HQChart是第1個基於國內傳統PC股票客戶端軟體(C++)移植到js/py平台的一個項目, 包含K線圖圖形庫及麥語法(分析家語法)指標執行器.
支援平台:js, vue2.0, vue3.0, uniapp,小程序
支持品種:支援股票,期貨, 數位貨幣,外匯等和K線相關的品種。
麥語法指標計算引擎(分析家語法)指標執行器支援js, nodejs, py, c#,c++. 支援前端worker執行緒計算指標
交流
前端技術交流群:719525615
有問題可以直接發issue.
教學清單和demo效果圖在下面,下拉頁面就可以看到!!!!!!!!!!!!
原始碼位址:https://github.com/jones2000/HQChart
鏡像位址:https://gitee.com/jones2000/HQChart
uniapp 版本: 新版外掛:https://ext.dcloud.net.cn/plugin?id=4591
舊版手動匯入外掛程式: https://ext.dcloud.net.cn/plugin?id=790
HQChart用戶使用協議
HQChart商業使用說明及使用者使用協議
第3放資料對接案例:
原始碼位址:https://github.com/jones2000/HQChart-Super
鏡像位址:https://gitee.com/jones2000/HQChart-Super
如果你覺得我們的行情模組對你有幫助, 請給我們點下star. (●ˇ∀ˇ●)
