Alerter
7.2.4
該庫旨在克服 Toast 和 Snackbar 的限制,同時降低佈局的複雜性。

考慮到簡單性,Alerter 採用建構器模式來促進輕鬆整合到任何應用程式中。可自訂的警報視圖會動態新增至視窗的裝飾視圖中,覆寫所有內容。
將 JitPack.io Maven 儲存庫包含在專案的 build.gradle 檔案中
allprojects {
repositories {
maven { url " https://jitpack.io " }
}
}然後將此依賴項新增至應用程式的 build.gradle 檔案中
dependencies {
implementation ' com.github.tapadoo:alerter:$current-version '
}
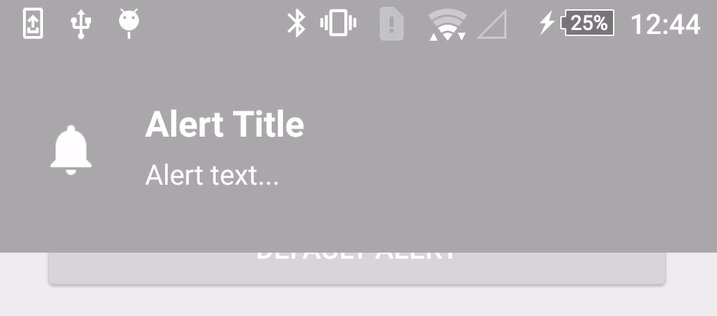
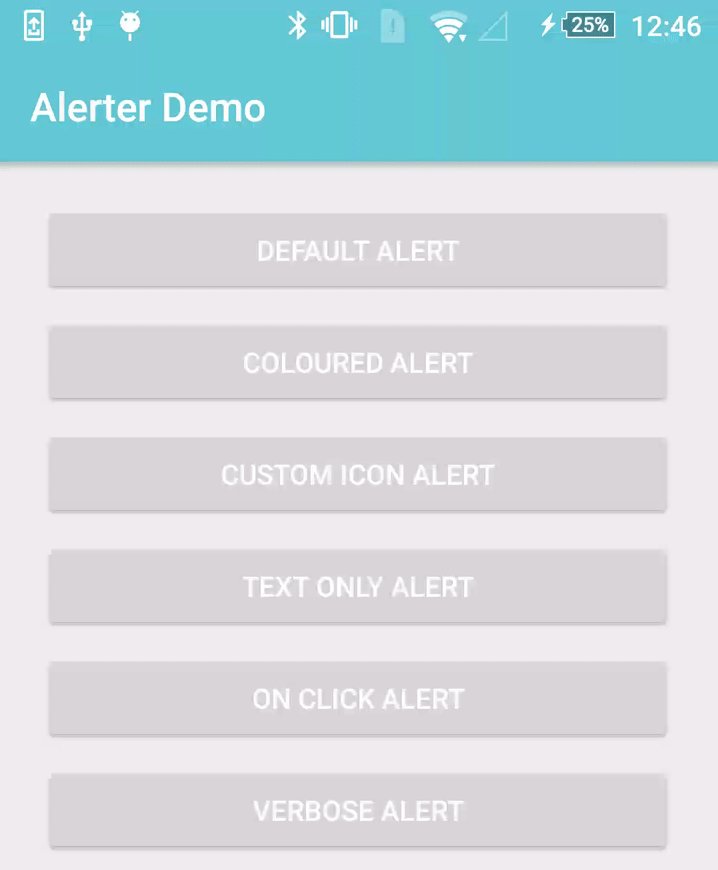
來自活動 -
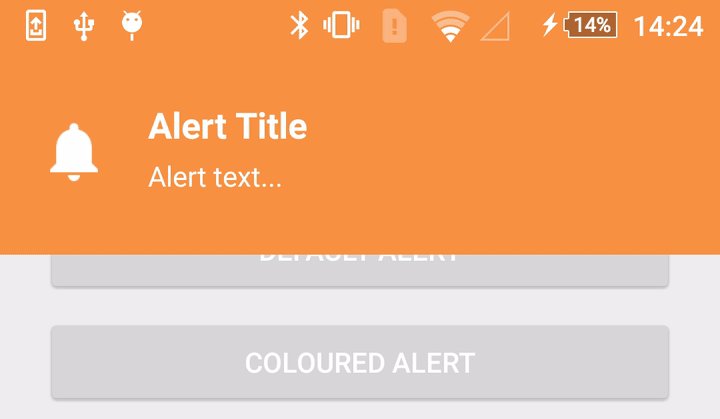
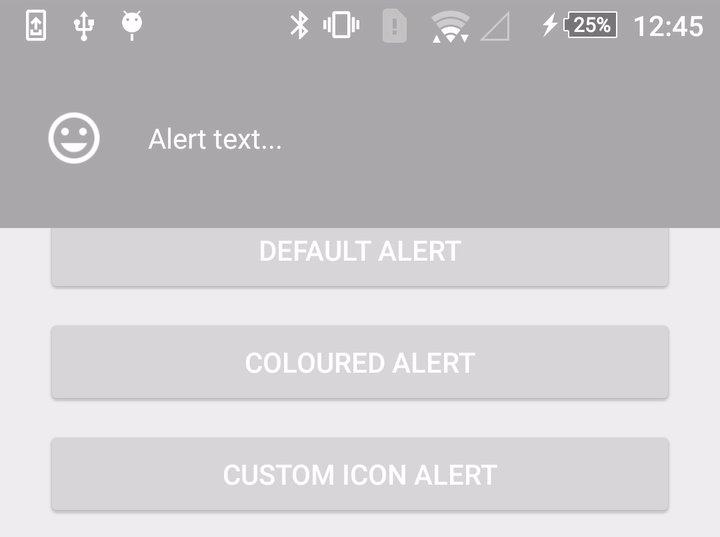
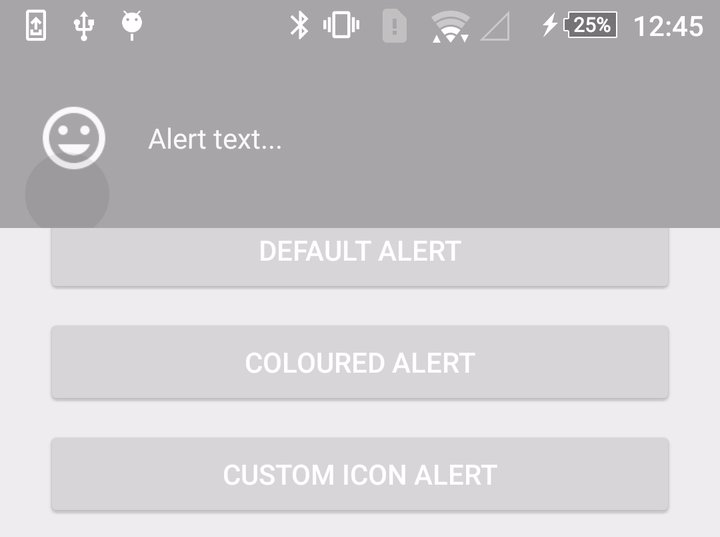
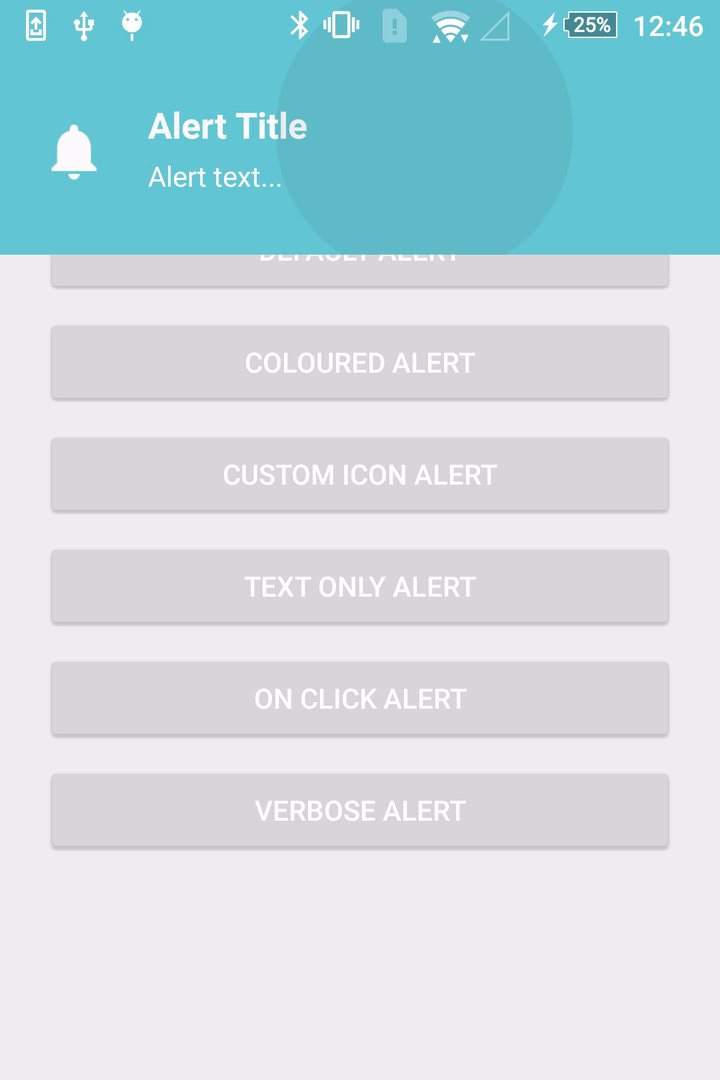
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
