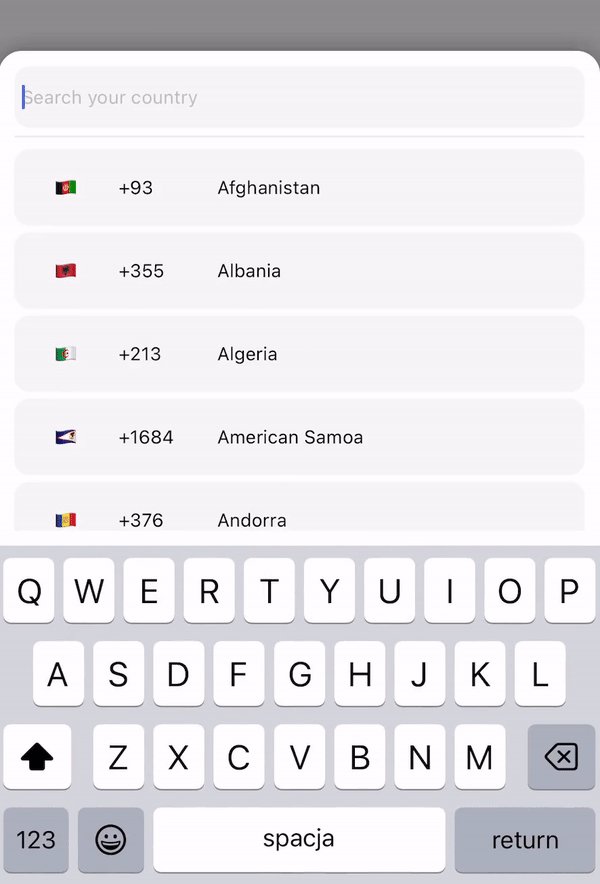
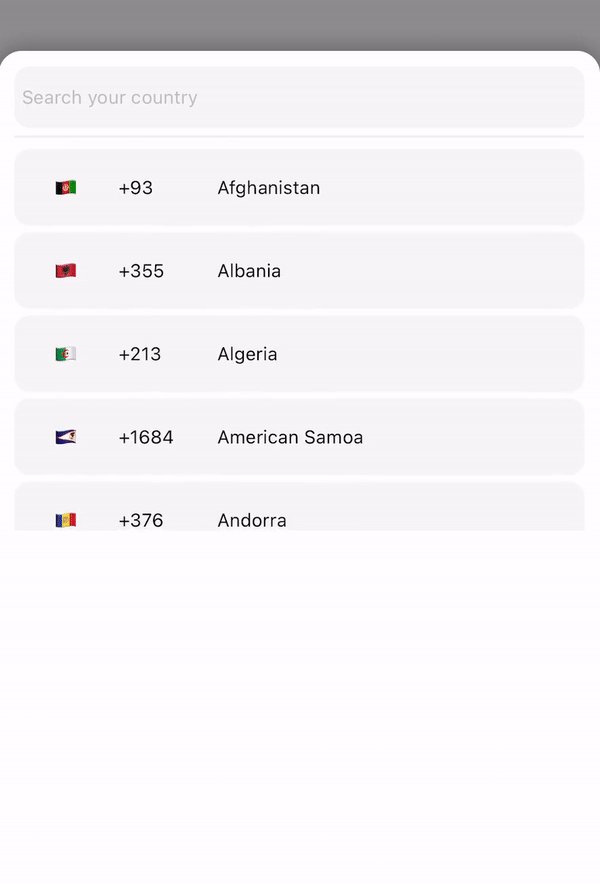
react native country codes picker
v2.3.2
⚡ ⚡ ⚡ 這個函式庫。提供多語言。具有搜尋功能的國家/地區選擇器或國家/地區清單。完全跨平台,並支援 React-native 和 expo。沒有找到您的國家?只需新增所需的國家或地區並建立 PR。 ⚡ ⚡ ⚡
我正在尋求增強這個庫,並且很想聽聽您對希望在下一個版本中看到哪些功能的想法。目前,我正在為即將發布的react-native-country-codes-picker 起草路線圖。
考慮下一個版本是否應該基於重新啟動的 v3 以提高效能,或者是否最好引入靈活的鉤子而不是新元件。您的意見對於指導開發至關重要,因此請分享您對您希望看到的最有價值的添加或更改的想法。
如果你有什麼有趣的事!請寫信給我們:)
世博會: expo install react-native-country-codes-picker
npm: npm i react-native-country-codes-picker
紗線: yarn add react-native-country-codes-picker

import { CountryPicker } from "react-native-country-codes-picker" ;
export default function App ( ) {
const [ show , setShow ] = useState ( false ) ;
const [ countryCode , setCountryCode ] = useState ( '' ) ;
return (
< View style = { styles . container } >
< TouchableOpacity
onPress = { ( ) => setShow ( true ) }
style = { {
width : '80%' ,
height : 60 ,
backgroundColor : 'black' ,
padding : 10 ,
} }
>
< Text style = { {
color : 'white' ,
fontSize : 20
} } >
{ countryCode }
< / Text >
< / TouchableOpacity >
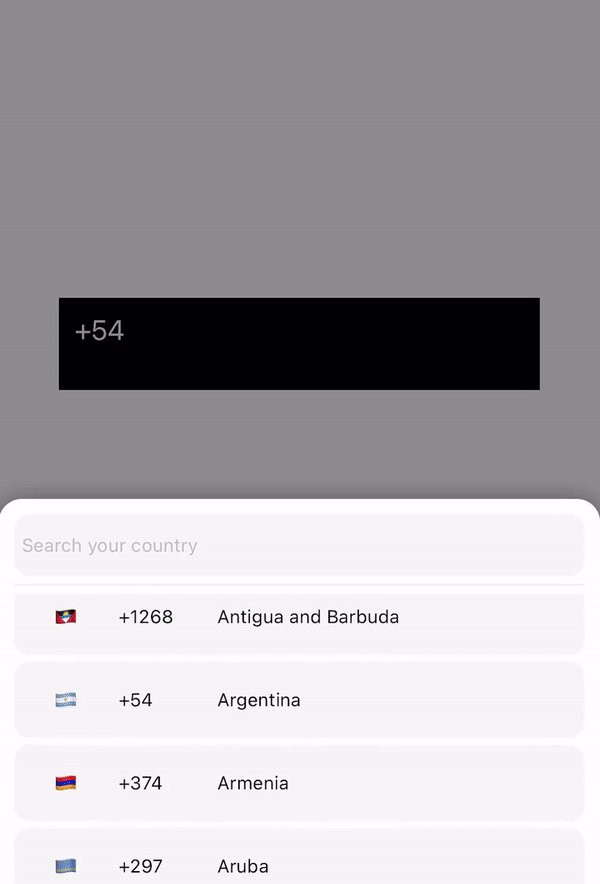
// For showing picker just put show state to show prop
< CountryPicker
show = { show }
// when picker button press you will get the country object with dial code
pickerButtonOnPress = { ( item ) => {
setCountryCode ( item . dial_code ) ;
setShow ( false ) ;
} }
/ >
< / View >
) ;
} import { CountryPicker } from "react-native-country-codes-picker" ;
function ListHeaderComponent ( { countries , lang , onPress } ) {
return (
< View
style = { {
paddingBottom : 20 ,
} }
>
< Text >
Popular countries
< / Text >
{ countries ?. map ( ( country , index ) => {
return (
< CountryButton key = { index } item = { country } name = { country ?. name ?. [ lang || 'en' ] } onPress = { ( ) => onPress ( country ) } / >
)
} ) }
< / View >
)
}
export default function App ( ) {
const [ show , setShow ] = useState ( false ) ;
const [ countryCode , setCountryCode ] = useState ( '' ) ;
return (
< View style = { styles . container } >
< TouchableOpacity
