agentbuddy vscode
1.0.0
您友好的鄰裡代理工作流程建立器!
基於法學碩士的代理工作流程被譽為今年的亮點;他們可能會徹底顛覆這個產業!然而,為了讓人們輕鬆了解這個主題,我們需要為他們提供簡單的工具來進行實驗並親自感受「哇」的因素。該專案旨在幫助人們以簡單的方式建立代理工作流程。
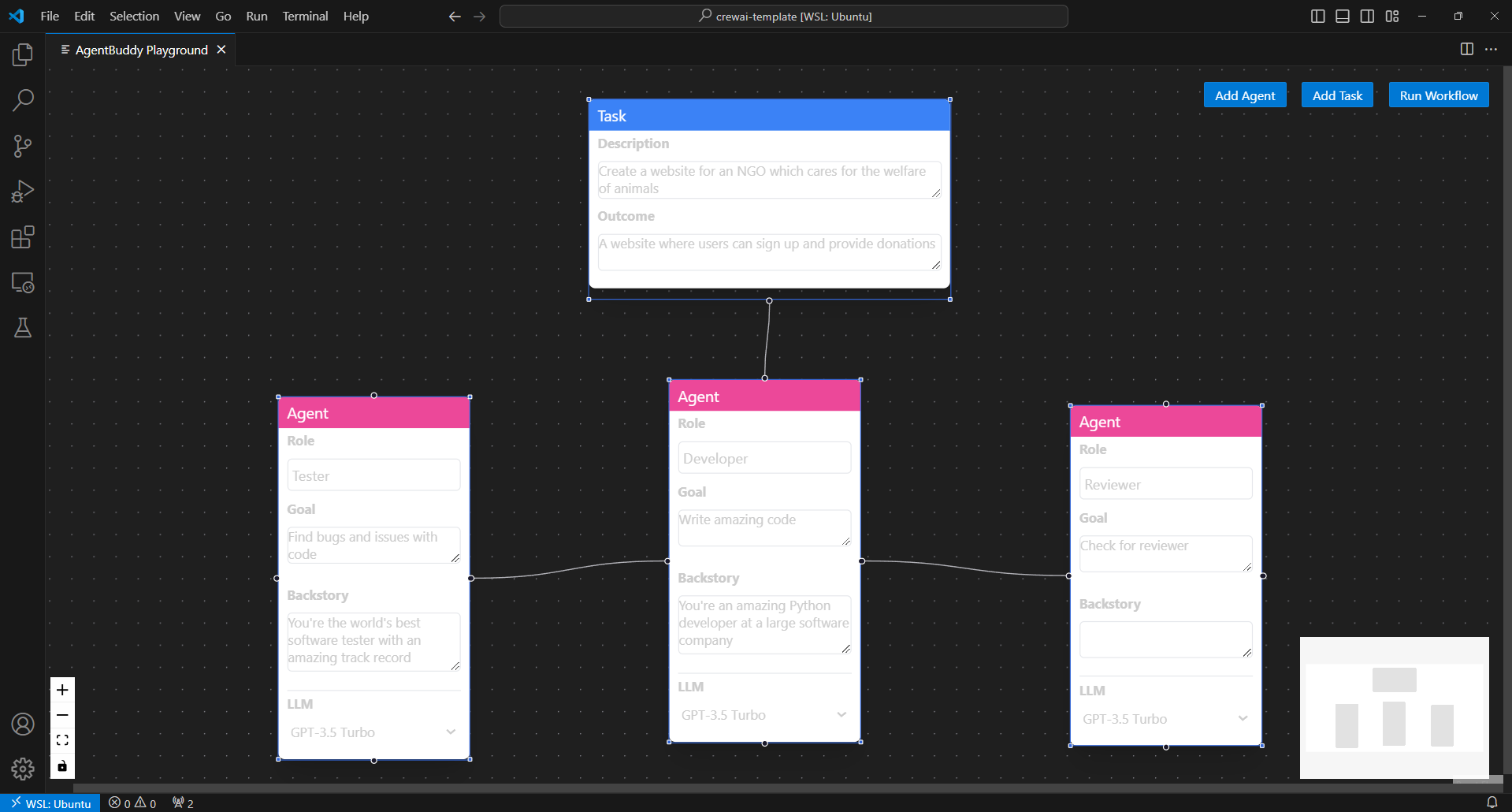
它是一個視覺化 GUI,使用者可以使用簡單的拖放區塊(即基於區塊的建構器)來建立代理工作流程。他們可以創建多個代理相互交談或獨立工作的圖表,為代理定義角色並指派任務。然後將建立的代理程式工作流程匯出到可以執行的程式碼中。該應用程式被打包為 VS Code 擴展,方便開發者使用。總體想法是採用低程式碼/無程式碼方法來建立代理工作流程。

React + Vite + React Flow 與 Typescript 用於 GUI,並將其打包為 VS Code 擴充。您使用編輯器建立的圖表將被編譯到crewAI專案。
然後,該擴充功能在終端機上本地執行已編譯的crewAI應用程式並顯示結果。
# Clone the repo
git clone https://github.com/flashbard/agentbuddy-vscode
# Navigate into project
cd agentbuddy-vscode
# Install dependencies for both the extension and webview UI source code
npm run install:all
# Build webview UI source code
npm run build:webview
# Open the project in VS Code
code . # Run the extension
npm run watch
# Run the webview project alone
npm run start:webview
在 VS Code 中,開啟指令面板(F1 或 ctrl + shift + p),執行指令AgentBuddy: Playground 。
# Setup vsce locally
npm install -g @vscode/vsce
# Package the extension
vsce package
# (Optional) Install the generated VSIX file
code --install-extension < GENERATED-VSIX-FILE >由 Sampath 在 hackOMSCS 2024 上使用 ❤️ 製作