創建此專案的目的是為了更輕鬆地為 ESPresenseIPS (https://github.com/ESPresense/ad-espresense-ips) 或 ESPresense-companion (https://github.com/ESPresense/ESPresense-companion) 建立平面圖透過有一個圖形使用者介面。它提供了房間對齊功能,方便對齊,讓您在牆上時可以測量遊標兩側的尺寸。這個應用程式是用 HTML/JS/CSS 開發的,沒有函式庫(但在 CDN 上有 fontawesome),Canvas 強大!
現在您可以在以下位置試用應用程式:https://espresense.com/Floorplan-Creator/
您將能夠繪製計劃、測試應用程式並產生匯出。 Mqtt 整合應該可以工作,但需要使用 https 中的 mqtt 公共實例。 (ssl mqtt現已實作)
12-03-2023
2022年5月4日
2022年3月21日
2022年5月3日
2022年2月28日
2022年2月27日
2022年2月26日
2022年2月26日
2022年2月25日
2022年2月24日
[ ] 更好的 UI/UX。
[✓] 在畫布上滾動/滾輪以移動平面圖。
[ ] 放大畫布。
[ ] 在畫布上平移。
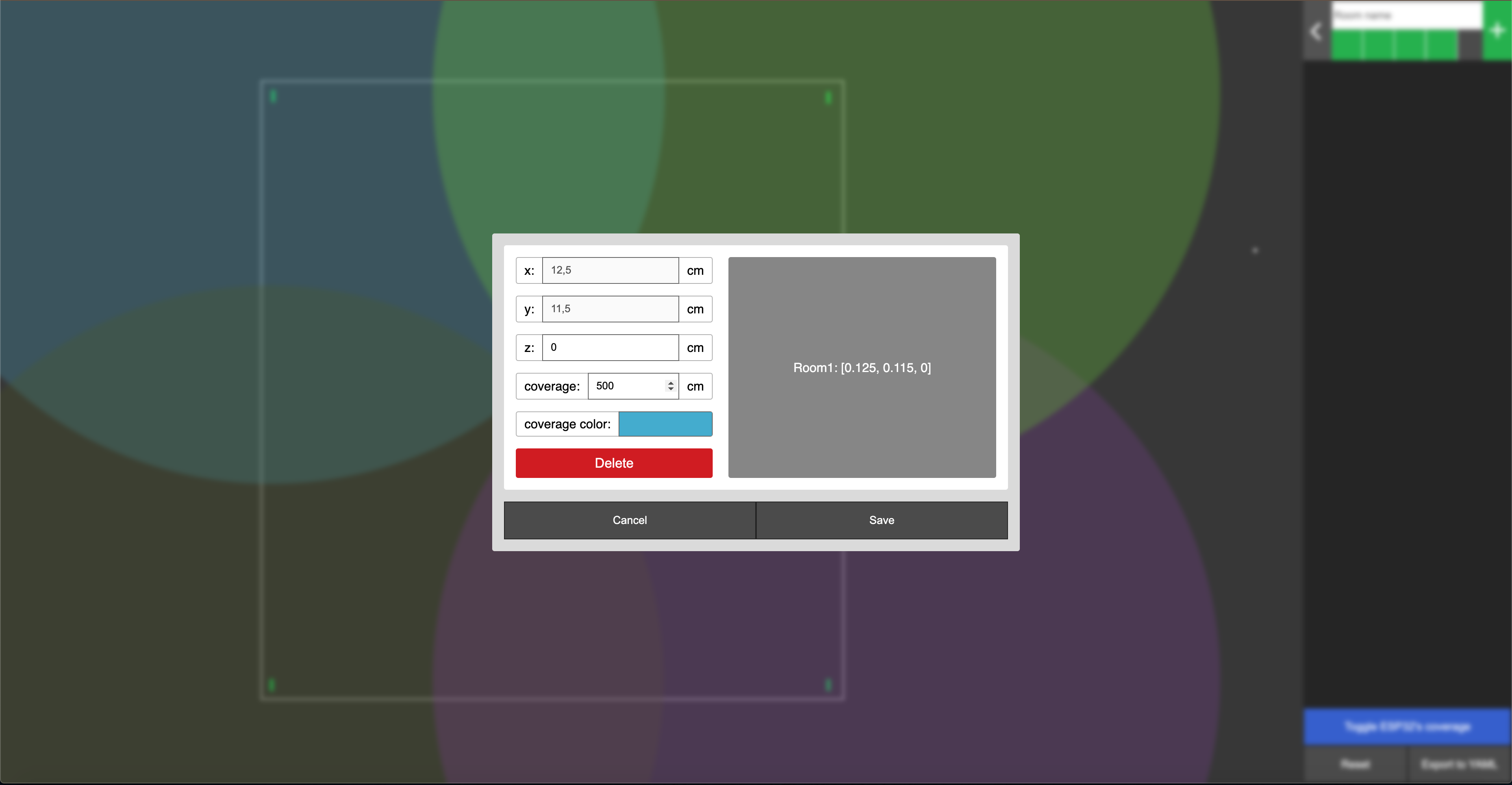
[✓] 能夠在房間中添加 esp32 並精確定位它們。
[✓] 將 esp32 位置從 rooms 匯出為 ESPresenseIPS yaml 格式。
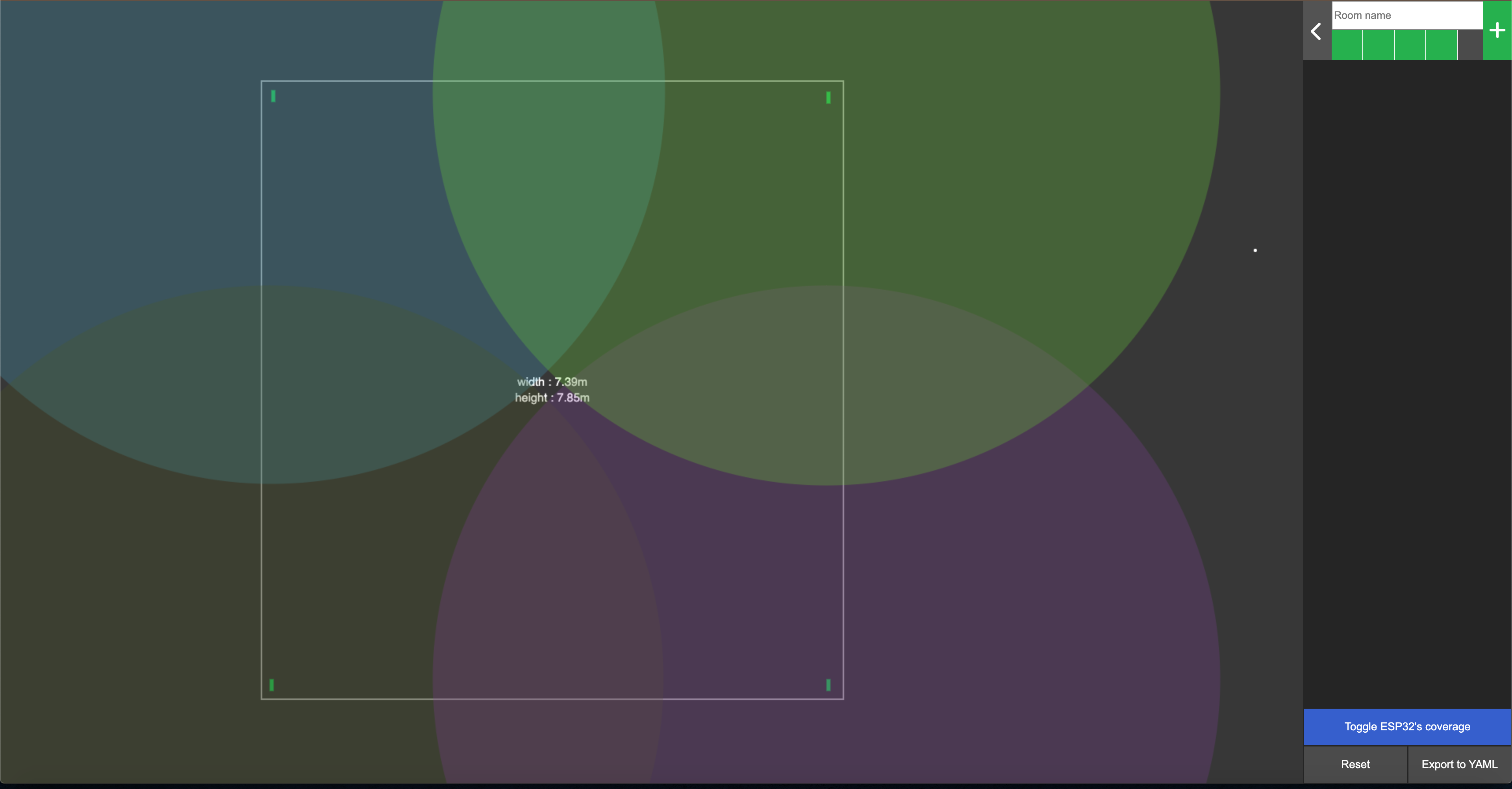
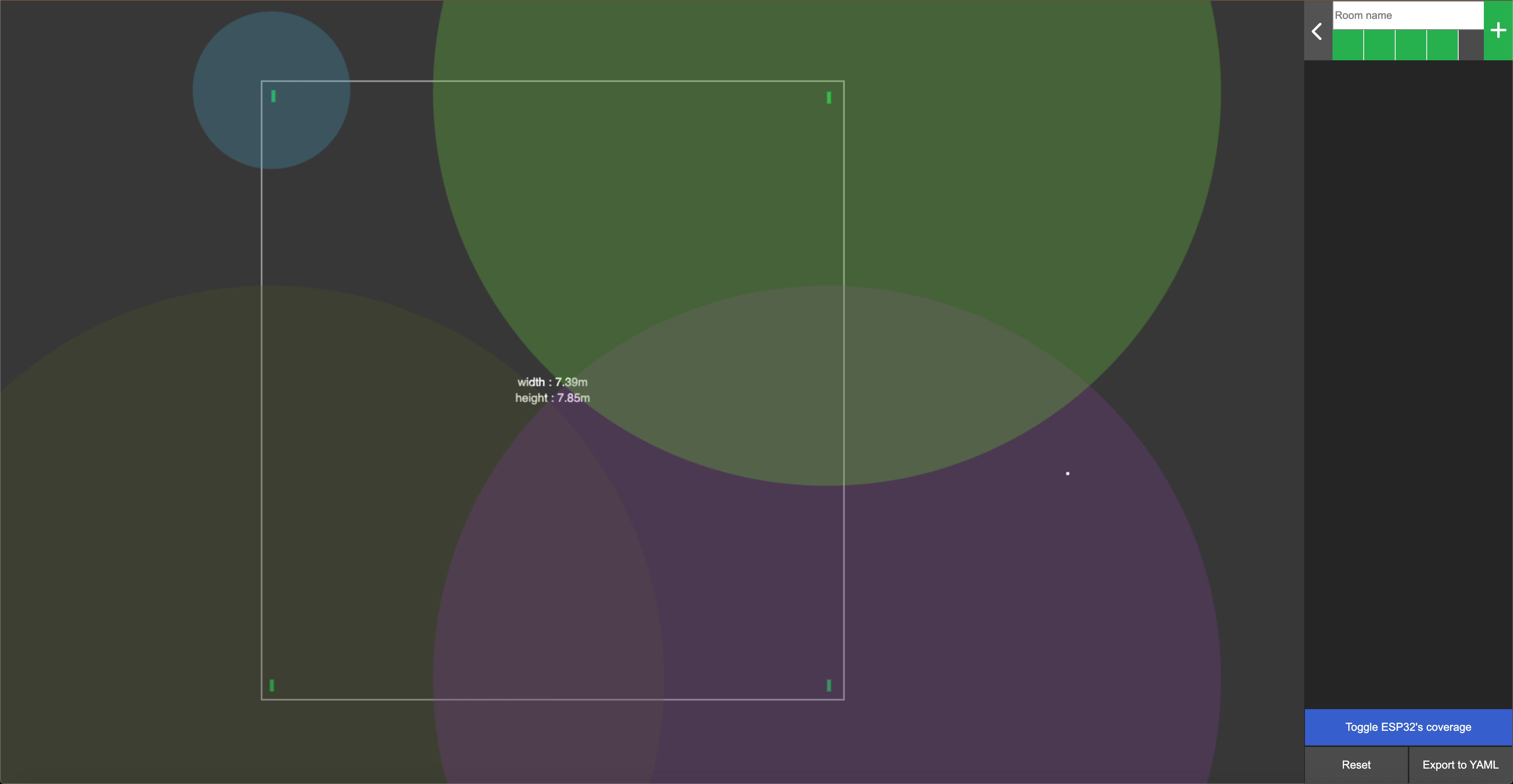
