A node.js robot for wechat.
微信公眾平台提供的開放資訊介面的自動回覆系統。
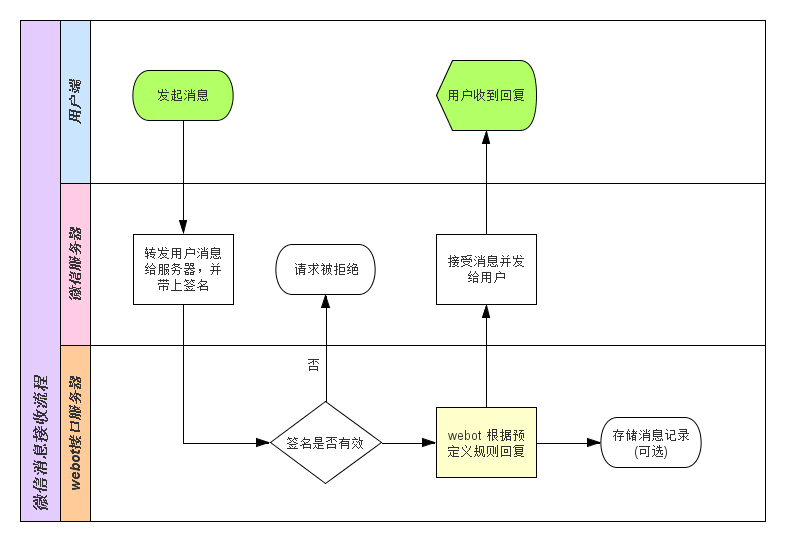
weixin-robot是webot 和wechat-mp 的高級包裝。 webot負責定義回覆規則, wechat-mp負責與微信伺服器通訊。
功能特色:
新增微信帳號,試試看效果:
更多使用此項目的微信機器人列表
var express = require ( 'express' ) ;
var webot = require ( 'weixin-robot' ) ;
var app = express ( ) ;
// 指定回复消息
webot . set ( 'hi' , '你好' ) ;
webot . set ( 'subscribe' , {
pattern : function ( info ) {
return info . is ( 'event' ) && info . param . event === 'subscribe' ;
} ,
handler : function ( info ) {
return '欢迎订阅微信机器人' ;
}
} ) ;
webot . set ( 'test' , {
pattern : / ^test / i ,
handler : function ( info , next ) {
next ( null , 'roger that!' )
}
} )
// 你可以获取已定义的 rule
//
// webot.get('subscribe') ->
//
// {
// name: 'subscribe',
// pattern: function(info) {
// return info.is('event') && info.param.event === 'subscribe';
// },
// handler: function(info) {
// return '欢迎订阅微信机器人';
// }
// }
//
// 接管消息请求
webot . watch ( app , { token : 'your1weixin2token' , path : '/wechat' } ) ;
// 如果需要多个实例(即为多个微信账号提供不同回复):
var webot2 = new webot . Webot ( ) ;
webot2 . set ( {
'/hi/i' : 'Hello' ,
'/who (are|r) (you|u)/i' : 'I'm a robot.'