麥語法指標計算引擎,https://github.com/jones2000/hqchartPy2/tree/master/HQChartPy2.Free, 支援windows,和linux. 這個版本是用c++開發的,透過cpython來對接py,能高效的完成指標執行. 可應用於回測, 選股等批量指標計算中.
目錄結構
--webhqchart 行情前端js程式碼模組
--wechathqchart 微信小程式行情前端js程式碼模組
*注意! 目前程式碼使用了ES6的特性, 所有會導致有些老的瀏覽器無法顯示, 需要使用Babel轉成es5
--webhqchart.demo 頁面行情測試用例
- |--jscommon 行情前端js程式碼是webhqchart的一個拷貝
- |--demo 測試用
--vuehqchart
- |--src 行情控件
- |--umychart.resource 行情用到的圖片資源及css樣式
- |--umychart.vue 行情圖形及行情資料模組
- |--umychart.vue.components 行情VUE控制模組
- |--pages 測試和demo頁面
--小程式行情模組用例小程式測試用例
--umychart_python 分析家語法(麥語法)python版本
--umychart_indexapi nodejs指標後台計算demo (包括docker打包檔)
npm 安裝
npm install jquery
npm install hqchart
https://www.npmjs.com/package/hqchart
VUE 範例:demo-vue.md
React 範例:demo-react.md
本地偵錯
由於安全原因, 內建測試資料介面已經停止了。 如果需要資料對接可以參考第3放資料對接案例. https://github.com/jones2000/HQChart-Super
內建測試資料不支援跨域,如果要在本地chrome調試程式碼,請參考教程解決Chrome本地調試跨域. VUE專案本地調試請使用127.0.0.1:8080站點調試
聲明
本專案只提供行情圖形函式庫及麥文法腳本執行器.
頁面中所有的行情資料都來自網路或測試假資料, 不能確保資料的正確性, 僅供開發調試使用. 任何行情資料問題都與本專案無關. 請自行去交易所購買正版行情。
HQChart 3.0
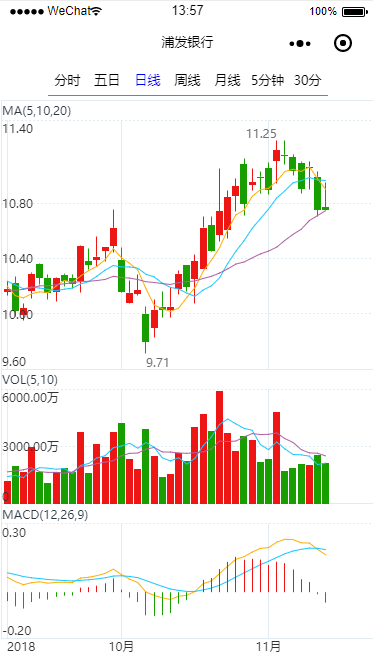
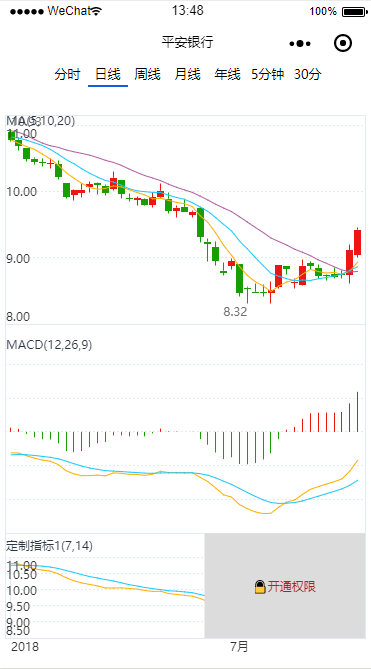
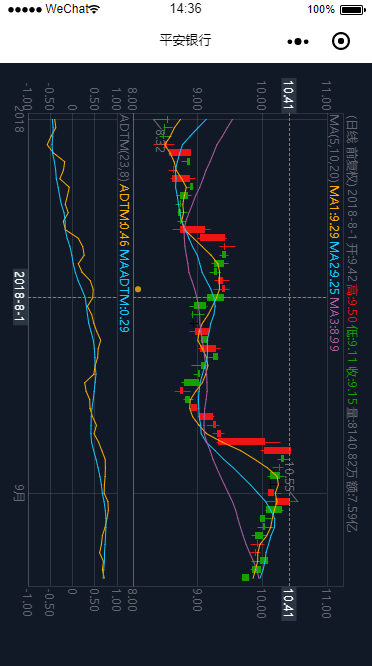
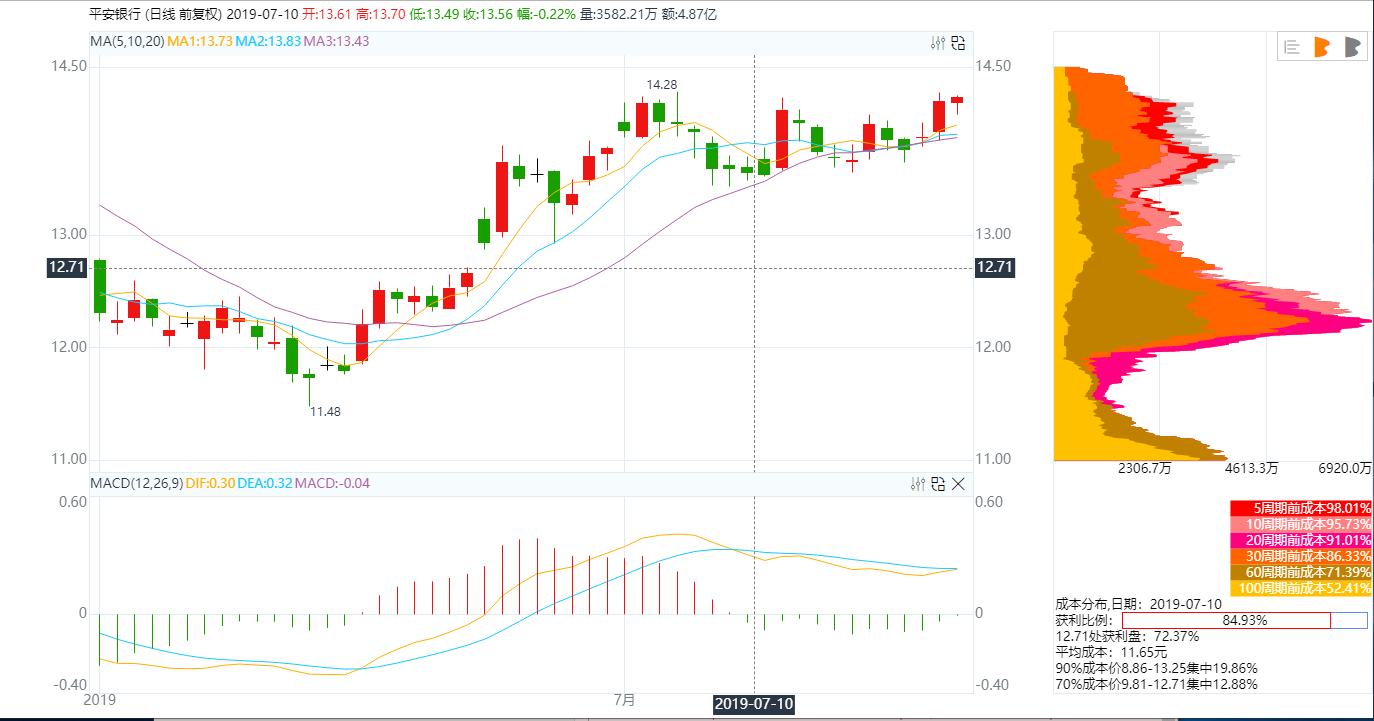
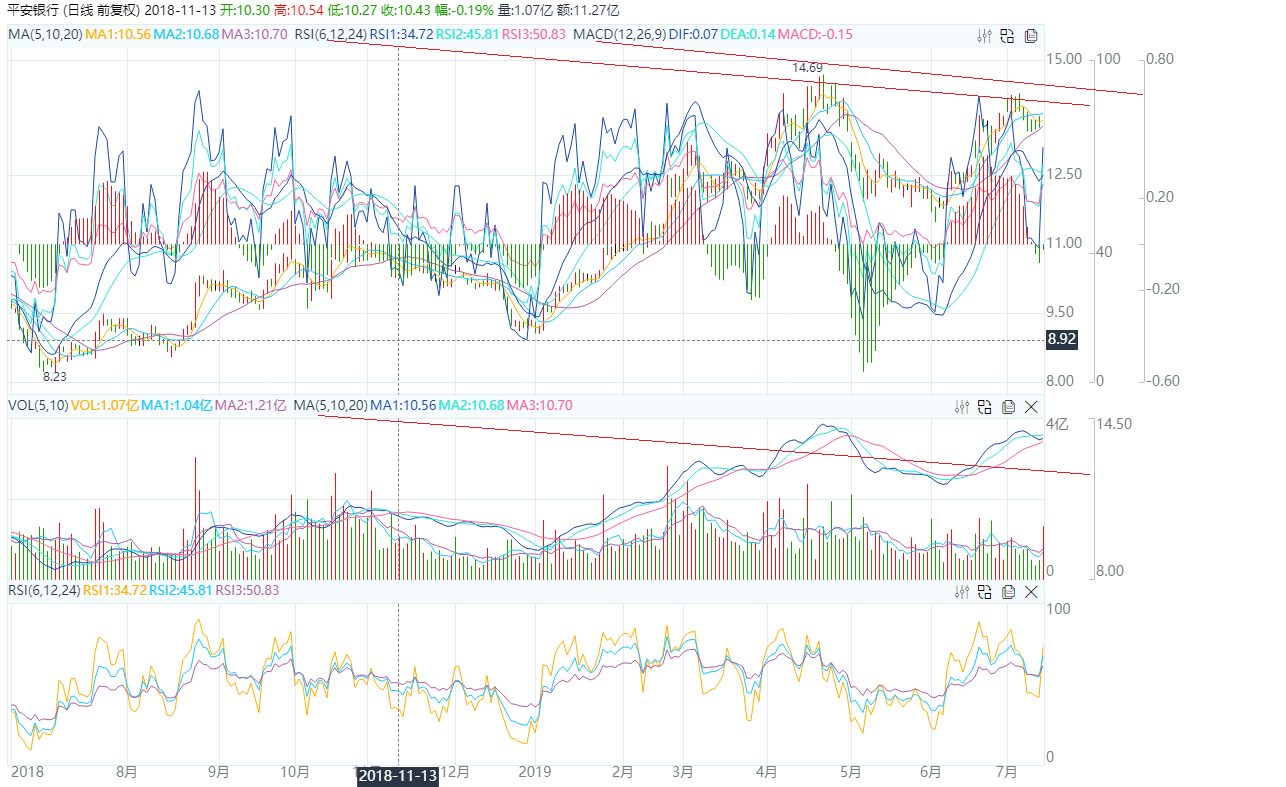
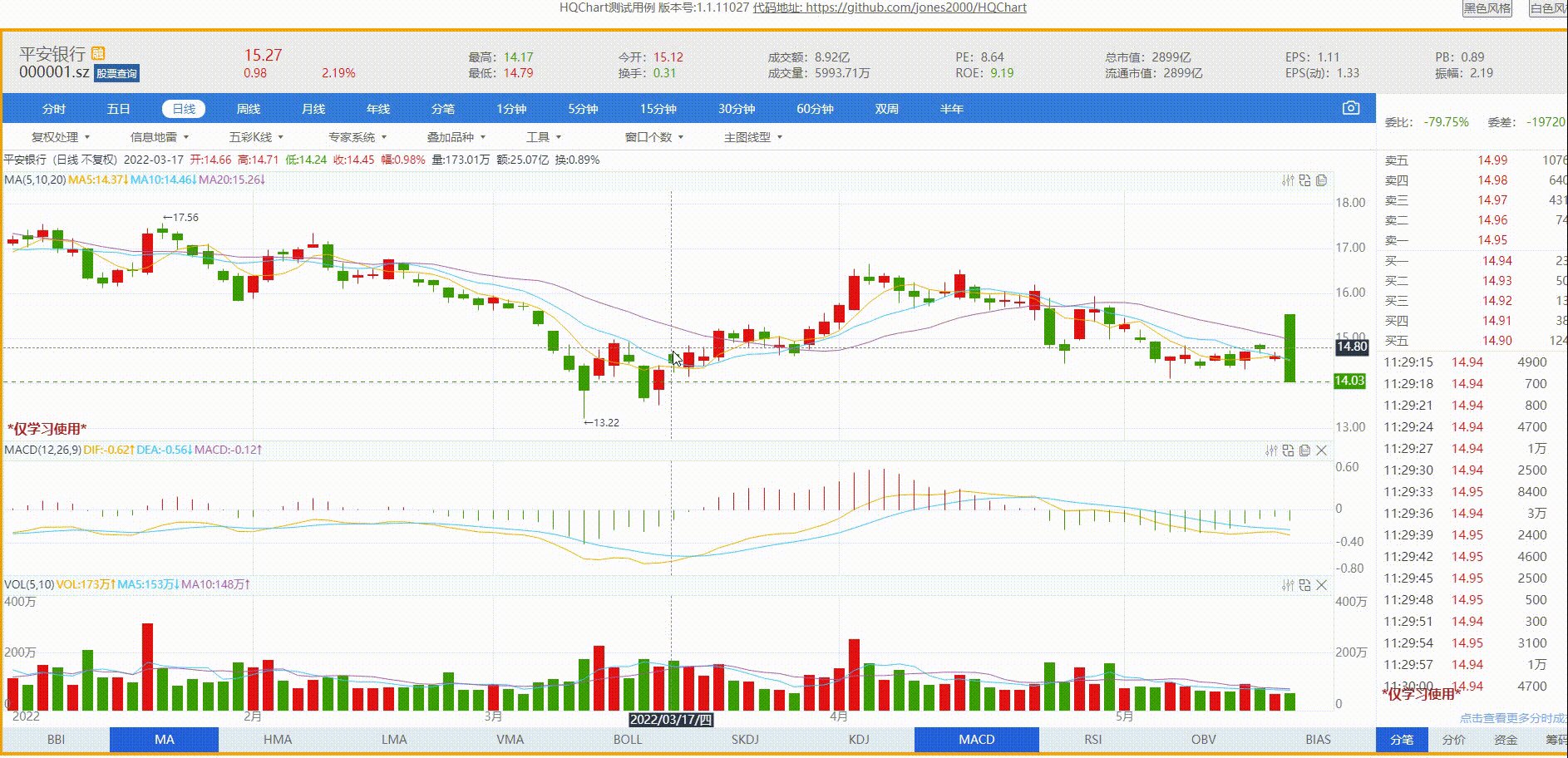
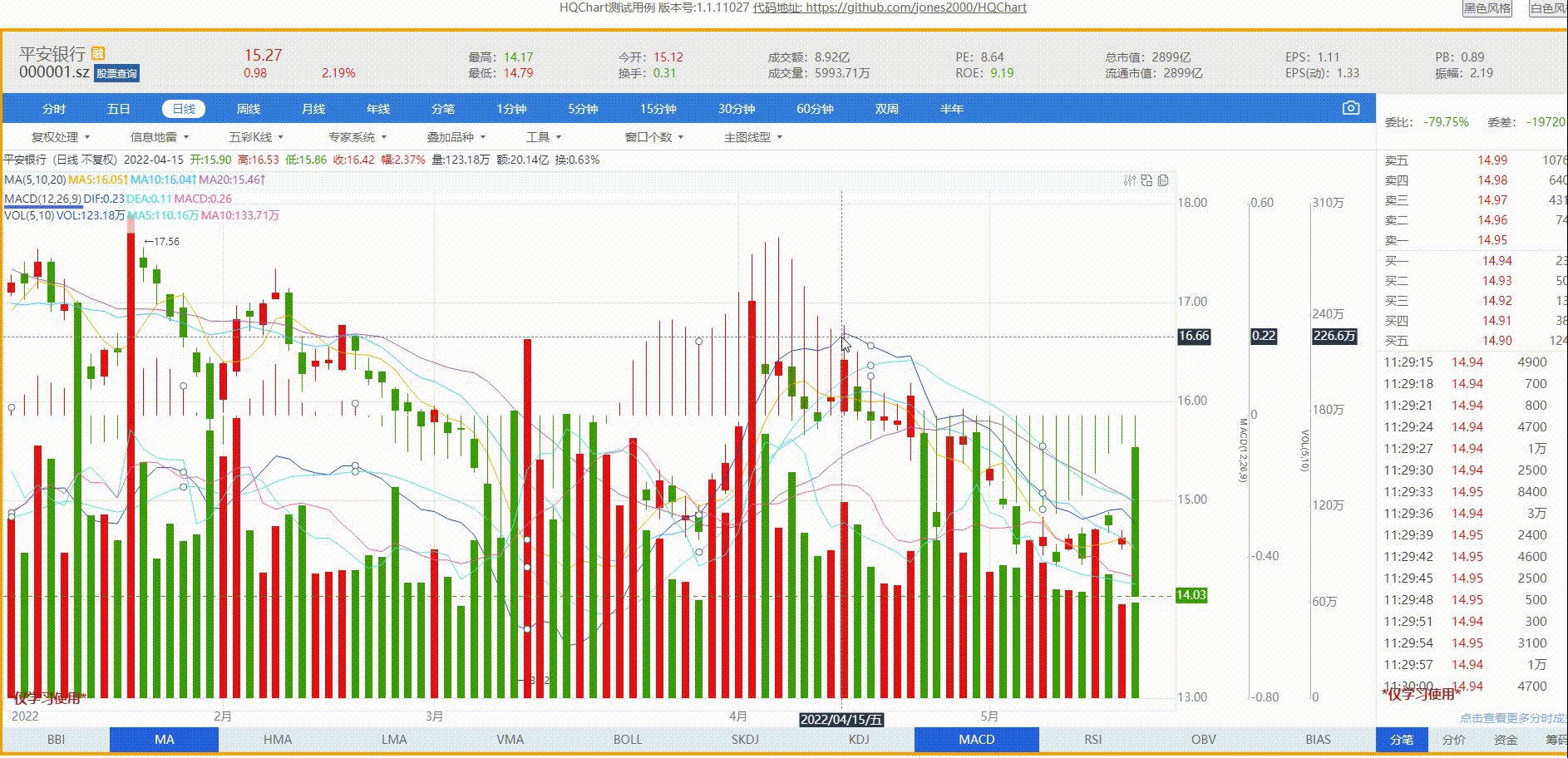
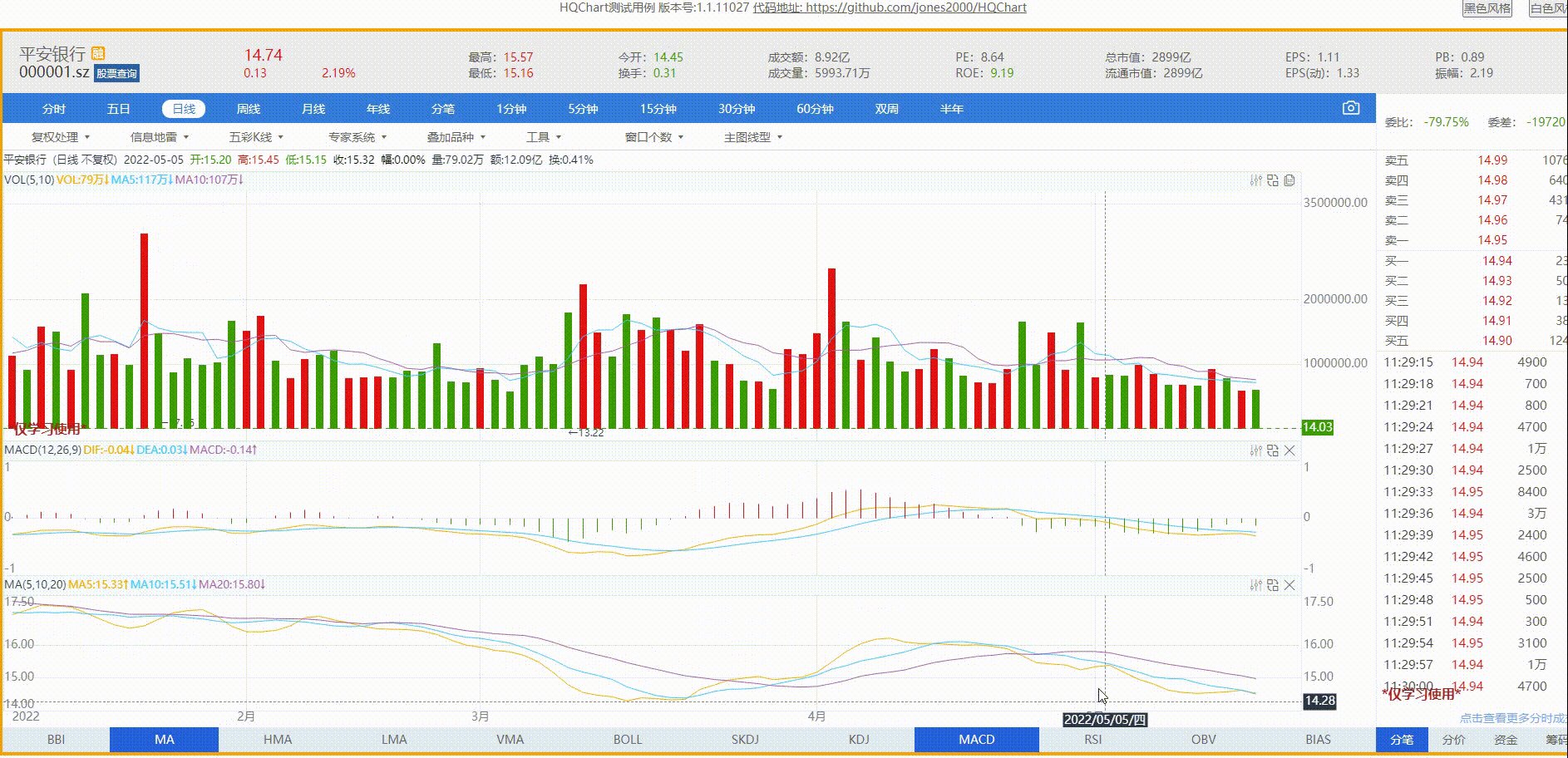
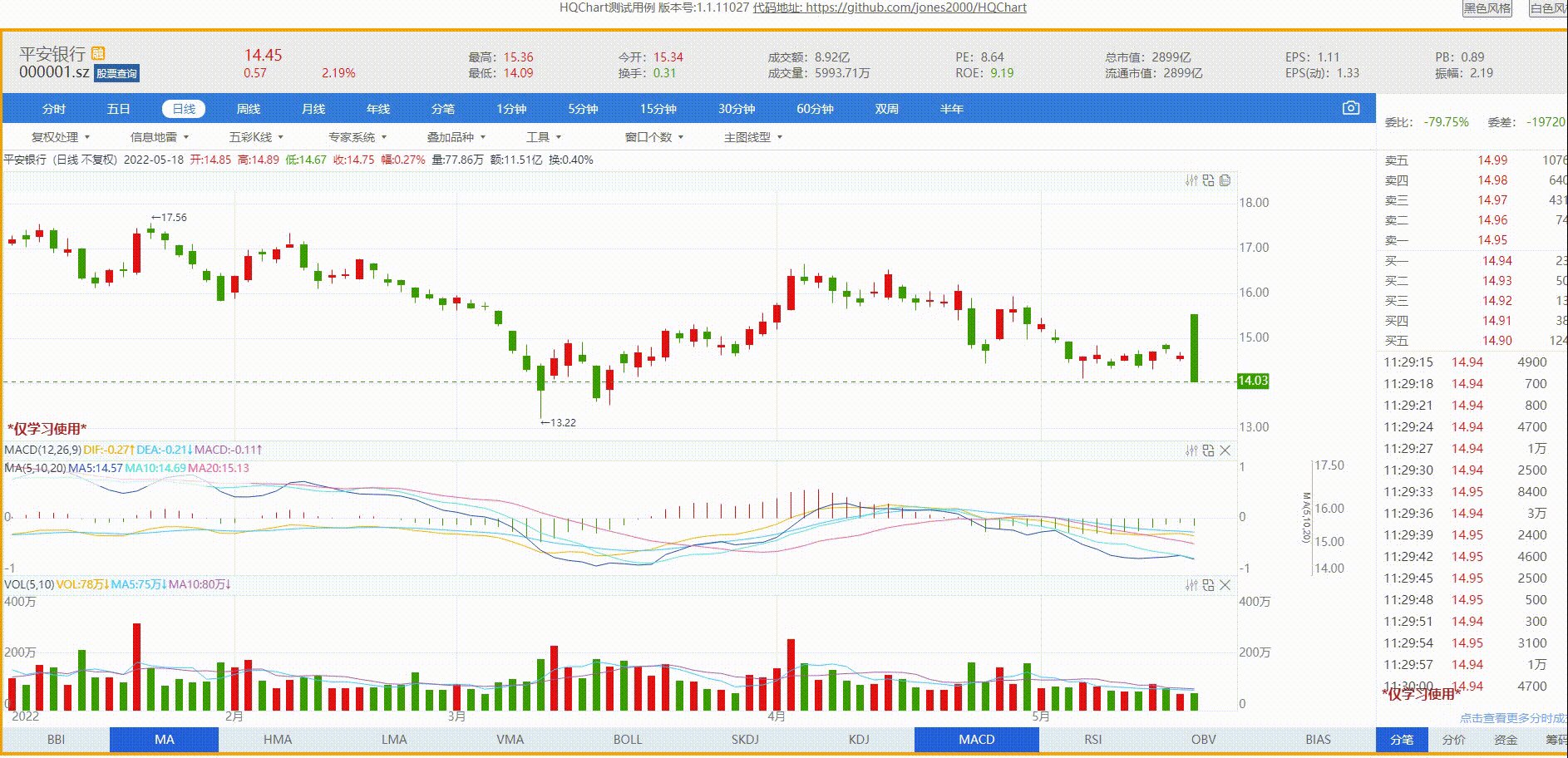
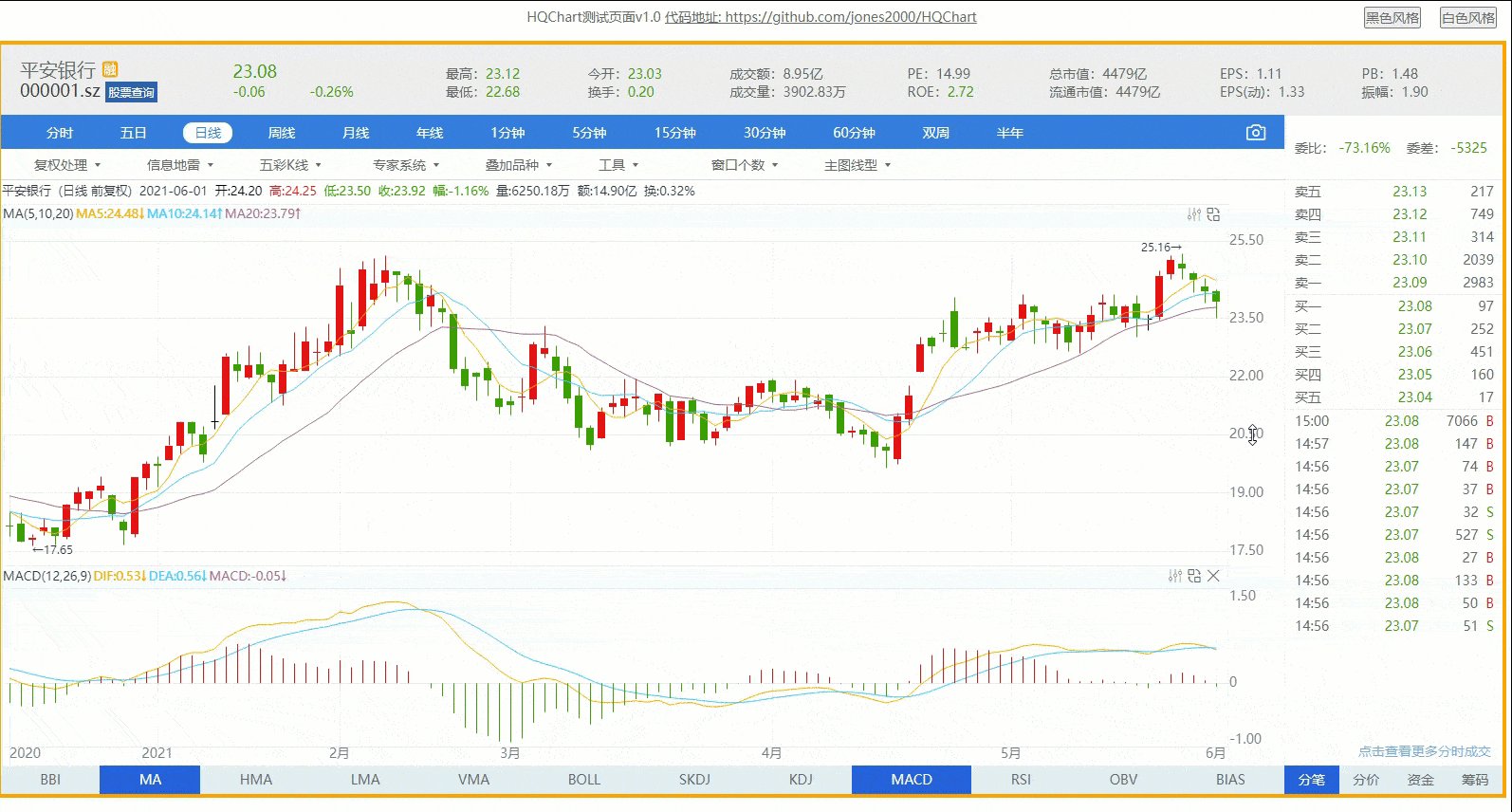