[✓] 讓每個 esp32 藍牙訊號半徑在平面圖上可見,以確保每個房間至少有 3 個訊號。 (將有助於確定放置它們的最佳位置;))。
[✓] MQTT 用戶端直接在平面圖上顯示設備。
[ ] 允許在拖曳/建立房間時更改精確度。
[✓] 用於 MQTT 的 SSL(能夠將應用程式託管在 https 實例上的家庭助理 www 資料夾中)
[✓] 左側工具列
[ ] 左側工具列帶有值修飾符,允許使用者自訂捕捉閾值和精確度等
[✓] 修正 Yaml 中的縮排
[ ] 程式碼重構,新增註解。
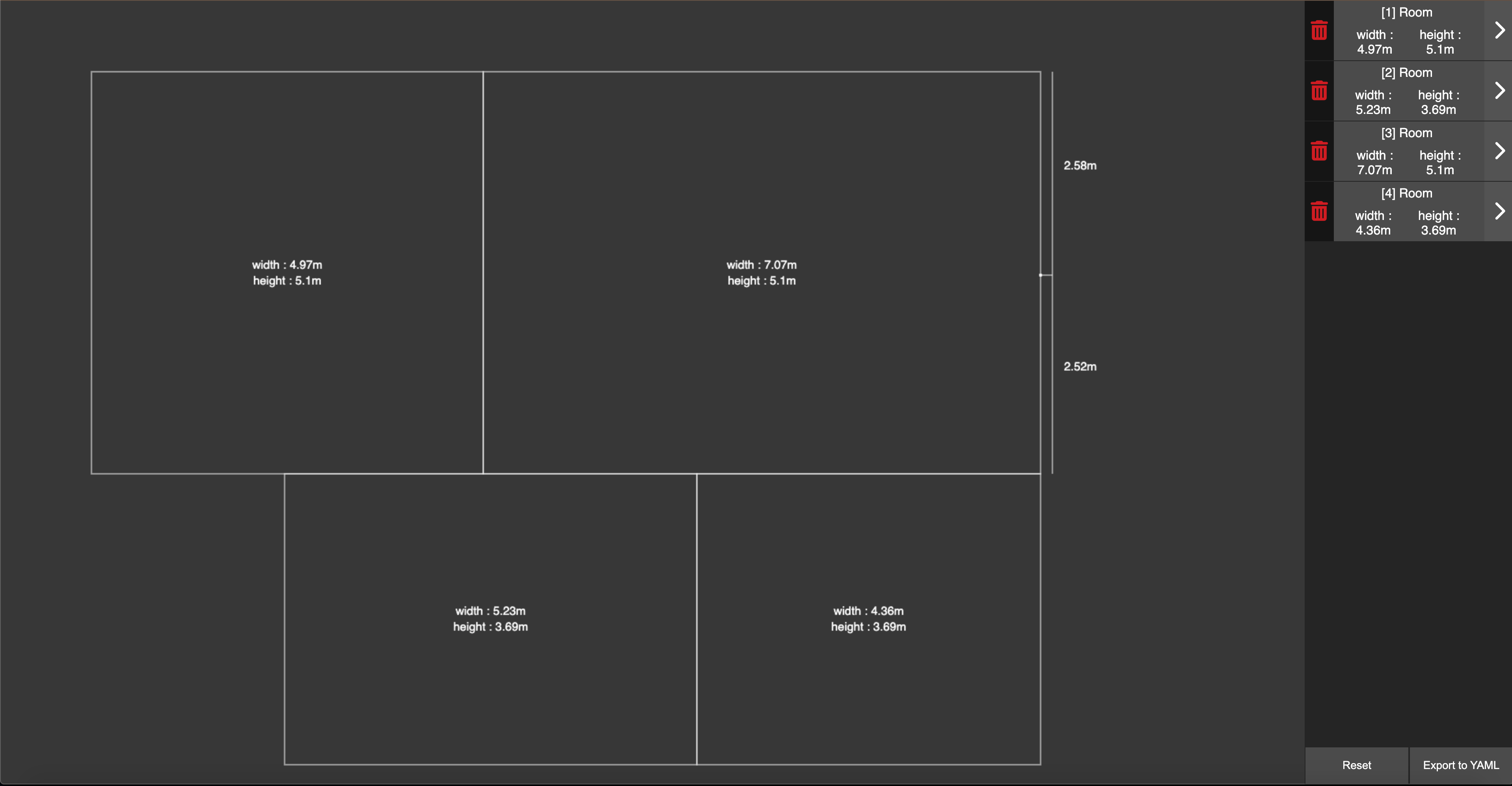
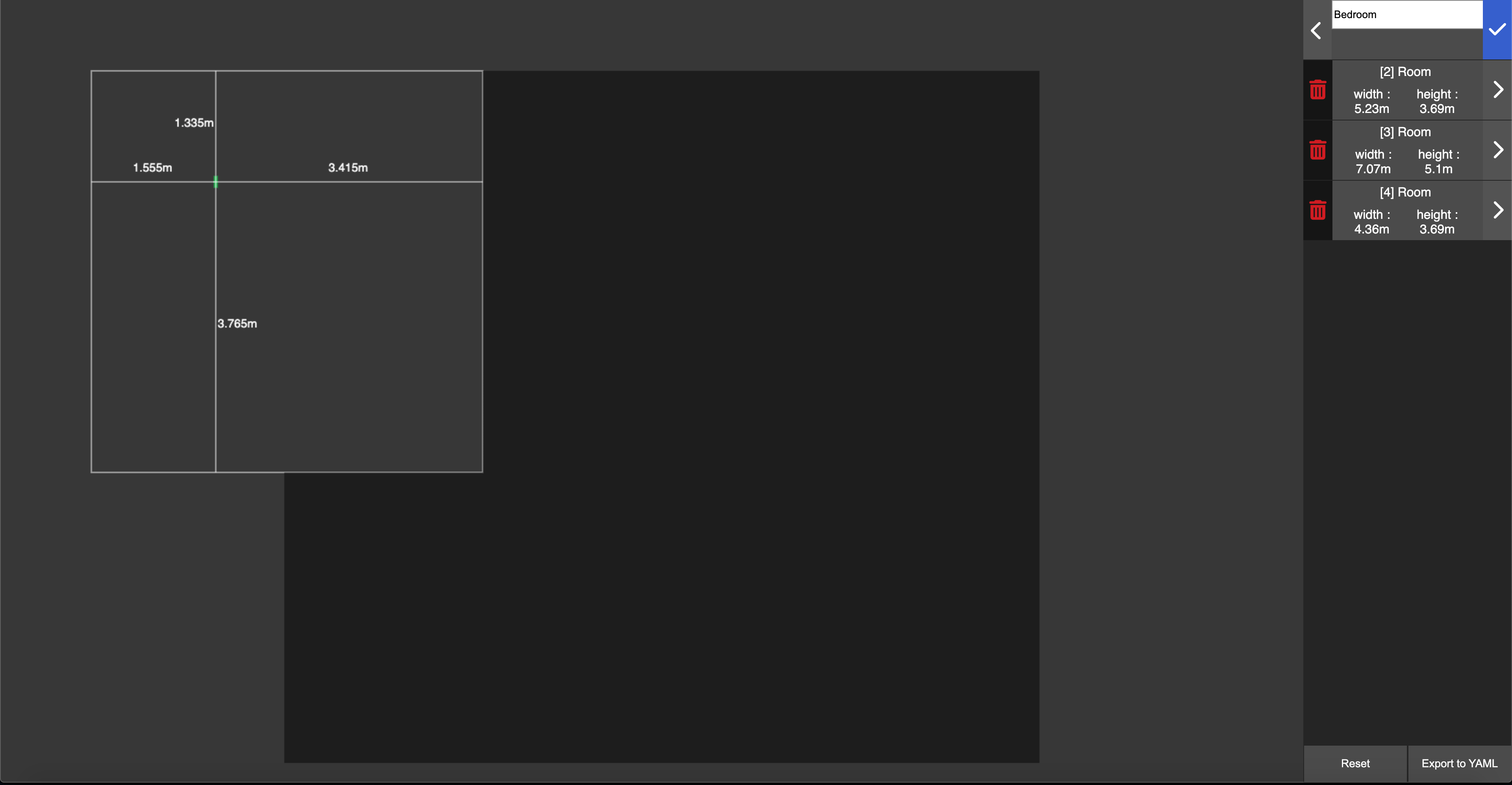
U / L 型房間:
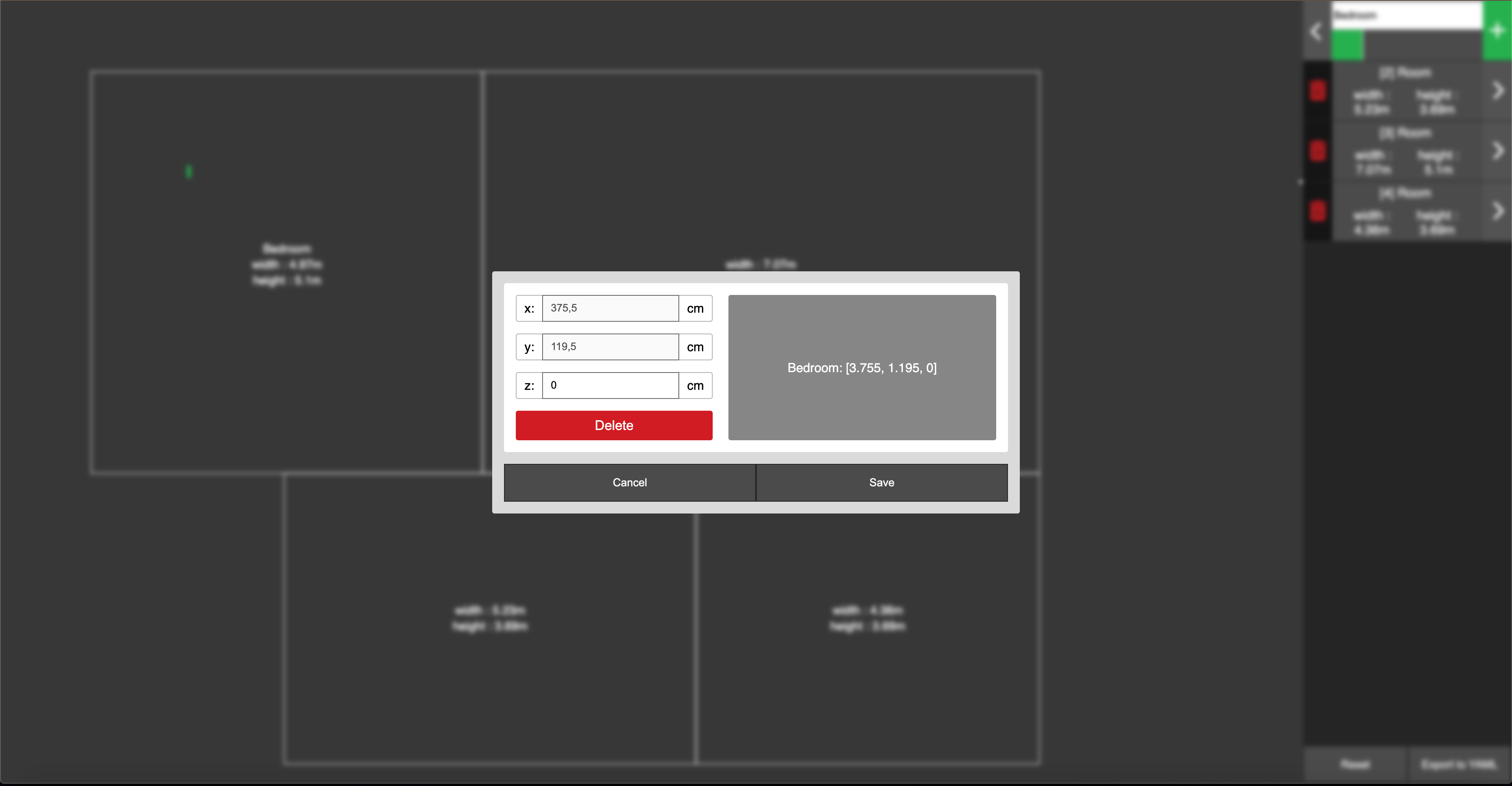
位置計算如下:
滾動:
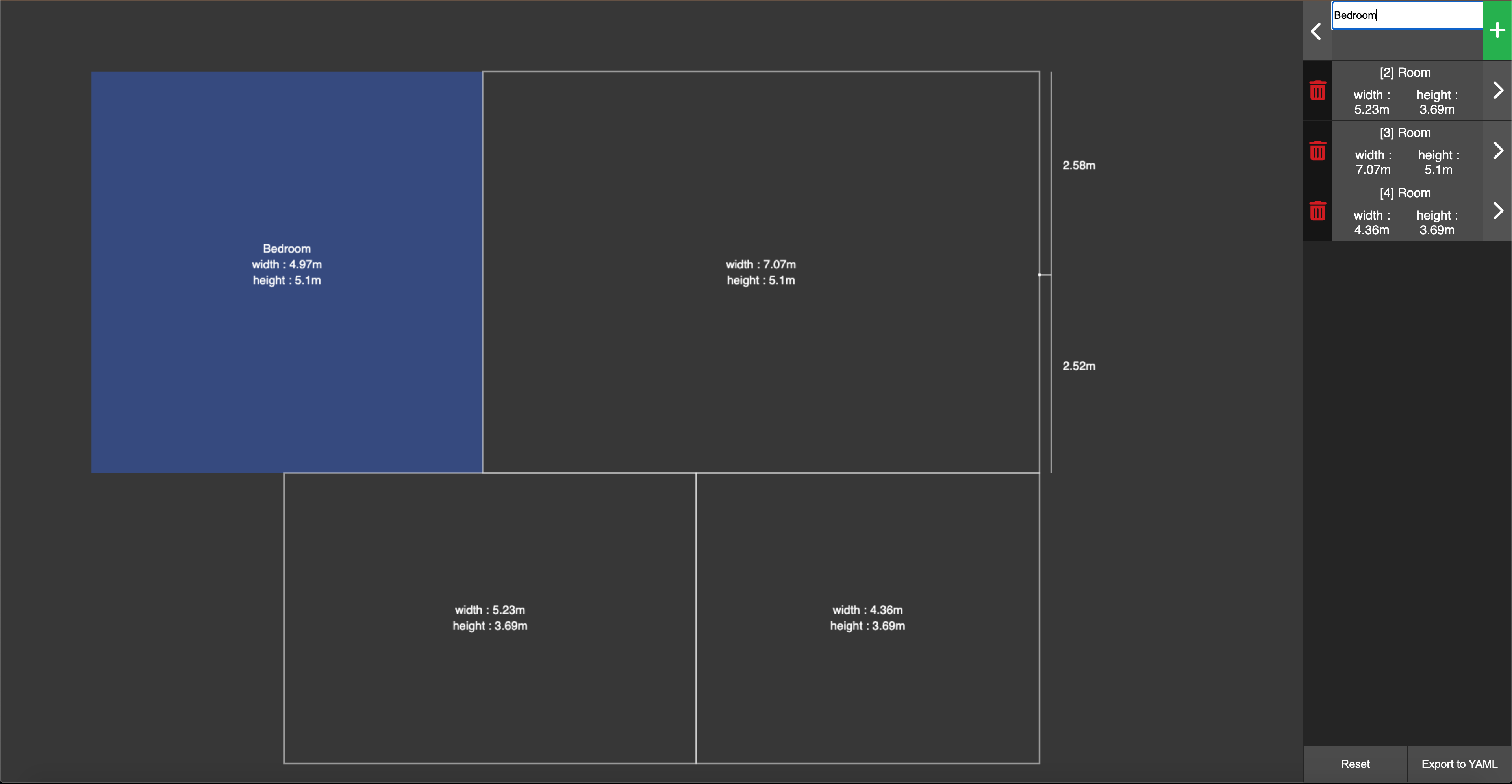
ESP32 設備:
恢復/YAML 到 JSON/刪除的本地儲存....哎呀! (如果您之前匯出過 yaml 程式碼):
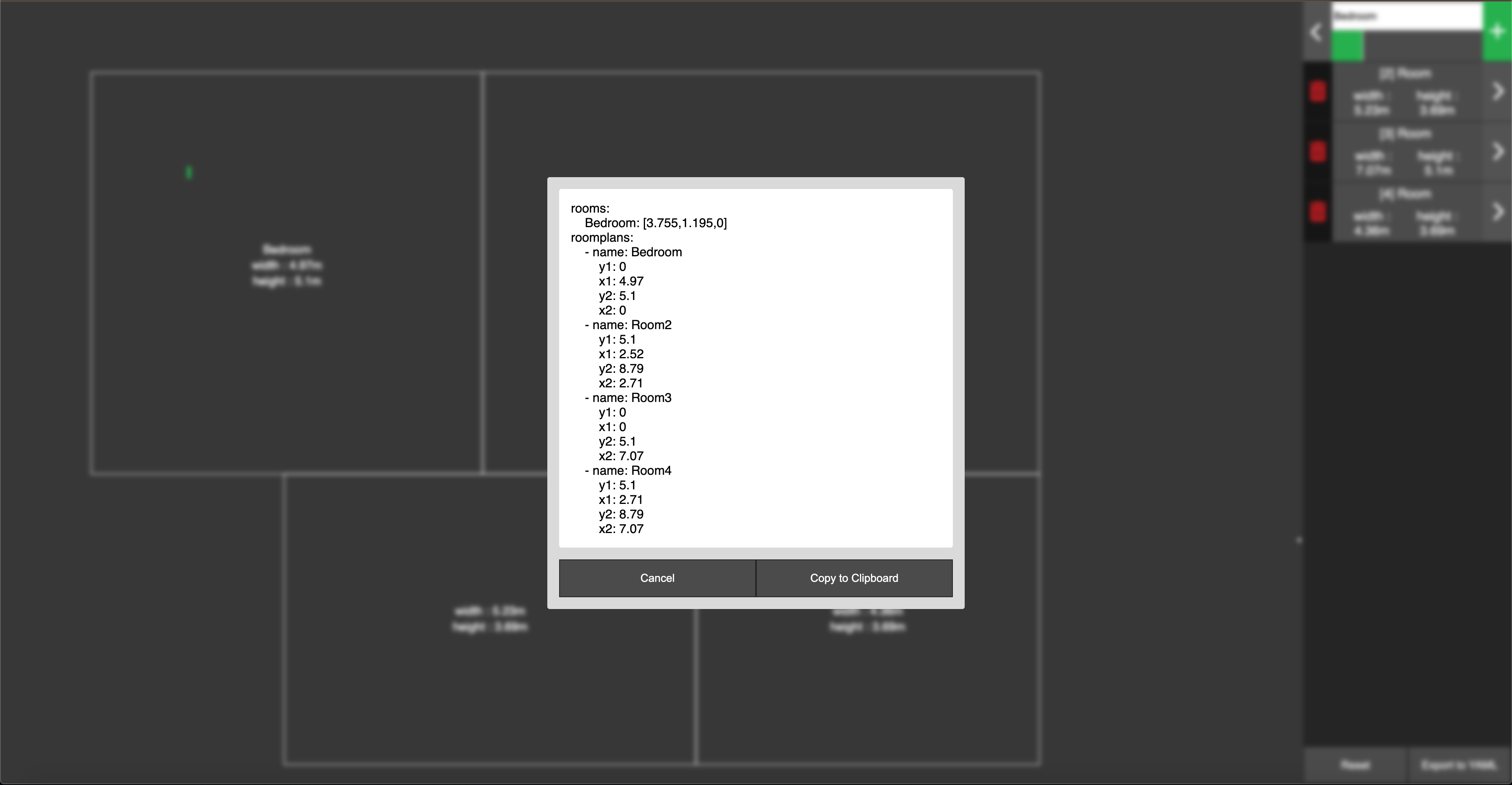
