react native header search bar
iPhoneX

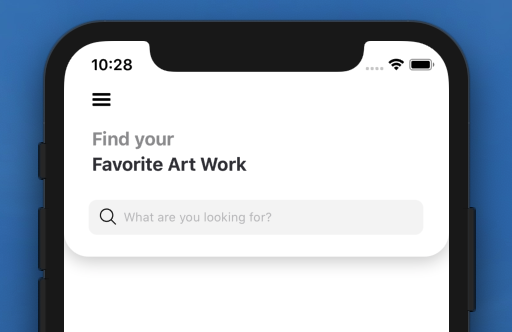
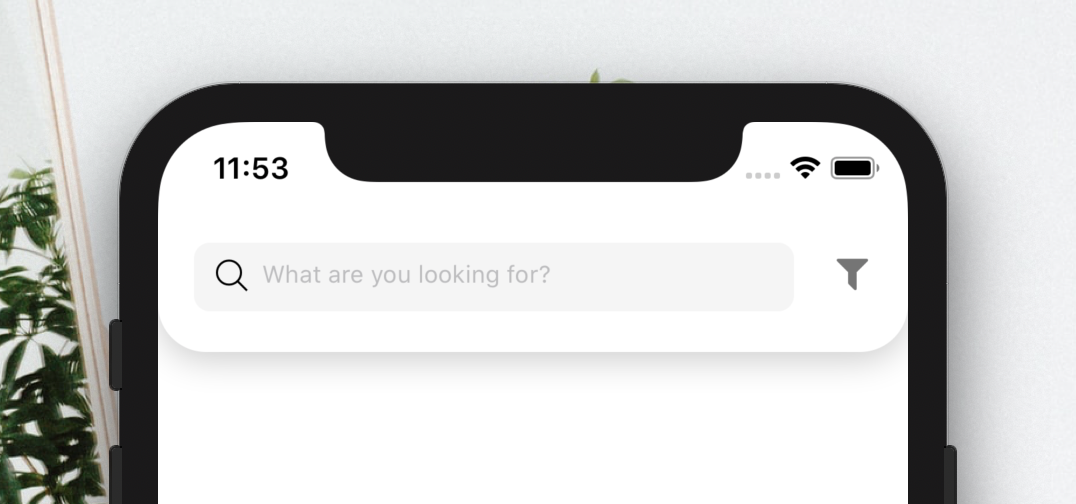
| 標題搜尋列 | 標題經典搜尋列 |
 |  |
新增依賴:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| 財產 | 類型 | 預設 | 描述 |
|---|---|---|---|
| 背景顏色 | 顏色 | #fff | 改變背景顏色 |
| 陰影顏色 | 顏色 | #000 | 變更主要陰影顏色 |
| 第一標題 | 細繩 | 找到你的 | 設定第一個標題本身 |
| 第二標題 | 細繩 | 最喜歡的藝術作品 | 設定第二個標題本身 |
| 第一個標題顏色 | 顏色 | #959597 | 更改第一個標題的文字顏色 |
| 第二標題顏色 | 顏色 | #34343b | 更改第二個標題的文字顏色 |
| 第一個標題字體大小 | 數位 | 18 | 更改第一個標題的字體大小 |
| 第二標題字體大小 | 數位 | 18 | 更改第二個標題的字體大小 |
| icon組件 | 成分 | 漢堡圖示 | 設定你自己的組件而不是漢堡圖示組件 |
| onPress漢堡圖標 | 功能 | 無效的 | 當漢堡圖示按下時設定您自己的功能 |
| 財產 | 類型 | 預設 | 描述 |
|---|---|---|---|
| 圖標名稱 | 細繩 | 搜尋 | 設定圖標名稱 |
| 圖示類型 | 細繩 | 邪惡圖標 | 設定圖示類型 |
| 圖示大小 | 數位 | 25 | 設定圖示大小 |
| 圖示顏色 | 顏色 | #000 | 設定圖示顏色 |
| 更改文字 | 功能 | 功能 | 設定您自己的更改文字的邏輯 |
| 價值 | 細繩 | 不明確的 | 設定搜尋框文字輸入的值 |
| 搜尋框文字 | 細繩 | 你要買什麼? | 設定搜尋框的文字 |
| 搜尋框文字樣式 | 風格 | 預設 | 為文字輸入的樣式設定您自己的樣式 |
| 新聞搜尋框 | 功能 | 功能 | 點擊搜尋框本身時設定您自己的邏輯 |
| 搜尋框寬度 | 數位 | 95% | 變更搜尋框的寬度 |
| 搜尋框邊框半徑 | 數位 | 8 | 更改搜尋框的邊框半徑 |
| 搜尋框背景顏色 | 顏色 | #f5f5f5 | 變更搜尋框的背景顏色 |
| icon組件 | 成分 | 圖示 | 設定自己的圖示組件而不是 Icon |
| 禁用文字輸入 | 布林值 | 錯誤的 | 停用或啟用文字輸入本身 |
標題搜尋欄組件的設計者:Jawadur Rahman
FreakyCoder,[email protected]
React Native 標頭搜尋列可在 MIT 授權下使用。有關詳細信息,請參閱許可證文件。