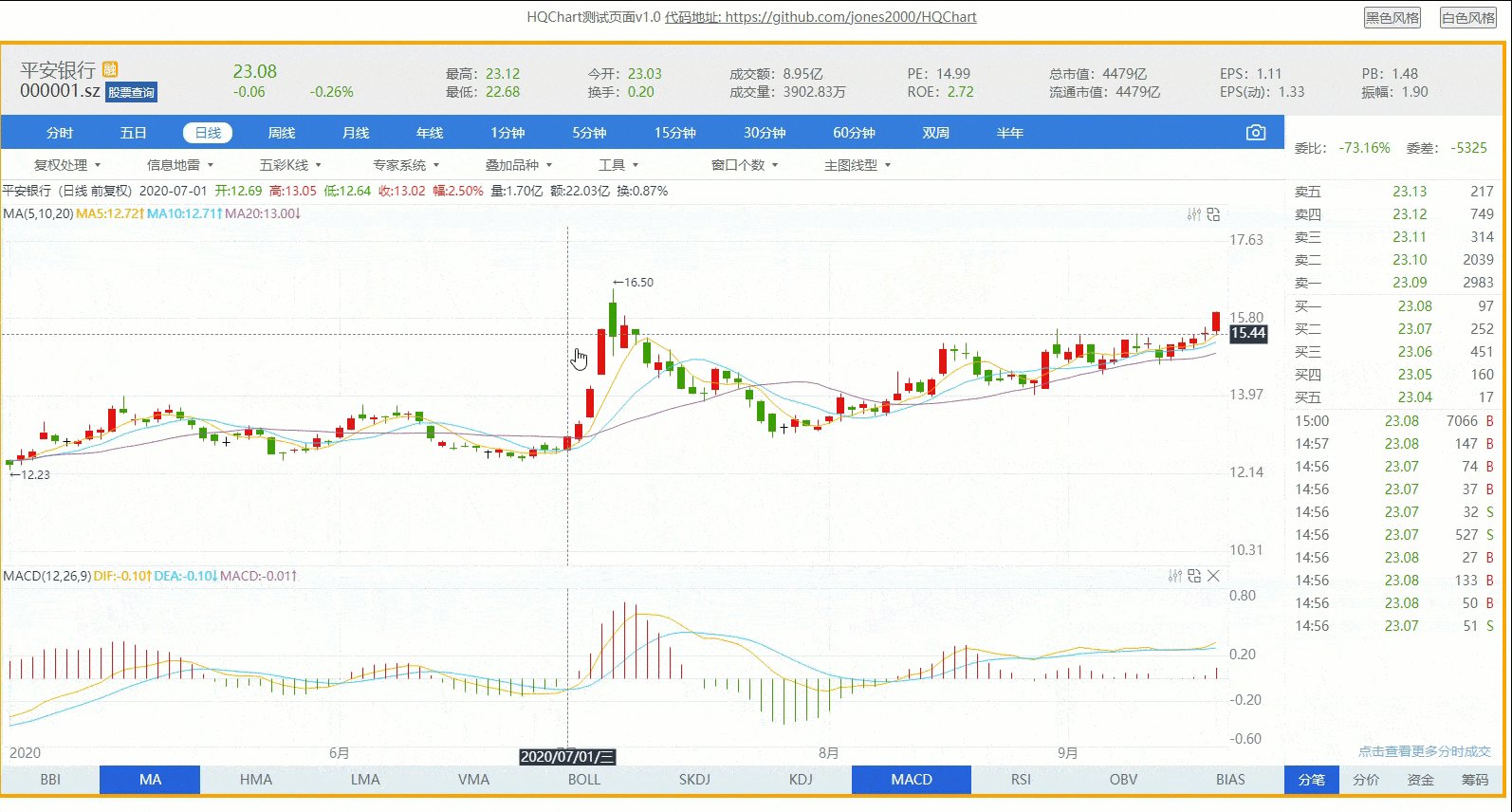
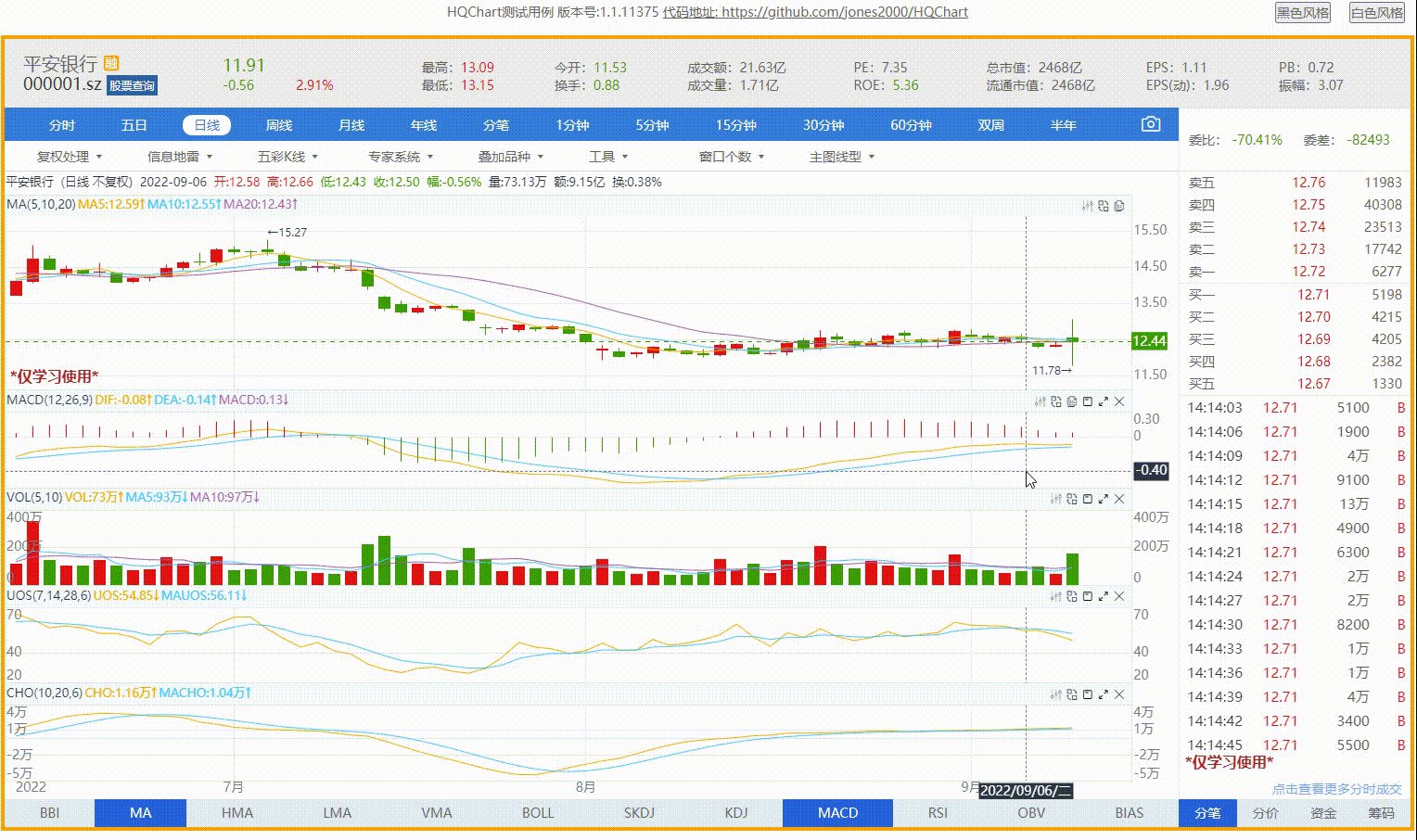
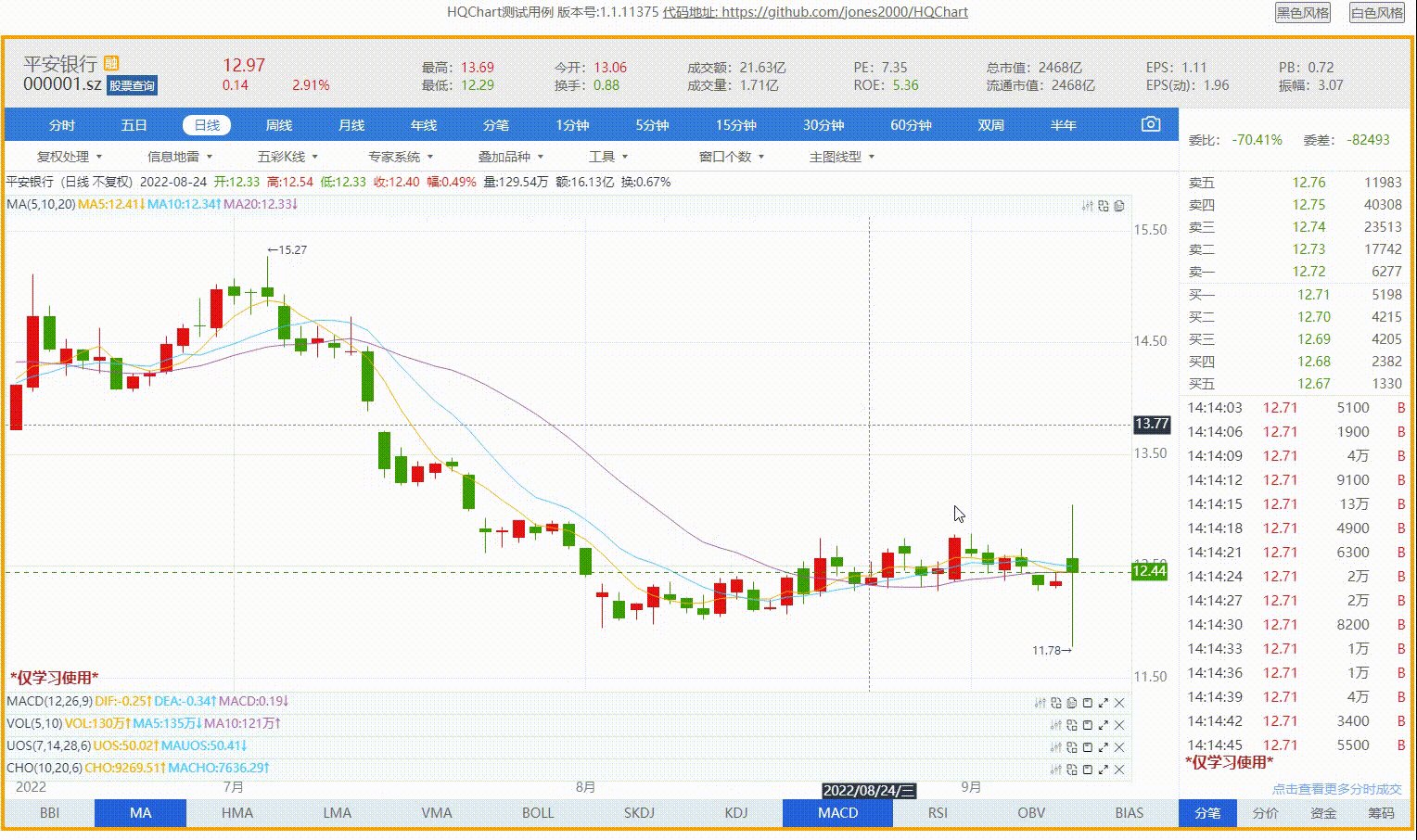
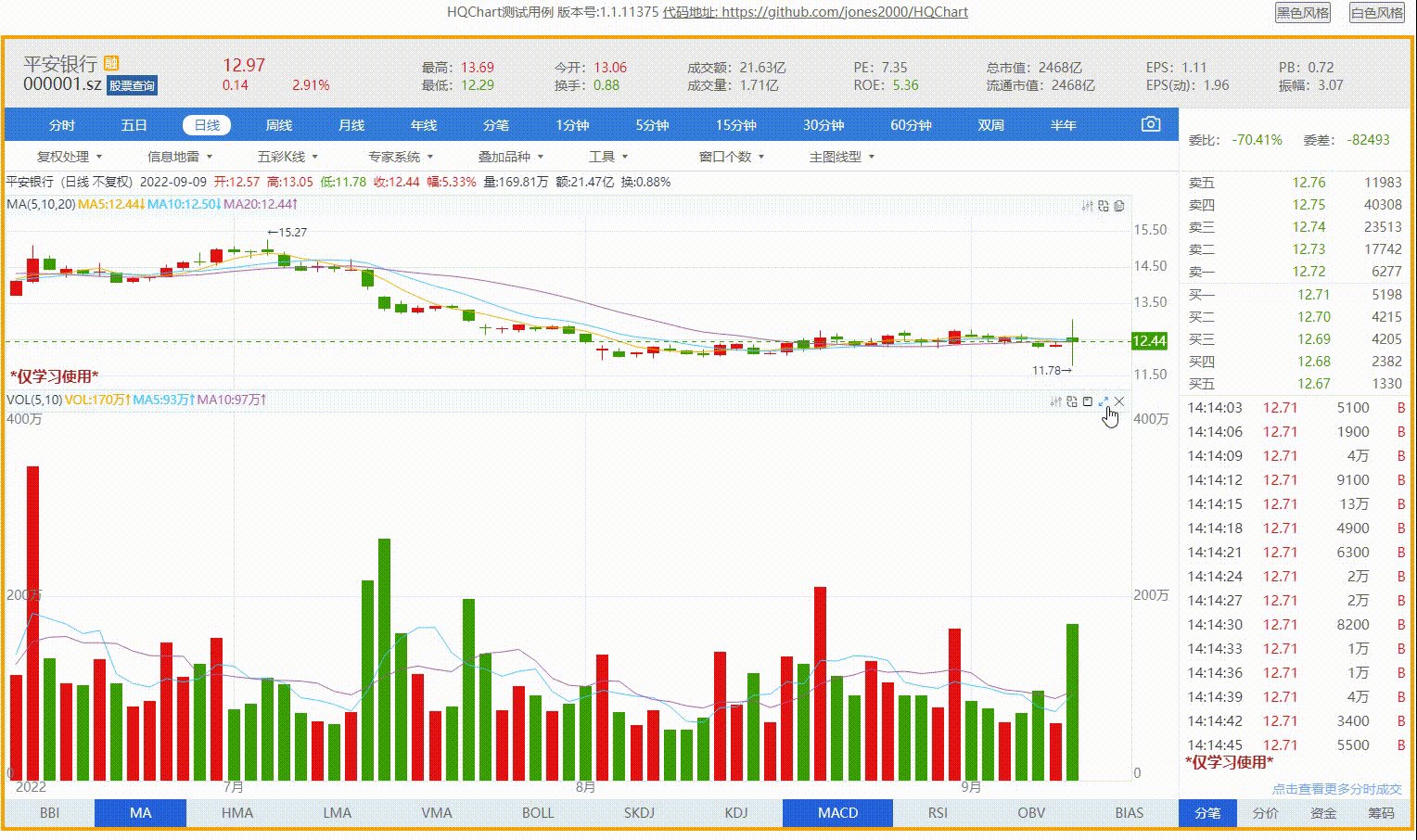
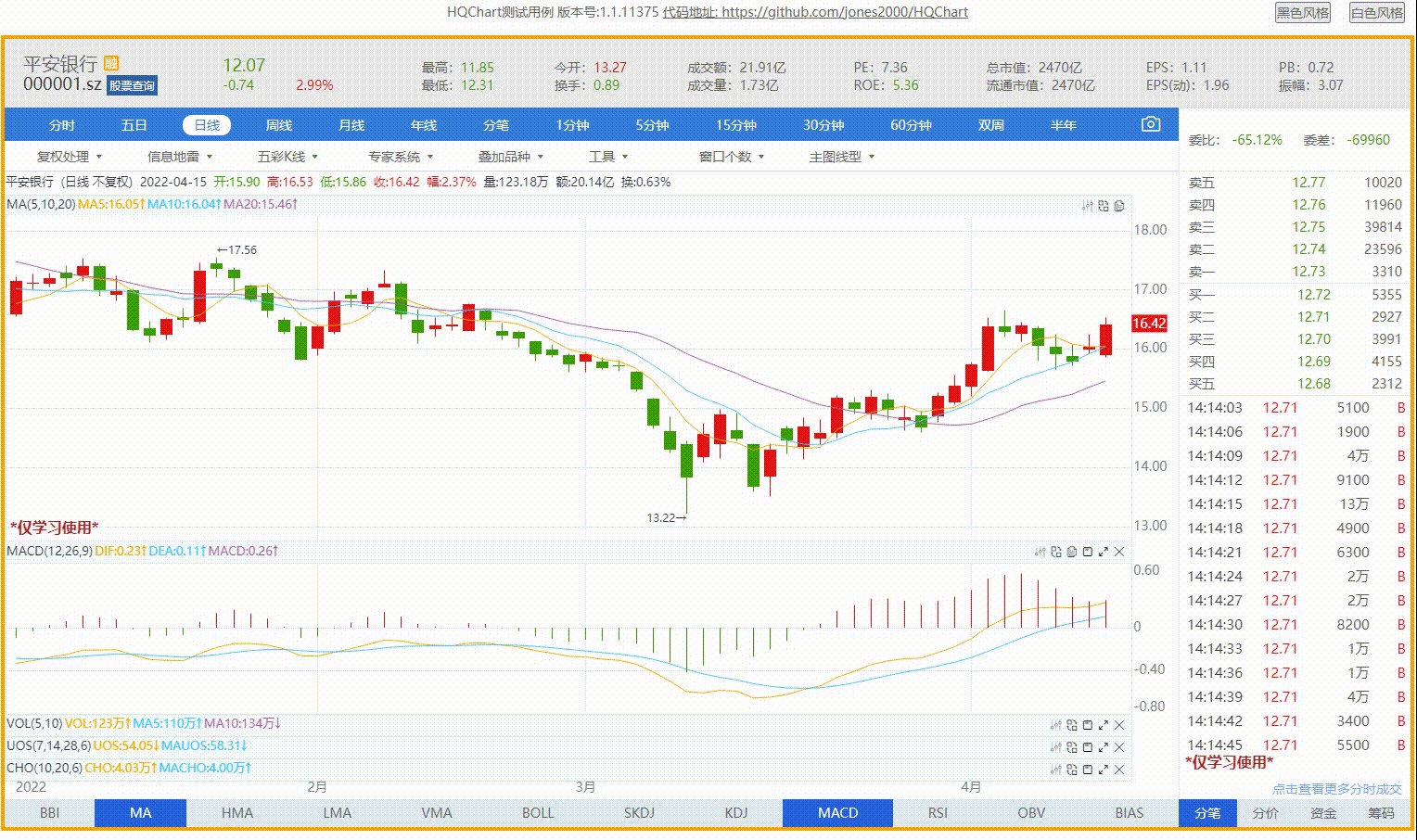
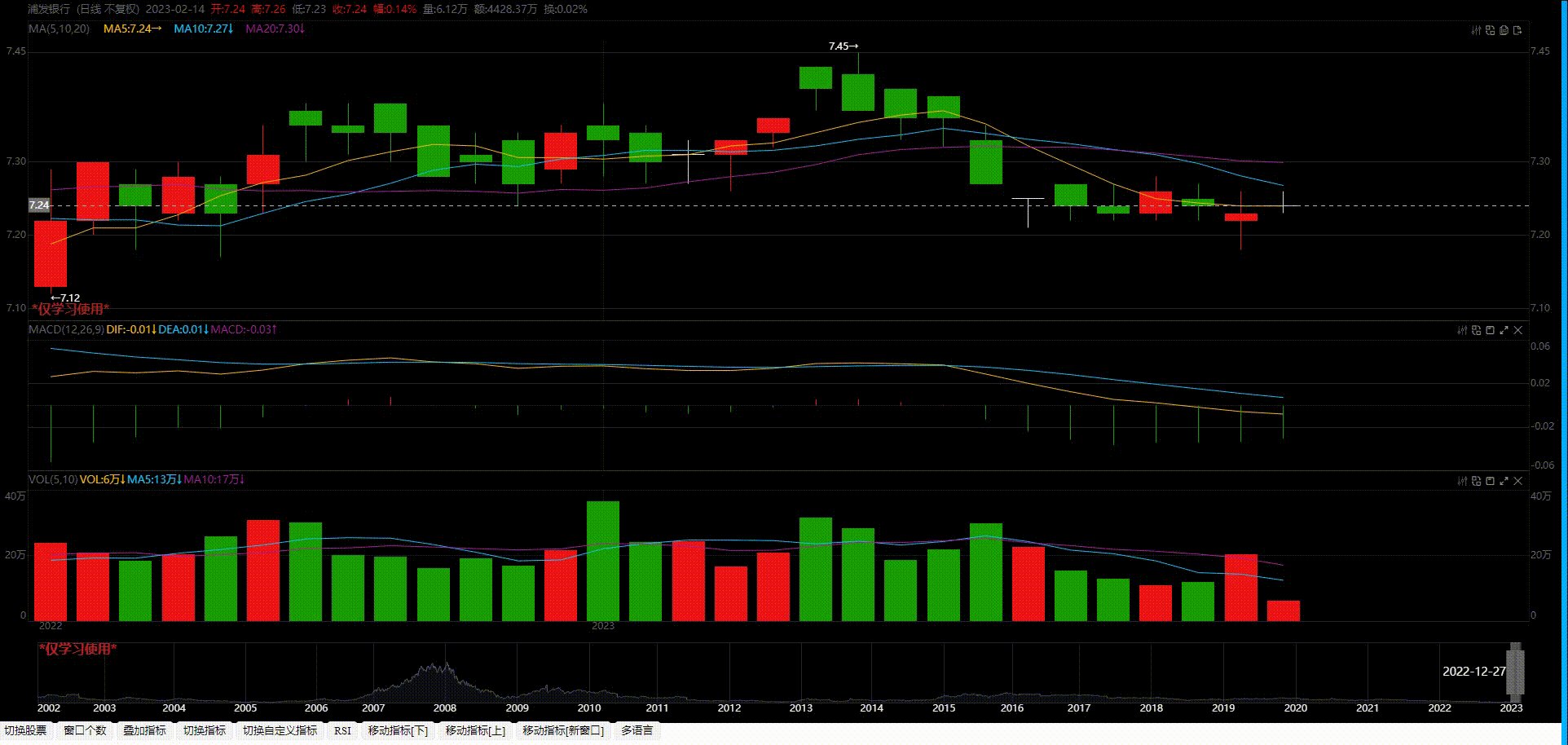
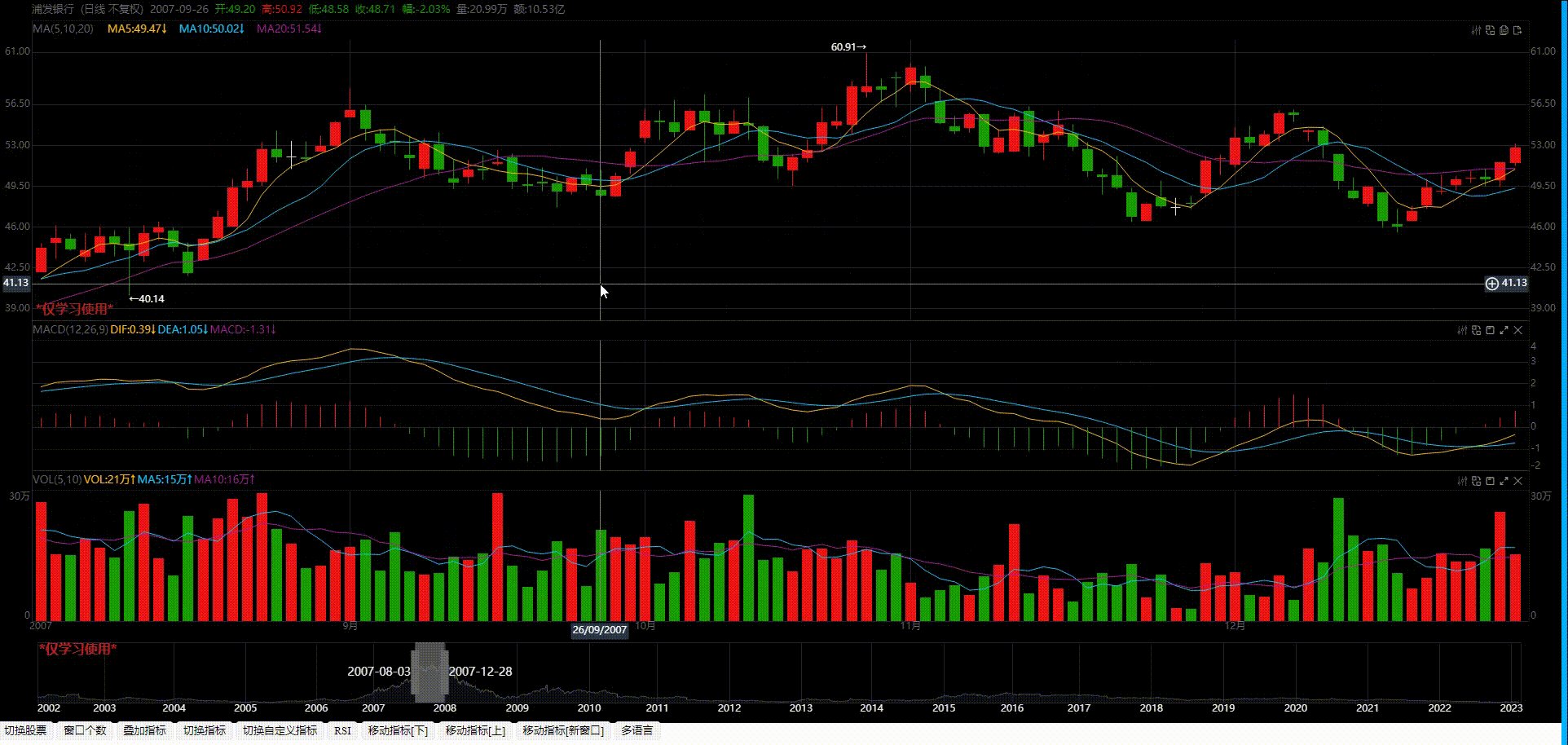
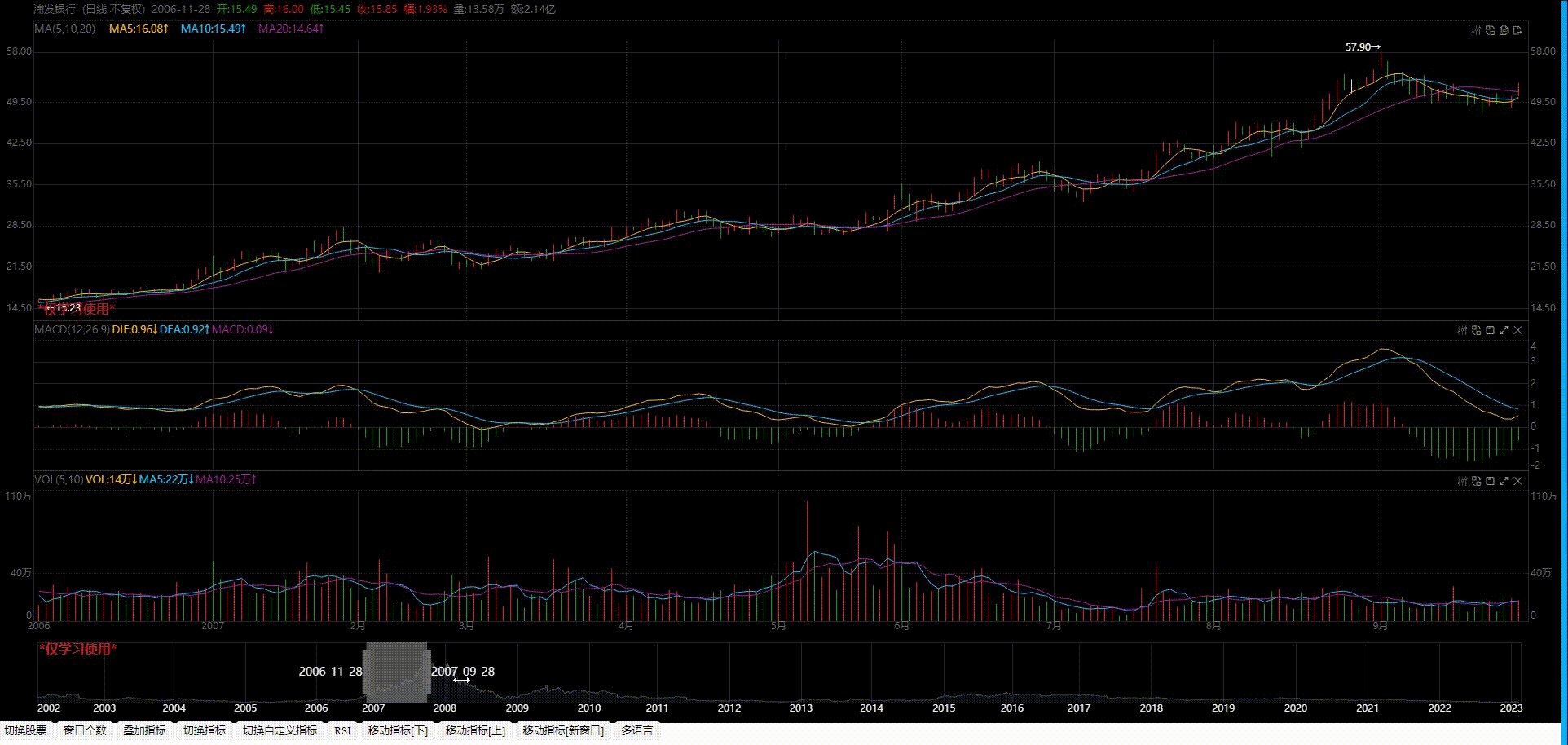
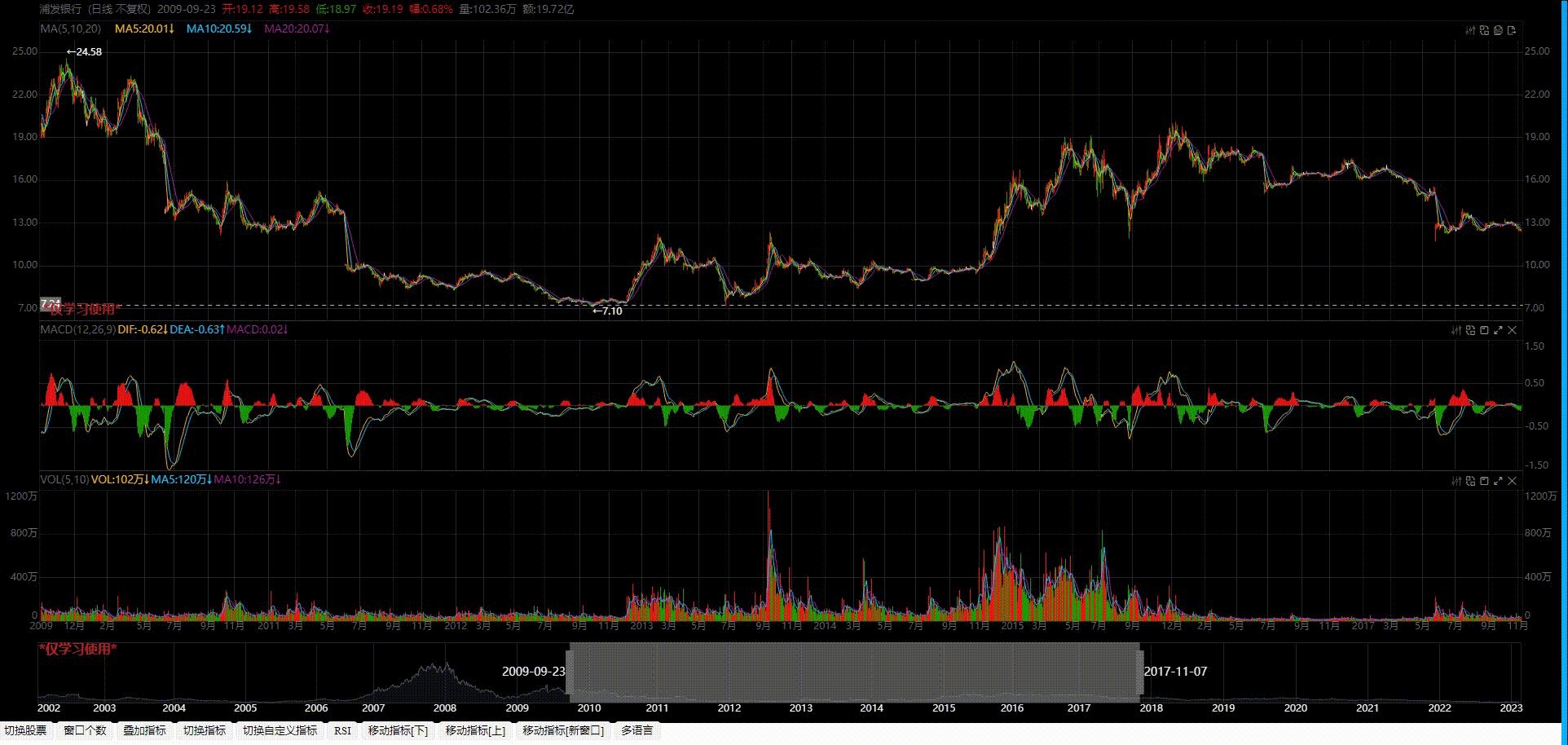
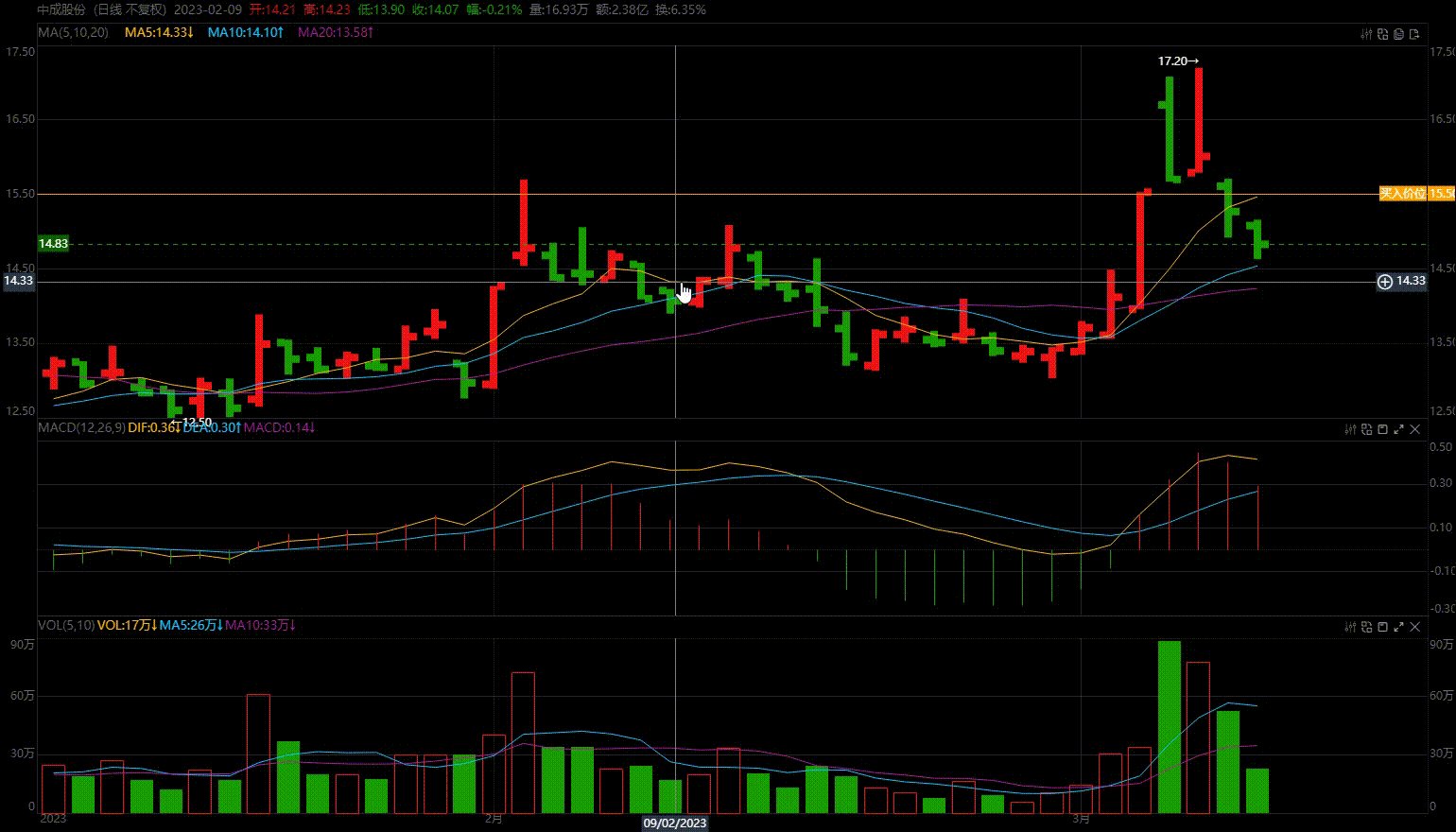
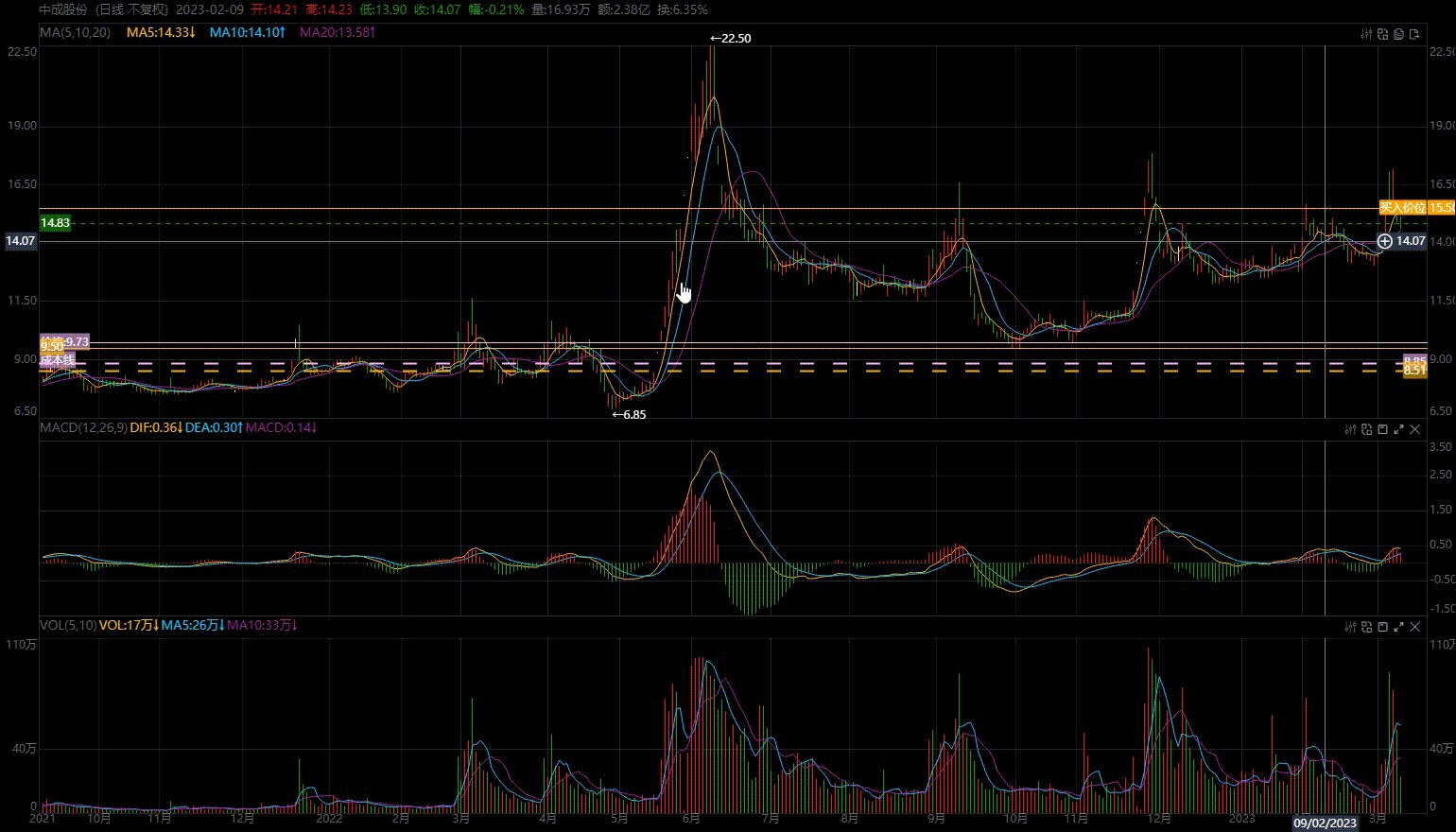
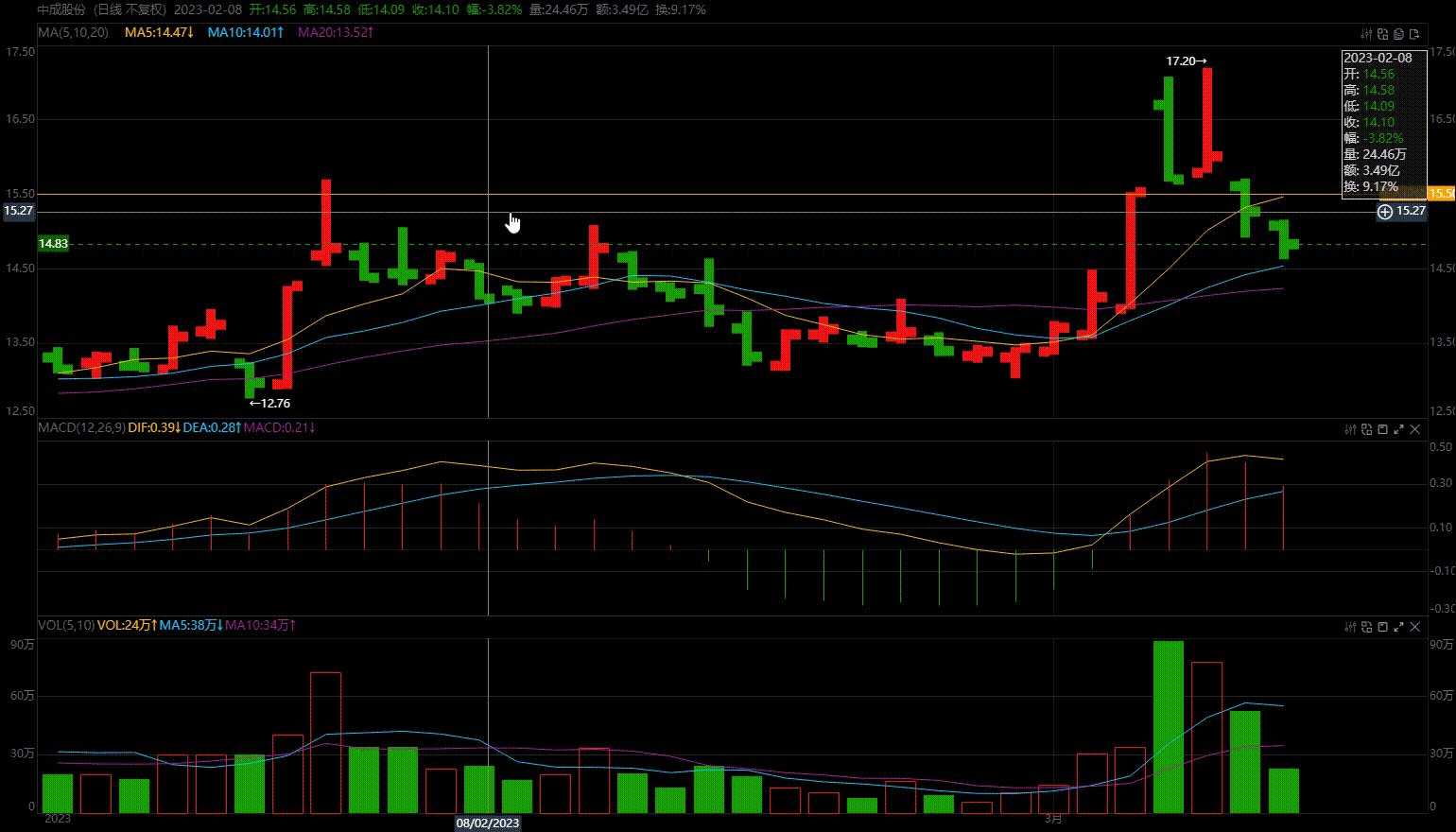
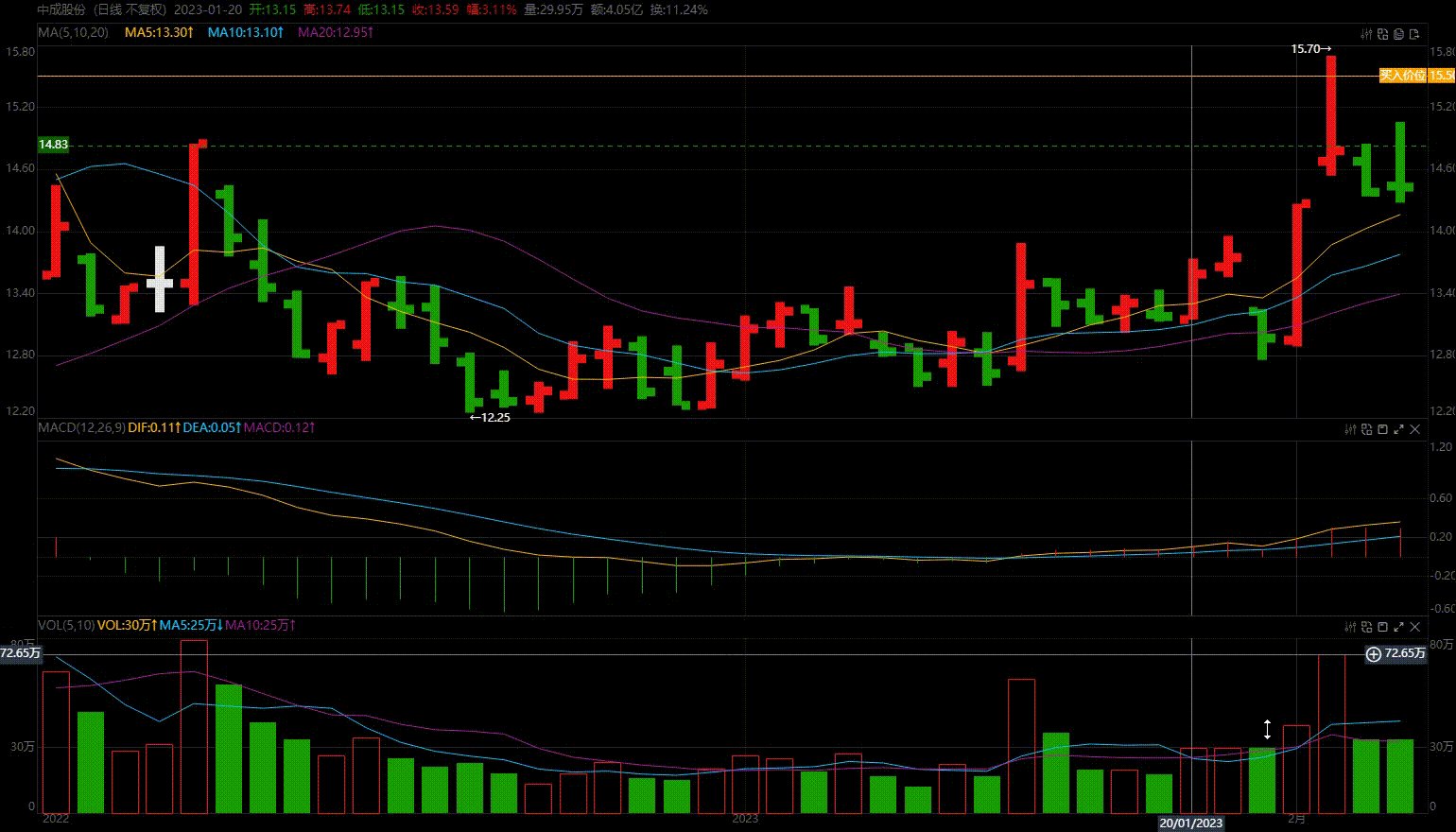
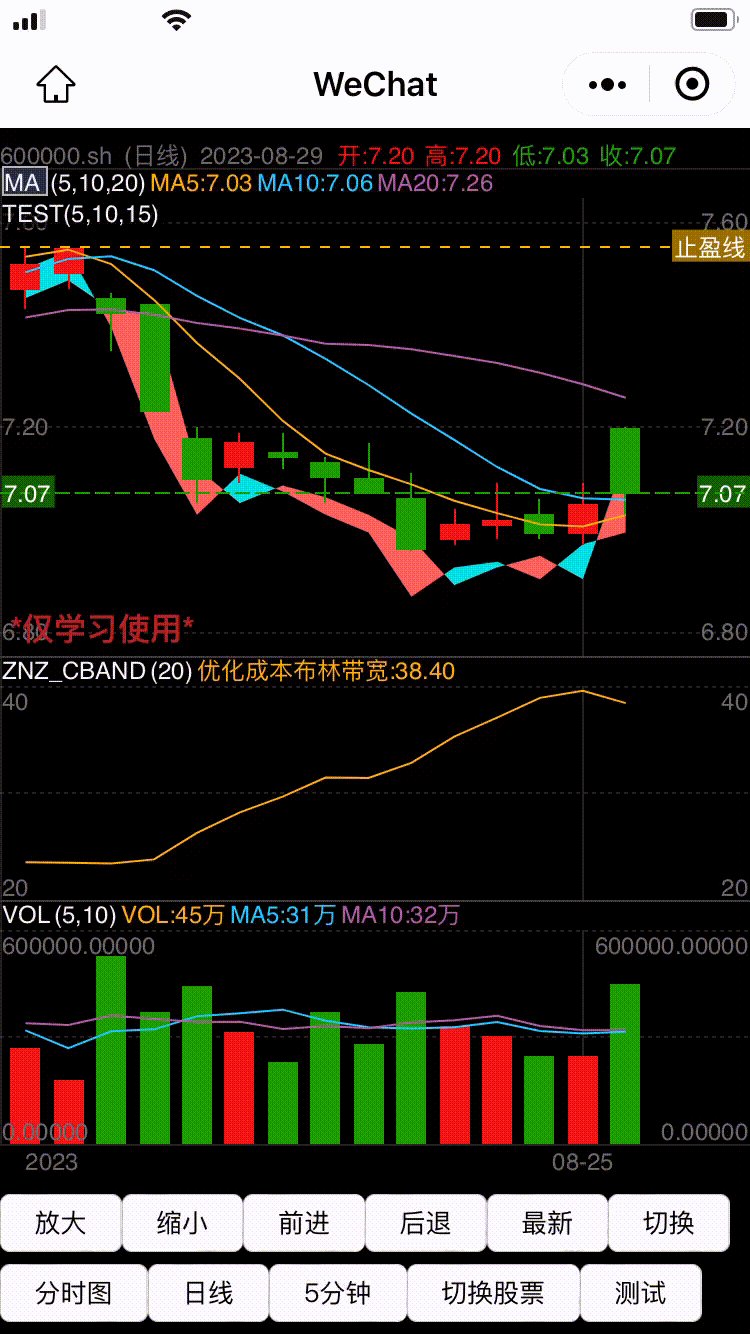
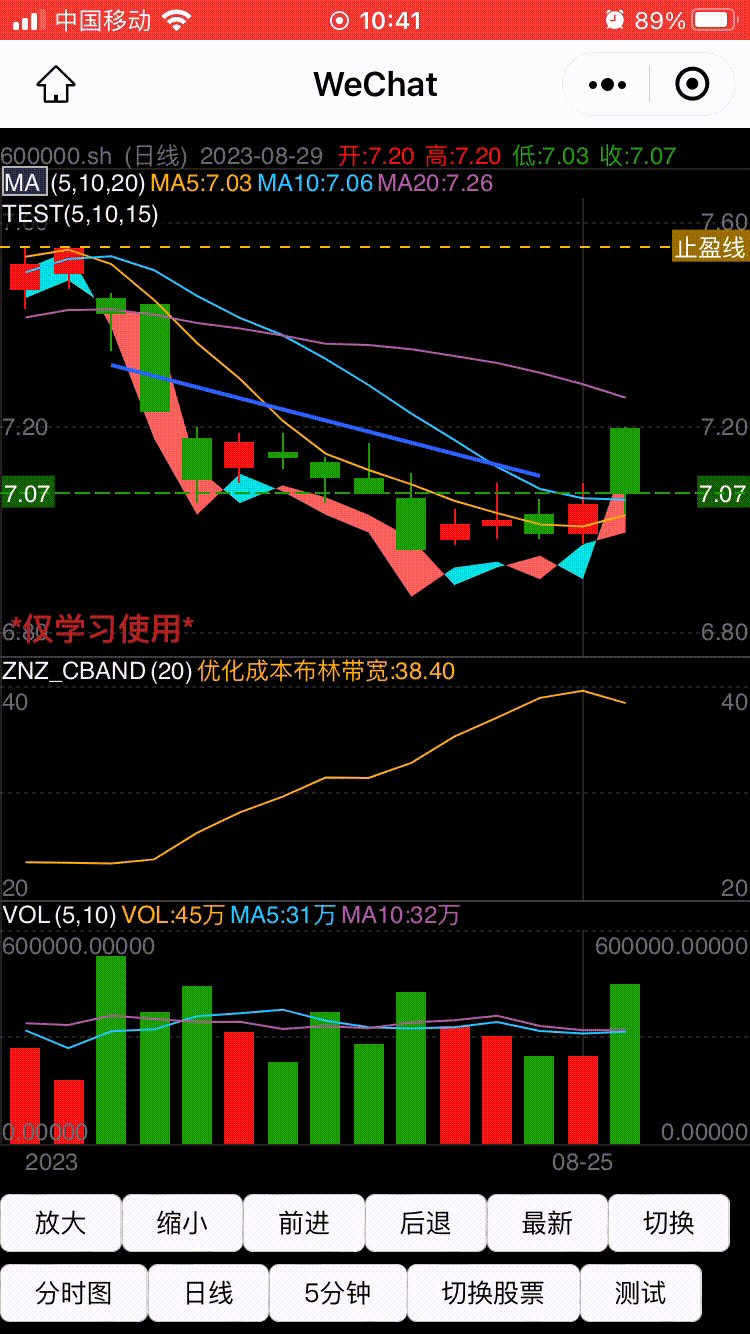
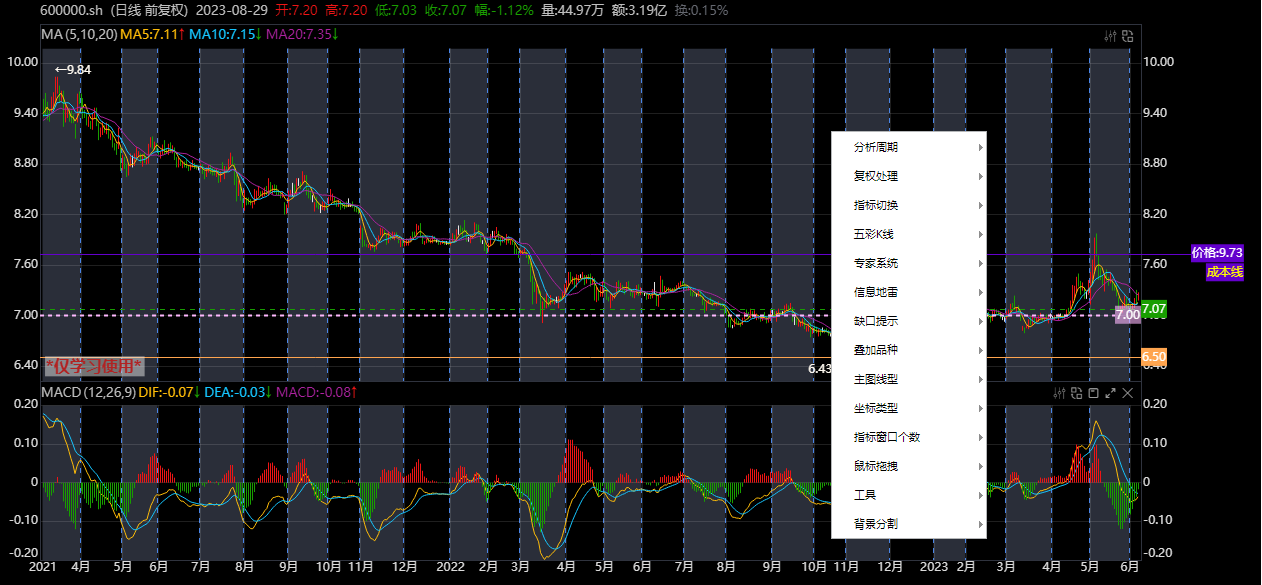
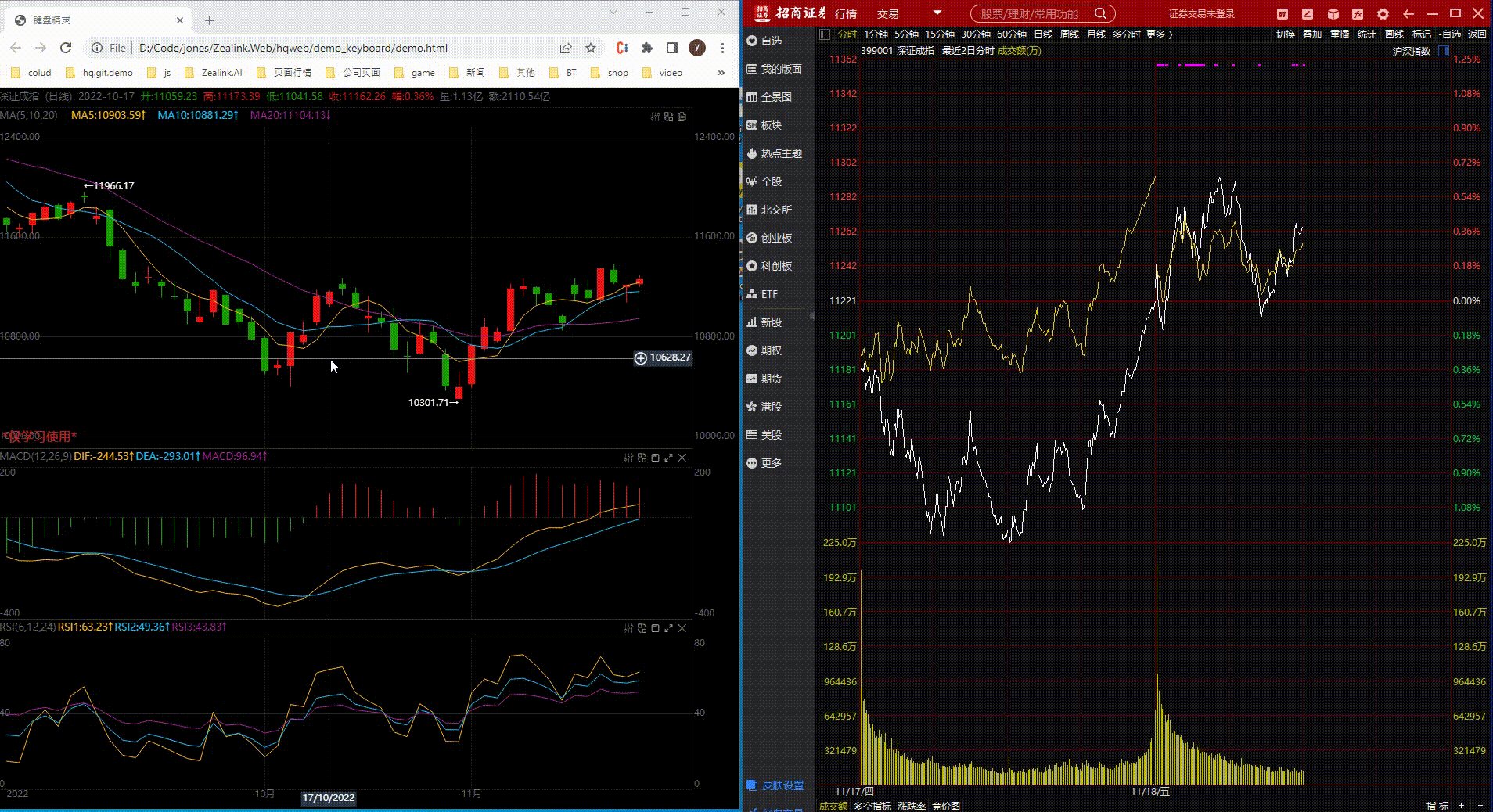