} ) ;
webot2 . watch ( app , {
token : 'token2' ,
path : '/wechat_en' , // 这个path不能为之前已经监听过的path的子目录
} ) ;
// 启动 Web 服务
// 微信后台只允许 80 端口
app . listen ( 80 ) ;
// 如果你不想让 node 应用直接监听 80 端口
// 可以尝试用 nginx 或 apache 自己做一层 proxy
// app.listen(process.env.PORT);
// app.enable('trust proxy');然後你就可以在微信公眾平台後台填入你的介面位址和token , 或是使用webot-cli 來偵錯訊息。
如果一切順利,你也建立了自己的機器人,歡迎到這個專案的Wiki 頁面添加你的帳號。
提供可執行檔webot用於發送測試訊息。 使用npm安裝webot-cli:
npm install webot-cli -g
webot-cli提供處理微信自訂選單的功能,安裝好之後執行:
webot help menu
0.5.0 - 換用更精簡的wechat-mp 模組
注意: 現在如果要啟用session支持, webot.watch必須在app.use(connect.session())之前

> 具體的規則定義部分,請參考webot 的文檔。
主要API:
webot rule 的handler 接收到的info 對象,包含請求訊息內容和session 支援。
wexin-robot的info把微信的請求內容包裝為了更符合js 命名規則的值,並根據MsgType的不同, 將額外參數存入了info.param物件。這樣做能確保info對象的標準化,方便你在不同平台使用相同的機器人。
你可以透過info.raw拿到與微信官方文件一致的參數物件。
原始請求參數與info 屬性的對照表:
官方参数名 定义 info对象属性 备注
-------------------------------------------------------------------------------------------------------
ToUserName 开发者微信号 info.sp sp means "service provider"
FromUserName 发送方帐号(一个OpenID) info.uid
CreateTime 消息创建时间 (整型)
MsgId 消息id info.id
MsgType 消息类型 info.type
-------------------------------------------------------------------------------------------------------
Content 文本消息内容 info.text MsgType == text
-------------------------------------------------------------------------------------------------------
PicUrl 图片链接 info.param.picUrl MsgType == image
-------------------------------------------------------------------------------------------------------
Location_X 地理位置纬度(lat) info.param.lat MsgType == location
Location_Y 地理位置经度(lng) info.param.lng
Scale 地图缩放大小 info.param.scale
Label 地点名 info.param.label 可能为空
-------------------------------------------------------------------------------------------------------
Title 消息标题 info.param.title MsgType == link
Description 消息描述 info.param.description
Url 消息链接 info.param.url
-------------------------------------------------------------------------------------------------------
Event 事件类型 info.param.event MsgType == event
subscribe(订阅)、
unsubscribe(取消订阅)、
CLICK(自定义菜单点击事件)
LOCATION(上报地理位置事件)
EventKey 事件KEY值,与自定义菜单接 info.param.eventKey
口中KEY值对应
--------------------------------------------------------------------------------------------------------
MediaId 媒体文件的 id info.param.mediaId MsgType == voice / video
Recognition 语音识别的文本 info.param.recognition MsgType == voice
ThumbMediaId 视频消息缩略图的媒体id info.param.thumbMediaId MsgType == video
Format 音频文件的格式 info.param.format
注意:
Location_X和Location_Y除外。info.text ,只不過info.type不同例如,地理位置訊息( MsgType === 'location') 會轉換為:
{
uid : 'the_FromUserName' ,
sp : 'the_ToUserName' ,
id : 'the_MsgId' ,
type : 'location' ,
param : {
lat : 'the_Location_X' ,
lng : 'the_Location_Y' ,
scale : 'the_Scale' ,
label : 'the_Label'
}
}大部分時候你並不需要直接給info.reply 賦值。
你只需在rule.handler的回傳值或callbak 裡提供回覆訊息的內容, webot.watch自帶的express 中間件會自動給info.reply賦值, 並將其打包成XML 發送給微信伺服器。
info.reply支援的資料類型:
info . reply = '收到你的消息了,谢谢' title 消息标题
url 消息网址
description 消息描述
picUrl 消息图片网址
info . reply = {
title : '消息标题' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
}
// or
info . reply = [ {
title : '消息1' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} , {
title : '消息2' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} ] title 标题
description 描述
musicUrl 音乐链接
hqMusicUrl 高质量音乐链接,wifi 环境下会优先使用该链接播放音乐
需指定reply.type為'music' :
info . reply = {
type : 'music' ,
title : 'Music 101' ,
musicUrl : 'http://....x.mp3' ,
hqMusicUrl : 'http://....x.m4a'
}Have fun with wechat, and enjoy being a robot!
如果對不想回覆的訊息,可設定info.noReply = true
// 比如对于语音类型的消息不回复
webot . set ( 'ignore' , {
pattern : function ( info ) {
return info . is ( 'voice' ) ;
} ,
handler : function ( info ) {
info . noReply = true ;
return ;
}
} ) ; (The MIT License)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to , copyge , publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FIEVTNESS FOR A PPYLAR PURURC IGHT NON FRING LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER