qwik build
v1.0.0
GitHub Action 為 GitHub Pages build Qwik[ City ] 靜態網站。
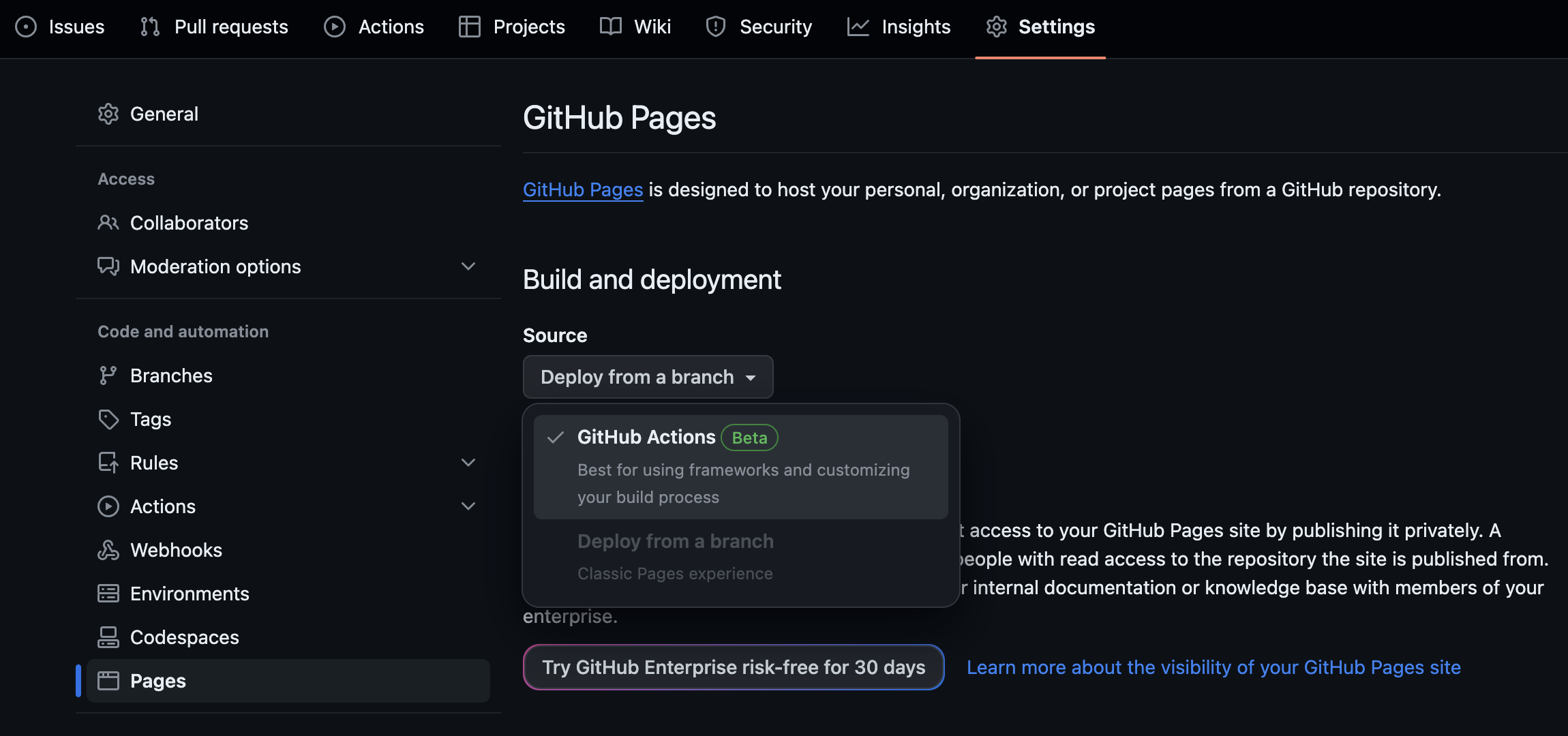
首先透過將來源變更為GitHub Actions來在儲存庫Settings > Pages下啟用 GitHub Pages:

此操作將在package. [ yaml / json ] scripts ,用於包含qwik build命令的第一個腳本,並根據需要使用 [ p ] npm或yarn run它:
// package.json
"devDependencies" : {
"@builder.io/qwik" : "^1.x" ,
"eslint" : "^8.x" ,
"vite" : "^5.x"
} ,
"scripts" : {
"lint" : "eslint ." ,
"build" : "qwik build" , // [p]npm/yarn run build
"dev" : "vite --mode ssr"
}它還將配置 Qwik 進行靜態站點生成,除非您已經run qwik add static 。
因為它運行適當的build腳本,所以可以加入對Civet (一種編譯為 TypeScript 和 JSX 的語言)的支援:
# package.yaml
packageManager : [email protected]
devDependencies :
" @builder.io/qwik " : ^1.x
" @danielx/civet " : ^0.x
scripts :
prebuild : civet --compile src/**/*.civet --output .tsx
build : qwik build # pnpm run build儘管更官方的整合是首選。
inputs | 預設 | 描述 |
|---|---|---|
access-token | github.token | 提供具有自動啟用頁面權限的令牌。產生存取令牌,然後新增到您的儲存庫中secrets 。 |
branch | github.ref_name | (可選)指定儲存庫的特定branch 。 |
working-dir | github.workspace | (可選)指定包含來源檔案的子資料夾。 |
build-dir | dist | (可選)指定備用build資料夾。 |
node-version | 可以選擇指定Node.js的SemVer範圍或特定版本。 | |
node-version-file | package.json | (可選)指定包含正確版本的 Node.js 的檔案。 |
.github/workflows/pages.yml :
on :
push :
branches : site
permissions :
pages : write
id-token : write
concurrency :
group : pages
cancel-in-progress : false
jobs :
build :
runs-on : ubuntu-latest
environment :
name : github-pages
url : ${{ steps.qwik-build.outputs.page-url }}
steps :
- name : Qwik Build
id : qwik-build
uses : danielbayley/qwik-build@v1
with :
branch : site 麻省理工學院©丹尼爾·貝利