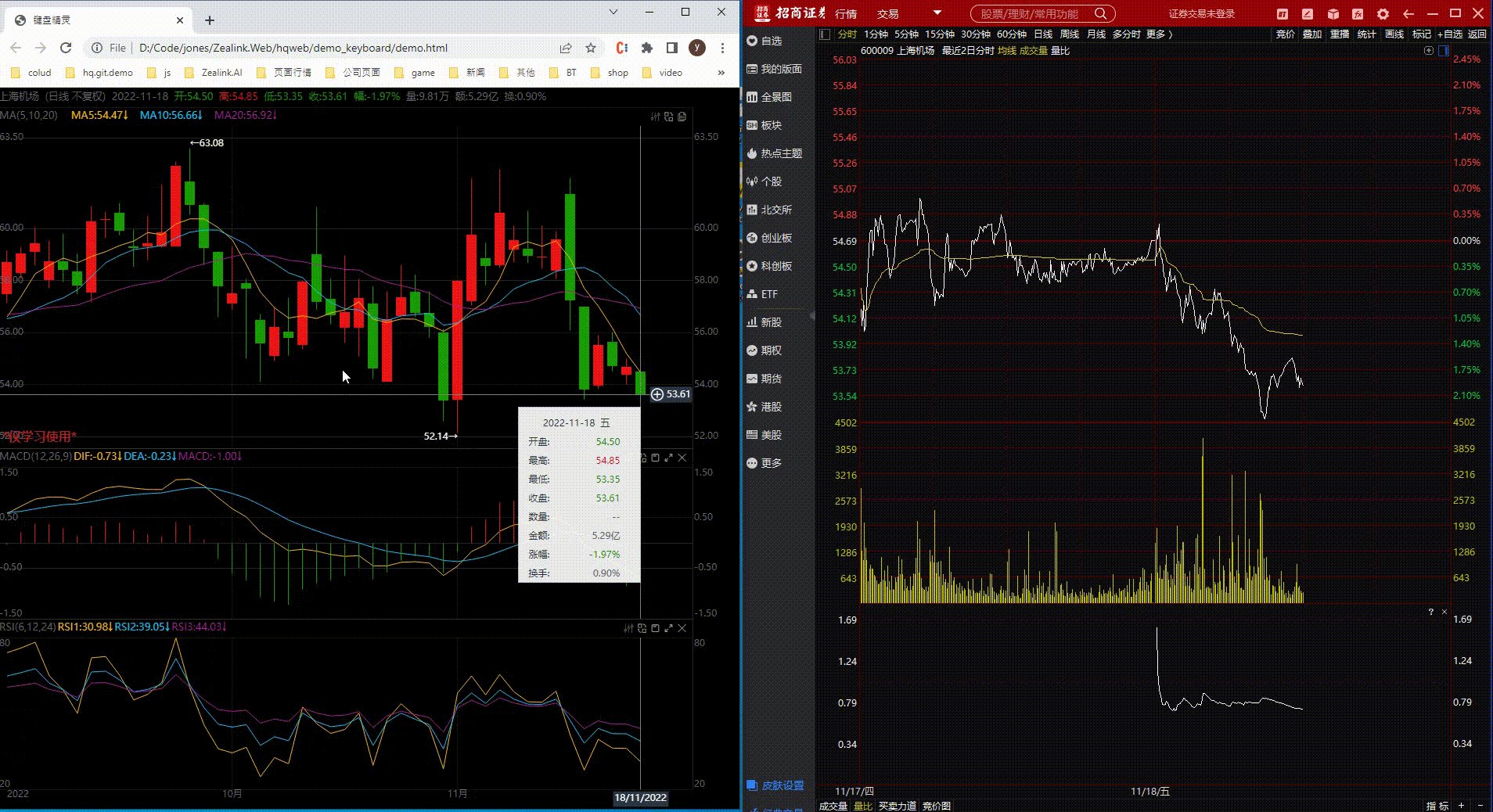
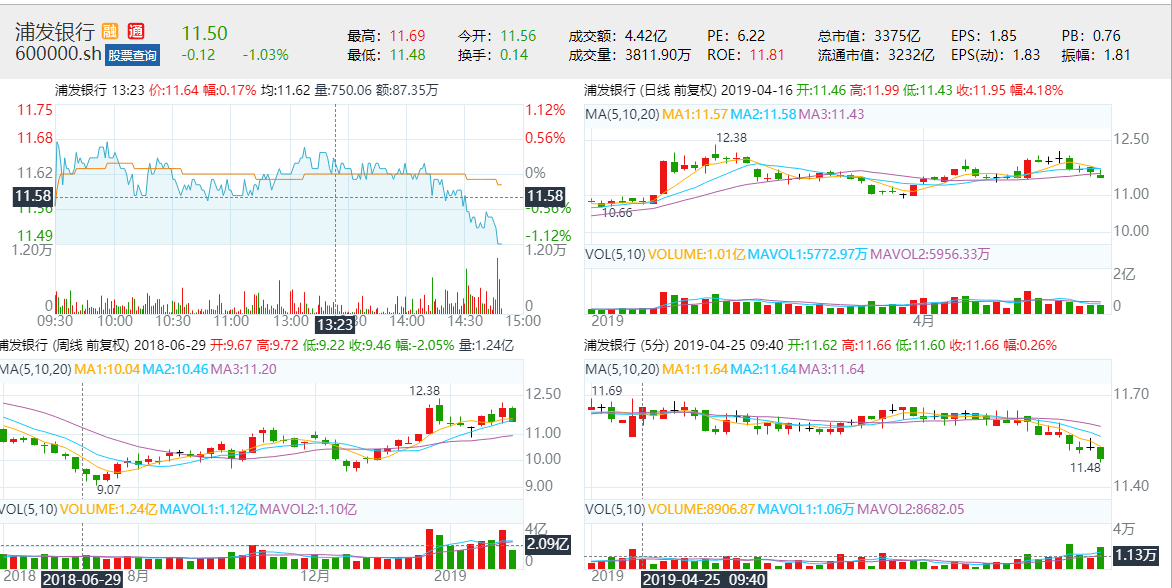
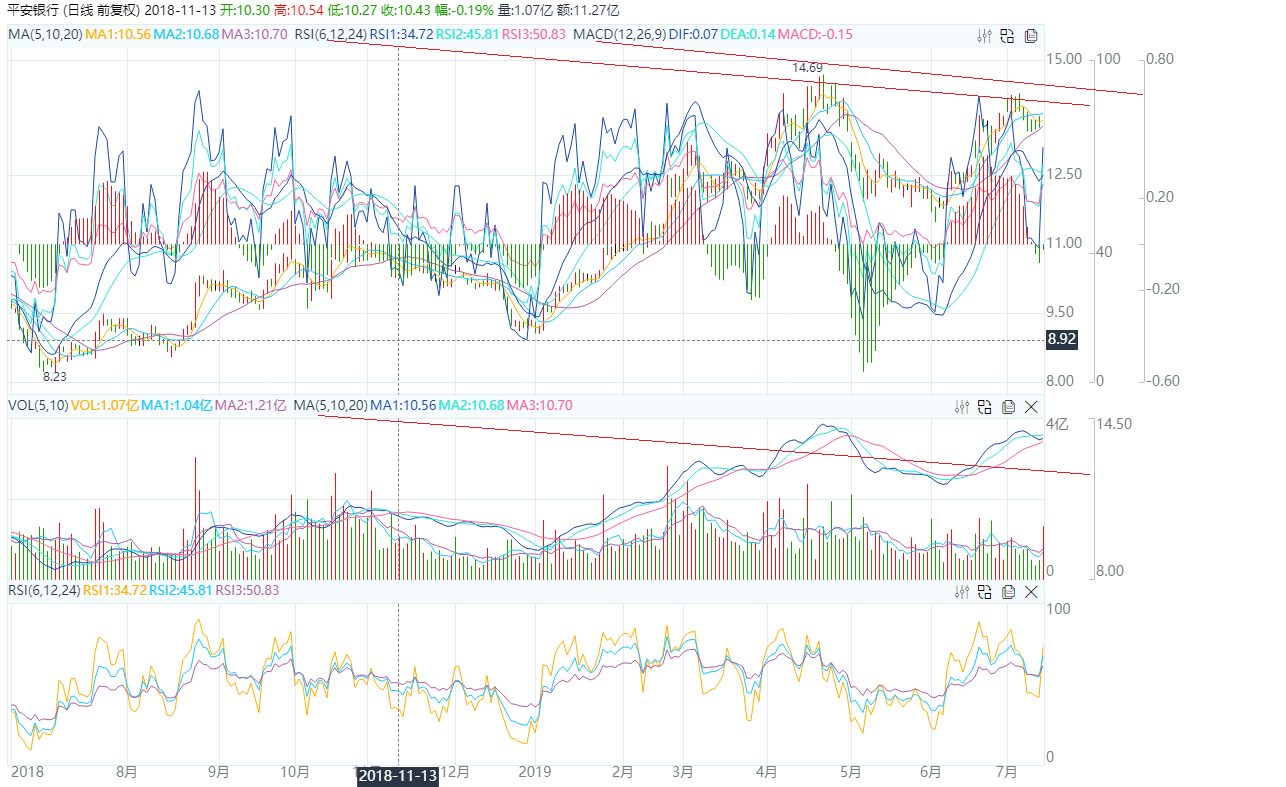
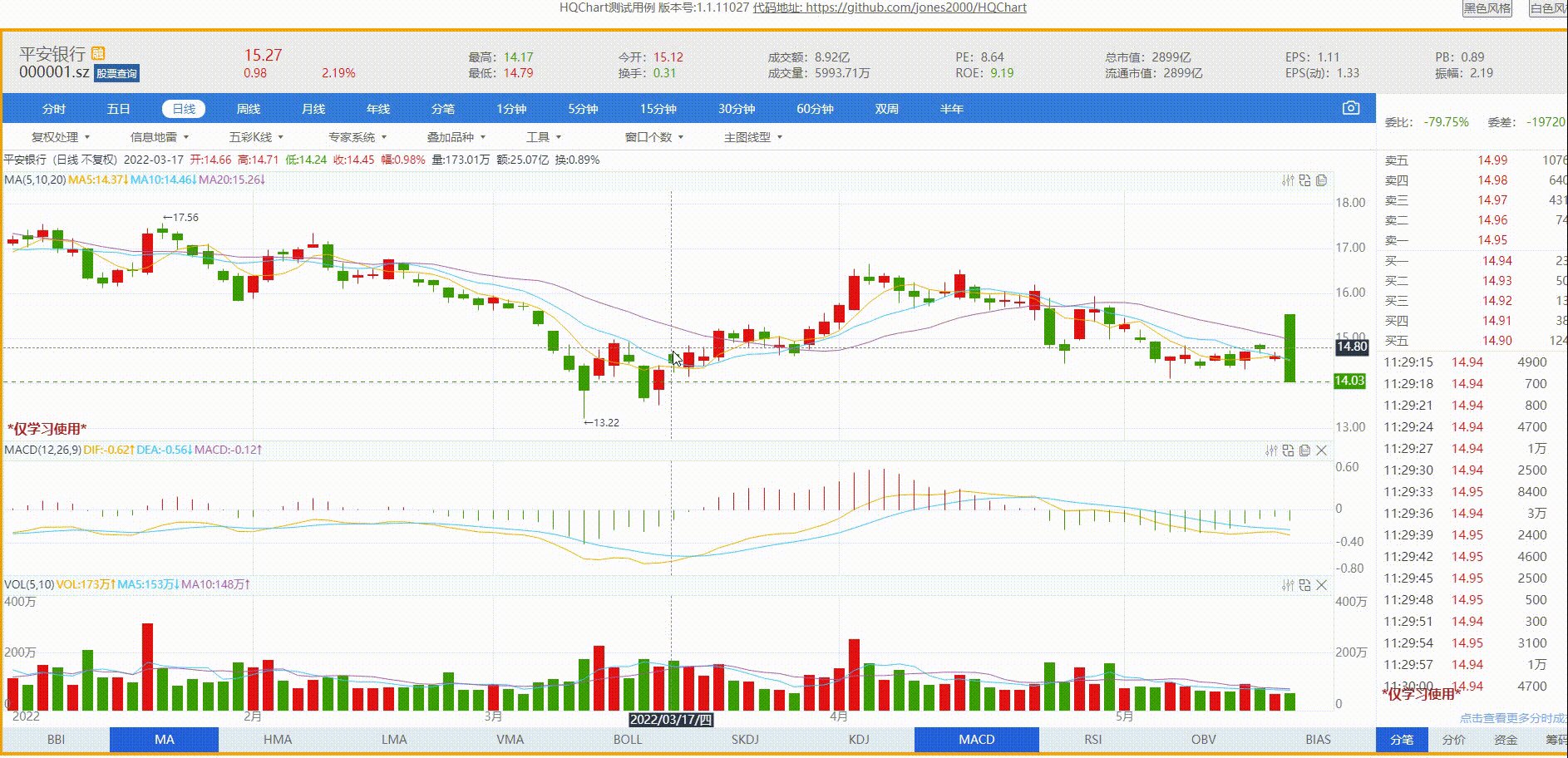
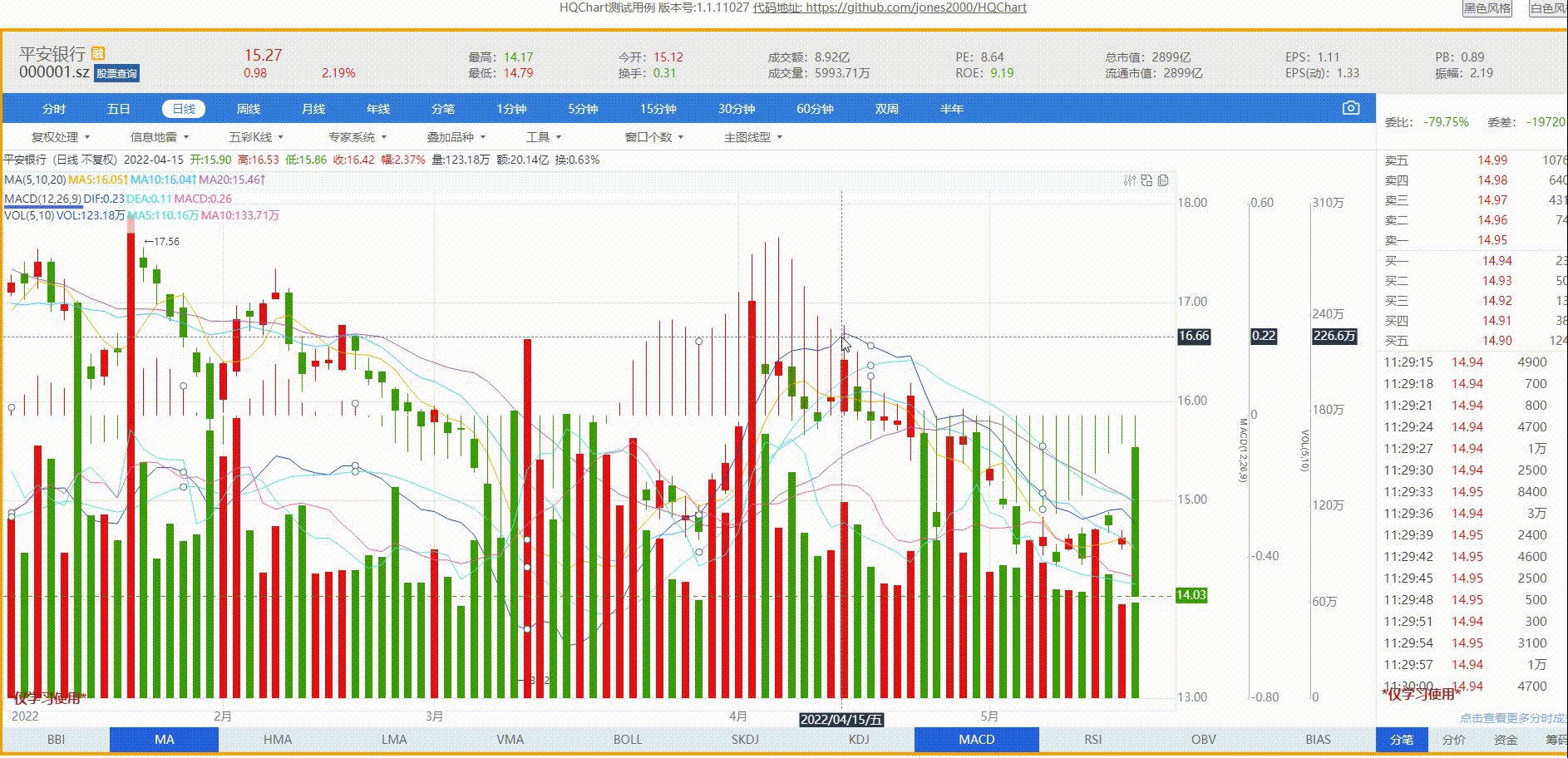
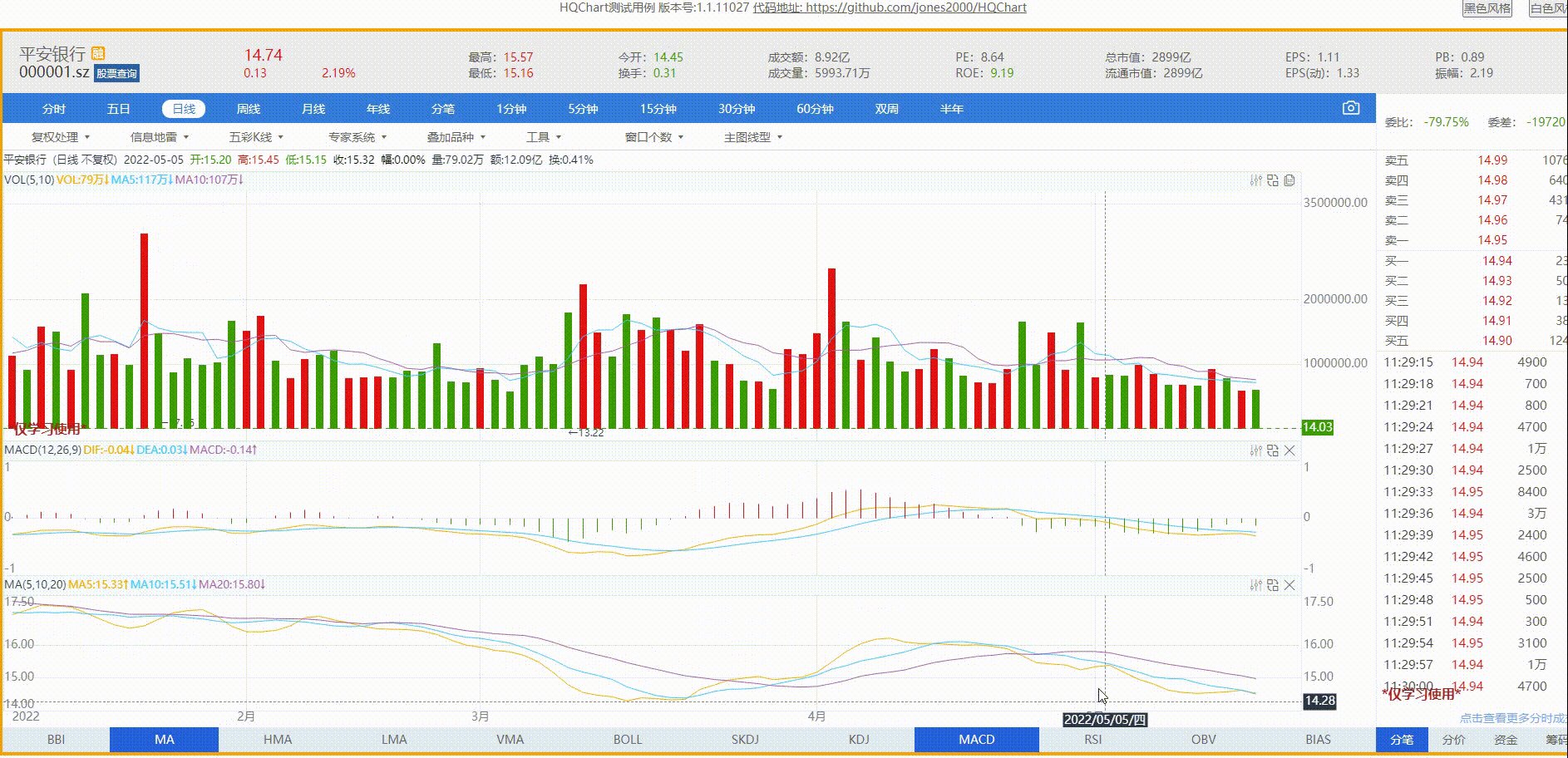
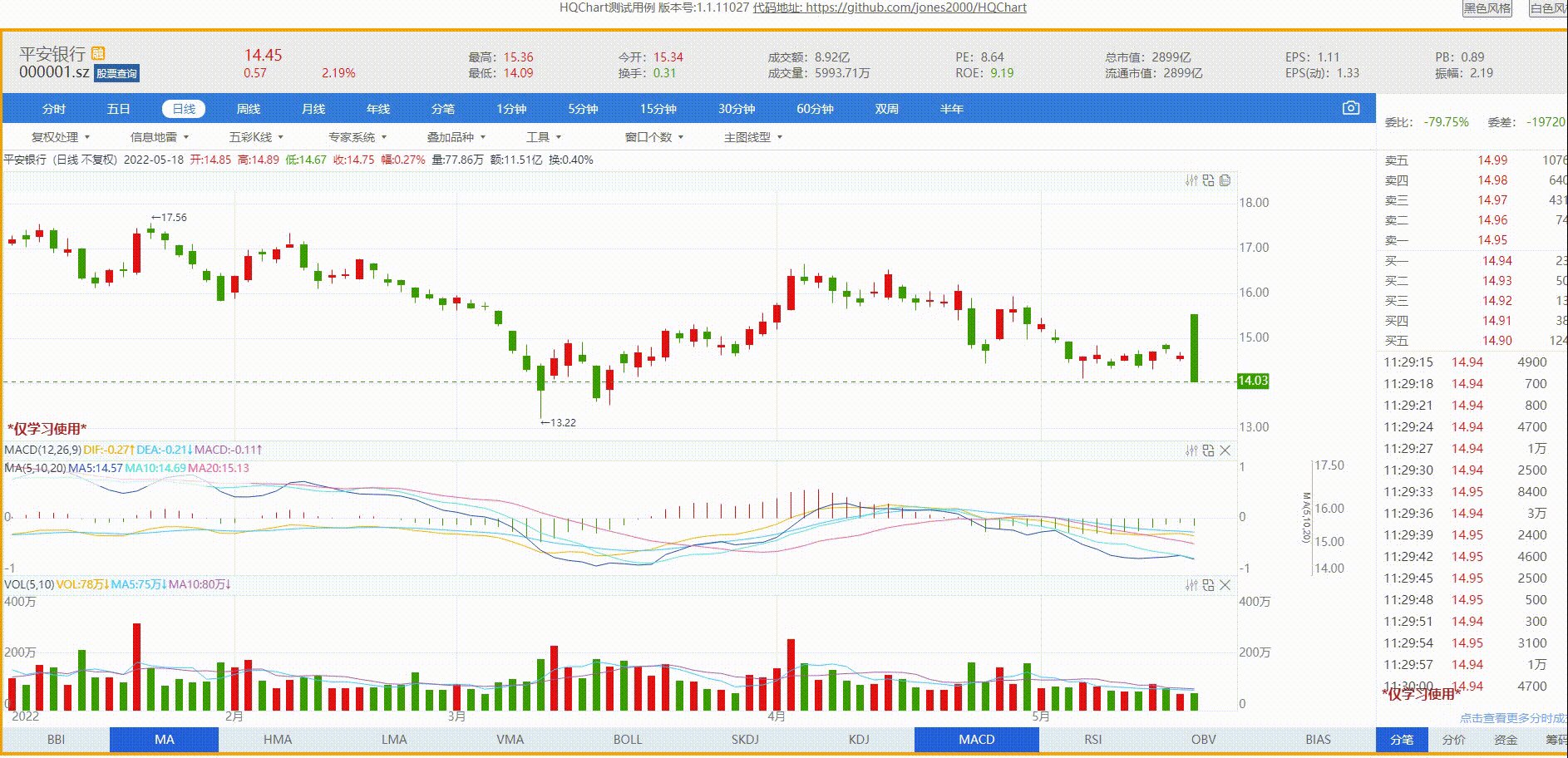
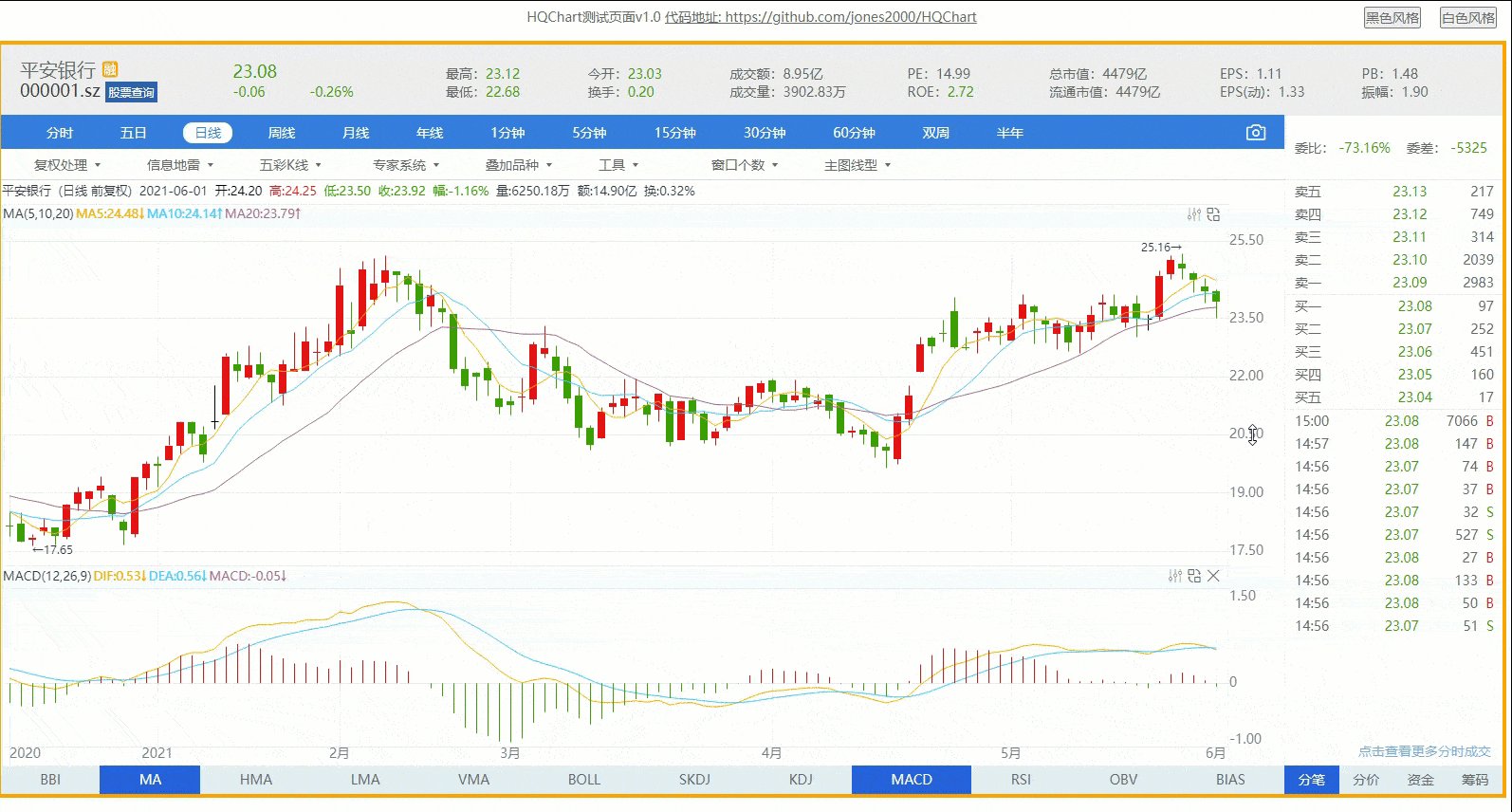
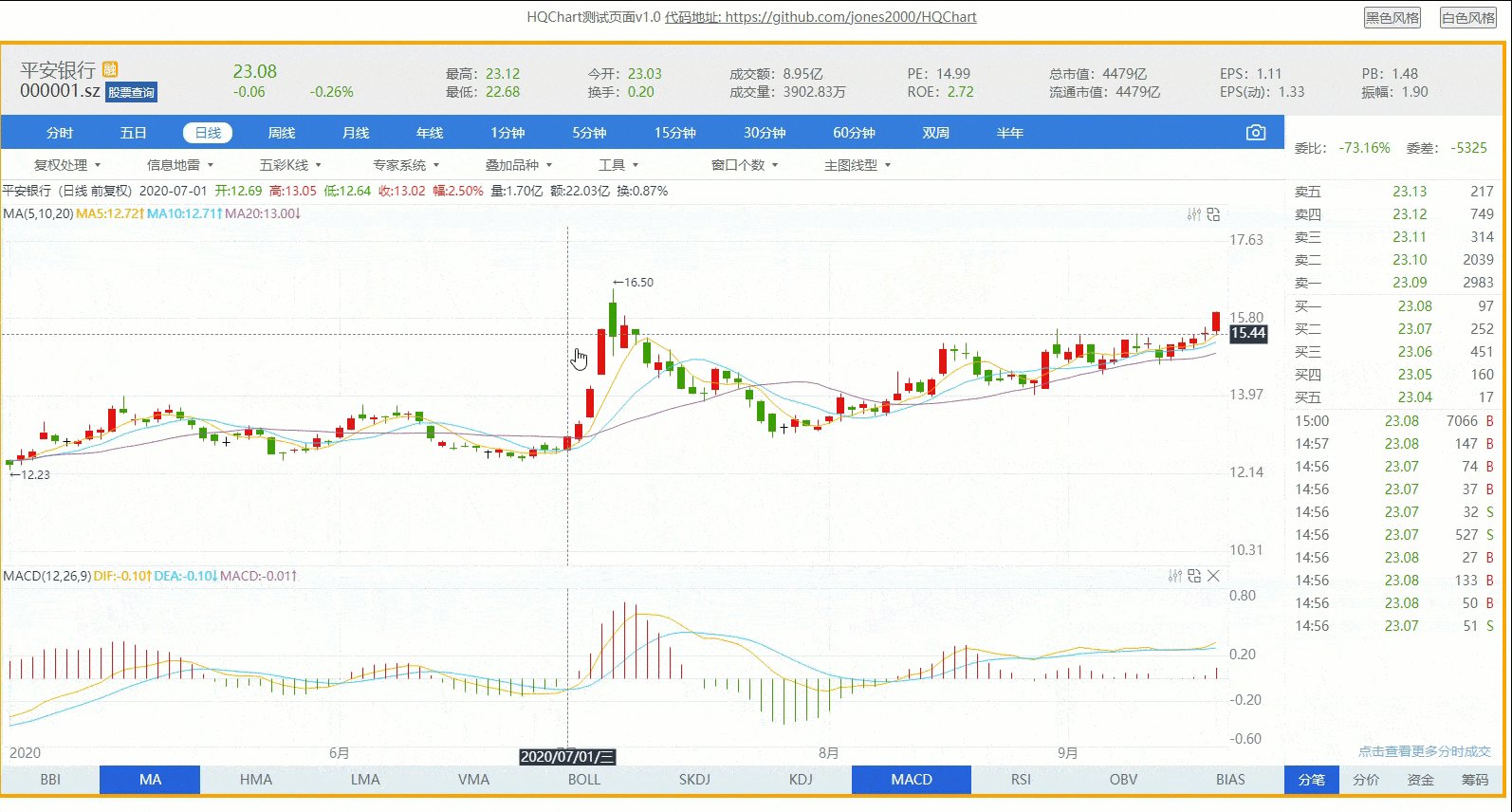
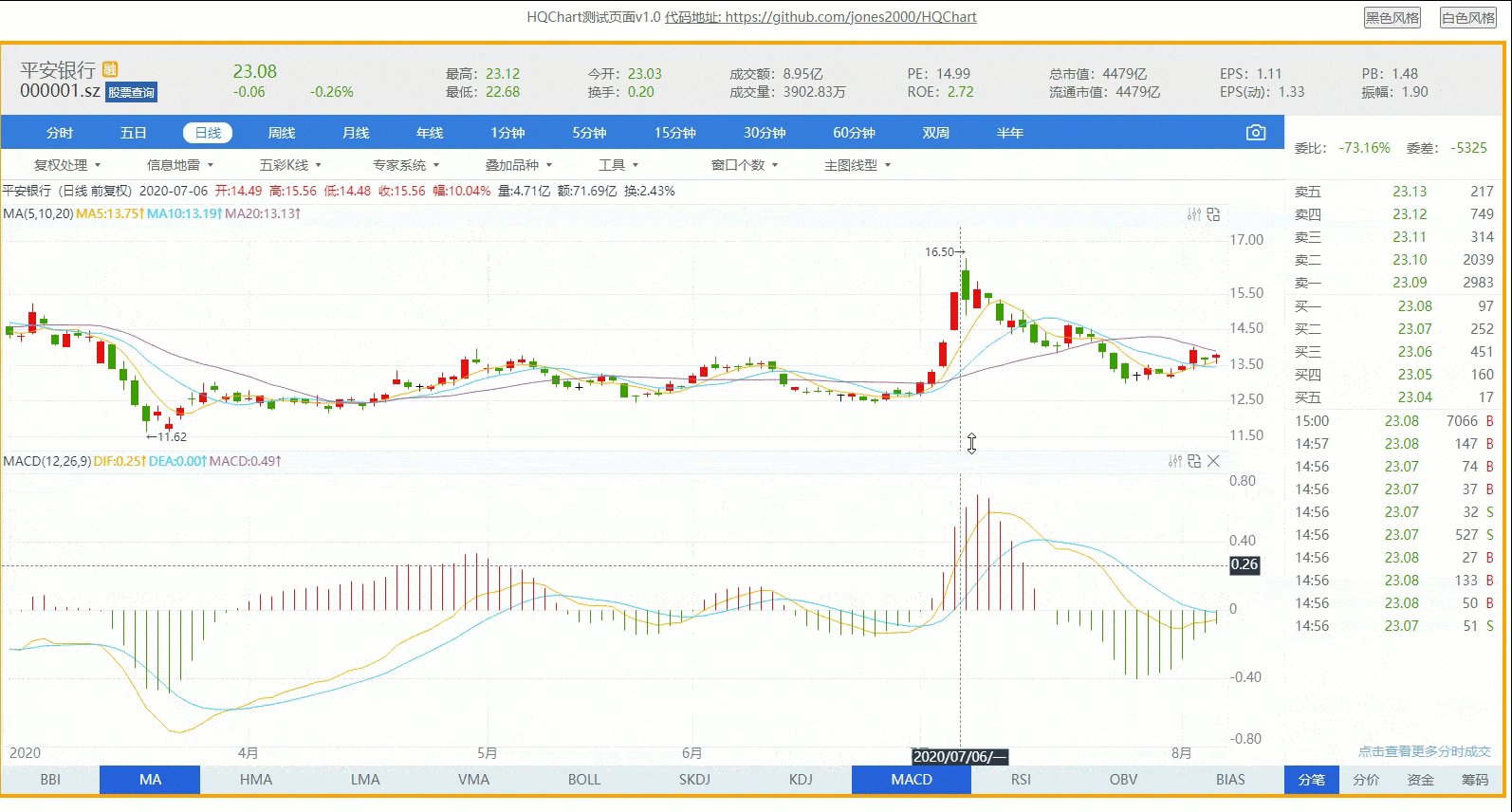
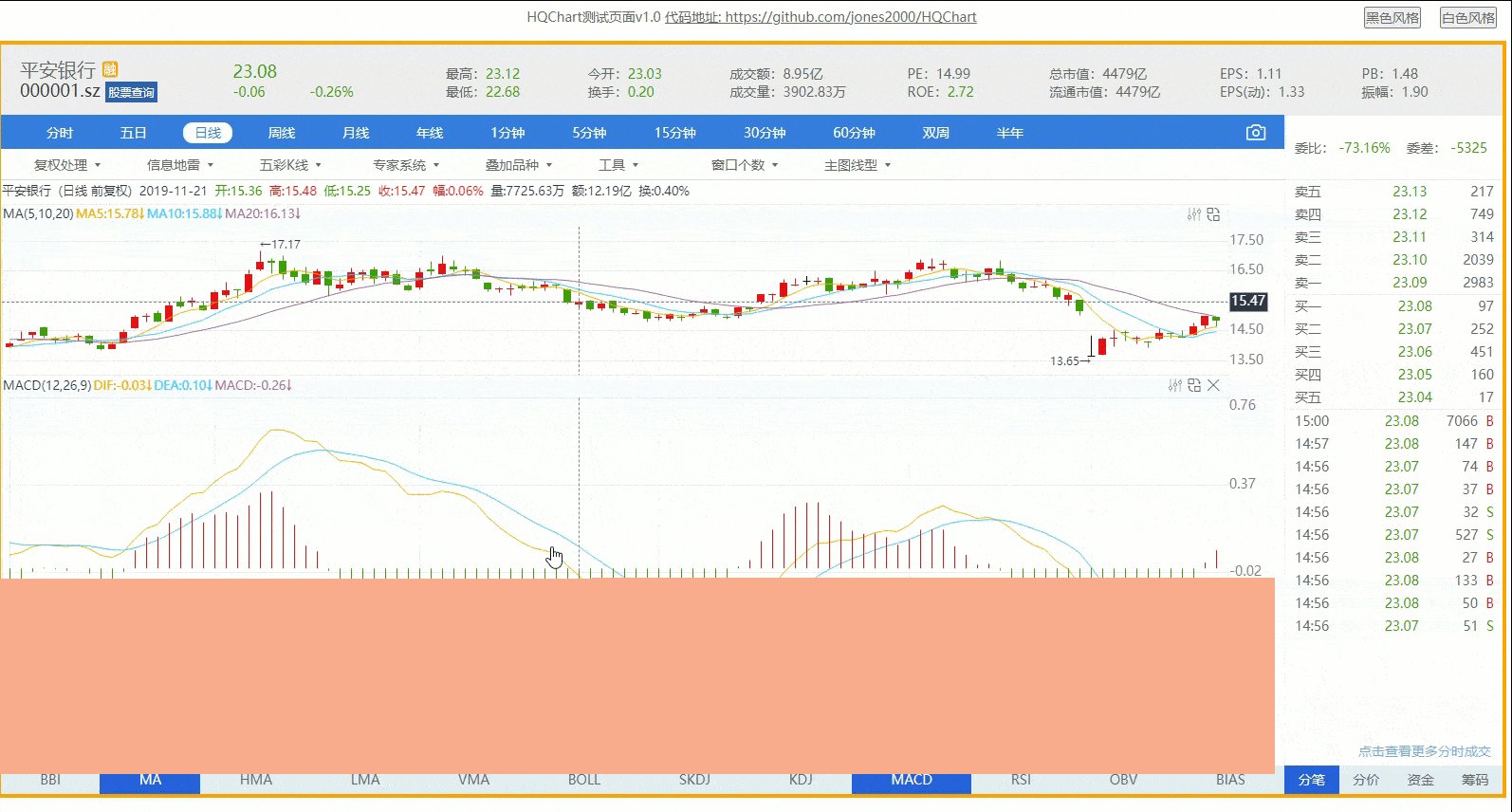
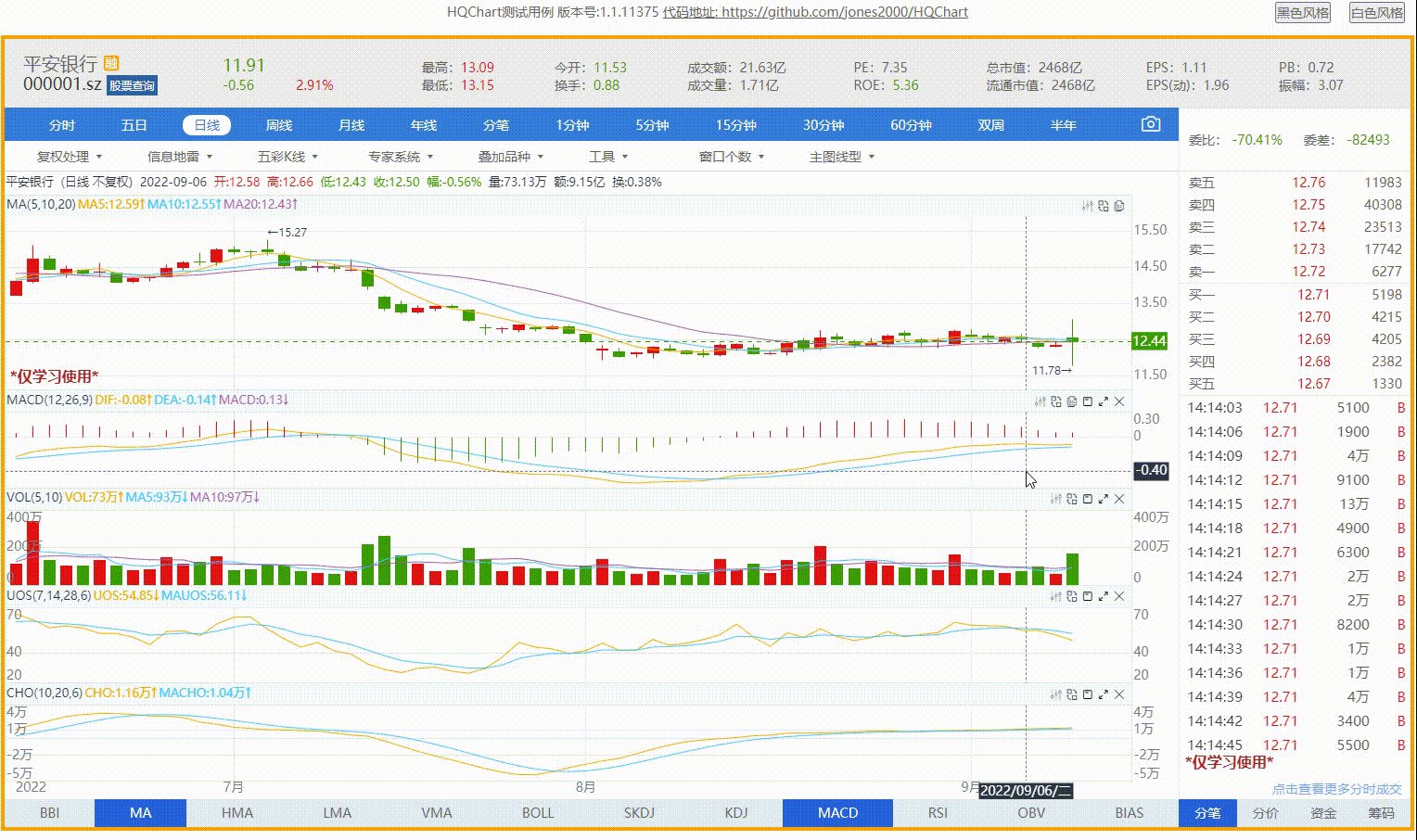
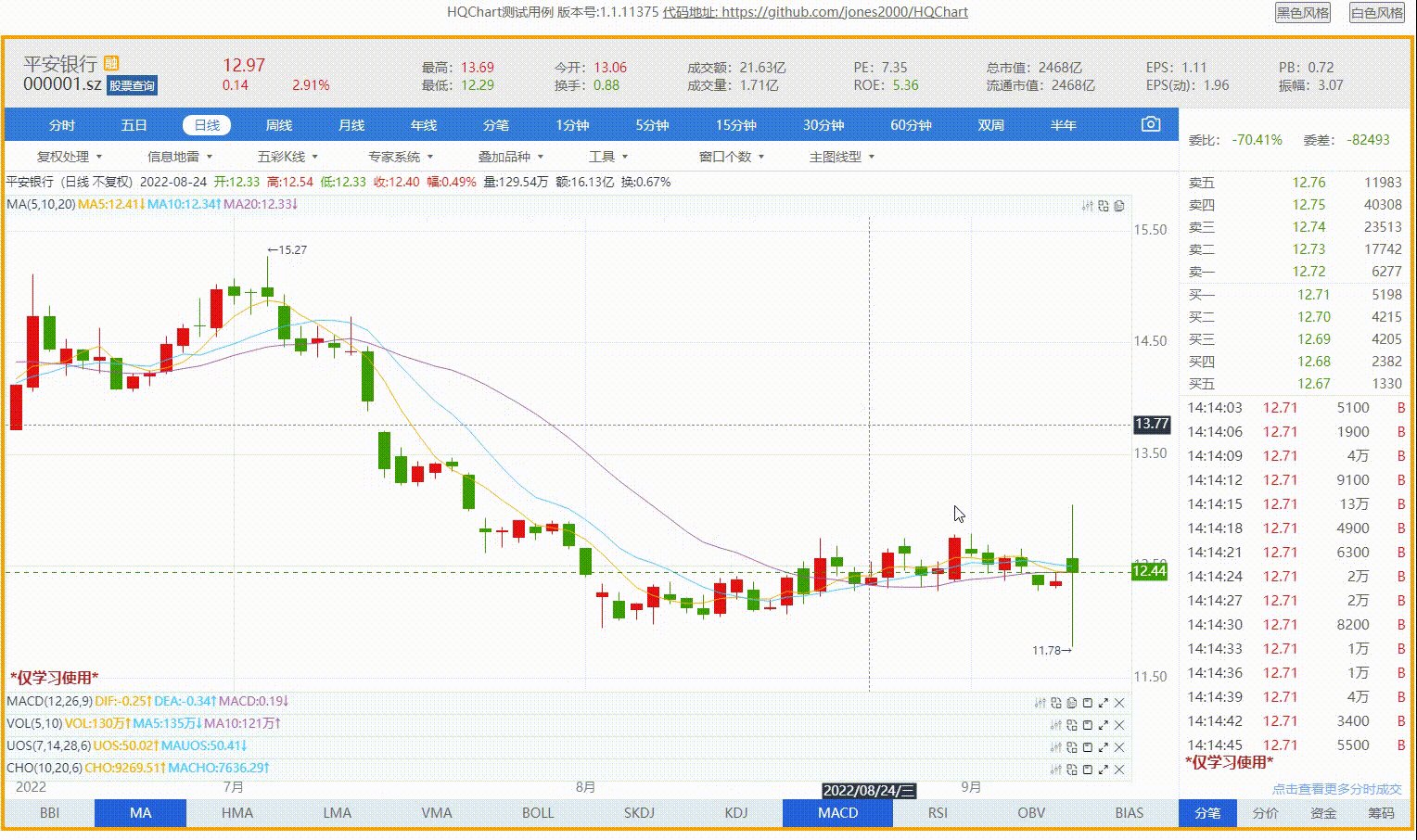
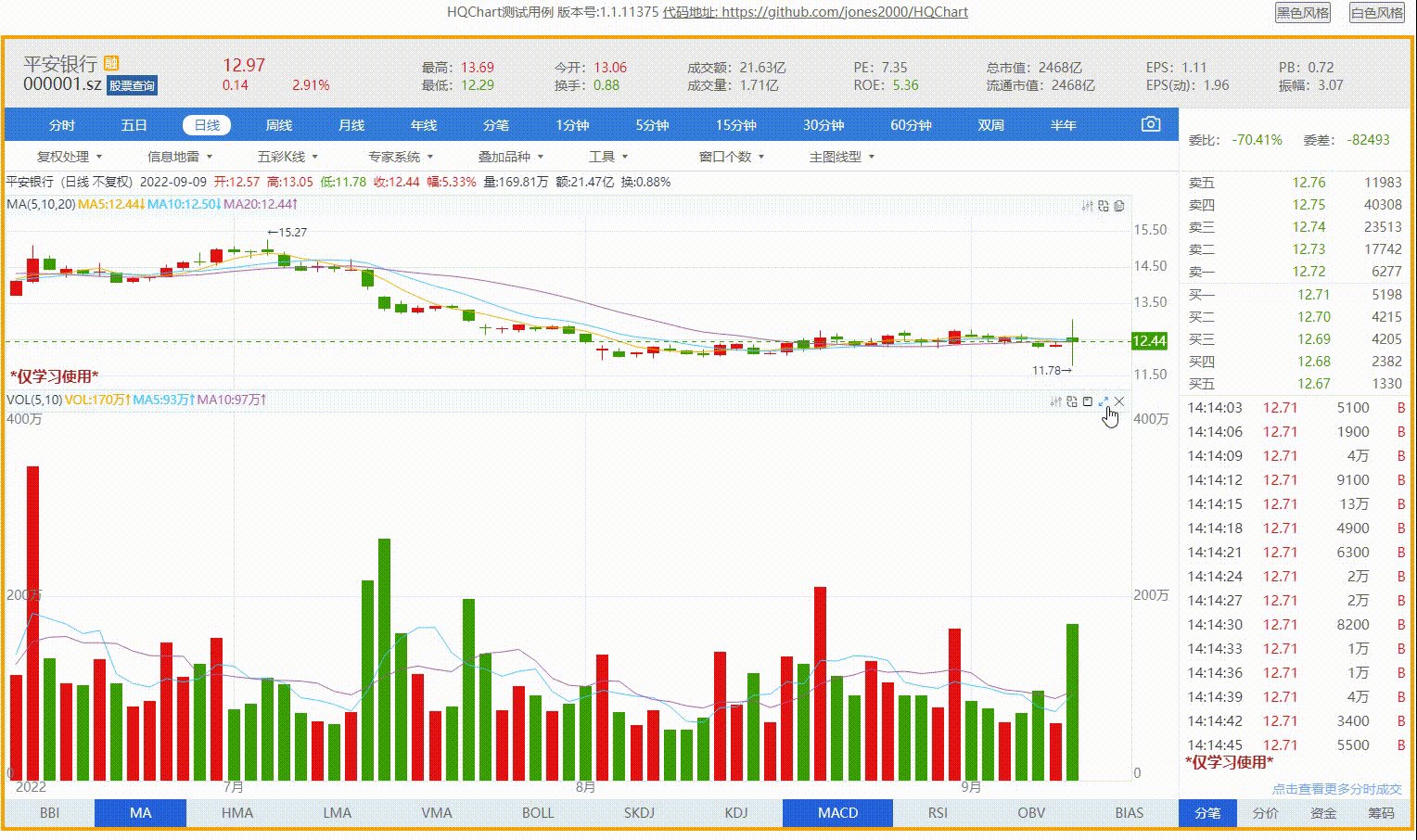
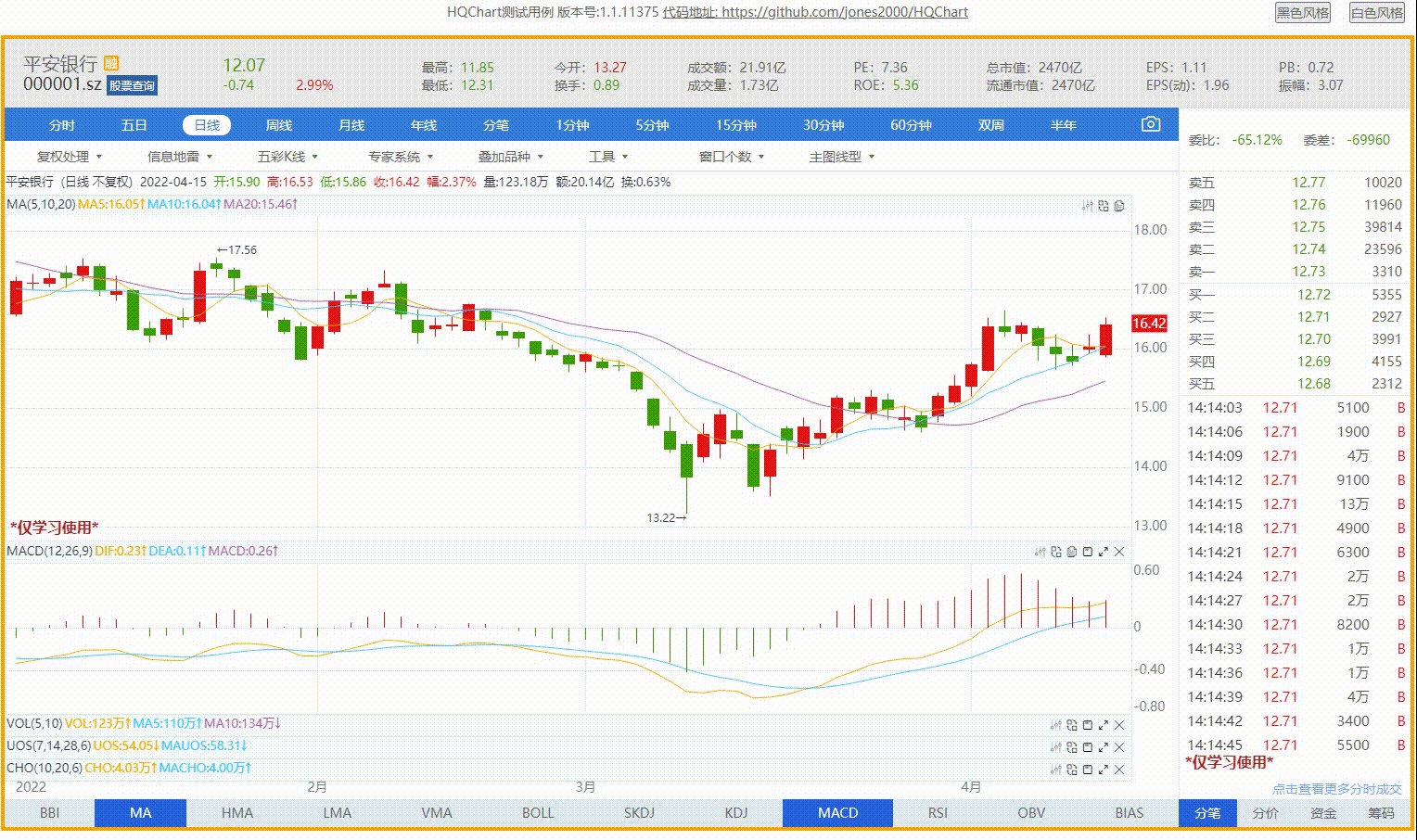
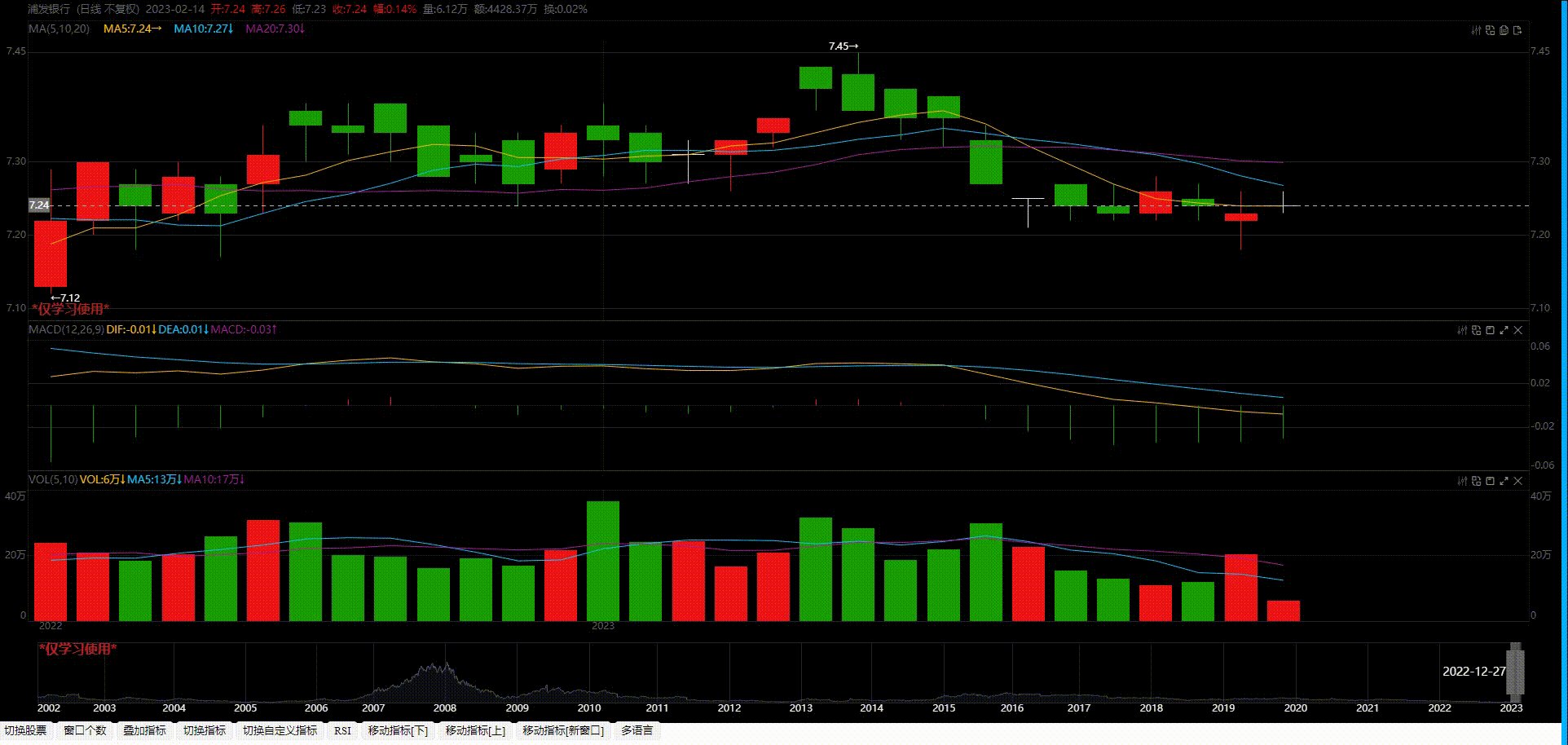
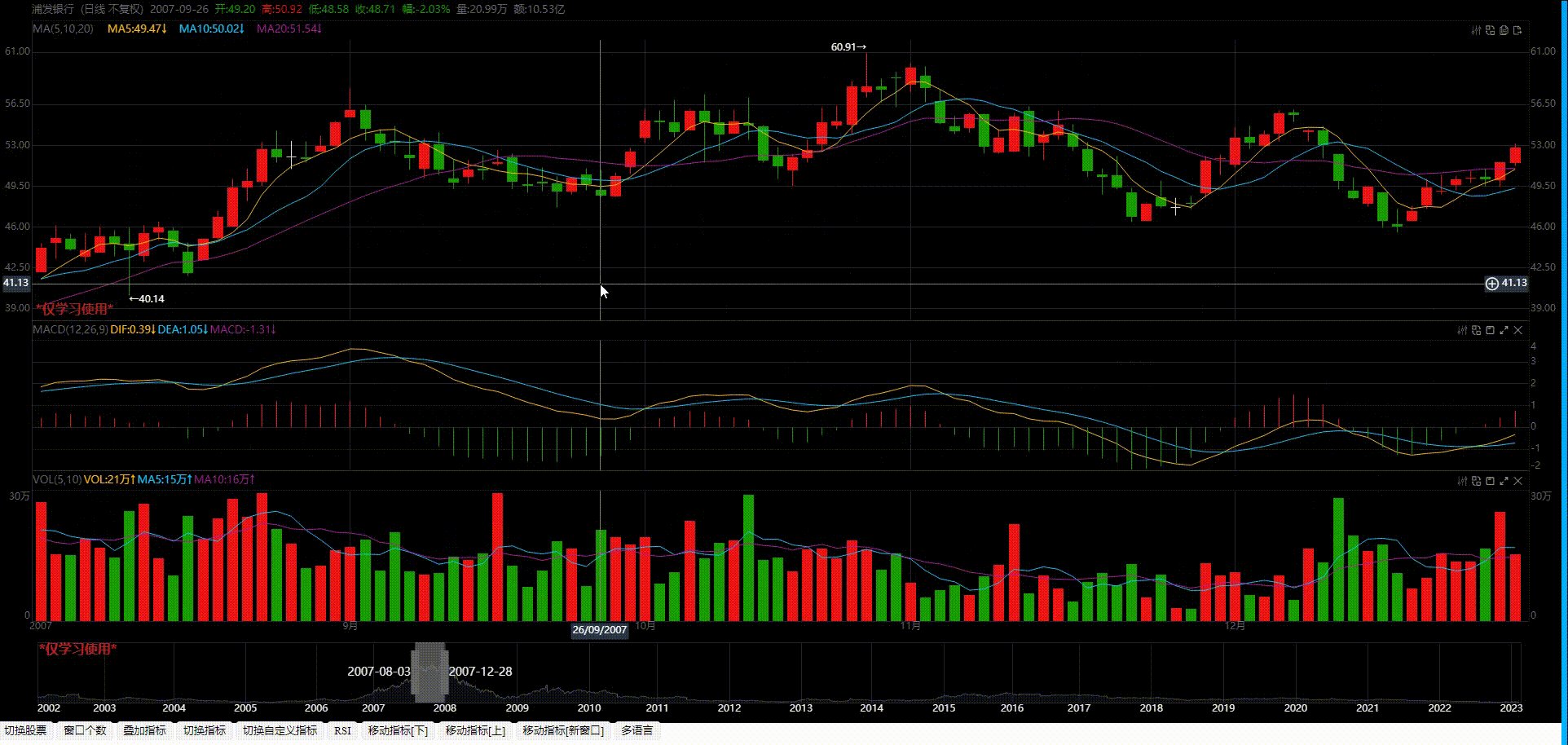
