vue search panel
1.0.0
英語 | 簡體中文
vue-search-panel 是一個帶有建議的搜尋元件
連結: https://theoxiong.github.io/vue-search-panel/


$ npm install vue-search-panel --save
import VueSearchPanel from 'vue-search-panel'
Vue.use(VueSearchPanel)
<script>
export default {
components: { VueSearchPanel }
}
</script>
show方法打開面板。範例程式碼:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: ''
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
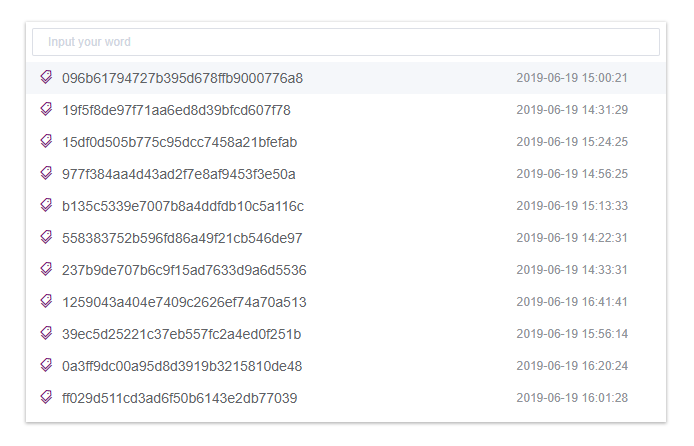
透過scoped slot自訂建議的元素,透過item key 存取建議物件。
範例程式碼:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #555;
}
.search-item-time{
font-size: 12px;
color: #aaa;
width: 80px;
}
</style>
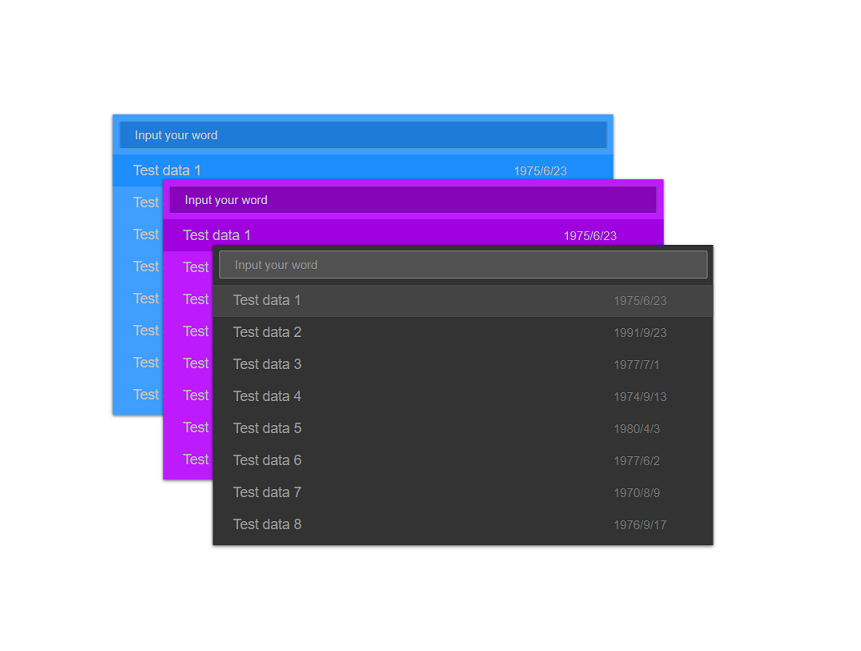
透過道具自訂 UI。
顏色/邊框顏色/背景顏色/寬度/高度可以配置。
有關更多詳細信息,請參閱 API。
範例程式碼:
<template>
<div class="demo-comp">
<button @click="onOpen">Open Panel</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
width="640px"
height="400px"
scrollBarColor="#aaaaaa"
inputColor="#cccccc"
inputBackground="#555555"
inputBorderColor="#666666"
inputBorderColorHovering="#999999"
inputBorderColorFocused="#bbbbbb"
placeholderEffect="dark"
panelBackground="#333333"
panelBoxShadow="rgba(0, 0, 0, 0.6)"
highlightedColor="#444444"
hoveredColor="#666666"
:fetch-suggestions="getSuggestions"
@select="onSelect"
ref="searchPanel"
>
<div class="demo-search-item" slot-scope="{ item }">
<span class="search-item-value">{{ item.value }}</span>
<span class="search-item-time">{{ item.time }}</span>
</div>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
testData: []
}
},
mounted () {
for (let i = 0; i < 20; i++) {
this.testData.push({
key: `data-${i}`,
value: `Test data ${i + 1}`,
time: new Date(Math.random() * 1000000000000).toLocaleDateString()
})
}
},
methods: {
onOpen () {
this.$refs.searchPanel.show()
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? this.testData.filter(item => { return item.value.includes(query) }) : this.testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-search-item{
display: flex;
