React 和 React Native 的 PubNub 聊天元件
重要的
PubNub 將於 2025 年 1 月 1 日停止支援聊天元件,但歡迎您做出貢獻。在此處了解如何遷移到聊天 SDK。
用於 React 和 React Native 的 PubNub 聊天元件是添加聊天功能(例如直接訊息和群組訊息、鍵入指示器或反應)的最快方法,而無需經歷即時網路低階架構的複雜性。
- 減少實施時間:使用預定義元件更快開發概念驗證和生產就緒的應用程式。
- 快速簡單的可擴充性:新增豐富的功能,例如鍵入指示器、已讀回執或反應,而無需編寫複雜的程式碼。
- 靈活且可自訂的組件:自訂組件設計並添加自訂組件以擴展功能。
- 高可擴展性:讓 PubNub 在您擴展應用程式時負責擴展和可靠性。
- 簡單的主題:使用內建的淺色和深色主題或為各種用例建立自訂主題:群組、支援和事件聊天。
- 強型別:利用 TypeScript 的強大功能來開發您的應用程式。

特徵
- 使用者和頻道元資料:使用自訂掛鉤從 PubNub 物件儲存添加有關使用者、頻道及其成員資格的附加信息
- 訂閱:自動訂閱使用者頻道
- 訊息:發布並顯示新的和歷史的短信
- 狀態:獲取當前活躍用戶,觀察他們的狀態,並通知他們有關更改的信息
- 鍵入指示器:顯示使用者正在鍵入的通知
- 訊息反應:發布表情符號並將其添加到訊息中
可用組件
- 聊天提供者 - React / React Native
- 訊息清單 - React / React Native
- 訊息輸入 - React / React Native
- 頻道清單 - React / React Native
- 成員清單 - React / React Native