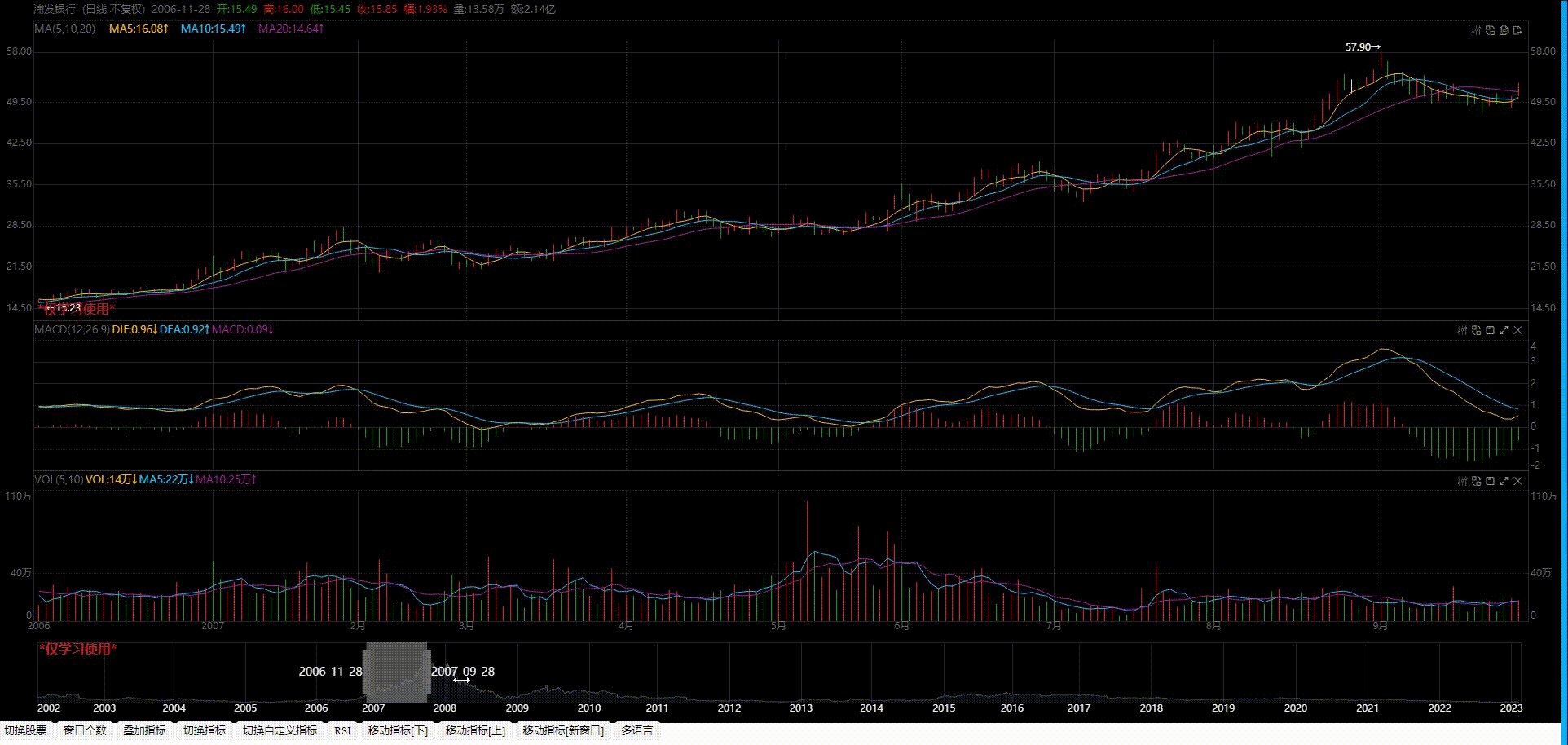
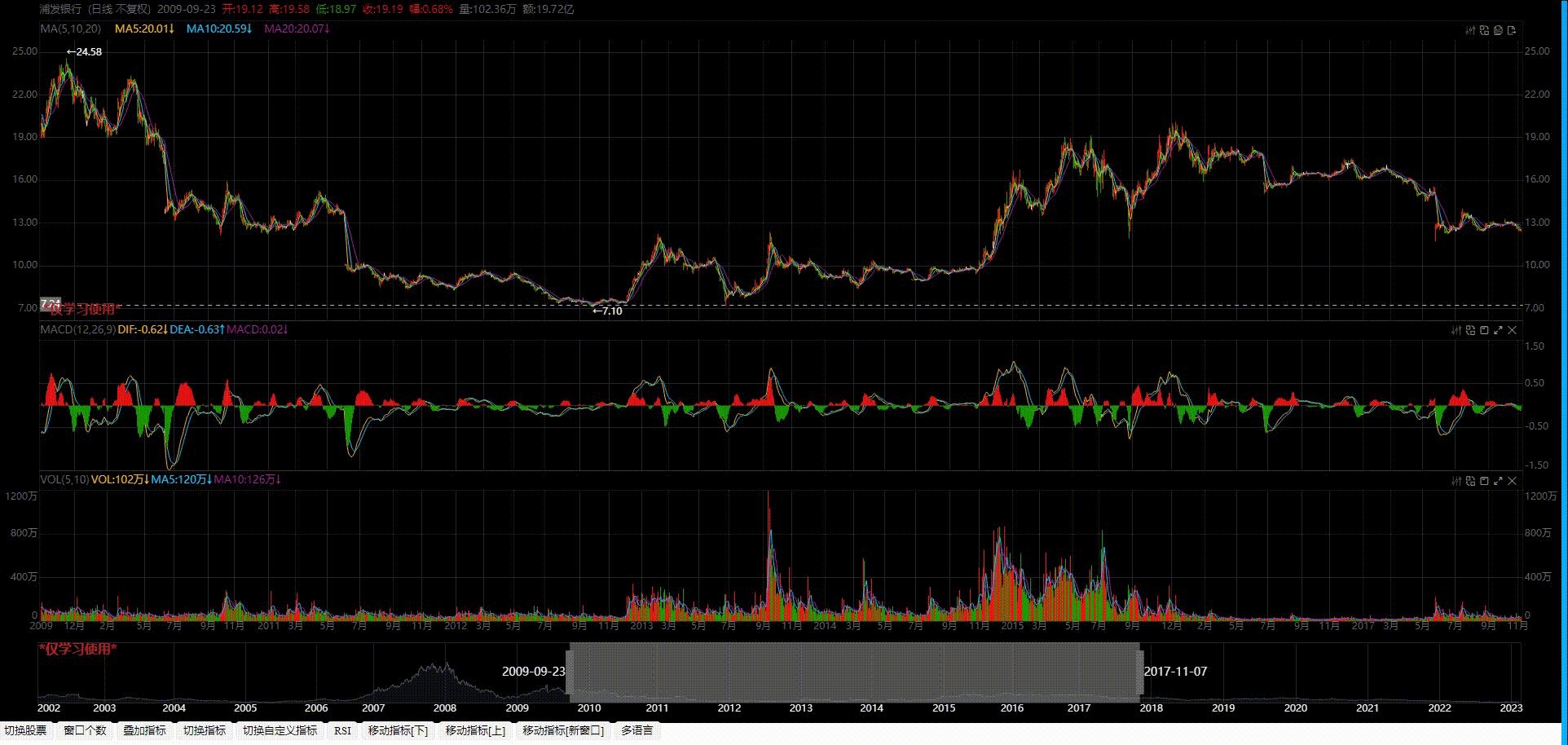
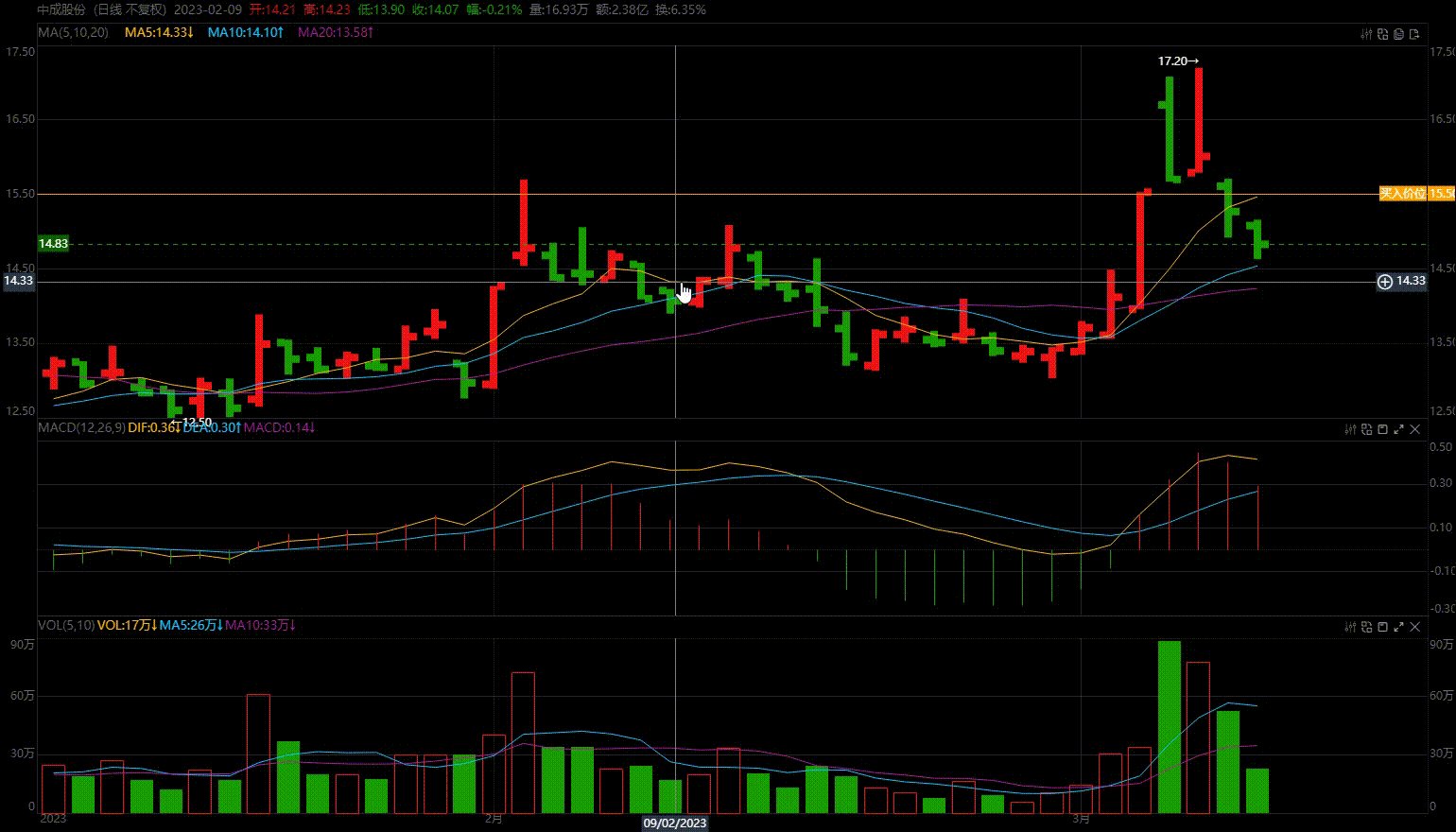
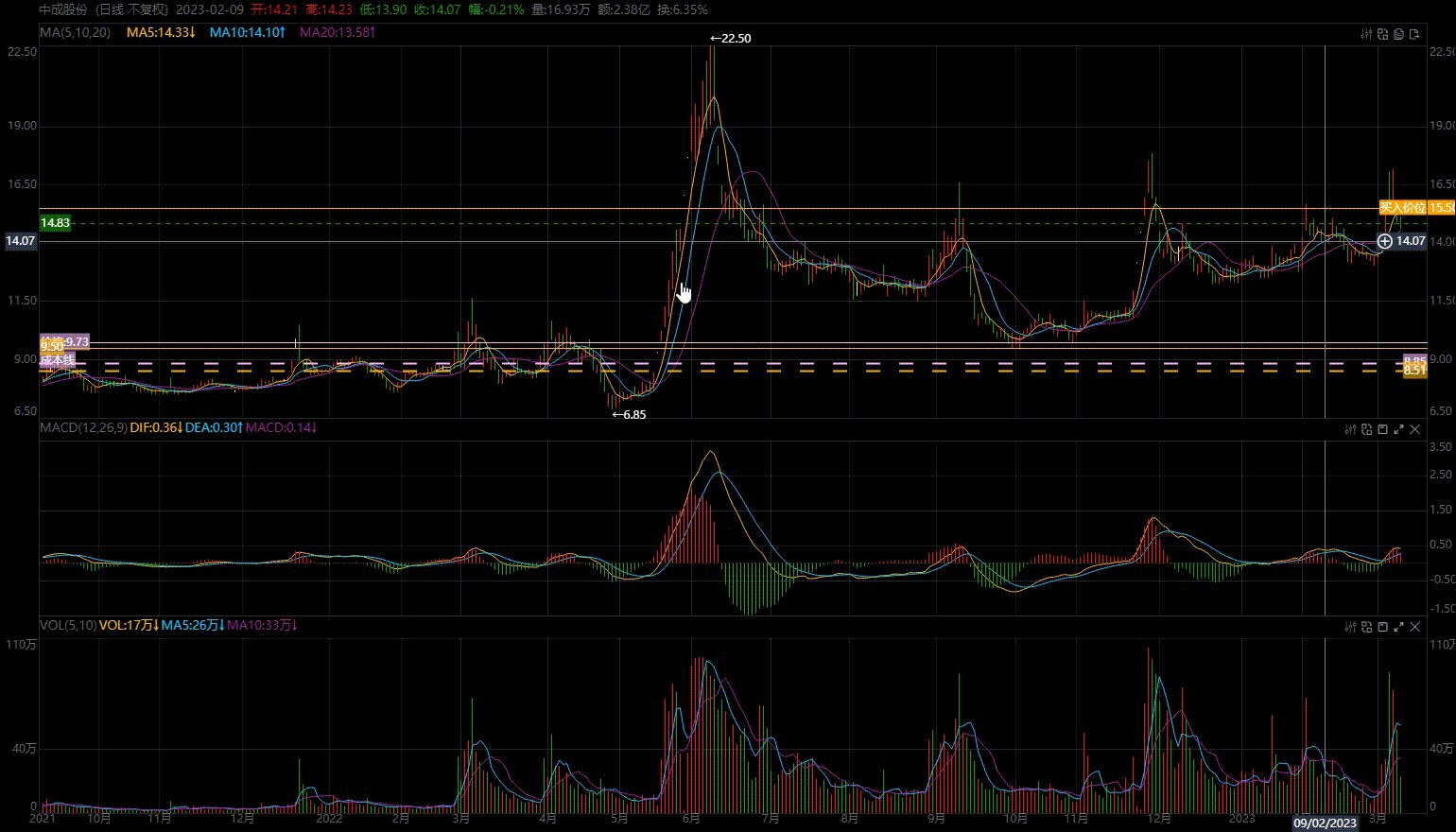
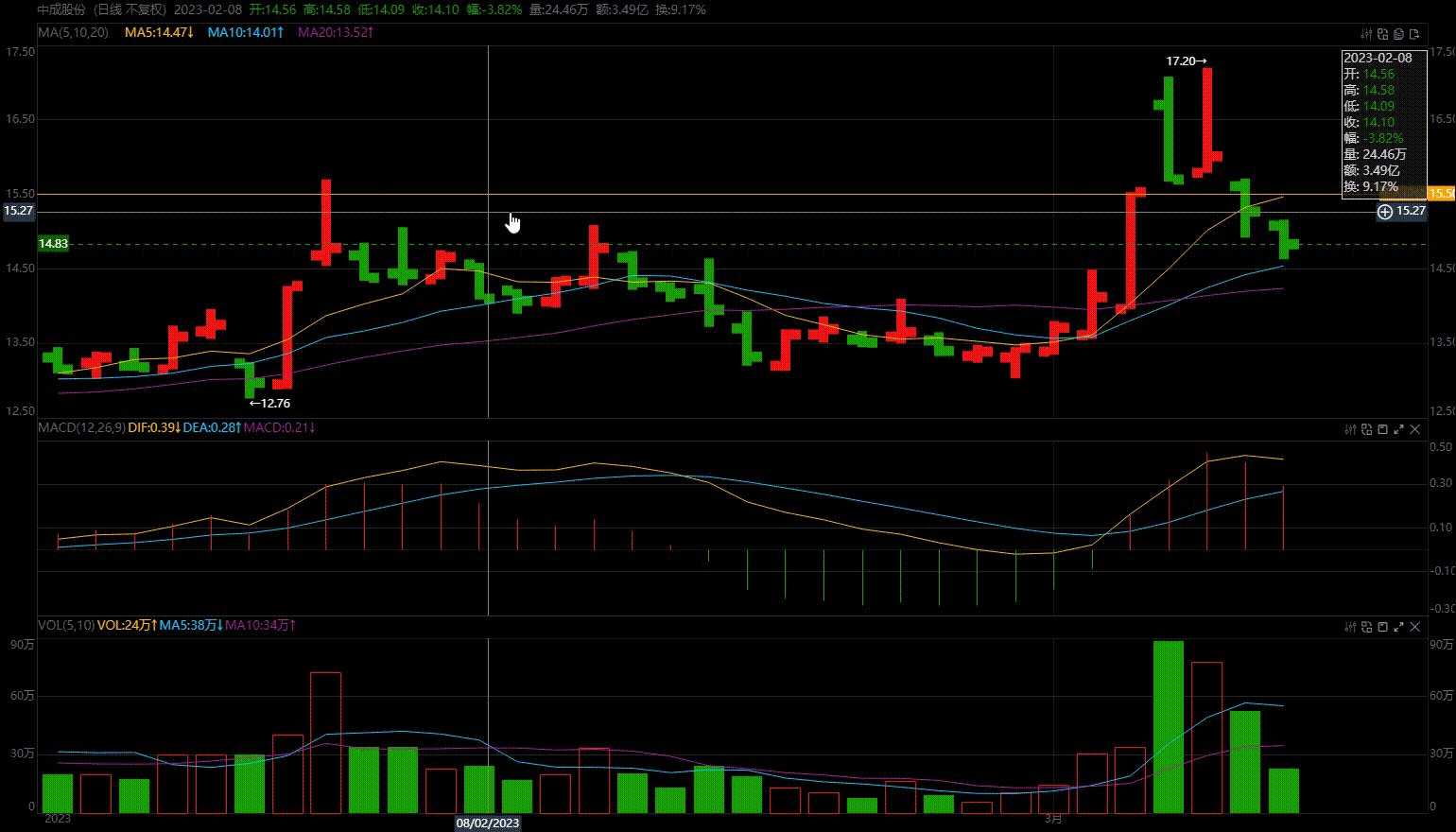
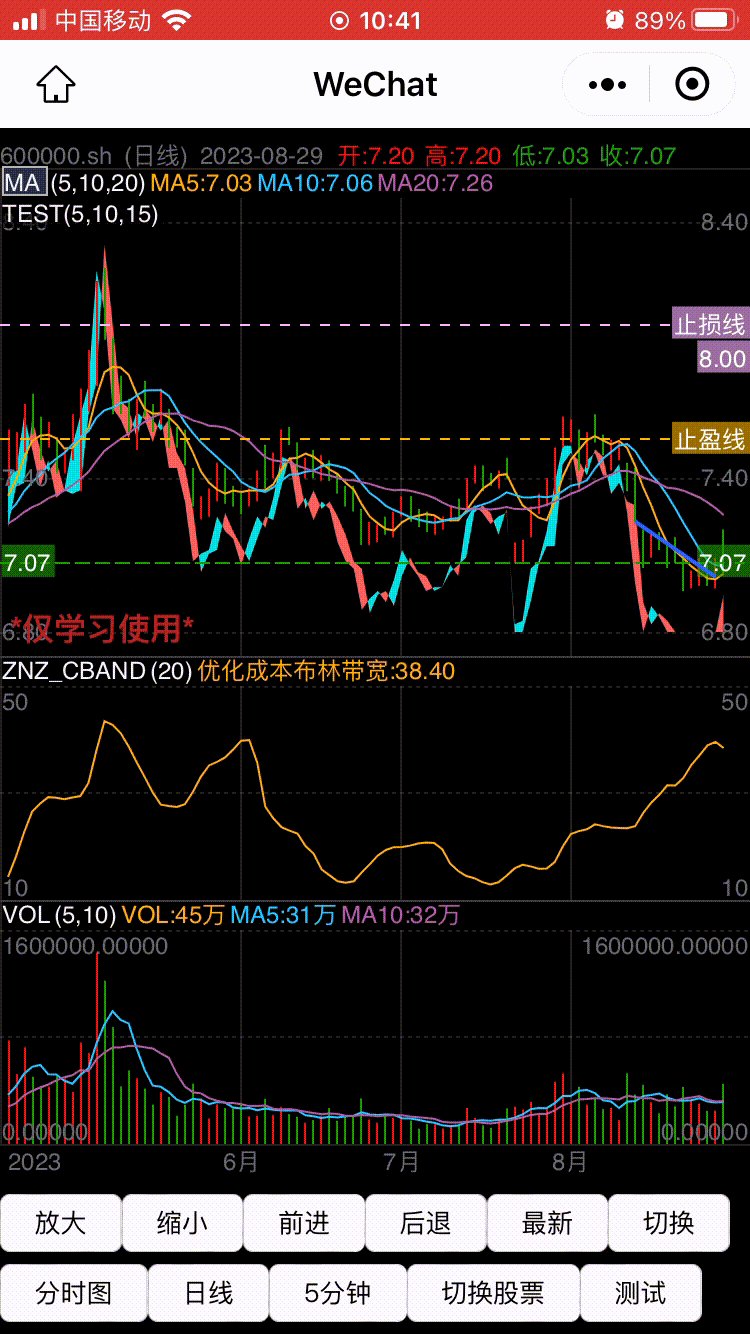
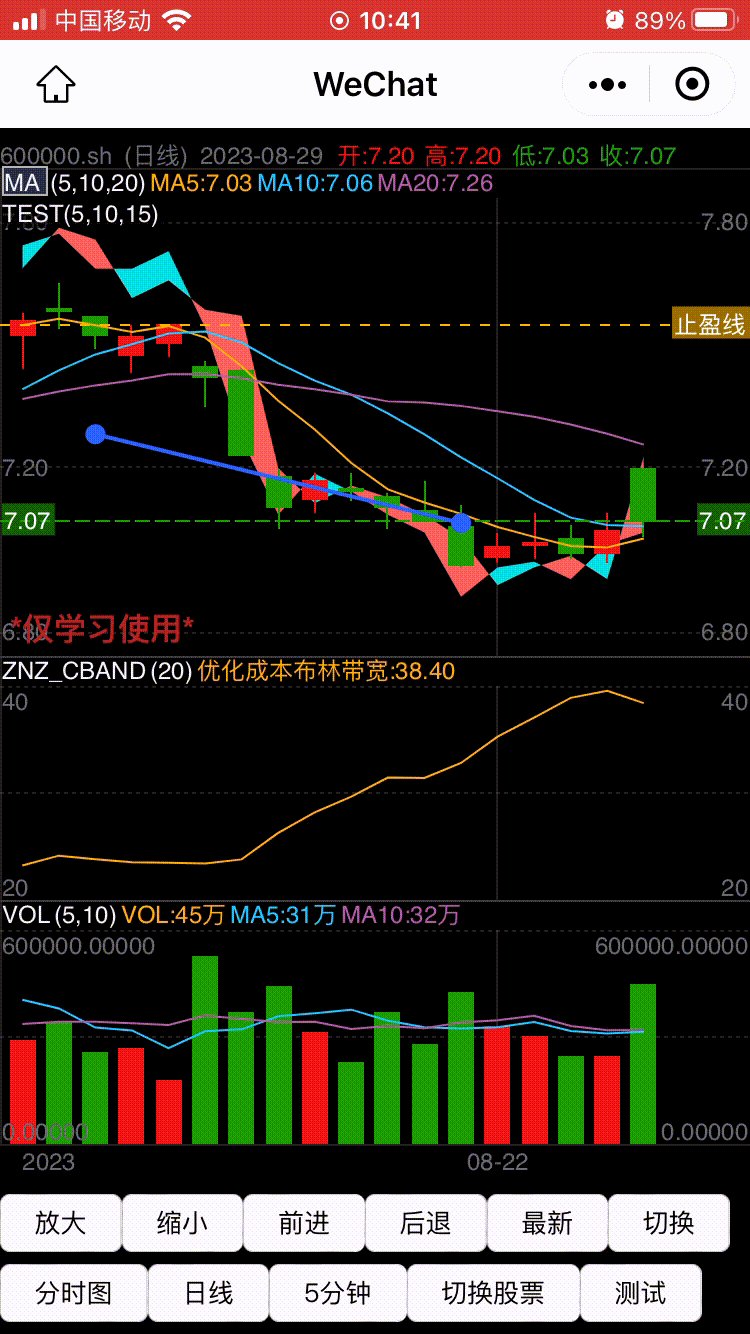
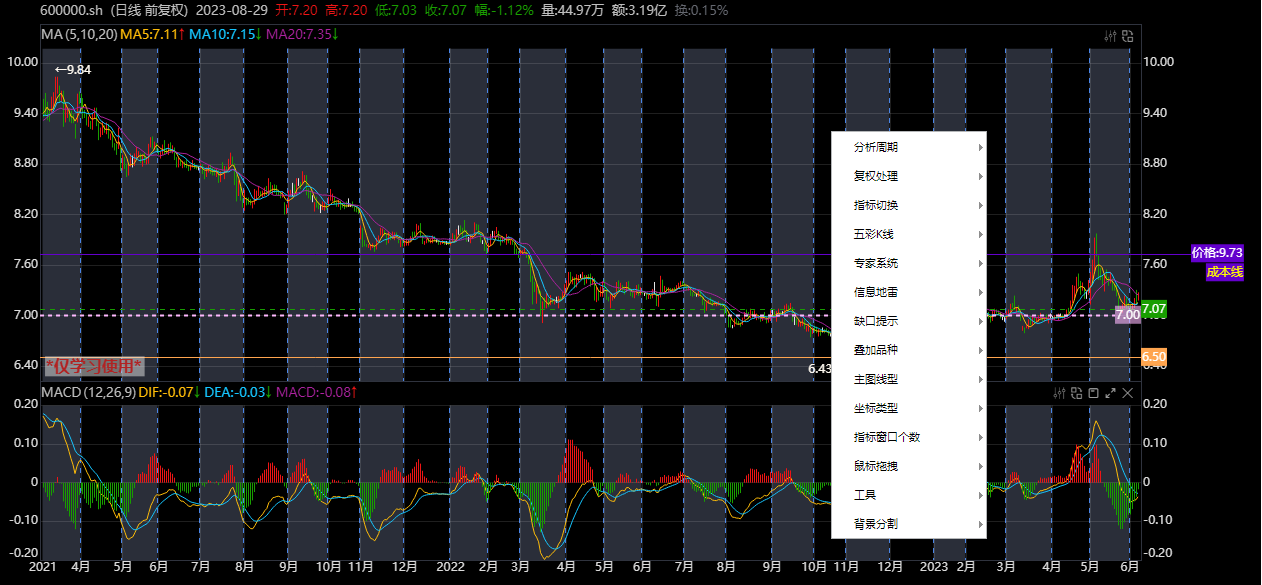
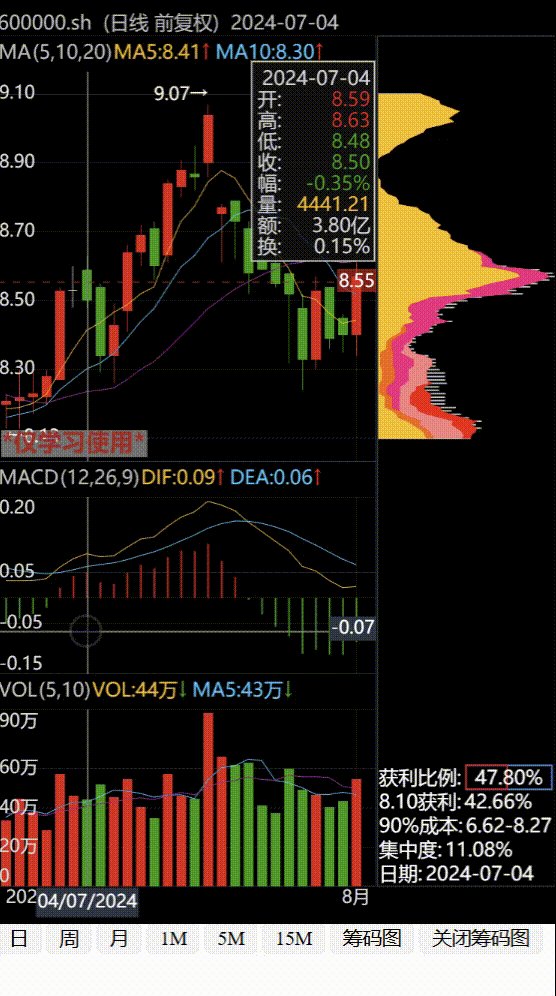
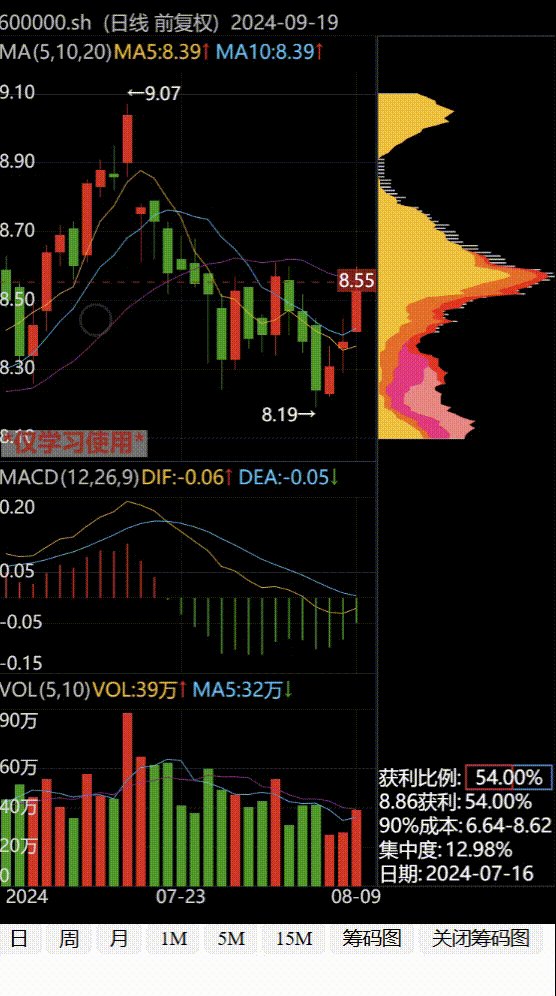
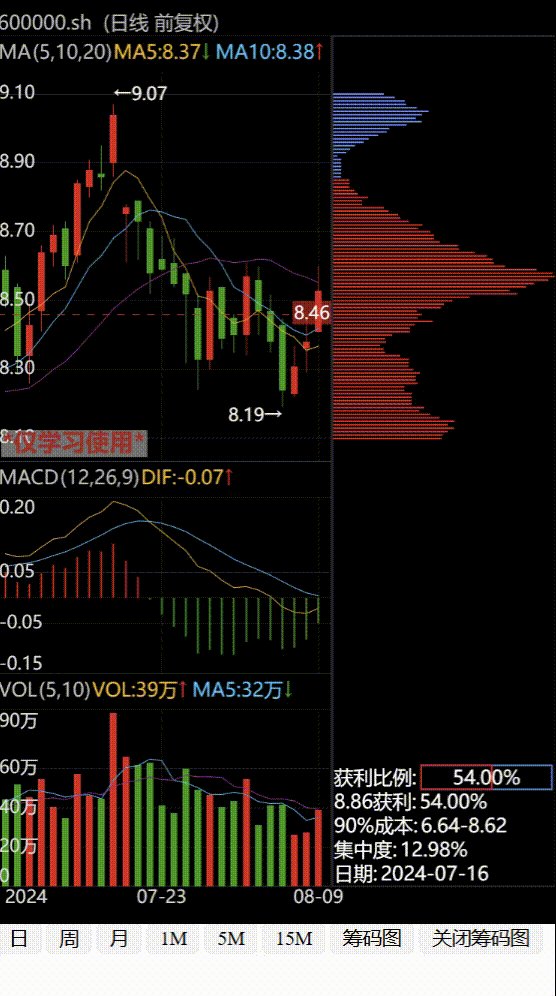
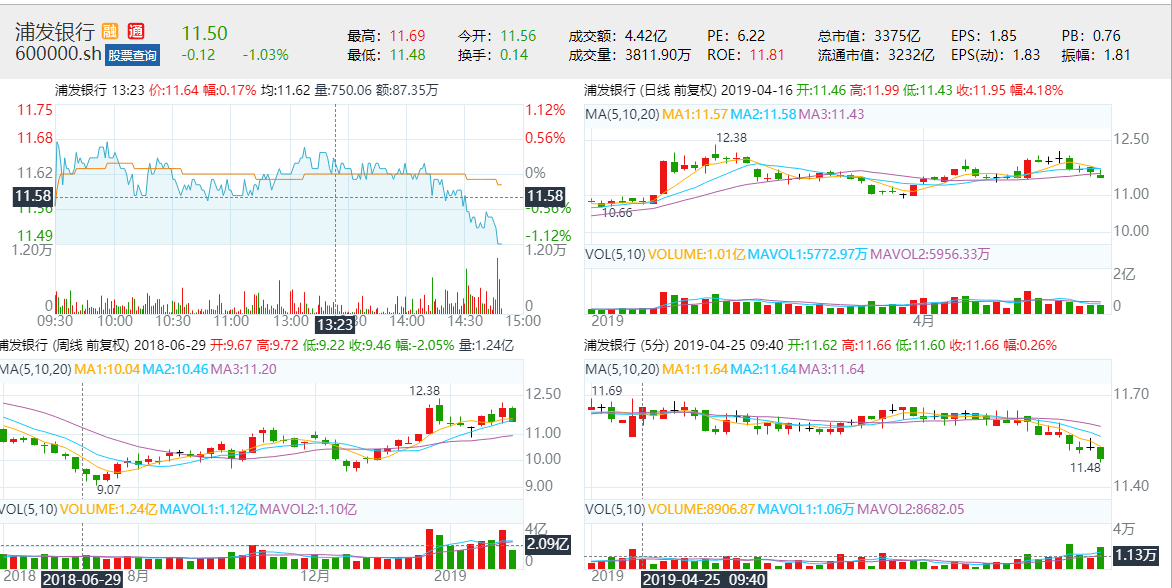
1. K線圖
支持前復權,後復權
支援日線,月線,週線,年線.分鐘線
主圖支援股票疊加
K線形狀支援空心K線,實心K線,美國線,收盤價線
支援常用指標指標(目前以輸入系統指標80多個),支援自訂通達信語法腳本指標均線,BOLL,MACD,KDJ,VOL,RSI,BRAR,WR,BIAS,OBV,DMI,CR,PSY,CCI, DMA,TRIX,VR,EMV,ROC,MIM,FSL,CYR,MASS,WAD,CHO .....
