hexo theme A4
v1.9.6

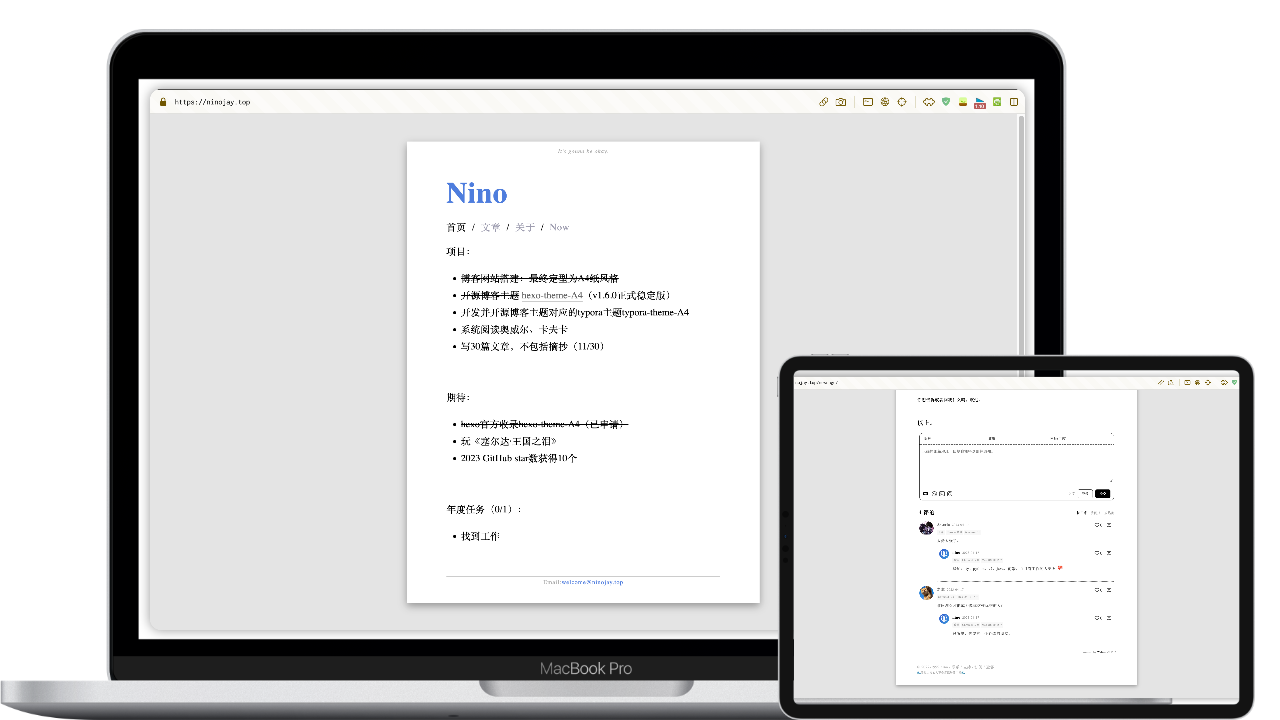
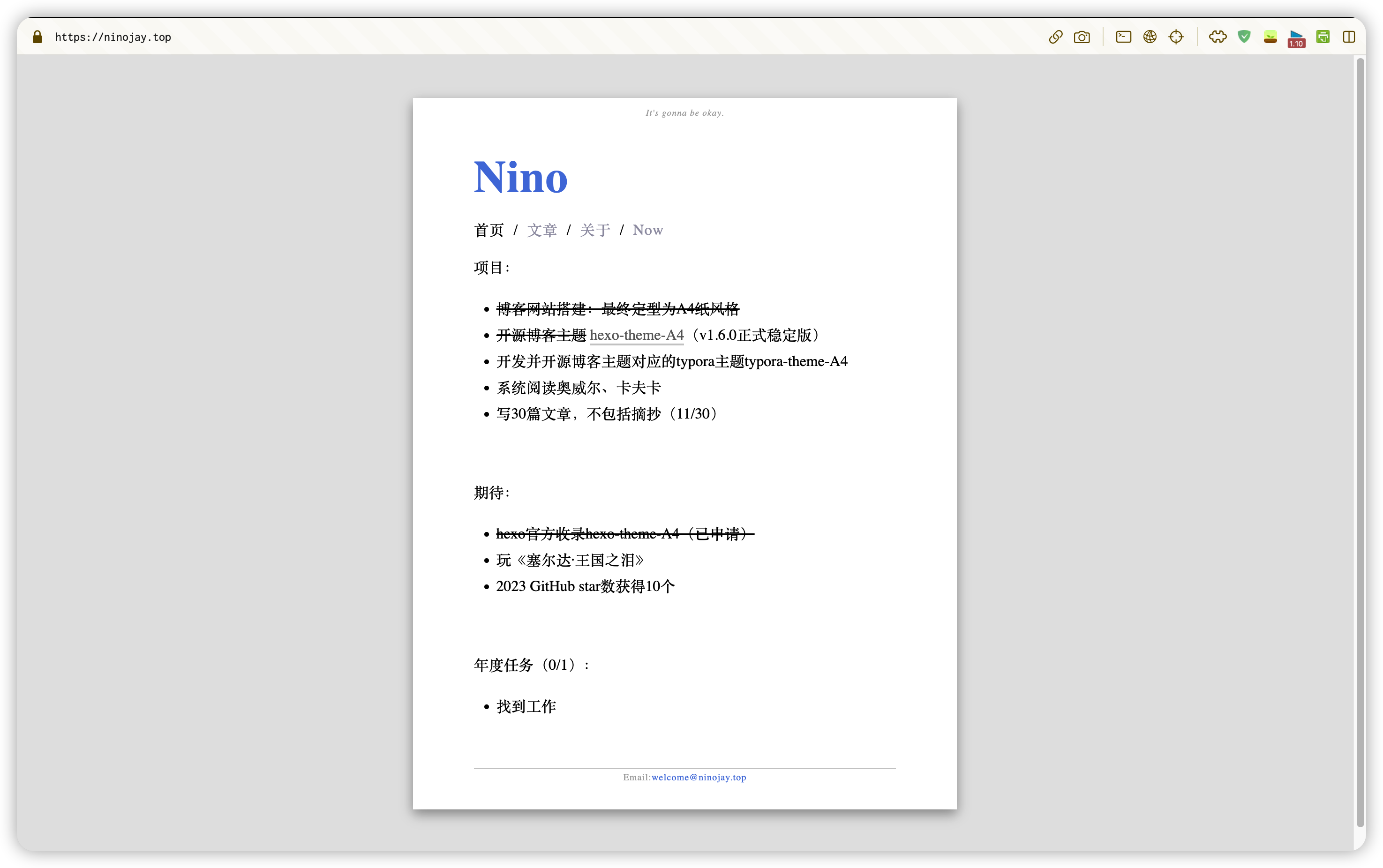
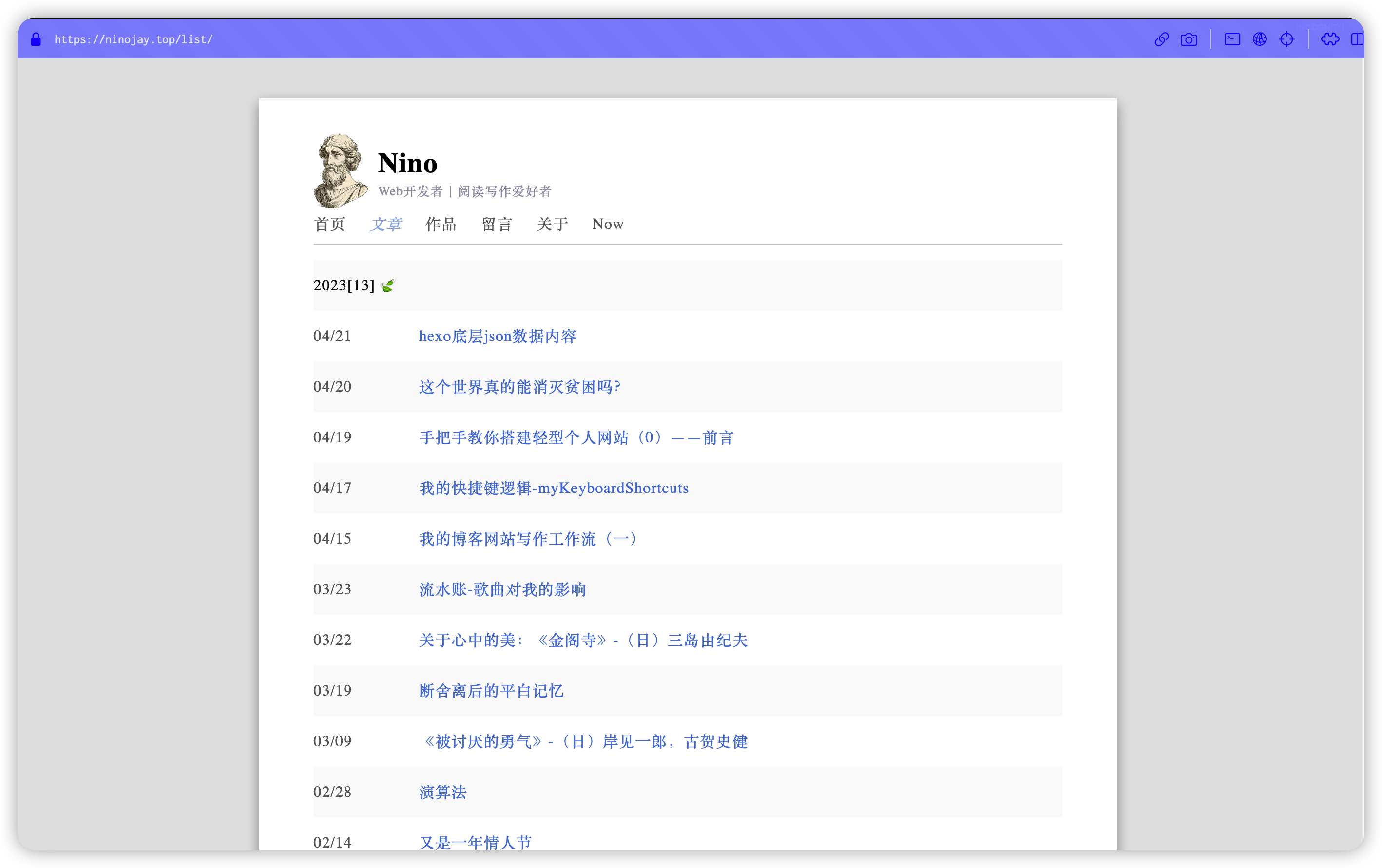
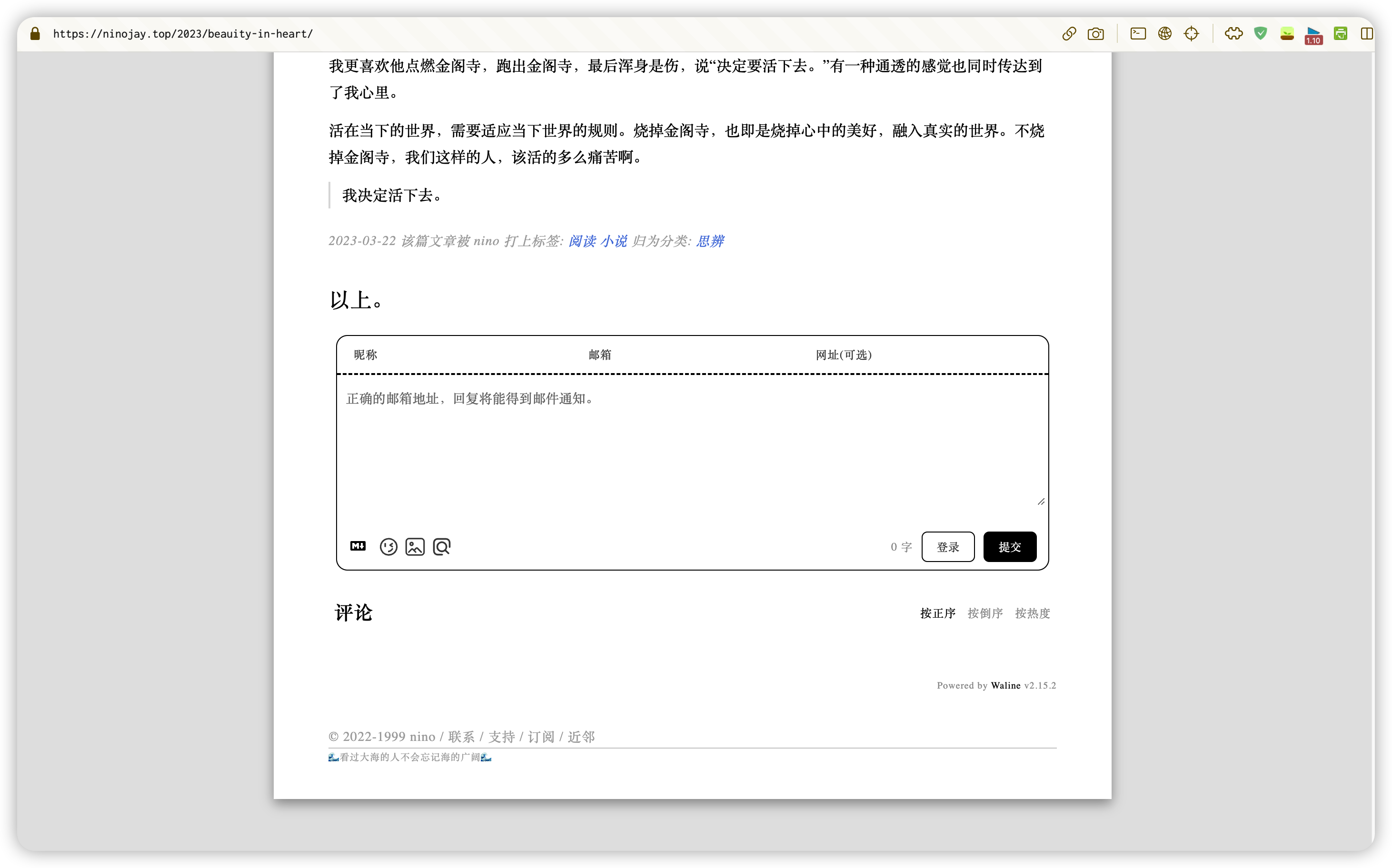
模仿A4紙張的一個hexo極簡主題。主打一個簡潔,體積小,配置少。
「讓讀者專注於閱讀文字,寫者專注於寫作。」➡️ 效果展示➡️ 使用文件
右上角一個star,更快更新功能