- 打字指示燈 - React / React Native
先決條件
- 反應 v16.8+
- ReactDOM v16.8+ 或 React Native v0.69+
- PubNub JavaScript SDK v4.29+
- PubNub React SDK v2.1.0+
用法
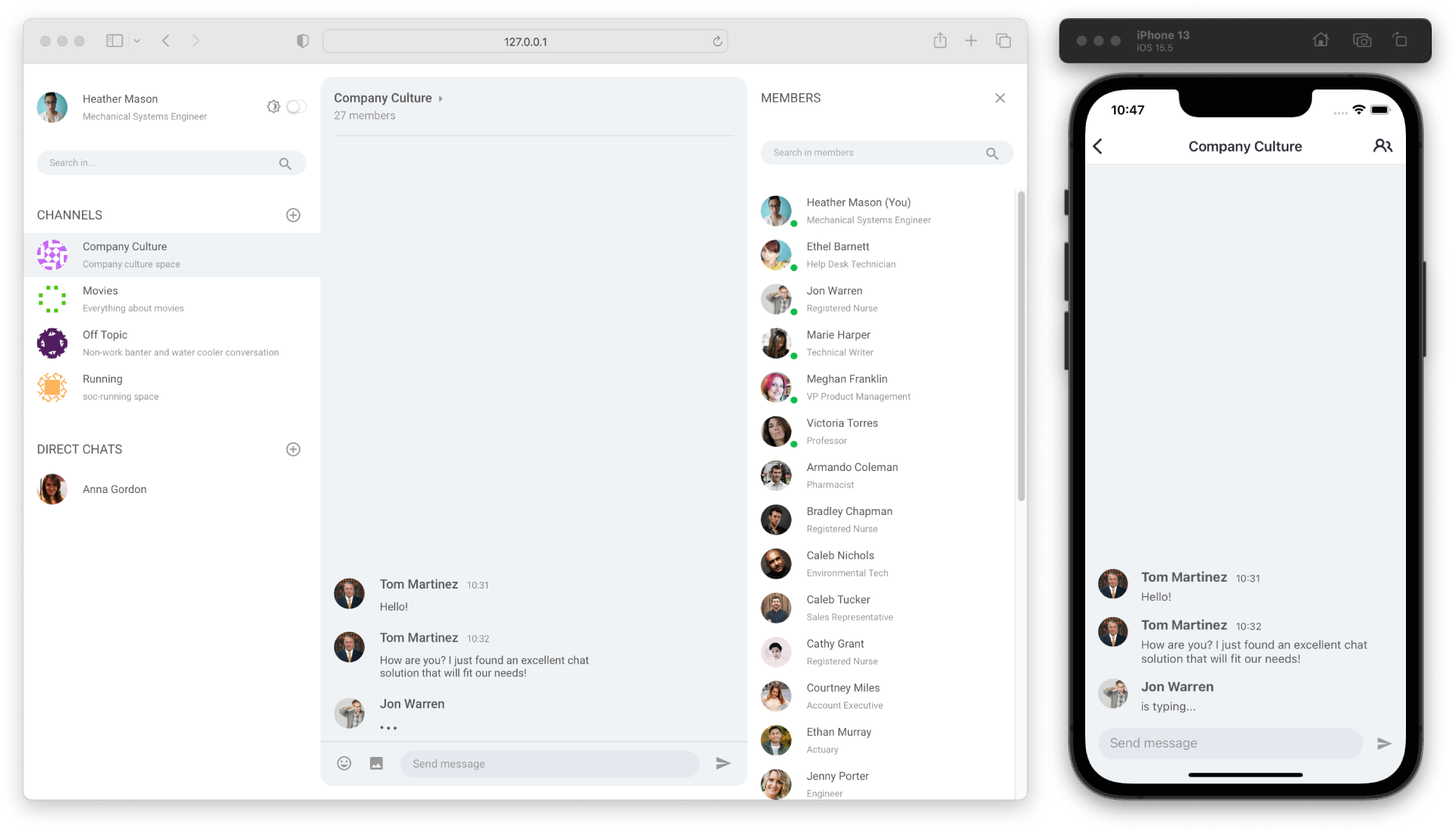
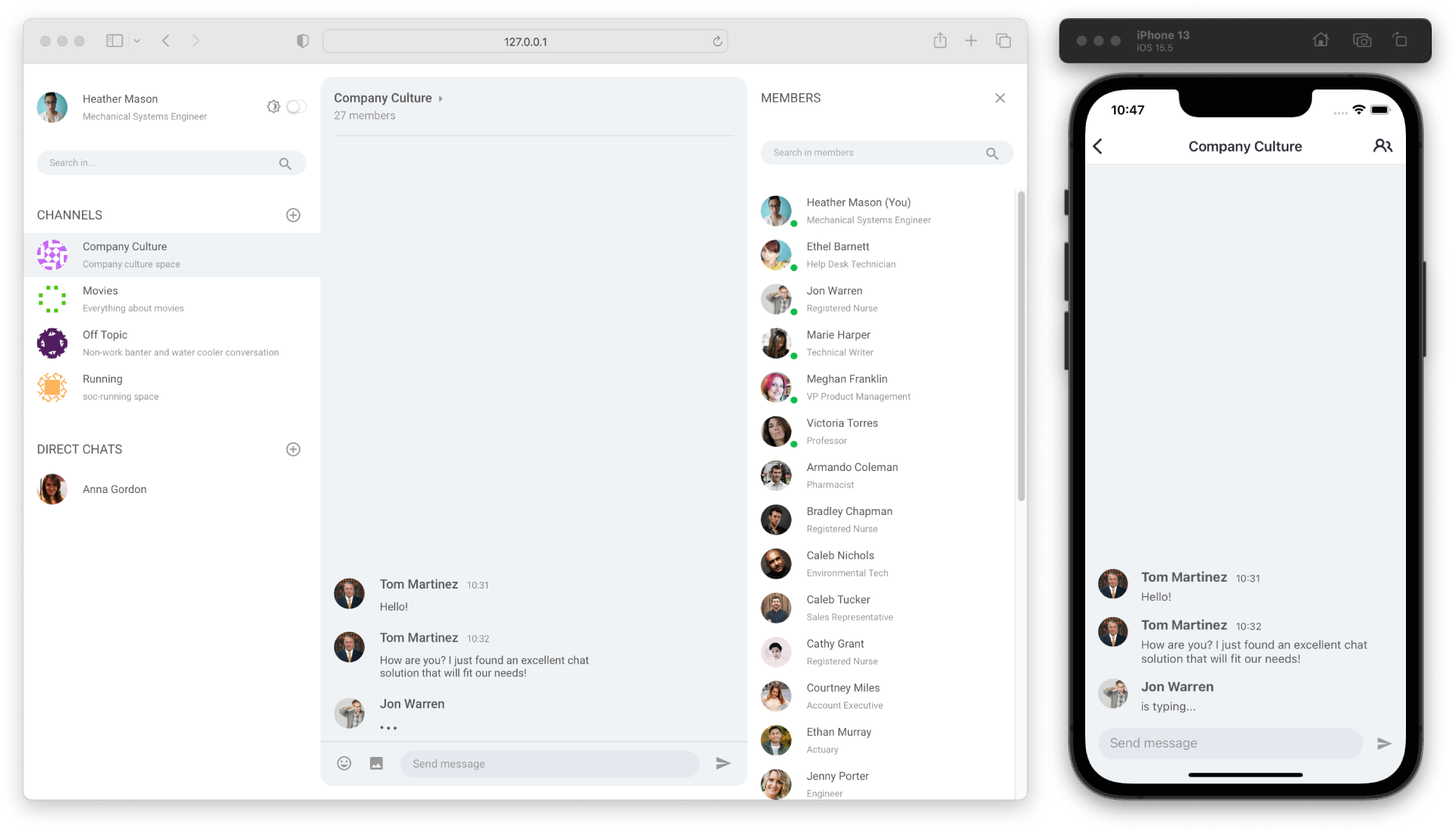
首先探索使用聊天組件建立的演示應用程式:
| 原始碼 | 反應 | 反應本機 | 描述 |
|---|
getting-started | 教學 | 教學 | 範例 1:1 聊天應用程式入門 |
group-chat | 演示/教程 | - | 複雜的主持群聊應用程式 |
live-events | 演示/教程 | - | 帶有聊天面板的現場活動應用程式 |
telehealth | 演示/教程 | - | 簡單的醫病聊天應用程式 |
相關文件
- PubNub Chat Components for React Documentation - 解釋如何使用 PubNub Chat Components for React 的文檔
- PubNub Chat Components for React Native Documentation - 解釋如何使用 React Native 的 PubNub Chat 元件的文檔
- PubNub 聊天用例 - 聊天用例的文檔
- PubNub React SDK - PubNub React SDK 的 API 文檔
支援
如果您需要協助或有一般性問題,請聯絡支援人員。