新一代現代化極客風多功能橫向部落格系統- 基於Nextjs
// Next-gen modern geeky versatile horizontal blog system - Powered by Nextjs. //
預覽: RavelloH's Blog
由於重新設計的主題框架,主題現在在效能方面已經登峰造極,在Google PageSpeed Insights測試中取得了400/400的滿分成績。測試結果
在實際體驗中,RTheme使用Web Worker非同步處理高負載任務,非同步載入/執行渲染,避免阻塞頁面;其主動預先載入也降低了頁面的載入延遲。 在v3版本的全面升級中,主題已經改造為單頁應用程序,加之順暢的內容過渡,流暢性大大提升。
RTheme使用Github Actions在雲端自動部署,無需本地干預,即可自動完成索引更新、自動訂閱更新、網站地圖更新、文章旁路推薦等功能。
此外,RTheme優化了自身的架構,使得其撰寫文章十分簡單----只需要了解HTML語法即可。你也可以選擇使用Markdown編輯。之後,其元件將在渲染時自動無感添加。
主題使用響應式設計,基準元素均使用flex/grid佈局,在各尺寸螢幕上表現出色。
主題功能豐富,內建設定/分享/線上音樂播放/多網站測速/自動全站搜尋/文章自訂排序/文章標籤&分類自動索引/網站地圖/RSS/Atom自動產生/文章自動推薦/內建進階下載器/主動型預先載入/使用者登入介面/外鏈截圖API等等一系列功能,創造出屬於極客的極致主題框架。
主題中除了用於管控初始化載入的loading.js ,其餘腳本均將各功能包裝為函數,以確保其可重複使用性及可免依賴亂序載入。
這使得二次開發十分簡單,可直接重複使用主題架構中的功能。
主題自動根據頁面內容產生兩種格式的sitemap ,優化搜尋引擎抓取。
主題與可持續集成的RPageSearch深度集成,以提供靜態站的全站高級搜尋功能。 詳見RavelloH/RPageSearch。高效能/即時搜尋/正規語法支援/非同步/web worker/自動持續建構/可拓展資料格式,提供豐富的搜尋功能。
