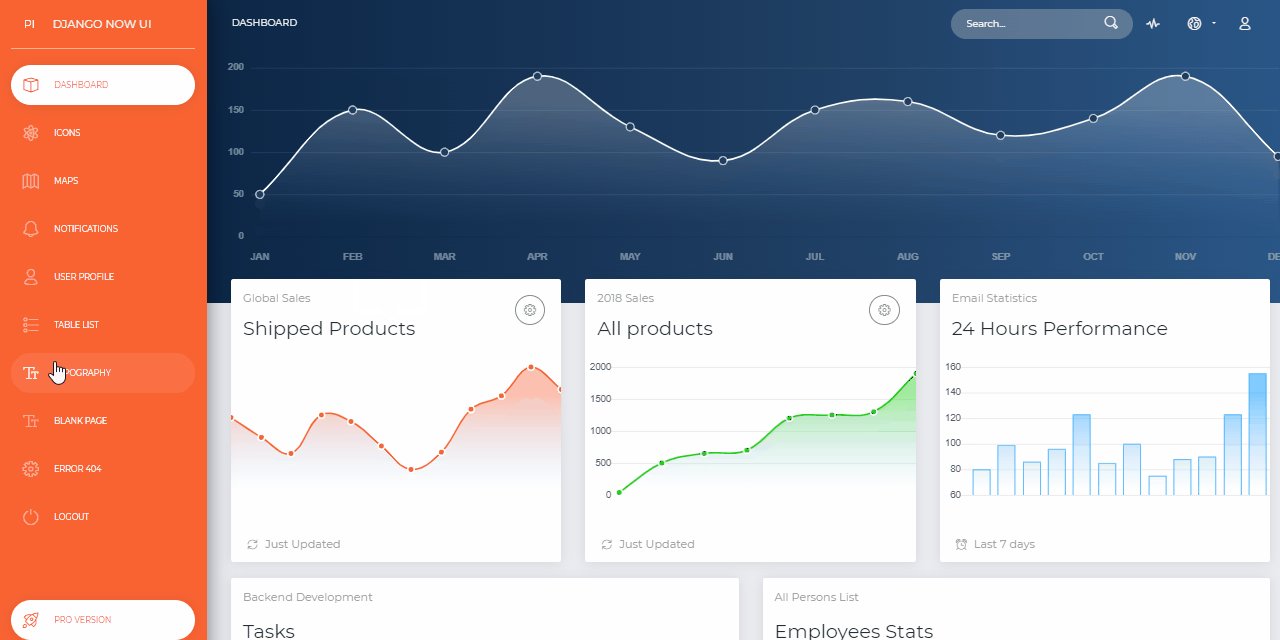
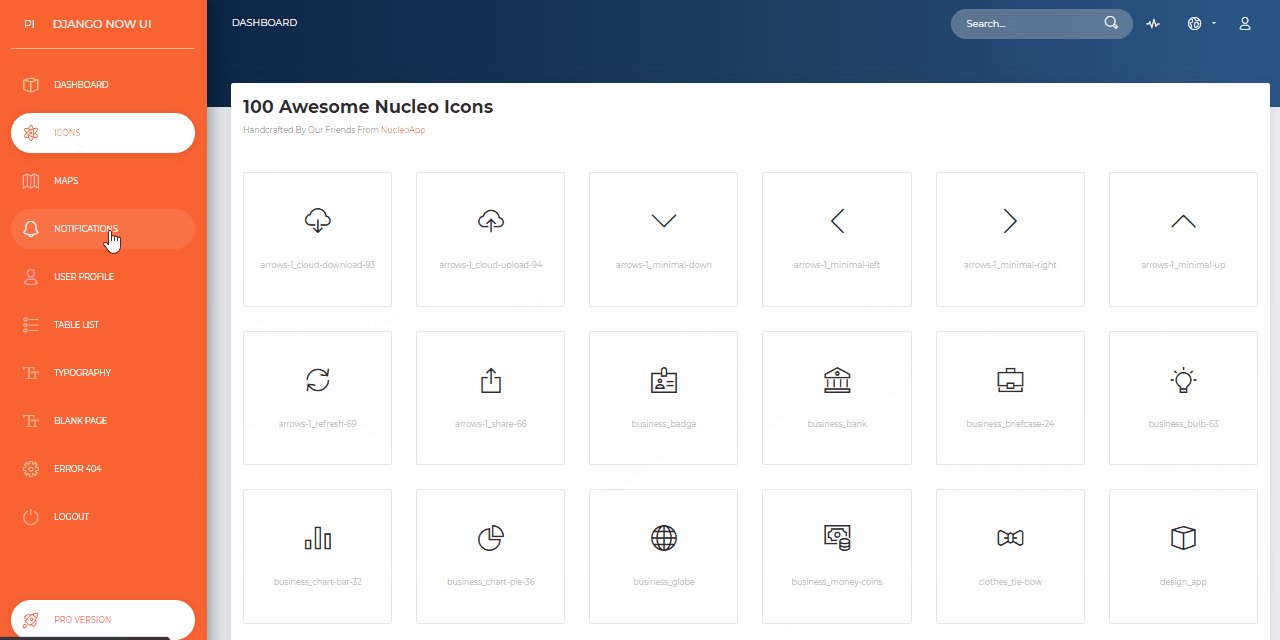
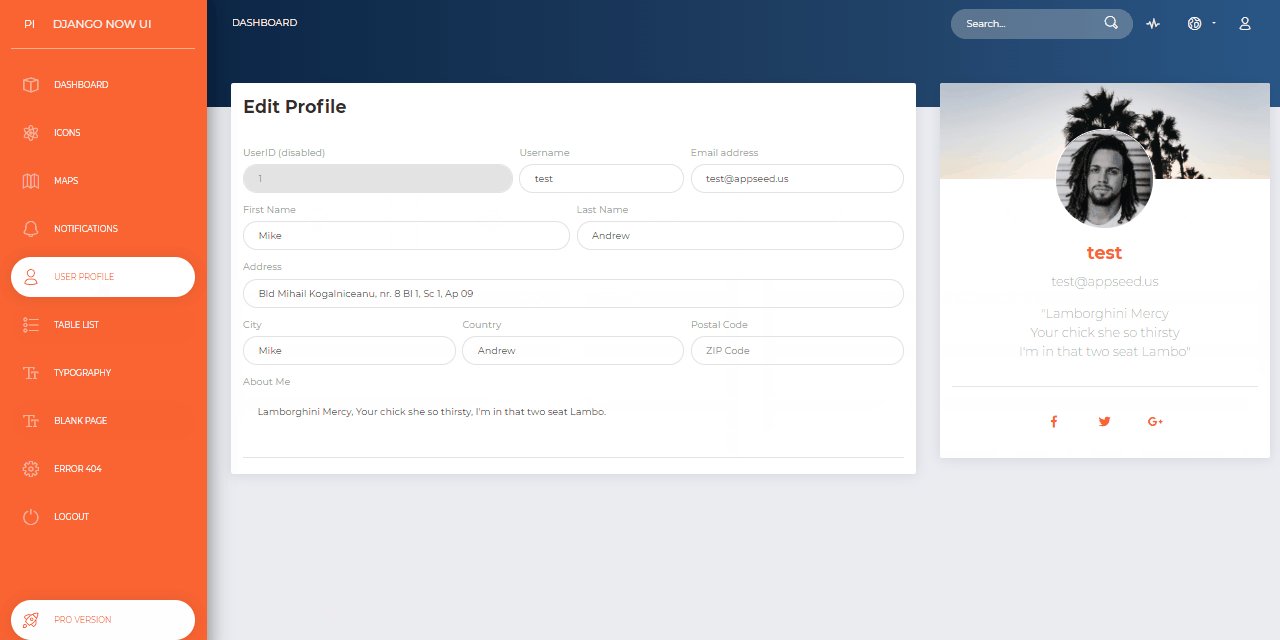
由Django框架中的 AppSeed 產生的管理儀表板。現在,UI Dashboard是 Invision 和 Creative Tim 免費提供的響應式 Bootstrap 4 套件。現在,UI Dashboard 包含了您在專案中可能需要的所有插件以及有關如何入門的文件。它輕鬆易用,而且功能非常強大。
特徵
Up-to-date dependenciesSQLite Database 、Django Native ORMSession-Based authentication 、表單驗證Deployment : Docker 、Gunicorn / Nginx、HEROKU 
Docker快速入門取得程式碼
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard在 Docker 中啟動應用程式
$ docker-compose up --build在瀏覽器中造訪http://localhost:85 。該應用程式應該已啟動並正在運行。

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
