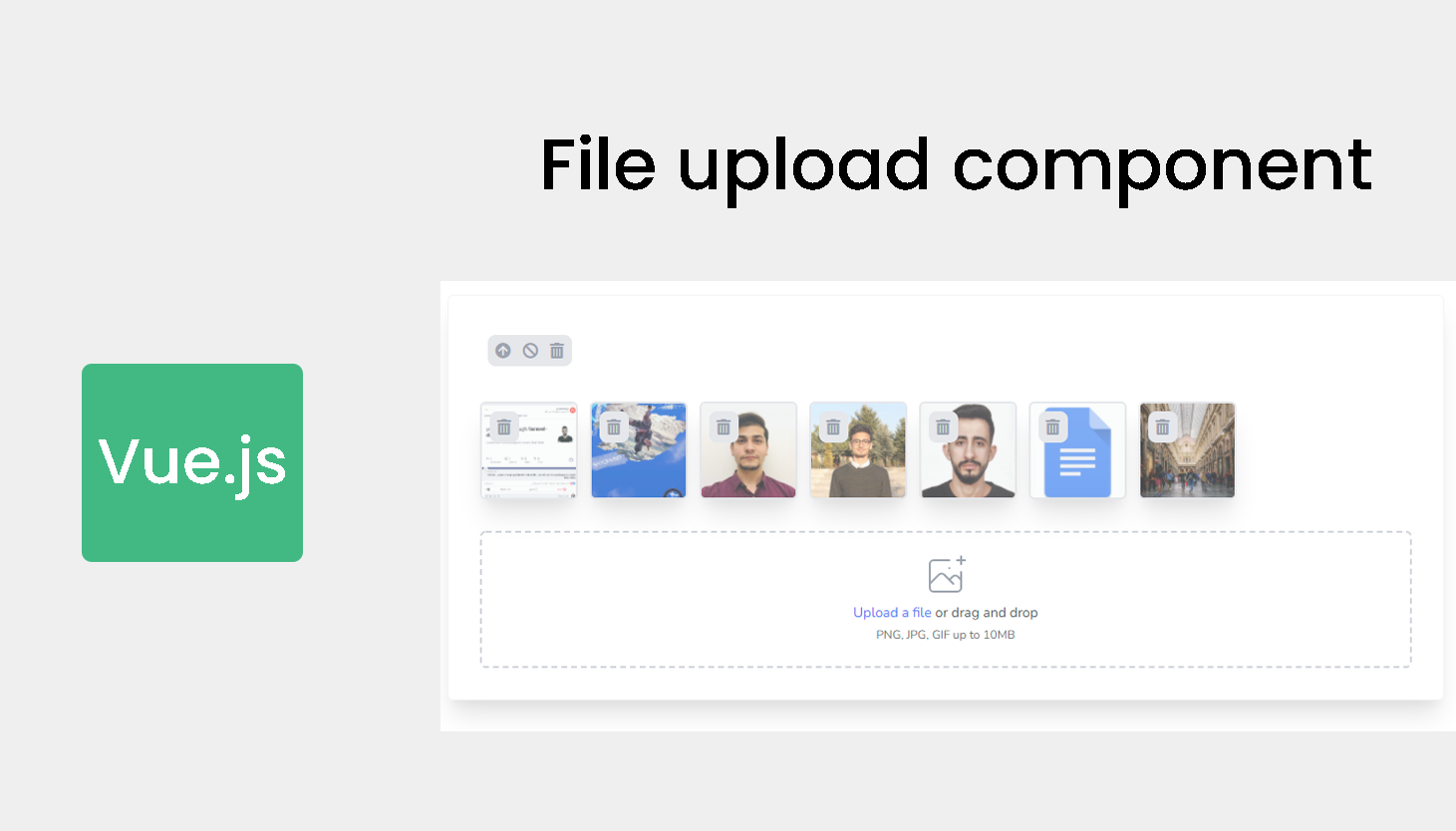
file upload
v1.3.0

您是否正在尋找一種簡單的上傳文件的方法,這就是您所尋找的。
這是一個使用ajax上傳檔案的vue元件。它包含令人驚嘆的功能,您可以輕鬆使用它,沒有任何複雜性。
文件上傳的文檔可以在這裡找到
文件上傳演示
要安裝和設定該組件,我們將執行以下步驟:
npm install ` @yazan.alnughnugh/file-upload 視圖2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;視圖3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; 要開始使用該組件,我們將使用三個道具將組件添加到您的 Blade 檔案中,
url是您要向其發送請求的 url,
id如果您想隨請求發送模型 ID,
label在這裡您可以添加您的描述。
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > 請求將與以下相同,文件將被一個一個地發送,每個文件一個請求。
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | 姓名 | 類型 | 預設 | 描述 |
|---|---|---|---|
url | 細繩 | “/” | 是您要向其發送請求的 url |
id | 數位 | 無效的 | 如果您想隨請求發送模型 ID |
label | 細繩 | “PNG、JPG、GIF 最大 10MB” | 您可以在這裡添加您的描述 |