onPress = { ( ) => setShow ( true ) }
style = { {
width : '80%' ,
height : 60 ,
backgroundColor : 'black' ,
padding : 10 ,
} }
>
< Text style = { {
color : 'white' ,
fontSize : 20
} } >
{ countryCode }
< / Text >
< / TouchableOpacity >
// For showing picker just put show state to show prop
< CountryPicker
show = { show }
// when picker button press you will get the country object with dial code
pickerButtonOnPress = { ( item ) => {
setCountryCode ( item . dial_code ) ;
setShow ( false ) ;
} }
ListHeaderComponent = { ListHeaderComponent }
popularCountries = { [ 'en' , 'ua' , 'pl' ] }
/ >
< / View >
) ;
} import { CountryList } from "react-native-country-codes-picker" ;
export default function App ( ) {
const [ countryCode , setCountryCode ] = useState ( '' ) ;
return (
< View style = { styles . container } >
< View
style = { {
width : '80%' ,
height : 60 ,
backgroundColor : 'black' ,
padding : 10 ,
} }
>
< Text style = { {
color : 'white' ,
fontSize : 20
} } >
{ countryCode }
< / Text >
< / TouchableOpacity >
// All props the same as for picker
< CountryList
lang = { 'pl' }
pickerButtonOnPress = { ( item ) => {
setCountryCode ( item . dial_code ) ;
} }
/ >
< / View >
) ;
}以下是您可以傳遞給 React 元件的 props。
| 支柱 | 類型 | 預設 | 例子 | 描述 |
|---|---|---|---|---|
| 展示 | 布林值 | 此道具用於顯示模態。將您的演出狀態放在這裡。 | ||
| 按下選擇器按鈕 | 功能 | (國家/地區) => setCode(國家/地區.dial_code) | 將您的一個或多個函數放在這裡,以便從選擇器取得國家/地區資料。 | |
| 輸入佔位符 | 細繩 | inputPlaceholder={'您的佔位符'} | 如果您的輸入需要自訂佔位符,您可能需要此道具。 | |
| 搜尋留言 | 細繩 | searchMessage={'這裡有一些搜尋訊息'} | 如果您想自訂搜尋訊息,只需使用此道具。 | |
| 郎 | 細繩 | '恩' | 郎={'pl'} | 如果您需要更改語言。只需輸入支援的語言之一即可。或者,如果您沒有找到所需的語言,只需添加它們並建立 PR :) |
| 啟用模態避免 | 布林值 | 錯誤的 | 啟用ModalAvoiding={true} | 模態是否該避免鍵盤?在 android 上工作需要與帶有值平移的 androidWindowSoftInputMode 一起使用,預設情況下 android 將避免使用鍵盤 |
| androidWindow軟輸入模式 | 細繩 | androidWindowSoftInputMode={'平移'} | 基本上android本身會避免鍵盤,如果你想使用自訂避免你可以使用這個道具 | |
| 專案模板 | 反應節點 | 國家按鈕 | itemTemplate={您的TemplateComponentsHere} | 此參數會取得 React Node 元素,將其呈現為清單中每個項目的範本。這些屬性被傳送到專案:key、item、style、name 和 onPress |
| 風格 | 目的 | 風格={{yoursStylesHere}} | 如果您想更改組件的樣式,您可能需要這個道具。您可以檢查下面的樣式部分。 | |