align-items: center;
justify-content: space-between;
height: 32px;
padding: 0 20px;
}
.search-item-value{
font-size: 14px;
color: #999;
}
.search-item-time{
font-size: 12px;
color: #777;
width: 80px;
}
</style>
fixed屬性用於面板的位置,當值為true時,面板相對於視窗定位,當值為false時,面板會根據文件的正常流程定位。placement屬性用於指定面板相對於視窗的位置,可選值是top/bottom/left/right當 fiexd 值為 false 時,放置屬性將被忽略
範例程式碼:
<template>
<div class="demo-comp">
<button @click="onOpen('top')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at top</button>
<button @click="onOpen('bottom')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at bottom</button>
<button @click="onOpen('left')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at left</button>
<button @click="onOpen('right')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at right</button>
<button @click="onOpen('inner')" :disabled="disabled" :class="{'is-disabled': disabled}">Open at inner</button>
<div>Selected: {{ selected }}</div>
<vue-search-panel
v-model="value"
:placement="placement"
:fixed="fixed"
:fetch-suggestions="getSuggestions"
@open="onPanelOpen"
@closed="onPanelClosed"
@select="onSelect"
ref="searchPanel"
>
</vue-search-panel>
</div>
</template>
<script>
import VueSearchPanel from 'vue-search-panel'
const testData = [
{ key: 'test-data-1', value: 'test data 1' },
{ key: 'test-data-2', value: 'test data 2' },
{ key: 'test-data-3', value: 'test data 3' }
]
export default {
name: 'DemoComp',
data () {
return {
value: '',
selected: '',
placement: 'top',
fixed: true,
disabled: false
}
},
methods: {
onOpen (position) {
if (position === 'inner') {
this.fixed = false
} else {
this.fixed = true
this.placement = position
}
this.$refs.searchPanel.show()
},
onPanelOpen () {
this.disabled = true
},
onPanelClosed () {
this.disabled = false
},
onSelect (item) {
this.selected = item.value
},
getSuggestions (query, cb) {
cb(query ? testData.filter(item => { return item.value.includes(query) }) : testData)
}
},
components: { VueSearchPanel }
}
</script>