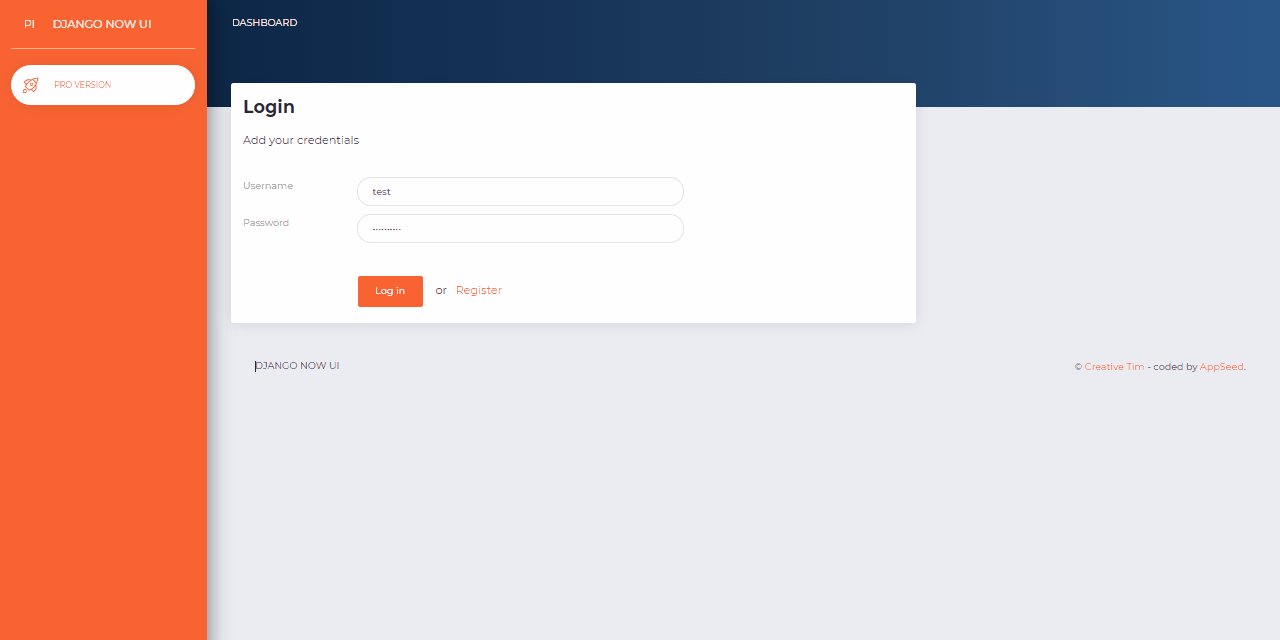
$ # Access the web app in browser: http://127.0.0.1:8000/注意:要使用該應用程序,請訪問註冊頁面並建立一個新用戶。身份驗證後,應用程式將解鎖私人頁面。
該項目使用如下所示的簡單直觀的結構進行編碼:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************引導流程
manage.py使用core/settings.py作為主要設定檔core/settings.py從.env檔載入應用程式魔法若要重新編譯 SCSS 文件,請遵循以下設定:
步驟#1 - 安裝工具
npm install -g gulp-cli步驟#2 - 將工作目錄變更為assets夾
$ cd apps/static/assets步驟#3 - 安裝模組(這將建立一個經典的node_modules目錄)
$ npm install
// OR
$ yarn步驟 #4 - 編輯並重新編譯 SCSS 文件
$ gulp scss產生的檔案保存在static/assets/css目錄中。
該應用程式提供了在 Docker、Gunicorn 和 Waitress 中執行的基本配置。
該應用程式可以在 Docker 容器中輕鬆執行。步驟:
取得程式碼
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard在 Docker 中啟動應用程式
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d在瀏覽器中造訪http://localhost:85 。該應用程式應該已啟動並正在運行。
Gunicorn 'Green Unicorn' 是適用於 UNIX 的 Python WSGI HTTP 伺服器。
使用 pip 安裝
$ pip install gunicorn使用gunicorn二進位檔啟動應用程式
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001在瀏覽器中造訪http://localhost:8001 。該應用程式應該已啟動並正在運行。
Waitress(Windows 上的 Gunicorn 等效項)旨在成為一個生產品質的純 Python WSGI 伺服器,具有非常可接受的效能。除了 Python 標準庫中的依賴項之外,它沒有任何依賴項。
使用 pip 安裝
$ pip install waitress使用 waitress-serve 啟動應用程式
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001在瀏覽器中造訪http://localhost:8001 。該應用程式應該已啟動並正在運行。
Django Now UI 儀表板 - 由App Generator提供。