react paneless
1.0.0
一個可能包含在您的 ReactJS 應用程式中的最小視窗管理器。
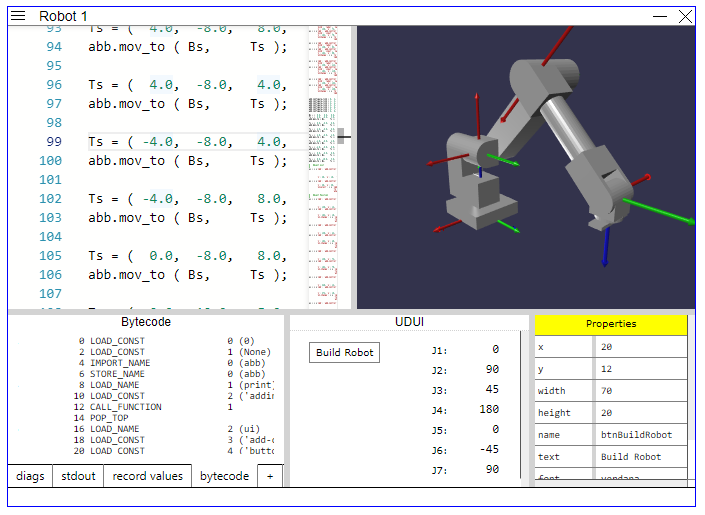
我正在開發無面板以在更大的應用程式中使用。我希望能夠顯示多個重疊的視窗。每個「視窗」稱為一個框架。這是我的應用程式的一個框架的螢幕截圖,有五個窗格。
所有應用程式內容都在窗格中呈現。
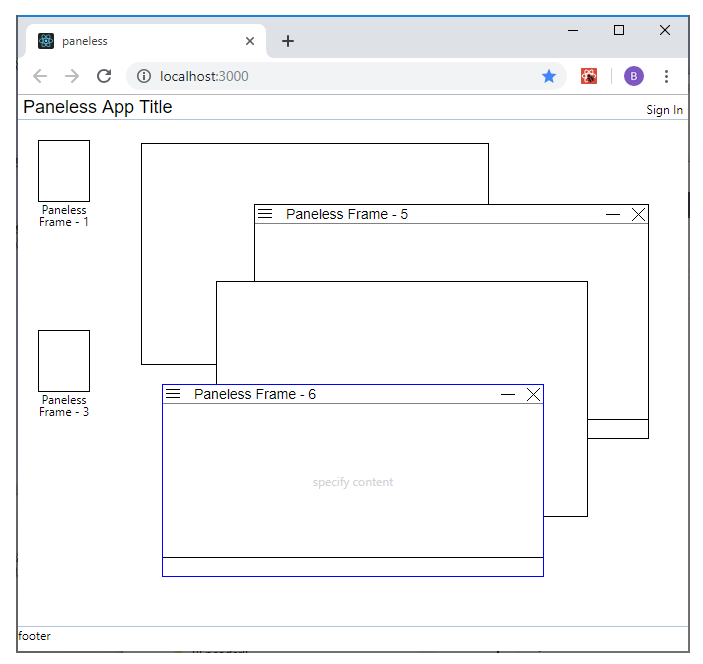
幀可以最小化到縮圖大小。
框架的頁首(又稱標題列)和頁尾(又稱狀態列)可能會隱藏。當標題隱藏時,您仍然可以透過將滑鼠懸停在其頂部邊框周圍來移動框架。
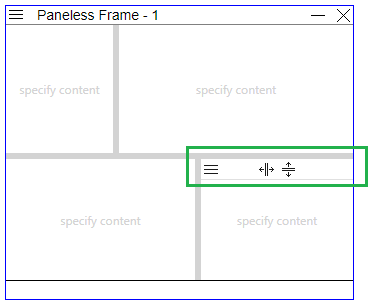
窗格在影格中渲染。
每個窗格都可以被分割,以便單一框架可以包含多個窗格的任意佈局。
選項卡式窗格是由該庫實現的。
該庫支援持久佈局。
藍線表示具有使用者焦點的框架/窗格。您可以使用 Alt-f 和 Alt-p 鍵在名稱和窗格中導覽。 Alt-b 將啟動對焦窗格的選單。再次按下 Alt-b 將啟動關聯框架的選單。箭頭鍵用於導覽選單項,Escape(或按一下外部任意位置)可關閉選單。
指示聚焦窗格的藍色輪廓僅出現幾秒鐘,然後就會消失,以免遮擋該窗格中的應用程式內容。
透過將滑鼠懸停在框架的右下角來調整框架的大小。

早期發展。到目前為止只在 Chrome 上嘗試過。
該存儲庫包含一個範例應用程式。下面的圖片是範例應用程序,說明了功能。

我想還應該提到的是,paneless 在具有app-header和app-footer的應用程式框架中渲染框架(正常和最小化)。
透過將滑鼠懸停在窗格頂部周圍,可以顯示任何窗格的按鈕列。

將此儲存庫複製到您電腦上的目錄中。然後就可以使用範例應用程式了。
或者,如果您已經有一個應用程式想要將其包含在其中,那麼請執行 -
npm install <paneless-directory>
其中 <paneless-directory> 是您複製此儲存庫的目錄。
請參閱範例應用程式。
麻省理工學院 © BradDunagan