支援畫圖工具,支援儲存到本地或儲存在記憶體中線段,射線,矩形,圓弧線,水平線,趨勢線,平行線,平行通道,價格通道線,文字,江恩角度線,阻速線,黃金分割,百分比線,波段線,三角形,對稱角度,斐波那契週期線,平行四邊形,圓, iconfont圖片
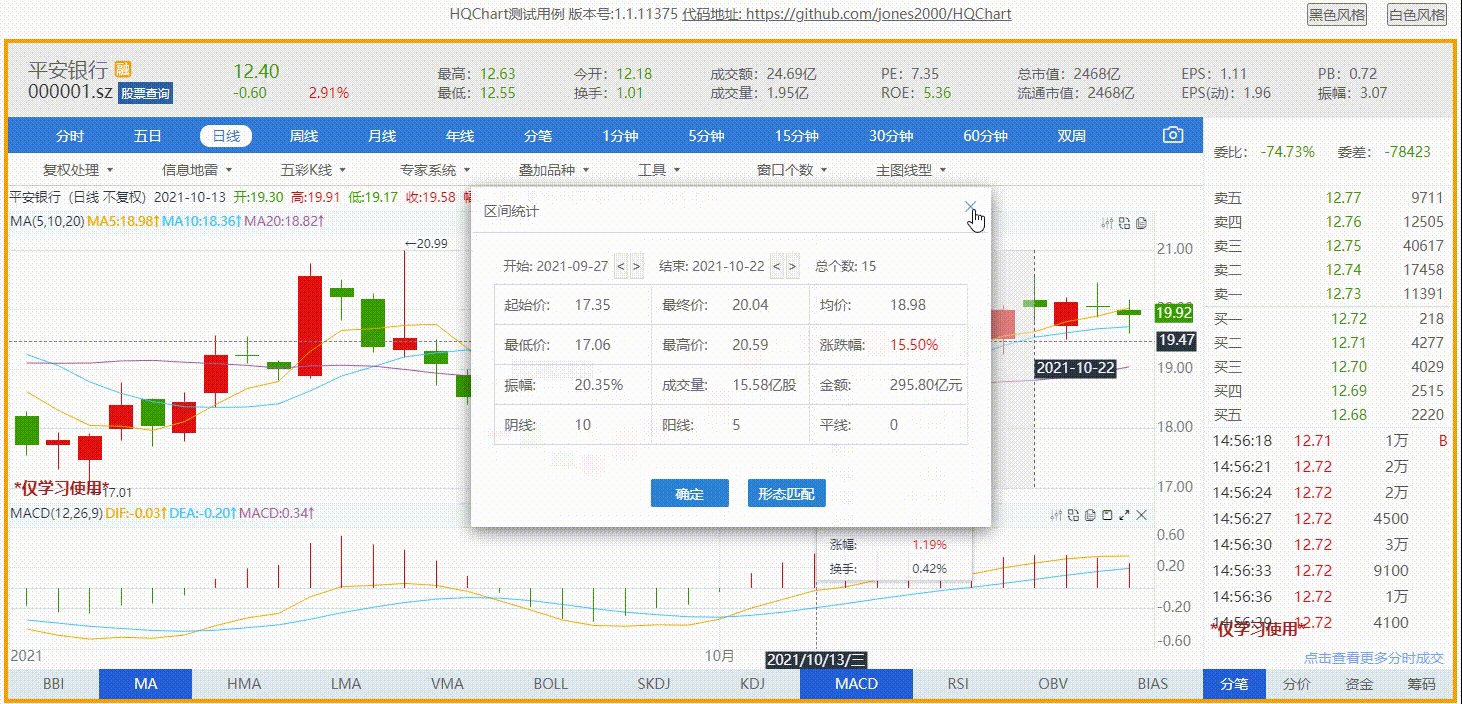
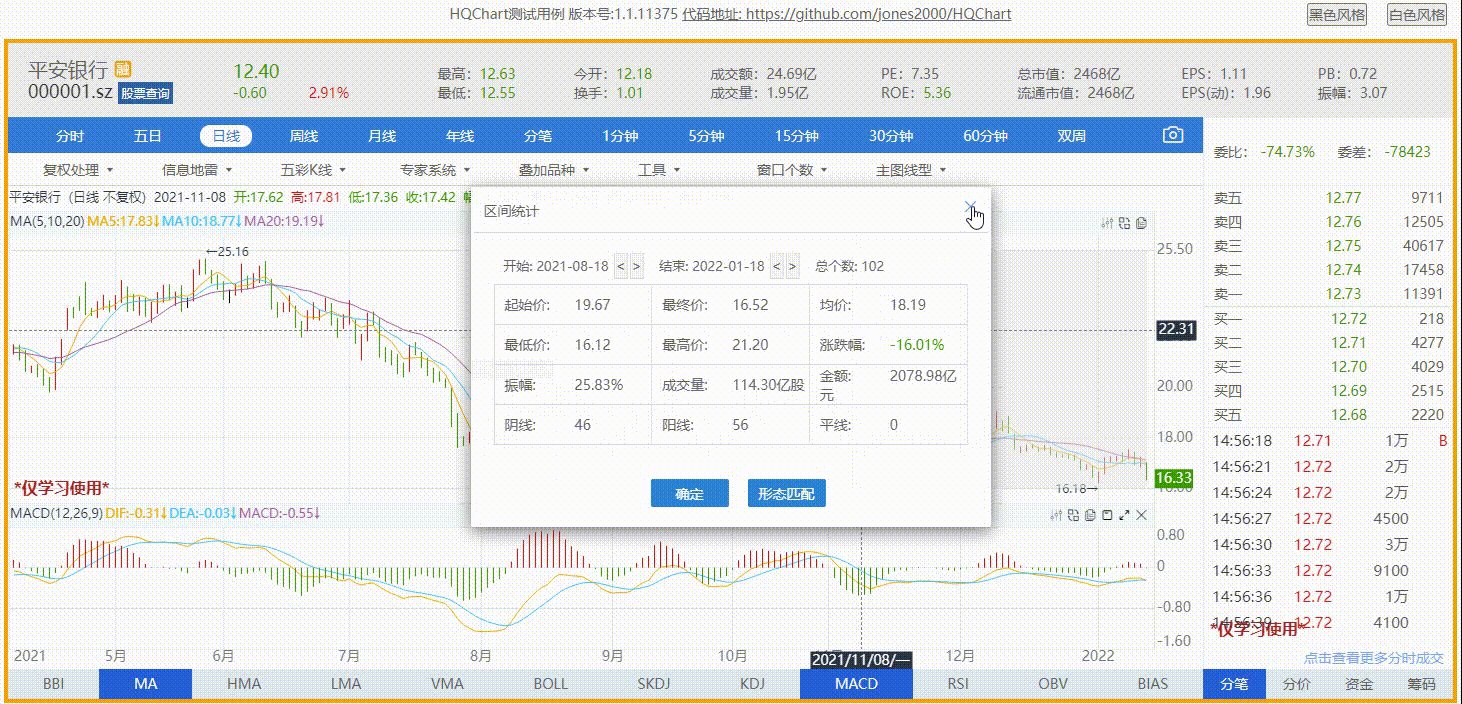
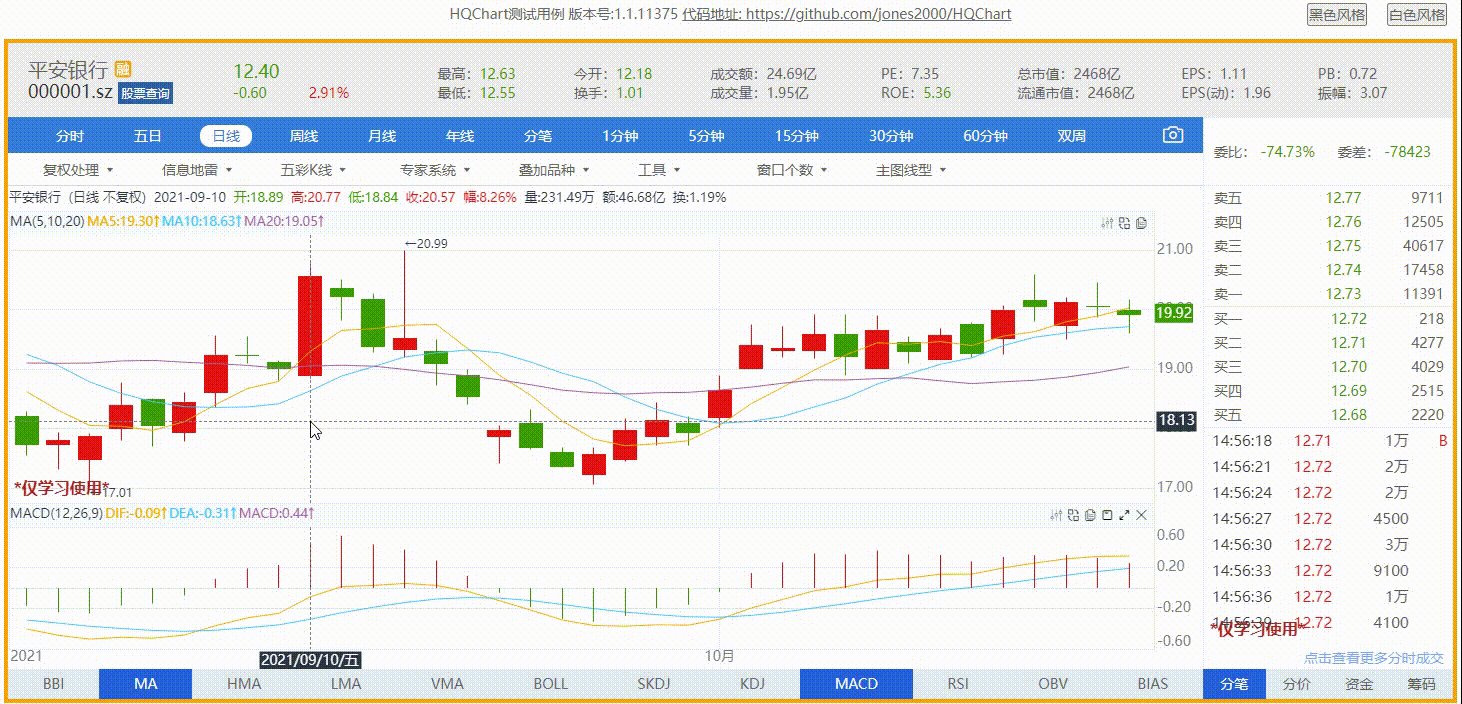
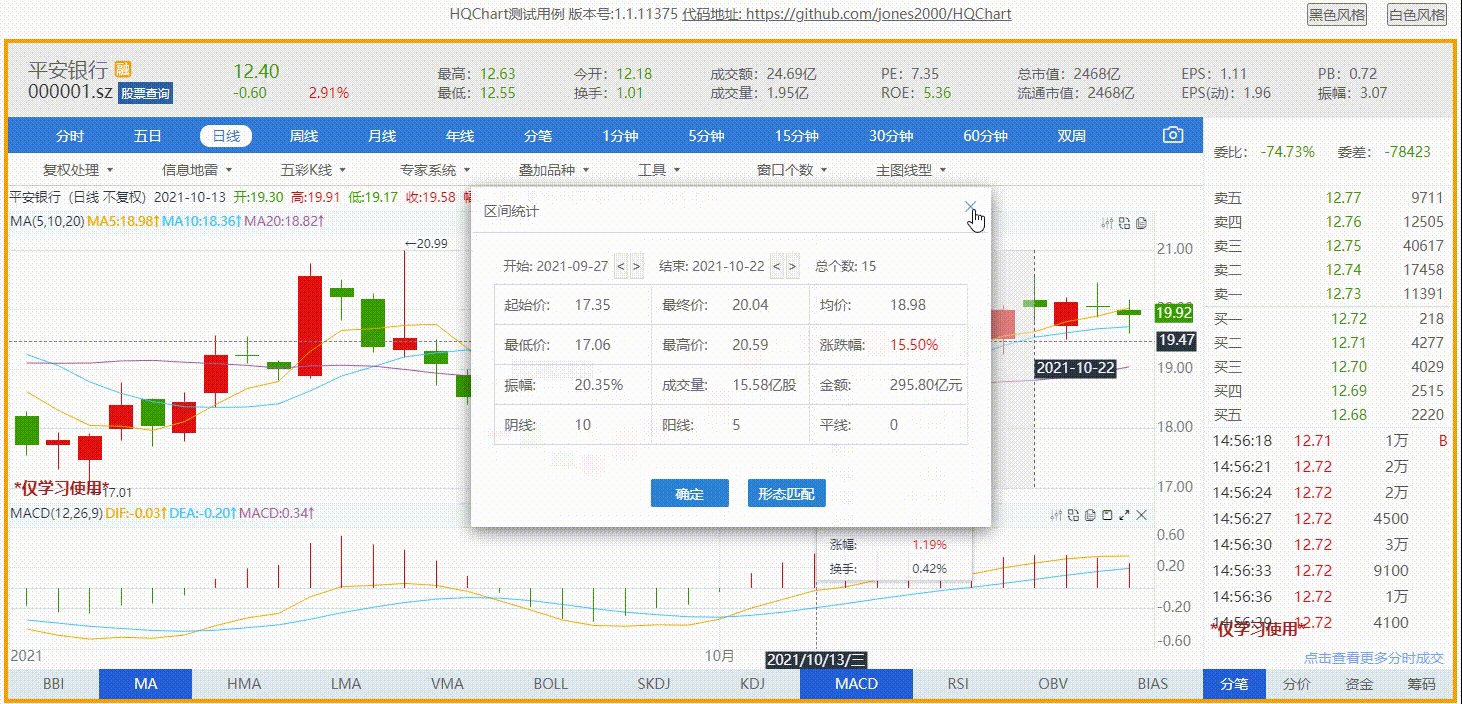
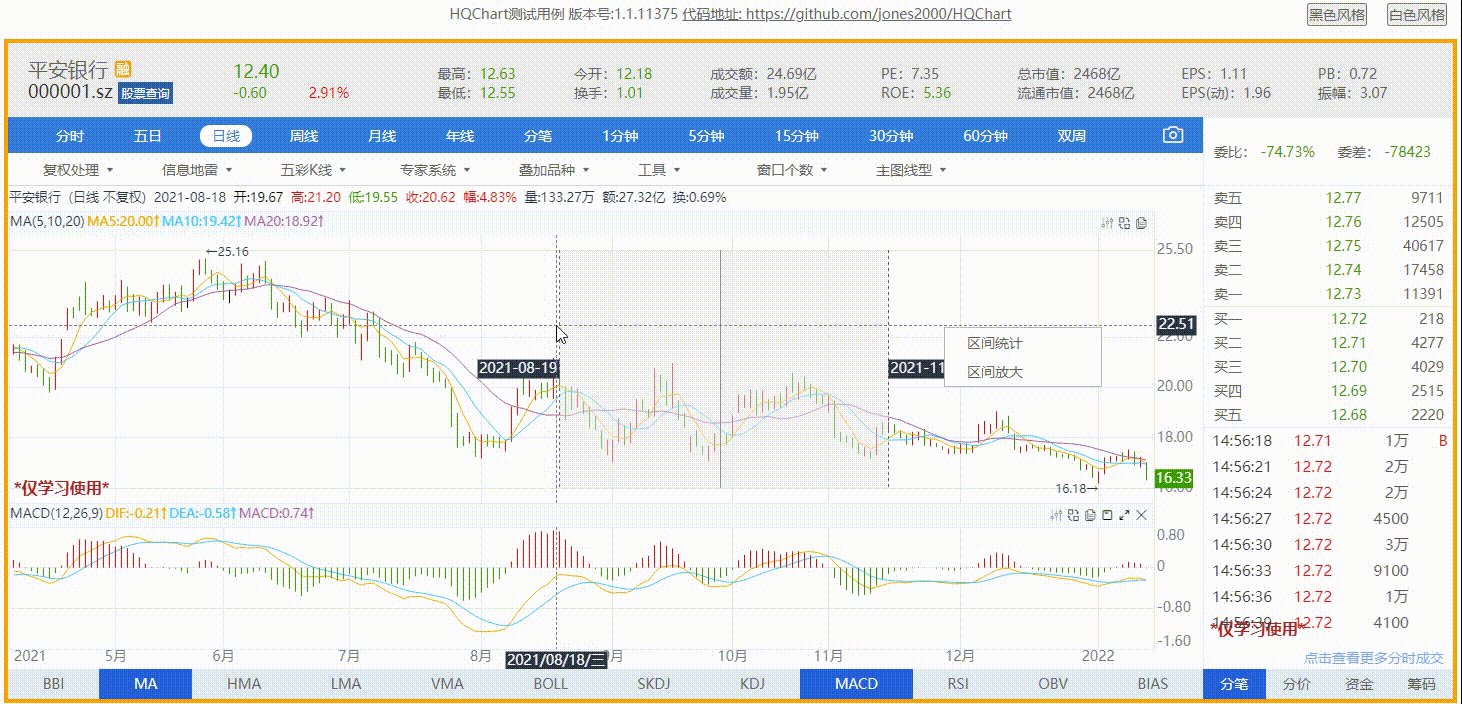
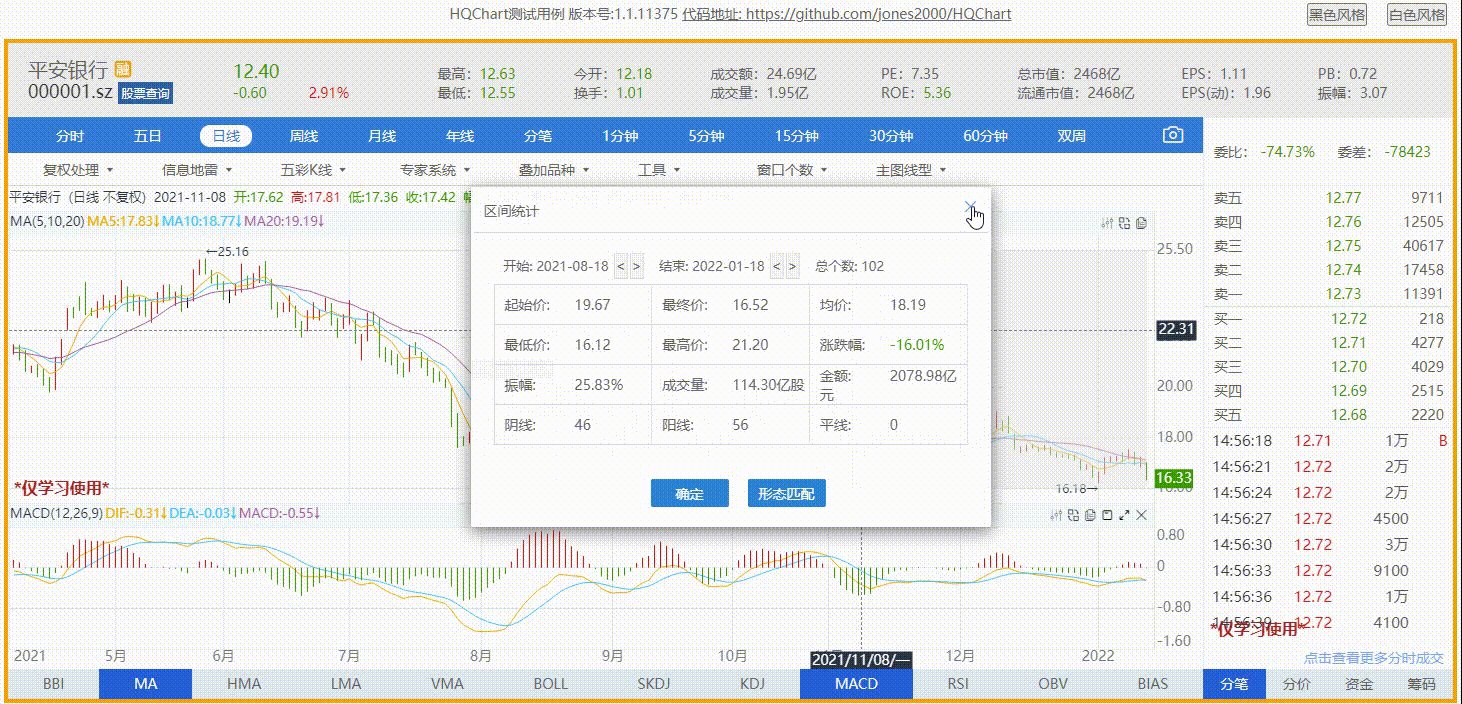
支援區間統計, 區間形態配對(微信小程式版本不支援)
資料滑鼠左右拖曳移動, 鍵盤移動十字遊標移動,鍵盤縮放
支持麥文法
支持通達信語法指標
支援五彩K線(目前輸入系統五彩K線30多個), 支援自訂通達信語法腳本的五彩K線
支援專家系統指標
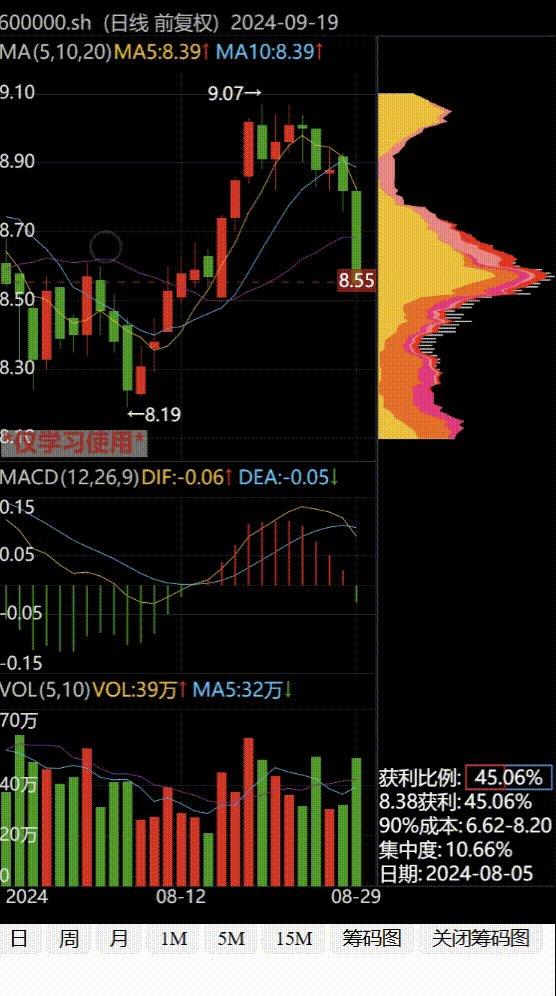
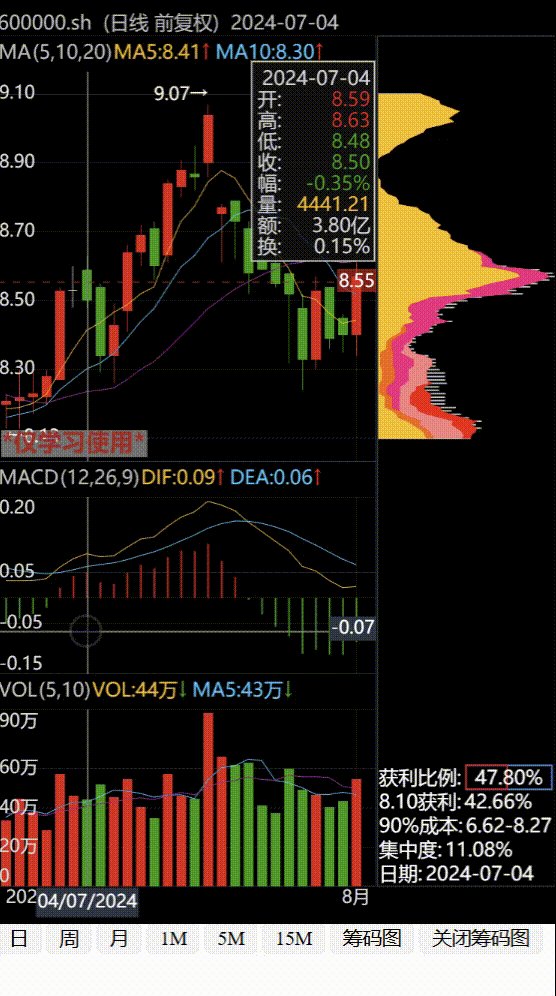
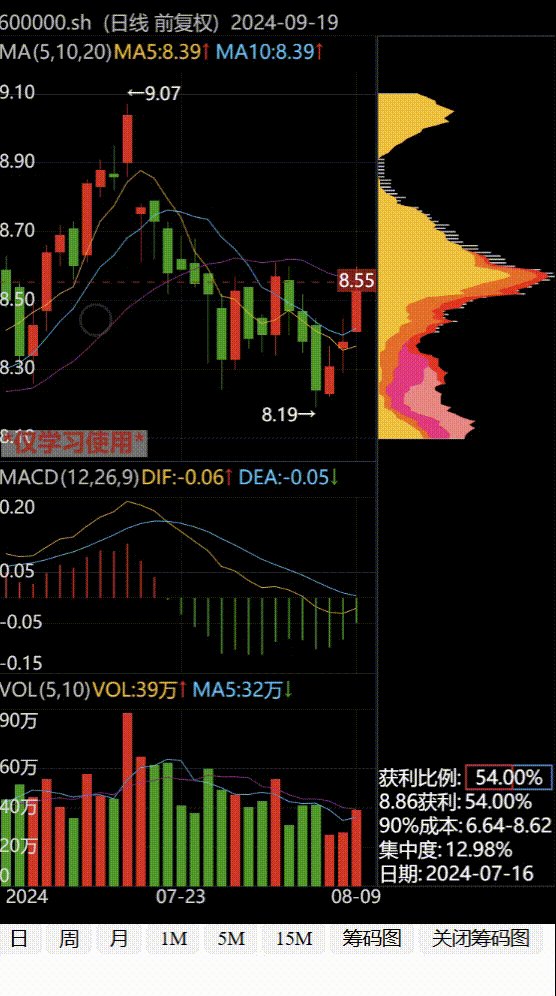
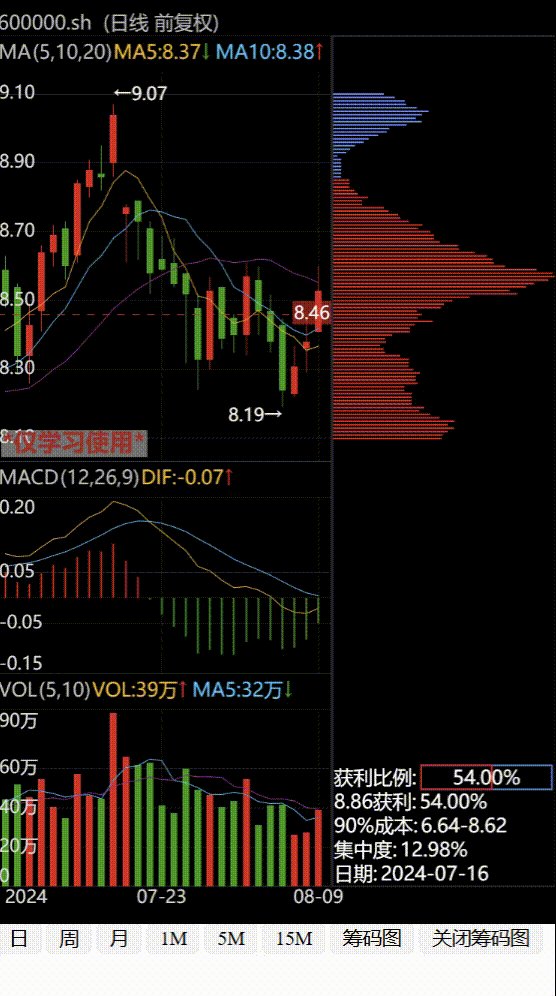
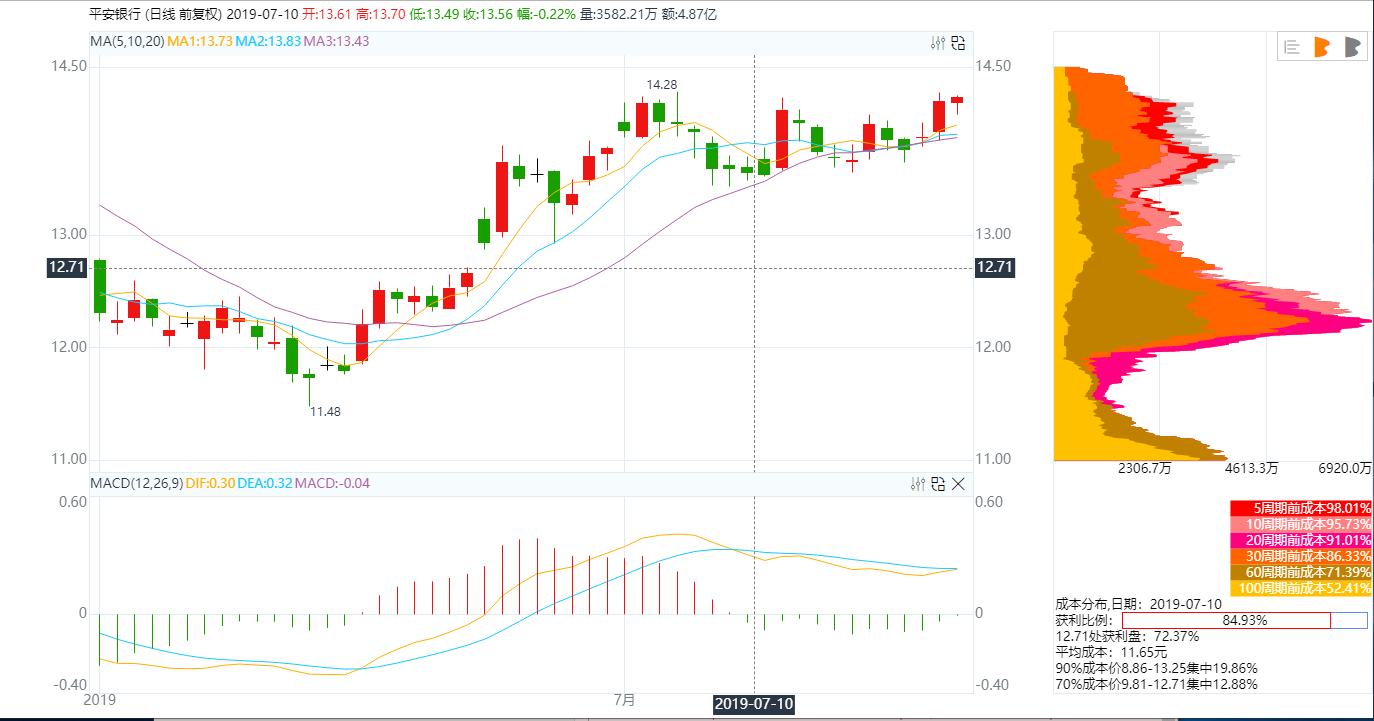
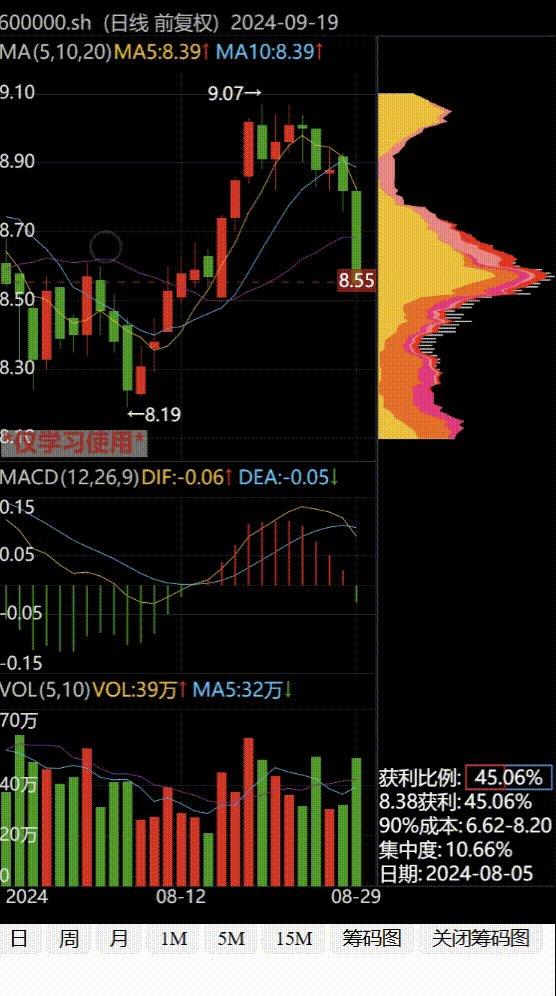
支持個股籌碼圖

支援單一指標單股票前端回測計算(webhqchartumychart.regressiontest.js) (2019-5-13 增加功能)