| 禁用背景 | 布林值 | 錯誤的 | 禁用背景 | 如果你不想顯示模態背景,請傳遞此道具。 |
| 背景按下 | 功能 | 無效的 | onBackdropPress={() => setShow(false)} | 如果您想在使用者點擊模態背景時關閉模態。 |
| 初始狀態 | 細繩 | 初始狀態={'+380'} | 有時您需要預先選擇國家/地區,例如按使用者目前位置,以便您可以使用此道具。 | |
| 排除國家 | 大批 | 排除的國家={['RU','BY']} | 在此屬性中,您可以透過新增程式碼來定義要刪除的國家/地區清單。 | |
| 只顯示 | 大批 | showOnly={['UA', 'EN']} | 此屬性可讓您配置要顯示的國家/地區。 | |
| 熱門國家 | 大批 | 流行國家={['UA', 'EN']} | 此道具允許您將熱門國家/地區數組發送到 ListHeaderComponent。 | |
| 列表頭組件 | JSX.Element | ListHeaderComponent={ListHeaderComponent} | 該道具允許您創建標題組件以在列表頂部顯示熱門國家/地區!使用 ListHeaderComponent 檢查範例部分 |
❕ 如果需要,您也可以使用所有其他 FlatList 和 TextInput 道具。 ❕
< CountryPicker
show = { show }
lang = { 'cz' }
style = { {
// Styles for whole modal [View]
modal : {
height : 500 ,
backgroundColor : 'red'
} ,
// Styles for modal backdrop [View]
backdrop : {
} ,
// Styles for bottom input line [View]
line : {
} ,
// Styles for list of countries [FlatList]
itemsList : {
} ,
// Styles for input [TextInput]
textInput : {
height : 80 ,
borderRadius : 0 ,
} ,
// Styles for country button [TouchableOpacity]
countryButtonStyles : {
height : 80
} ,
// Styles for search message [Text]
searchMessageText : {
} ,
// Styles for search message container [View]
countryMessageContainer : {
} ,
// Flag styles [Text]
flag : {
} ,
// Dial code styles [Text]
dialCode : {
} ,
// Country name styles [Text]
countryName : {
}
} }
pickerButtonOnPress = { ( item ) => {
setCountryCode ( item . dial_code ) ;
setShow ( false ) ;
} }
/ > "name" : {
"en" : "English" ,
"ru" : "Russian" ,
"pl" : "Polish" ,
"ua" : "Ukrainian" ,
"cz" : "Czech" ,
"by" : "Belarusian" ,
"pt" : "Portuguese" ,
"es" : "Espanol" ,
"ro" : "Romanian" ,
"bg" : "Bulgarian" ,
"de" : "German" ,
"fr" : "French" ,
"nl" : "Dutch" ,
"it" : "Italian" ,
"cn" : "Chinese" ,
"ee" : "Estonian" ,
"jp" : "Japanese" ,
"he" : "Hebrew" ,
"tr" : "Turkish"
} ,您可以新增您的語言。如果你需要的話!但之後請做一個 PR,這對其他人有幫助。
如果您正在使用此套件並且需要在自動化測試中定位其中一個元件,我們目前確實為以下元件提供了testID :
FlatList元件:'countryCodesPickerFlatList'TextInput元件: 'countryCodesPickerSearchInput'TouchableOpacity ) 元件: 'countryCodesPickerCountryButton'