ts vue
1.0.0
ts-vue是一個中後台前端解決方案,它是基於vue, typescript 和element-ui實作。


- 登录 / 注销
- 权限验证
- 页面权限
- 权限配置
- 多环境发布
- Dev / Stage / Prod
- 全局功能
- 动态换肤
- 动态侧边栏(支持多级路由嵌套)
- Svg 图标
- 全屏
- 设置
- Mock 数据 / Mock 服务器
- 组件
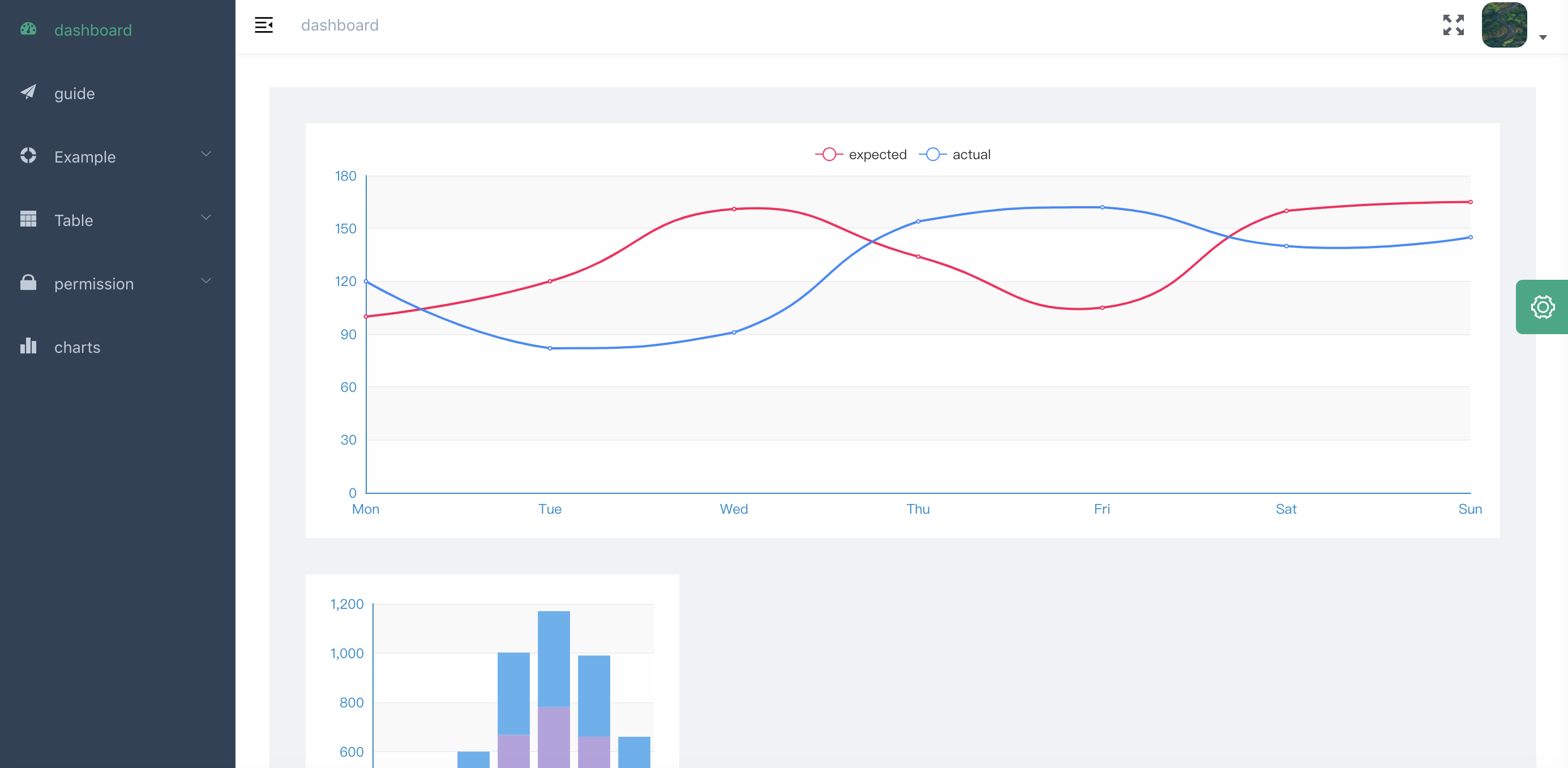
- ECharts 图表
- 表格
- 复杂表格
- 控制台
- 引导页
- 错误页面
- 404你需要在本地安裝node 和git。本專案技術堆疊是基於typescript、vue、vuex、vue-router 、vue-cli 、axios 和element-ui,所有的請求資料都使用faker.js進行模擬,事先了解和學習這些知識會對使用本專案有很大的幫助。
|-- ts-vue
|-- .browserslistrc # browserslistrc 配置文件 (用于支持 Autoprefixer)
|-- .env.development # development环境变量配置
|-- .env.production # production环境变量配置
|-- .env.test # test环境变量配置
|-- .eslintrc.js # eslint 配置
|-- .gitignore
|-- babel.config.js # babel-loader 配置
|-- package-lock.json
|-- package.json # package.json 依赖
|-- postcss.config.js # postcss 配置
|-- README.md
|-- tsconfig.json # typescript 配置
|-- vue.config.js # vue-cli 配置
|-- mock # mock 服务器 与 模拟数据
| |-- mock-server.ts
|-- public # 静态资源 (会被直接复制)
| |-- favicon.ico # favicon图标
| |-- index.html # html模板
|-- src
| |-- App.vue # 入口页面
| |-- main.ts # 入口文件 加载组件 初始化等
| |-- peimission.ts # 权限管理
| |-- settings.ts # 设置文件
| |-- shims-tsx.d.ts
| |-- shims-vue.d.ts
| |-- api # 所有请求
| |-- assets # 主题 字体等静态资源 (由 webpack 处理加载)
| |-- components # 全局组件
| |-- filters # 全局过滤函数
| |-- icons # svg 图标
| |-- layout # 全局布局
| |-- router # 路由
| |-- store # 全局 vuex store
| |-- styles # 全局样式
| |-- utils # 全局方法
| |-- views # 所有页面
|-- tests # 测试
npm install
npm run serve
npm run build
npm run test
npm run lint
npm run test:unit
npm run svg請看Configuration Reference.