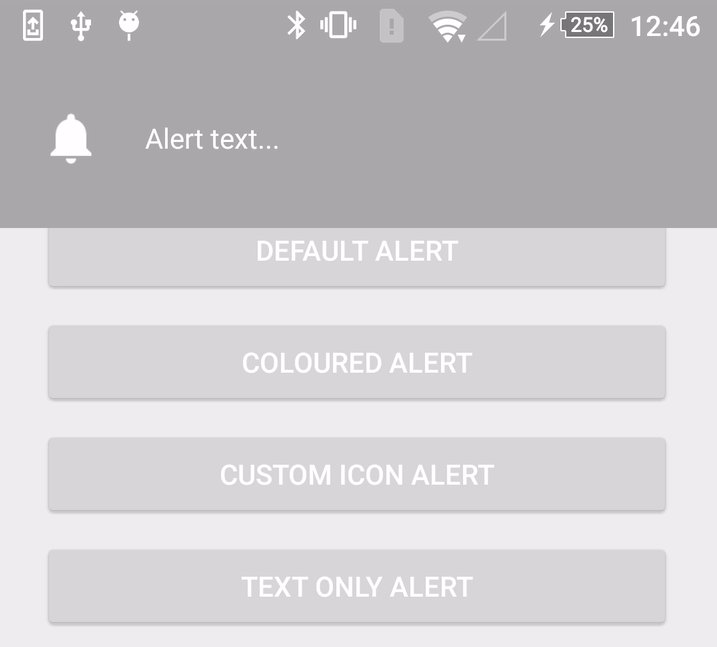
.setText( " Alert text... " )
.show()或來自片段 -
Alerter .create(activity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.show()若要檢查是否顯示警報 -
Alerter .isShowing()隱藏目前顯示的警報 -
Alerter .hide() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setBackgroundColorRes( R .color.colorAccent) // or setBackgroundColorInt(Color.CYAN)
.show()
Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.setIcon( R .drawable.alerter_ic_mail_outline)
.setIconColorFilter( 0 ) // Optional - Removes white tint
.setIconSize( R .dimen.custom_icon_size) // Optional - default is 38dp