颜色搭配是一门学问,除A4推薦的兩種配色外,你可以自行調色,並把顏色方案分享給大家。更多配色請看:預覽。




hexo init建立好了資料夾,這裡舉例你的資料夾名稱為website命令行進入到website資料夾路徑下website資料夾下的_config.yml檔案中將主題設為A4a4主题,有兩種方式,任選其一npm install hexo-theme-a4@latestwebsite資料夾路徑下建立_config.a4.yml文件,將這裡的內容複製進去_config.a4.yml檔案中進行,可依照檔案中的註解自行配置hexo s運行專案查看效果git clone [email protected]:HiNinoJay/hexo-theme-A4.git themes/A4website資料夾路徑下建立_config.a4.yml文件,將這裡的內容複製進去_config.a4.yml檔案中進行,可依照檔案中的註解自行配置hexo s運行專案查看效果首頁和文章列表頁需要手動生成,執行以下命令即可:
hexo new page index
hexo new page list其他詳細配置請看: ➡️ 使用文檔,已上線。
根據你安装的方式,選擇对应的更新方式。
命令列進入到你的部落格網站根目录下執行命令:
npm install hexo-theme-a4@latest命令列進入到themes/A4目錄下執行命令:
git pull以上兩種方式更新後,請到該github頁面查看最新的版本,作者會告訴設定檔有無新增/修改。
如果有,則需要複製最新的該檔案對應到你的_config.a4.yml新增/修改的部分。
歡迎提交pull request 或issue,請提交至dev分支。
其他任何想交流的事,可寄信至:[email protected]
如果覺得我做的不錯,請給該項目一個star,或者請我喝杯咖啡☕️
衷心感謝A4支持者們:https://github.com/HiNinoJay/hexo-theme-A4/blob/main/DONATION.md