web code
1.0.0
我最近開始使用 cdr/code-server,它是一個完整的 VS Code 實例,現在可以在 Android 上運行。與此相同。
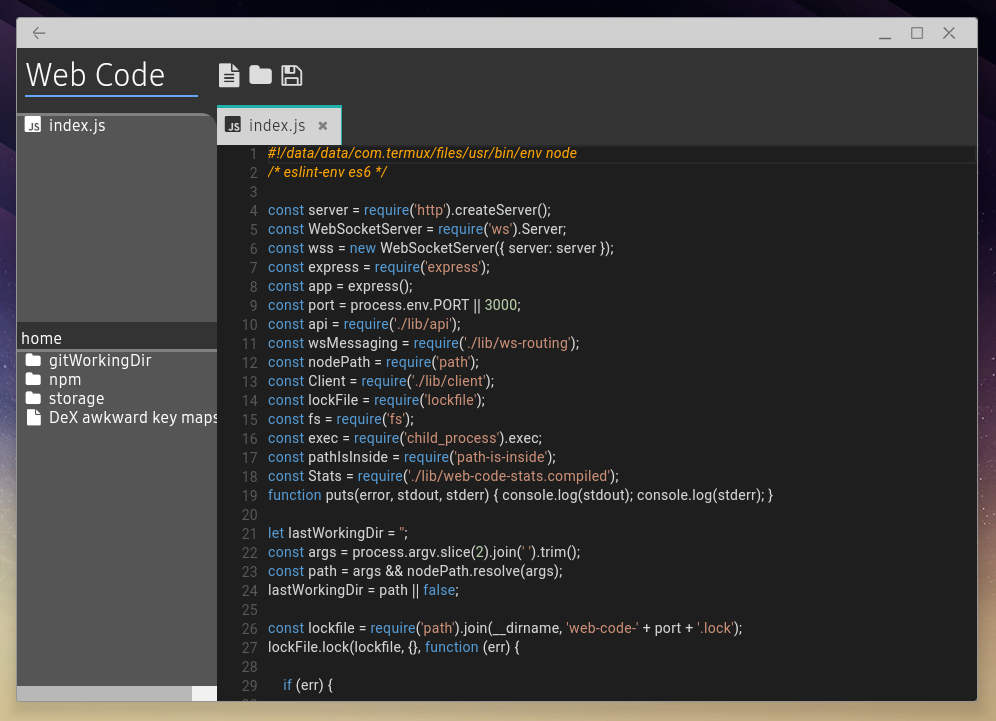
一個基於節點的 VSCode 類似編輯器。專為三星 DeX 打造。

在終端機(或 Android 的 Termux)中
apt get update
apt get install nodejs
npm install -g web-code
web-code ./my-file.js
您在瀏覽器中開啟網頁程式碼。
前往: http://127.0.0.1:3000
您可以在啟動 Web 程式碼守護程式的新執行個體時執行PORT=8080 web-code來變更 Web 程式碼連接埠的預設值 3000。
Web 程式碼將僅執行伺服器的單一實例,但將重複使用該實例來開啟其他檔案和資料夾。
您可以透過執行web-code foo.txt開啟任意數量的檔案/資料夾,它將使用現有進程。
npm installnpm run watch嘗試在static/styles/icons.css中新增您喜歡的文件格式的圖標,僅映射了少數文件格式。到原子檔案圖示中的對應圖示。