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.show() Alerter .create( this @DemoActivity)
.setText( " Alert text... " )
.show()
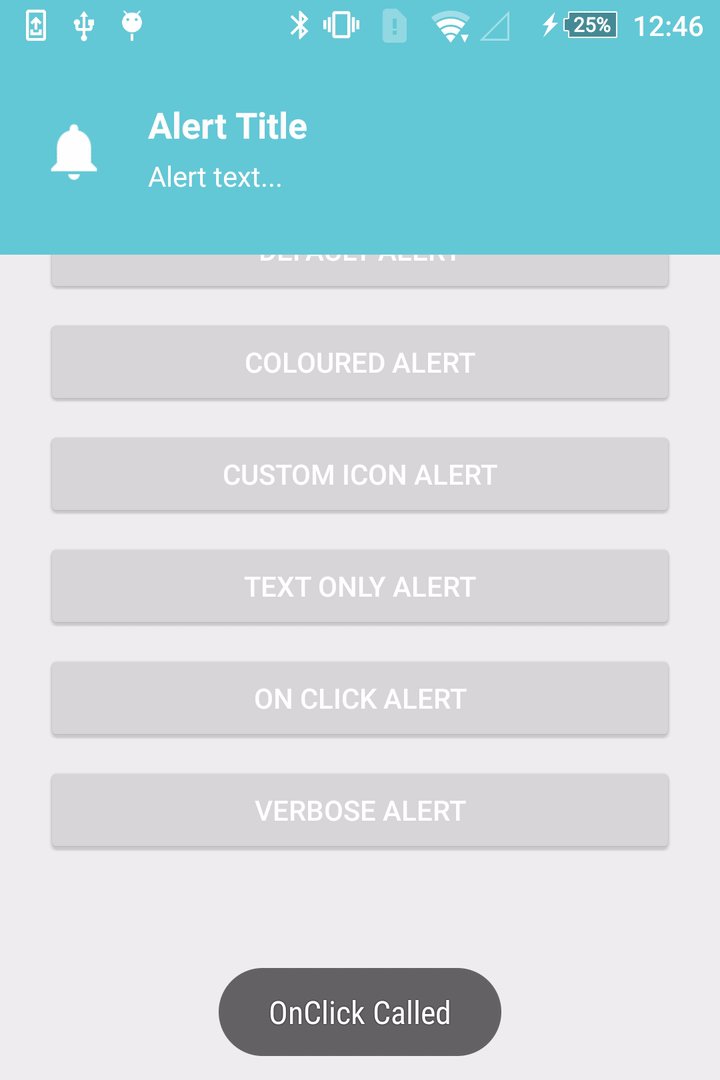
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
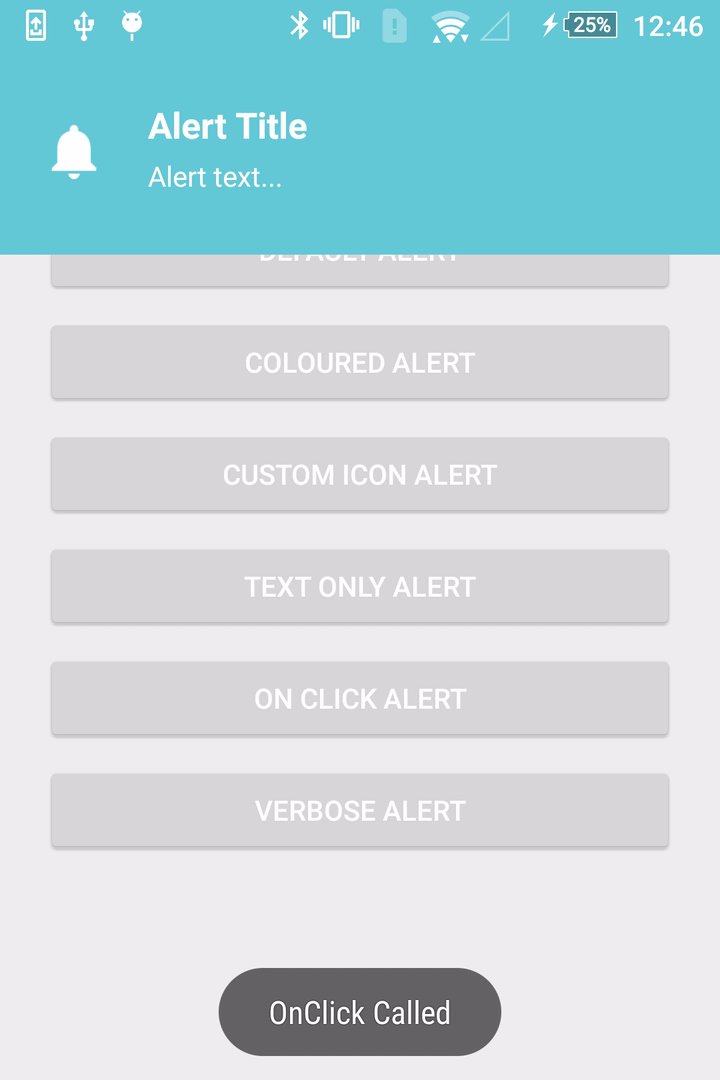
.setOnClickListener( View . OnClickListener {
Toast .makeText( this @DemoActivity, " OnClick Called " , Toast . LENGTH_LONG ).show();
})
.show()
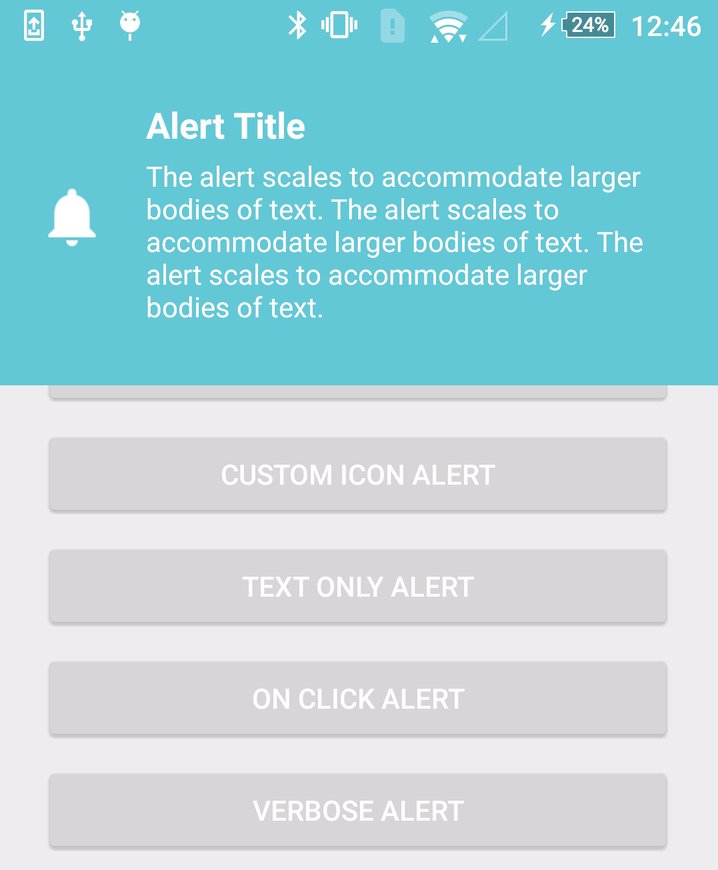
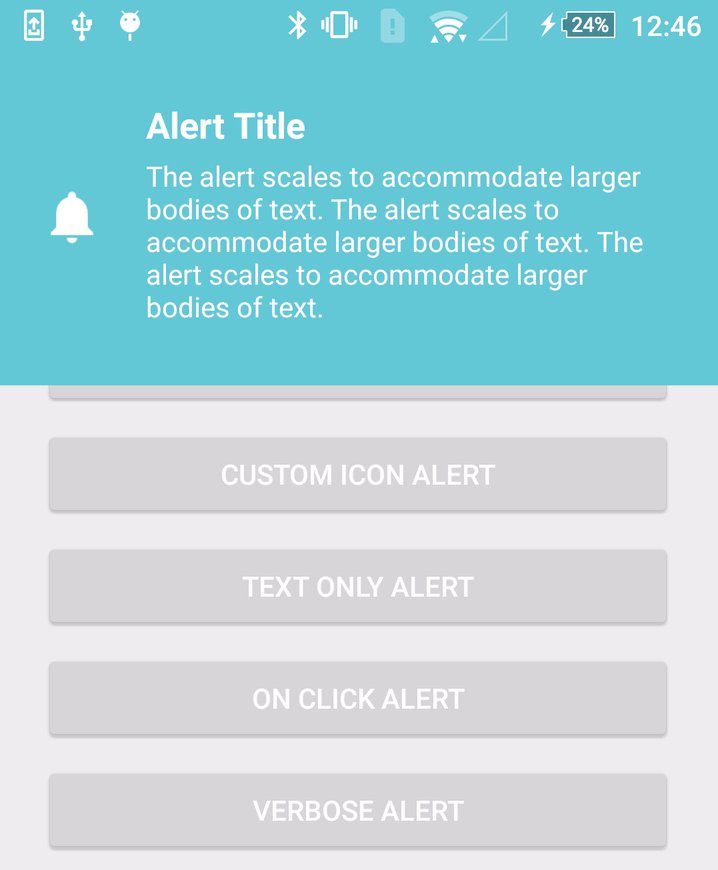
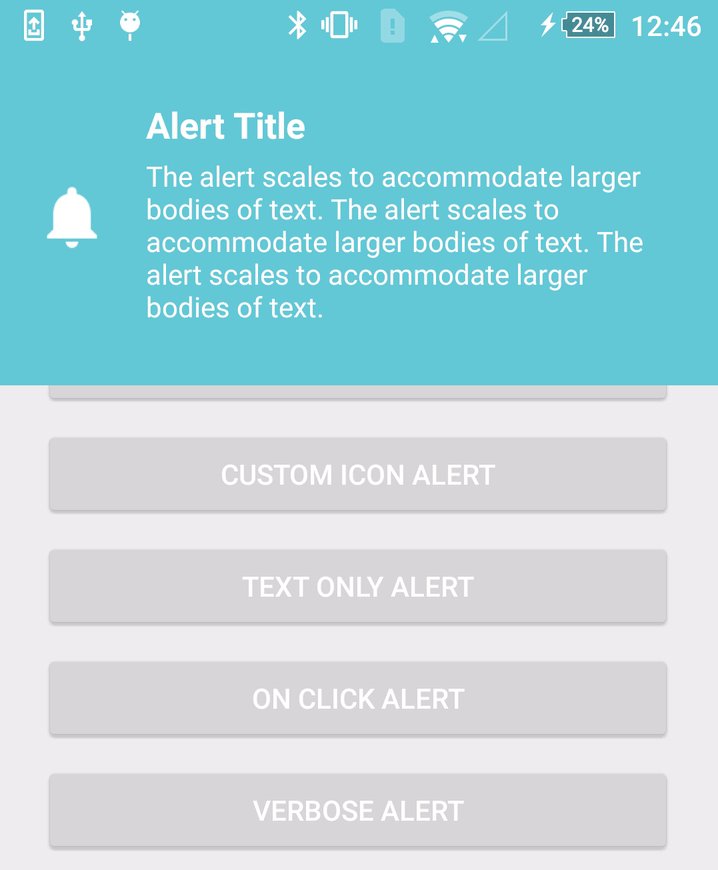
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " +
" The alert scales to accommodate larger bodies of text. " )
.show()
Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setEnterAnimation( R .anim.alerter_slide_in_from_left)
.setExitAnimation( R .anim.alerter_slide_out_to_right)
.show() Alerter .create( this @KotlinDemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.setDuration( 10000 )
.setOnShowListener( OnShowAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Show Alert " , Toast . LENGTH_LONG ).show()
})
.setOnHideListener( OnHideAlertListener {
Toast .makeText( this @KotlinDemoActivity, " Hide Alert " , Toast . LENGTH_LONG ).show()
})
.show() Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setTitleAppearance( R .style. AlertTextAppearance_Title )
.setTitleTypeface( Typeface .createFromAsset(getAssets(), " Pacifico-Regular.ttf " ))
.setText( " Alert text... " )
.setTextAppearance( R .style. AlertTextAppearance_Text )
.setTextTypeface( Typeface .createFromAsset(getAssets(), " ScopeOne-Regular.ttf " ))
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableSwipeToDismiss()
.show()
Alerter .create( this @DemoActivity)
.setTitle( " Alert Title " )
.setText( " Alert text... " )
.enableProgress( true )
.setProgressColorRes( R .color.colorAccent)
.show()
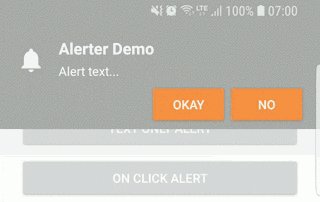
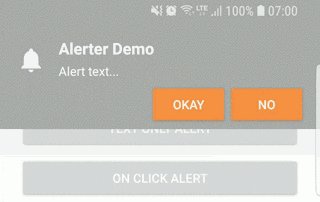
Alerter .create( this @KotlinDemoActivity)
.setTitle( R .string.title_activity_example)
.setText( " Alert text... " )
.addButton( " Okay " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " Okay Clicked " , Toast . LENGTH_LONG ).show()
})
.addButton( " No " , R .style. AlertButton , View . OnClickListener {
Toast .makeText( this @KotlinDemoActivity, " No Clicked " , Toast . LENGTH_LONG ).show()
})
.show()
Alerter .create( this @KotlinDemoActivity, R .layout.custom_layout)
.setBackgroundColorRes( R .color.colorAccent)
. also { alerter ->
val tvCustomView = alerter.getLayoutContainer()?.tvCustomLayout
tvCustomView?.setText( R .string.with_custom_layout)
}
.show()
如果您要報告問題或考慮做出貢獻,請閱讀本文!
有關許可權利和限制 (MIT),請參閱 LICENSE 文件。
版權所有 2017 Tapadoo,都柏林。