dimension jekyll theme
1.0.0
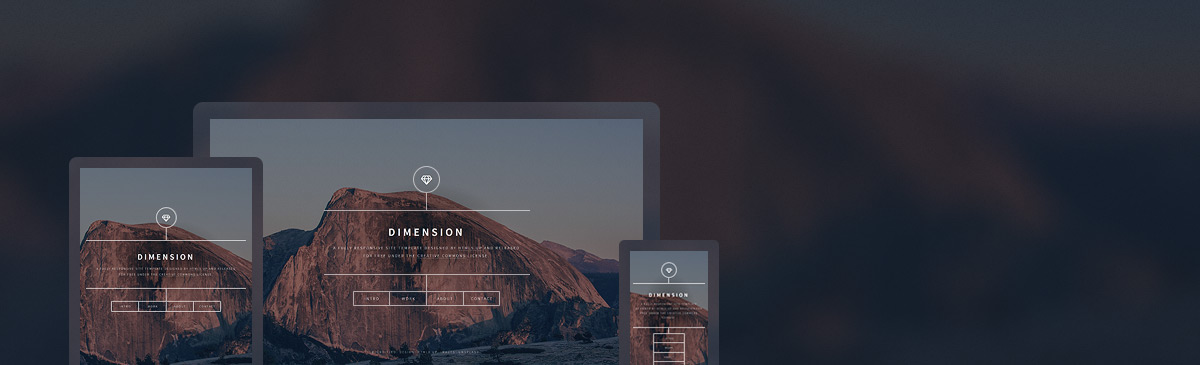
HTML5 UP 的「Dimension」主題的 Jekyll 版本。

對於那些不熟悉 Jekyll 工作原理的人,請查看 https://jekyllrb.com/ 以了解所有詳細信息,或者僅閱讀前言、撰寫帖子和創建頁面的基礎知識。
_config.yml檔案!gh-pages分支,然後開始編輯_config.yml檔案。_config.yml中輕鬆新增您的社交資料。您可以在_config.yml中使用下列自訂參數。
icon設定網站的 Font Awesome 圖示的類別。 500px_urlfacebook_urlgithub_urlgitlab_urlgoogleplus_urlinstagram_urllinkedin_urlpinterest_urlslack_urltwitter_url如果您想報告錯誤、提出問題、請求功能,請隨時在 GitLab 儲存庫上這樣做,我將非常樂意提供協助!
或者,您可以透過電子郵件開啟問題:發送電子郵件至coming+andrewbanchich/[email protected]。
GitHub 儲存庫只是 GitLab 儲存庫的鏡像。
HTML5 UP 的原始自述文件:
Dimension by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
This is Dimension, a fun little one-pager with modal-ized (is that a word?) "pages"
and a cool depth effect (click on a menu item to see what I mean). Simple, fully
responsive, and kitted out with all the usual pre-styled elements you'd expect.
Hope you dig it :)
Demo images* courtesy of Unsplash, a radtastic collection of CC0 (public domain) images
you can use for pretty much whatever.
(* = not included)
AJ
[email protected] | @ajlkn
Credits:
Demo Images:
Unsplash (unsplash.com)
Icons:
Font Awesome (fortawesome.github.com/Font-Awesome)
Other:
jQuery (jquery.com)
Misc. Sass functions (@HugoGiraudel)
Skel (skel.io)
儲存庫 Jekyll 標誌圖示根據 Creative Commons Attribution 4.0 International License 授權。