主題基於頁面內容自動產生RSS 、 Atom 、 JSON Feed三種格式的訂閱資訊。
主題最早支援到Chrome58(2017年4月19日),Firefox52(2017年3月7日),Opera45(2017年5月10日),Safari,能夠提供相容性的保障。
註:IE已死,不支援IE。
主題使用PJAX技術進行頁面加載,並在頁面加載切換之間加入過渡動畫。
另外,主題也會在頁面載入時更新左下角的進度條,以顯示正在載入/載入超時/載入完成/載入失敗等不同場景。
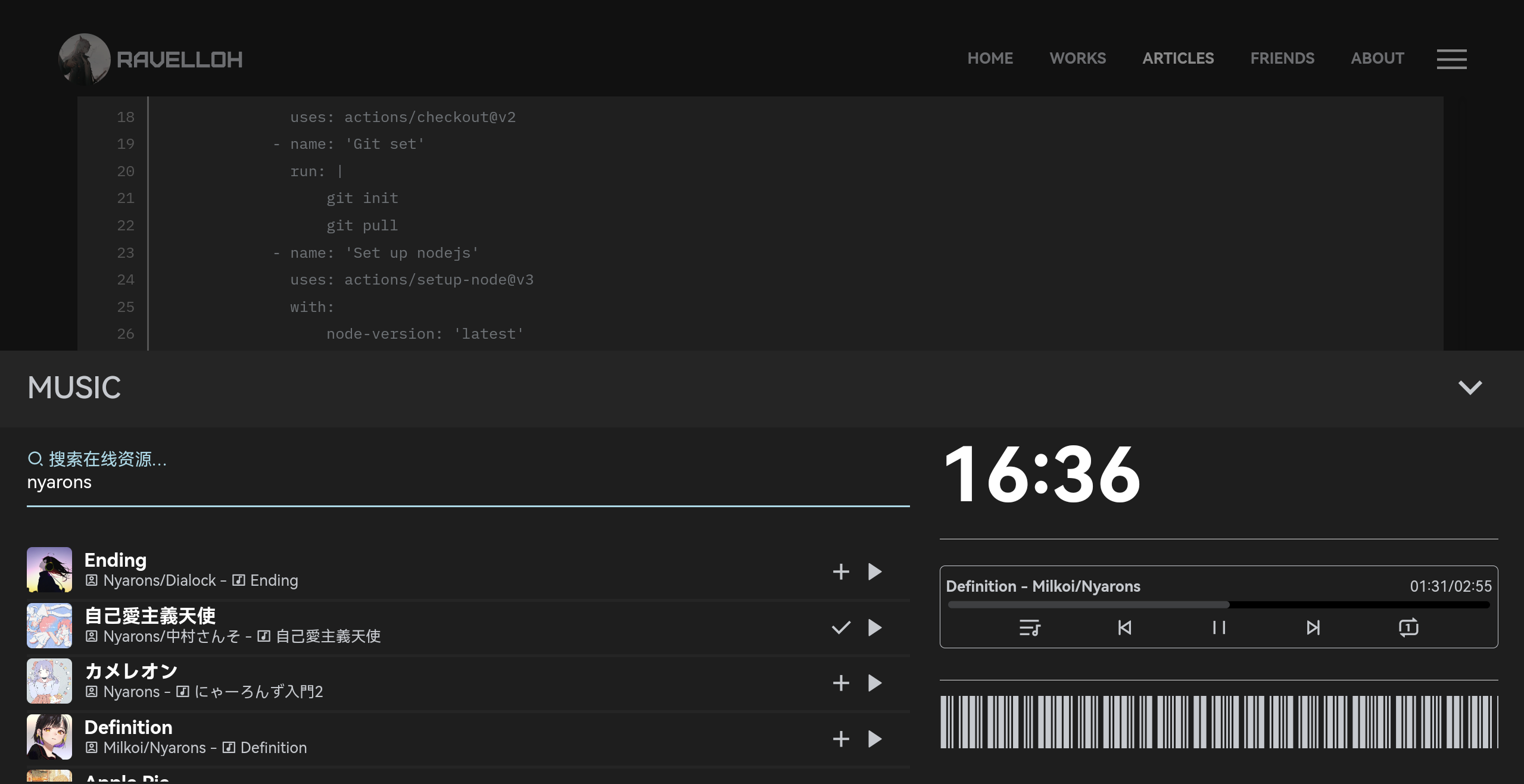
主題內建原生音樂播放器,支援播放/切換/跳轉/循環等功能,並可進行線上搜尋以使用線上資源。 
主題內建順滑的元素切換函數switchElementContext() ,以確保元素切換的順滑自然。
主題本體大小小於600KB,無任何框架,保證了其高速的載入效能。
主題使用highlight.js程式碼高亮,並在其基礎上使用Web Worker並行加載,防止頁面阻塞。
主題能自動根據文章資訊索引具有相應標籤/分類的文章,無需幹預。
主題的語言文件包單獨成文件,你可以根據自己的需求更改模板,也可實現其國際化。
主題可進行各式設置,以提供個人化體驗。
設定項目使用cookie存儲,並且使用清單快速創建,確保其易用性。
主題可根據文章內標題自動產生目錄,並高亮閱讀項,以提高閱讀體驗。
文章結尾自動推薦上一篇/下一篇文章,無需手動設定。效果請見上方圖片。
主題內建下載器,提升整體感。你可以在文章中使用。
詳閱#箱式下載盒
你可以直接使用vercle部署,也可以使用vps等部署方式。
請參閱https://ravelloh.top/posts/rthemev4-deployment-complete-guide
歡迎改進/修復/增加主題的功能。你可以使用nodejs在本地查看更改。
git clone https://github.com/RavelloH/RTheme
cd RTheme
pnpm install
pnpm devMIT