<style scoped>
.demo-comp{
margin: 20px;
width: 600px;
}
.is-disabled,
.is-disabled:active,
.is-disabled:focus,
.is-disabled:hover{
cursor:not-allowed;
background-color:#e4e4ee;
}
</style>
可擴展為多功能面板,如搜尋/最近/命令,如VsCode
直播球幕:https://theoxiong.github.io/vue-search-panel/
對於開發者:
npm install
npm run dev
| 範圍 | 描述 | 類型 | 可選值 | 預設值 |
|---|---|---|---|---|
| 值/v 模型 | 雙向綁定值 | 細繩 | — | — |
| 佔位符 | 輸入的佔位符 | 細繩 | — | — |
| 寬度 | 面板寬度 | 細繩 | — | 50% |
| 高度 | 面板高度 | 細繩 | — | 300像素 |
| 頂部 | 面板的邊距頂部 | 細繩 | — | 0像素 |
| 底部 | 面板的邊距底部 | 細繩 | — | 0像素 |
| 左邊 | 面板左邊距 | 細繩 | — | 0像素 |
| 正確的 | 面板的邊距右側 | 細繩 | — | 0像素 |
| 固定的 | 是否相對於視窗定位 | 布林值 | — | 真的 |
| 放置 | 指定面板相對於視窗的位置(當 fiexd 值為 false 時忽略) | 細繩 | 上/下/左/右 | 頂部 |
| 獲取建議 | 一種獲取輸入建議的方法。當建議準備好時,調用回調(data:[])返回它們 | 函數(查詢字串,cb) | — | — |
| closeOnPressEscape | 按ESC鍵是否關閉面板 | 布林值 | — | 真的 |
| 選擇時關閉 | 是否關閉選擇面板 | 布林值 | — | 真的 |
| 關閉時清除 | 面板關閉時是否清除輸入值 | 布林值 | — | 真的 |
| 選擇不匹配時 | 當沒有匹配時是否在輸入時發出選擇事件 | 布林值 | — | 錯誤的 |
| 觸發焦點 | 輸入焦點時是否顯示建議 | 布林值 | — | 真的 |
| 反白顯示第一項 | 是否突出顯示第一項 | 布林值 | — | 真的 |
| 值顏色 | 建議項目的顏色(當沒有作用域插槽時) | 細繩 | — | #606266 |
| 捲動條顏色 | 捲軸的顏色 | 細繩 | — | #DFDFDF |
| 捲軸不透明度 | 滾動條的不透明度 | 數位 | — | 0.8 |
| 面板背景 | 面板的背景顏色 | 細繩 | — | #FFFFFF |
| 面板邊框半徑 | 面板邊框半徑 | 細繩 | — | 0像素 |
| 面板框陰影 | 面板的boxShadow顏色 | 細繩 | — | RGBA(0, 0, 0, 0.3) |
| 突出顯示顏色 | 突出顯示時建議項目的顏色 | 細繩 | — | #F5F7FA |
| 懸停顏色 | 懸停時建議項目的顏色 | 細繩 | — | #C5C7CA |
| 佔位符效果 | 佔位符文字的顏色 | 細繩 | 亮/暗 | 光 |
| 輸入色彩 | 輸入文字的顏色 | 細繩 | — | #606266 |
| 輸入背景 | 輸入欄位的背景顏色 | 細繩 | — | #FFFFFF |
| 輸入邊框顏色 | 輸入欄位的邊框顏色 | 細繩 | — | #DCFE6 |
| 輸入邊框顏色懸停 | 懸停時輸入欄位的邊框顏色 | 細繩 | — | #B0B3BB |
| 輸入邊框顏色焦點 | 對焦時輸入欄位的邊框顏色 | 細繩 | — | #575F96 |
| 方法名稱 | 描述 | 參數 |
|---|---|---|
| 展示 | 打開面板 | — |
| 關閉 | 關閉面板 | — |
| 焦點輸入 | 聚焦輸入元素 | — |
| 取得輸入元素 | 取得輸入元素 | — |
| 活動名稱 | 描述 | 參數 |
|---|---|---|
| 打開 | 面板打開時觸發 | — |
| 打開 | 面板開啟動畫結束時觸發 | — |
| 關閉 | 面板關閉時觸發 | — |
| 關閉 | 面板關閉動畫結束時觸發 | — |
| 重點 | 當輸入元素聚焦時觸發 | — |
| 模糊 | 當輸入元素模糊時觸發 | — |
| 選擇 | 點擊建議時觸發 | 建議被點擊 |
輸入建議的自訂內容,範圍參數為{ item }
| 姓名 | 描述 |
|---|---|
| 項目上 | 建議頂部的內容 |