試試有 rooms: ... 然後 roomplans: ... ,對於 roomplans,依序有 y1, x1, y2, x2 。 rooms: 名稱應與 roomplans: 名稱相符(因為應用程式需要將設備放入房間中,並且使用名稱完成數學計算)
rooms:
kitchen: [0.035, 2.285, 0]
bedroom: [3.68, 11.045, 1.2]
livingroom: [3.59, 5.805, 1.2]
second_bedroom: [7.275, 5.559928991794586, 0]
office: [10.48, 2.715, 0]
roomplans:
- name: kitchen
y1: 0
x1: 0
y2: 4.29
x2: 3.59
- name: bathroom
y1: 4.29
x1: 0
y2: 6.72
x2: 2.36
- name: toilet
y1: 6.72
x1: 0
y2: 7.98
x2: 2.36
- name: second_bedroom
y1: 7.98
x1: 0
y2: 12.06
x2: 3.68
- name: bedroom
y1: 7.98
x1: 3.68
y2: 12.06
x2: 7.6
- name: entrance
y1: 4.29
x1: 2.36
y2: 7.98
x2: 3.59
- name: entrance
y1: 6.2
x1: 3.59
y2: 7.98
x2: 7.6
- name: livingroom
y1: 1.37
x1: 3.59
y2: 6.2
x2: 7.6
- name: office
y1: 0
x1: 7.6
y2: 4.92
x2: 10.53