計算如下數據:
Trade: {Count 交易次數Days:交易天數Success:成功交易次數Fail:失敗交易次數}
Day: {Count:總運行Max:最長運行Min:最短運行Average:平均運行}
Profit: 總收益StockProfit:個股收益Excess:超額收益MaxDropdown:最大回撤Beta:β(Beta)係數
NetValue: [ {Date:日期, Net:淨值, Close:股票收盤價, IndexClose:大盤的收盤價}, ]
支持彈幕
支援多指標疊加(2019-7-12 新加功能)

支援截圖(2019-7-9 新加功能)
支援K線日線資料或分鐘資料自動更新(2019-7-23)
支援分筆K線圖(2019-9-9)

支援K線面積圖
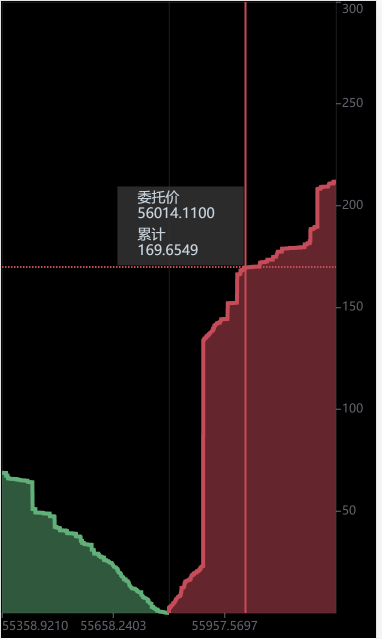
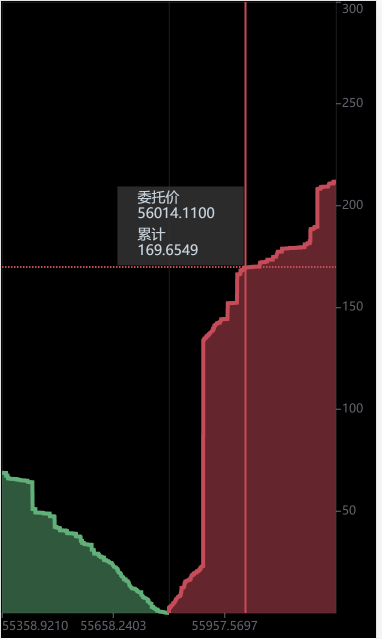
支援深度圖

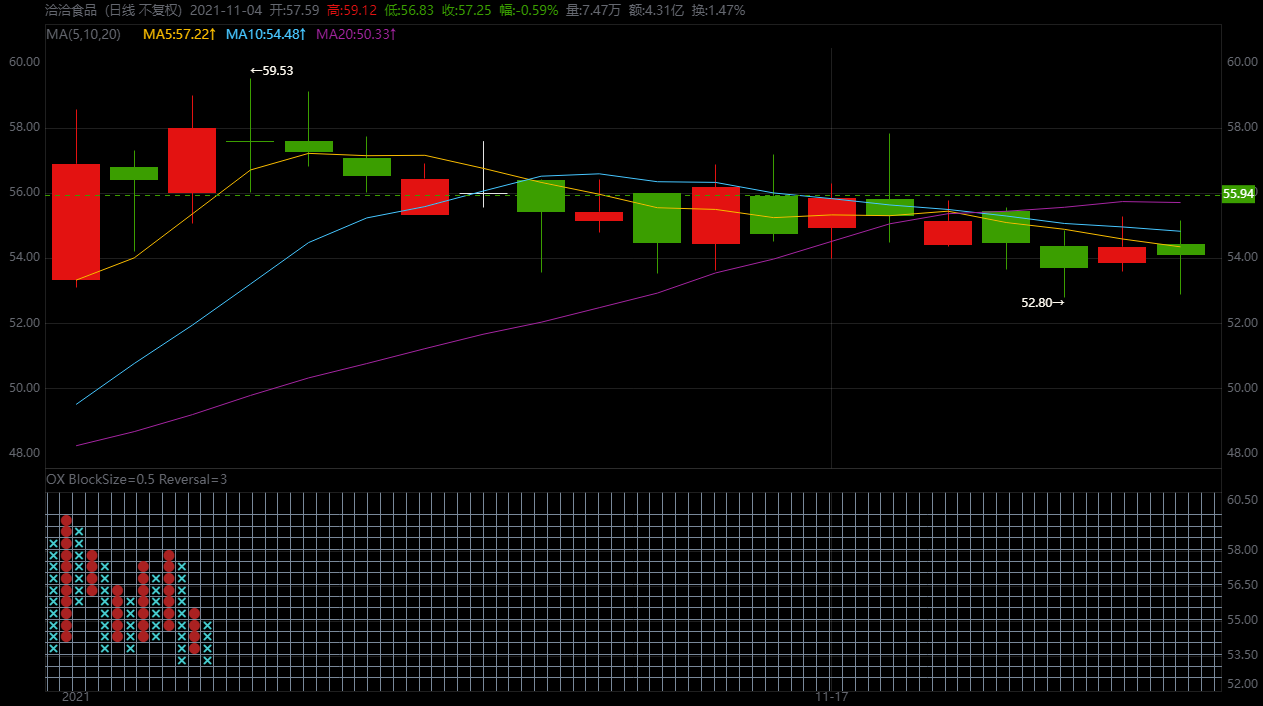
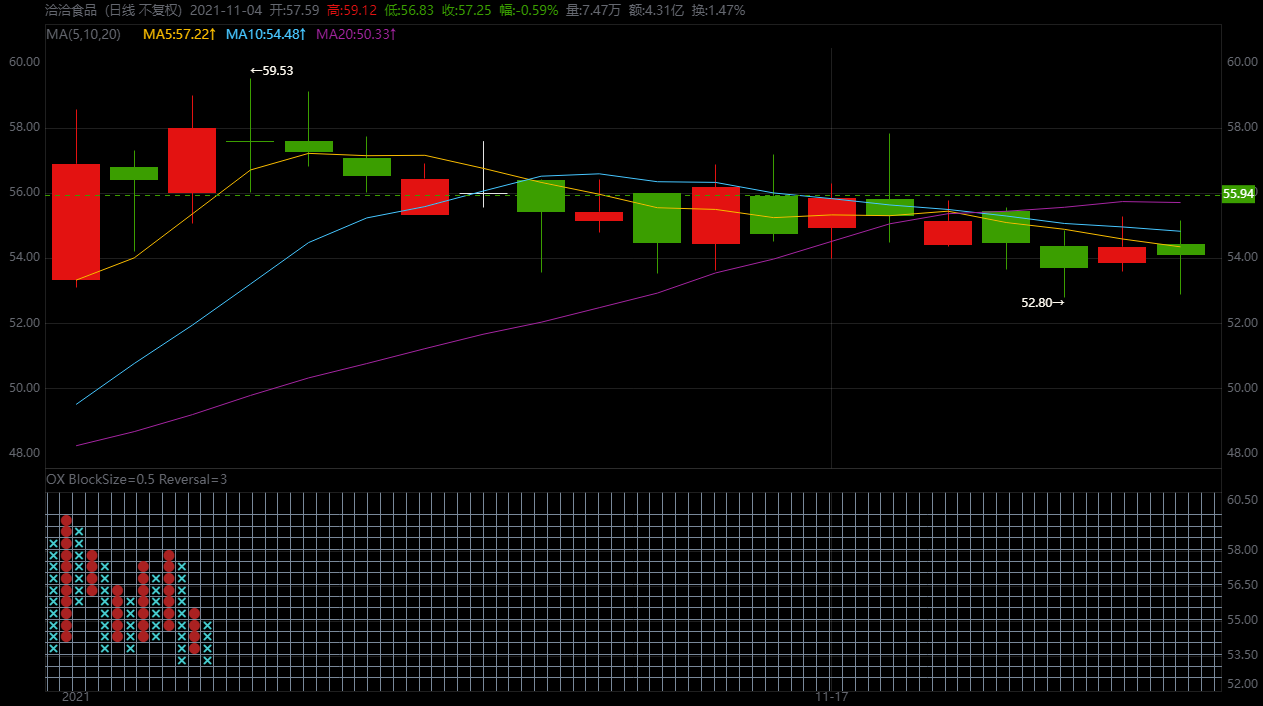
支援ox圖
支援指標圖形拖曳
Y軸拖曳縮放
指標tab按鈕
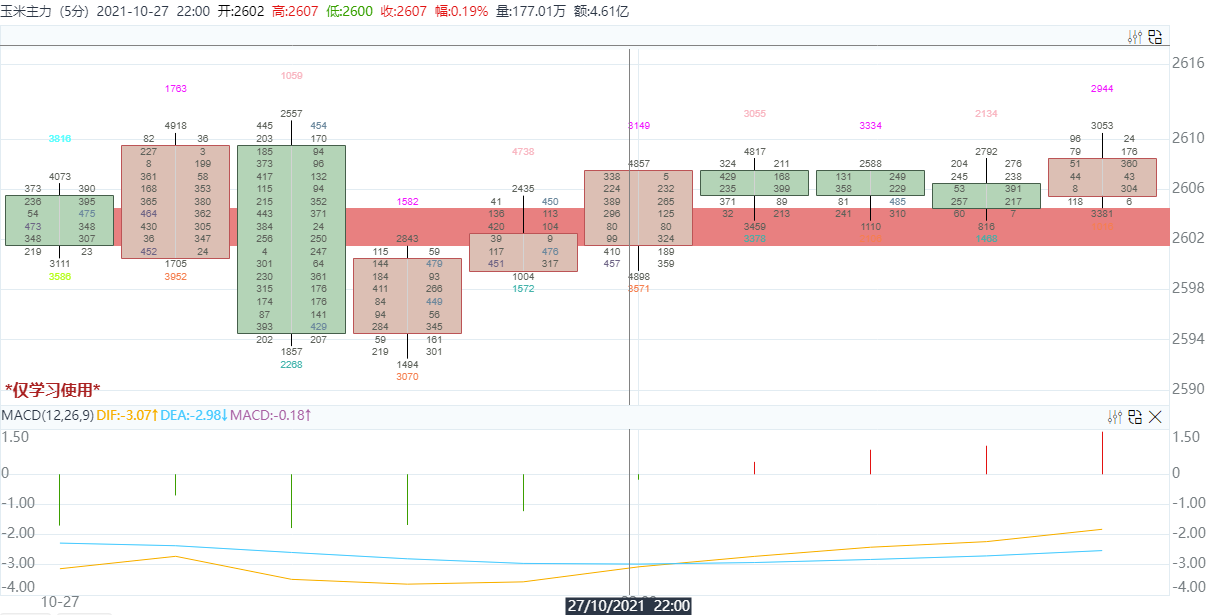
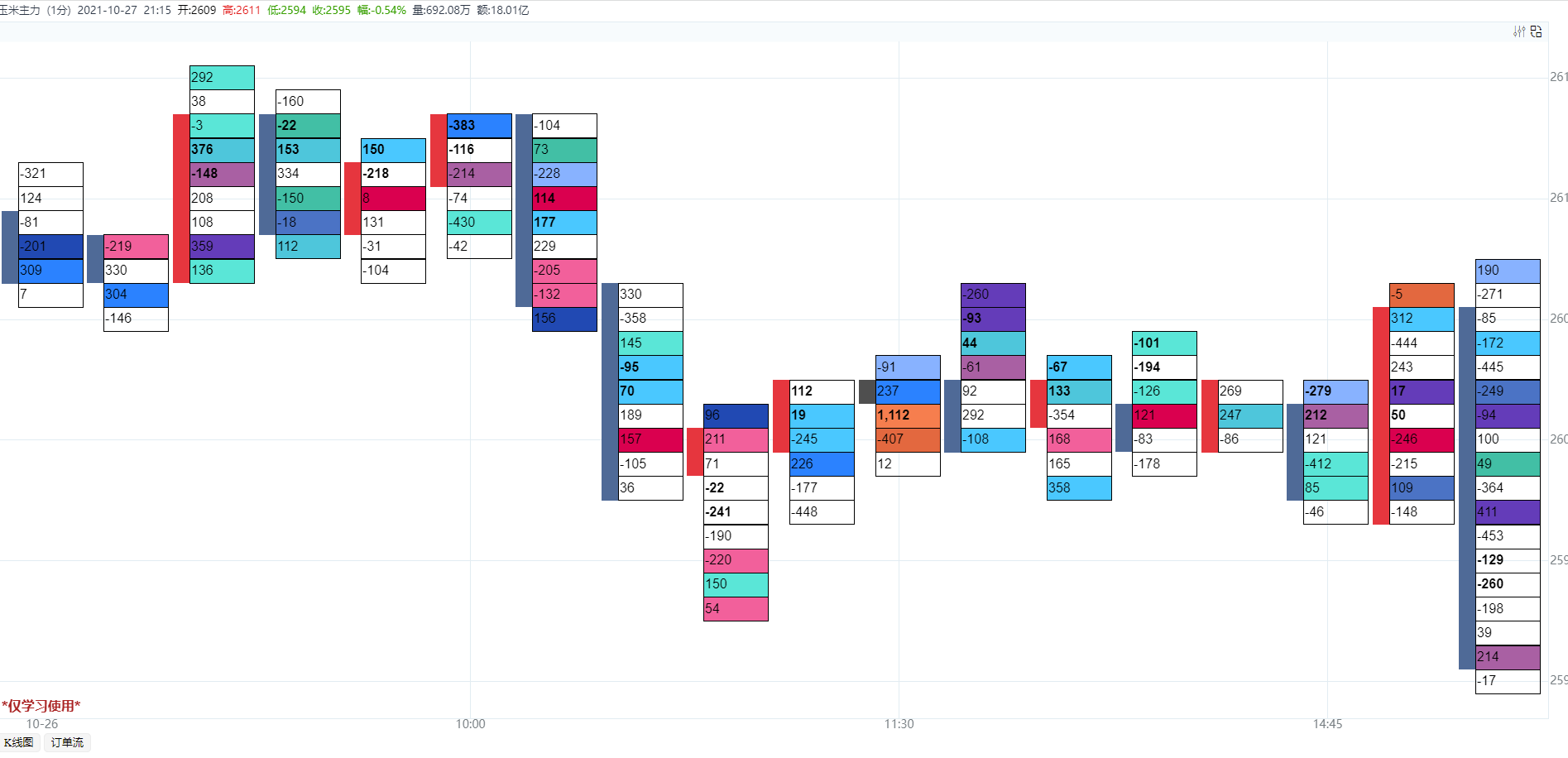
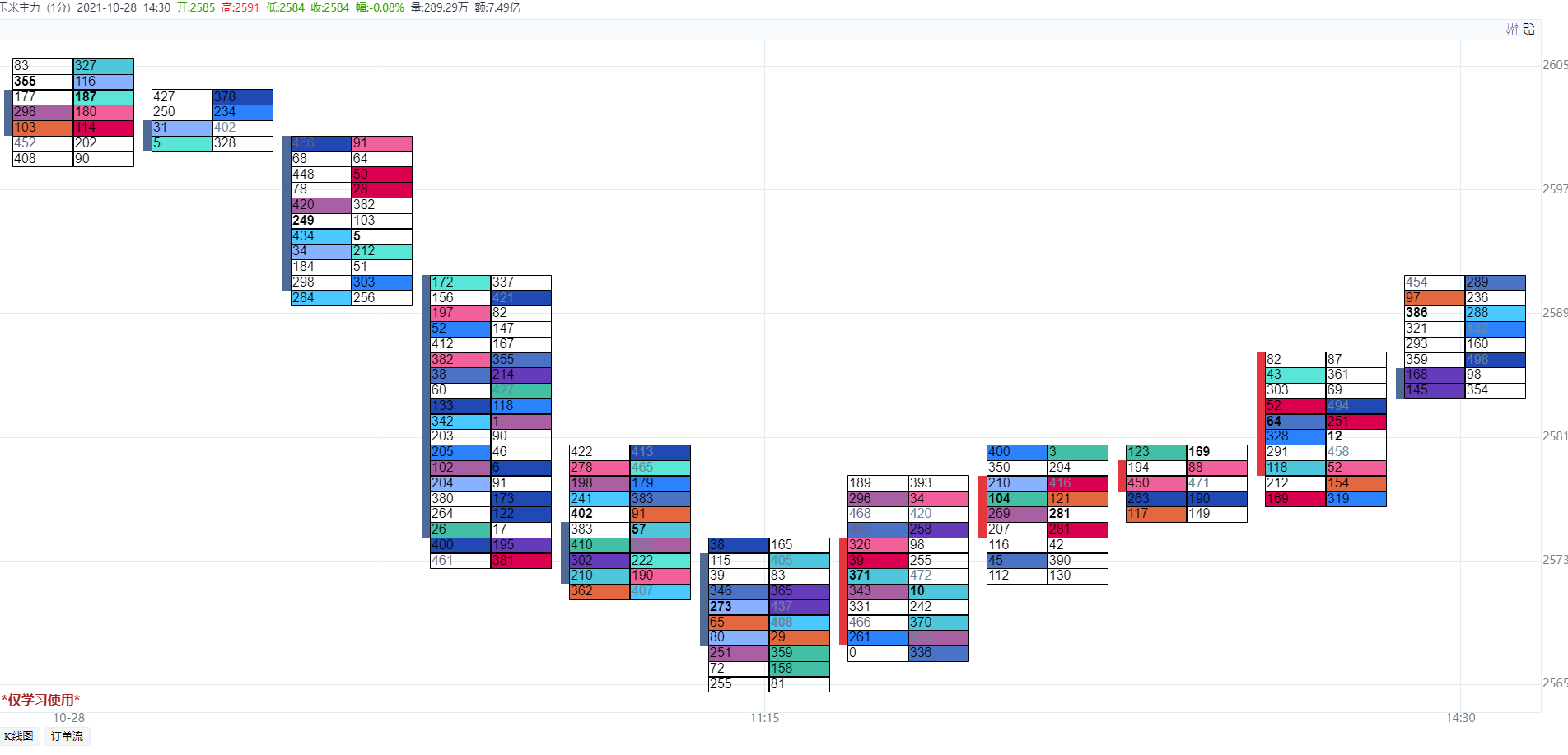
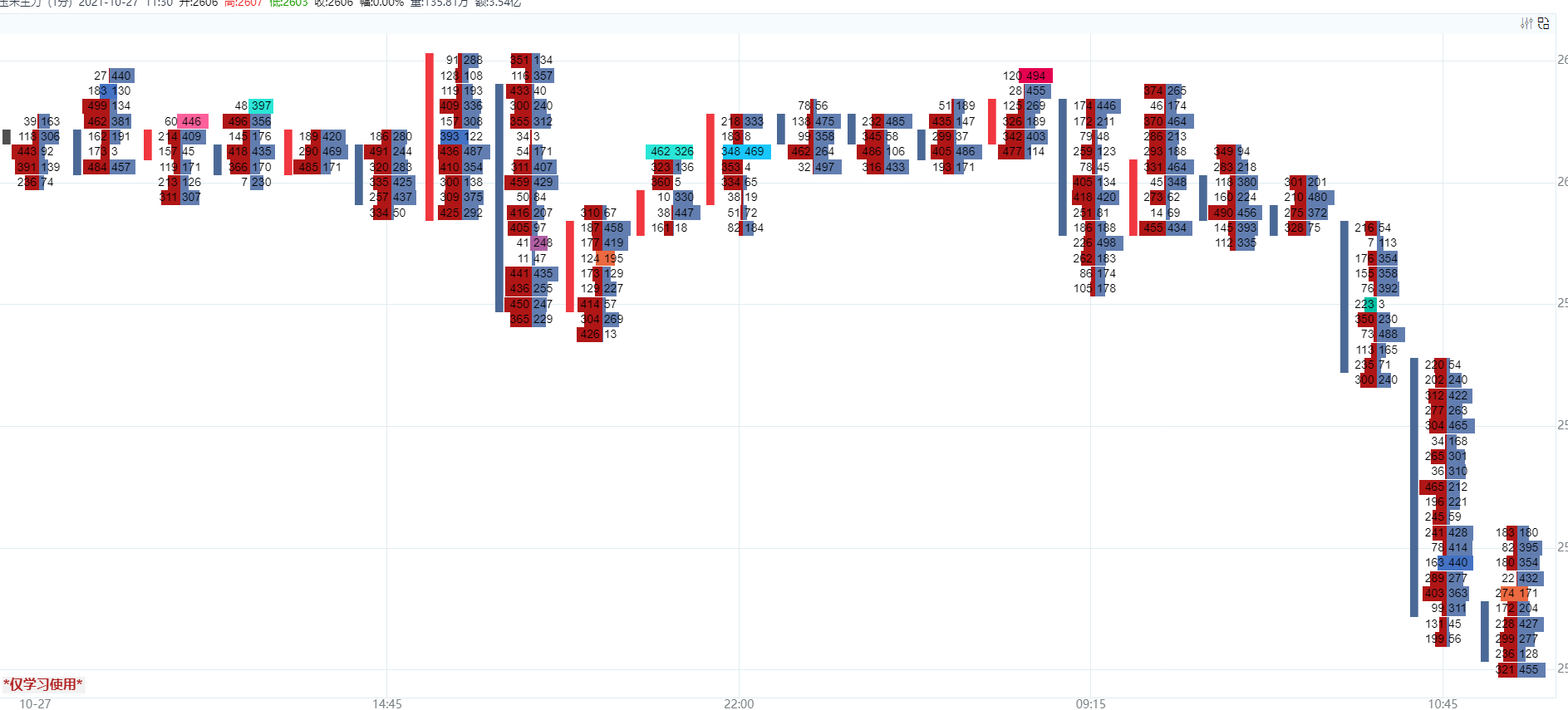
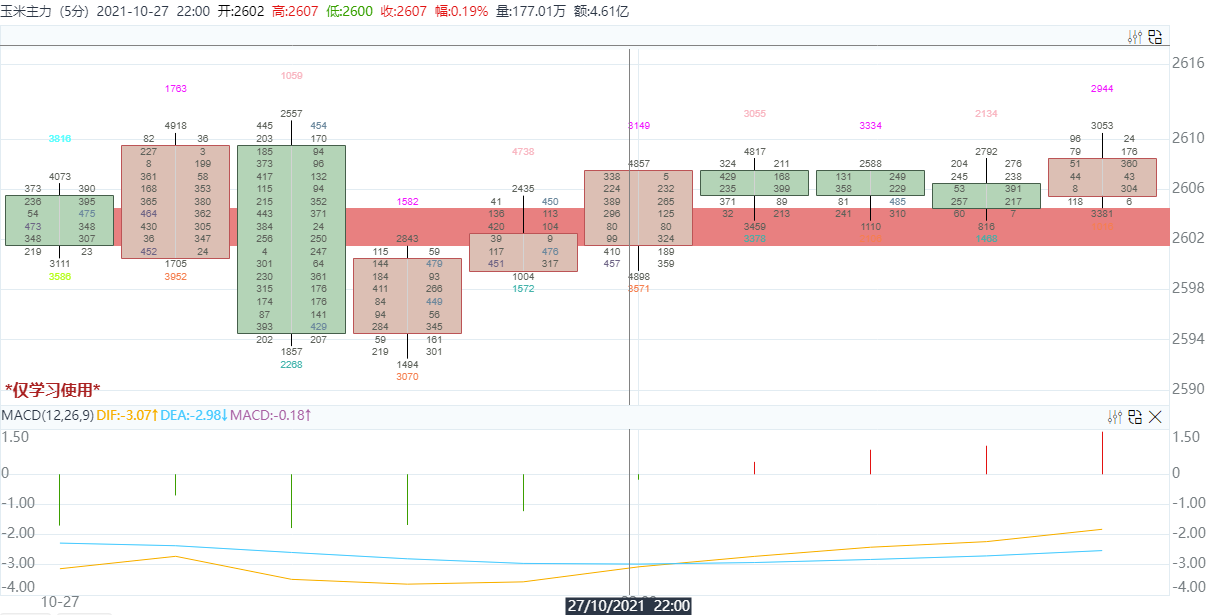
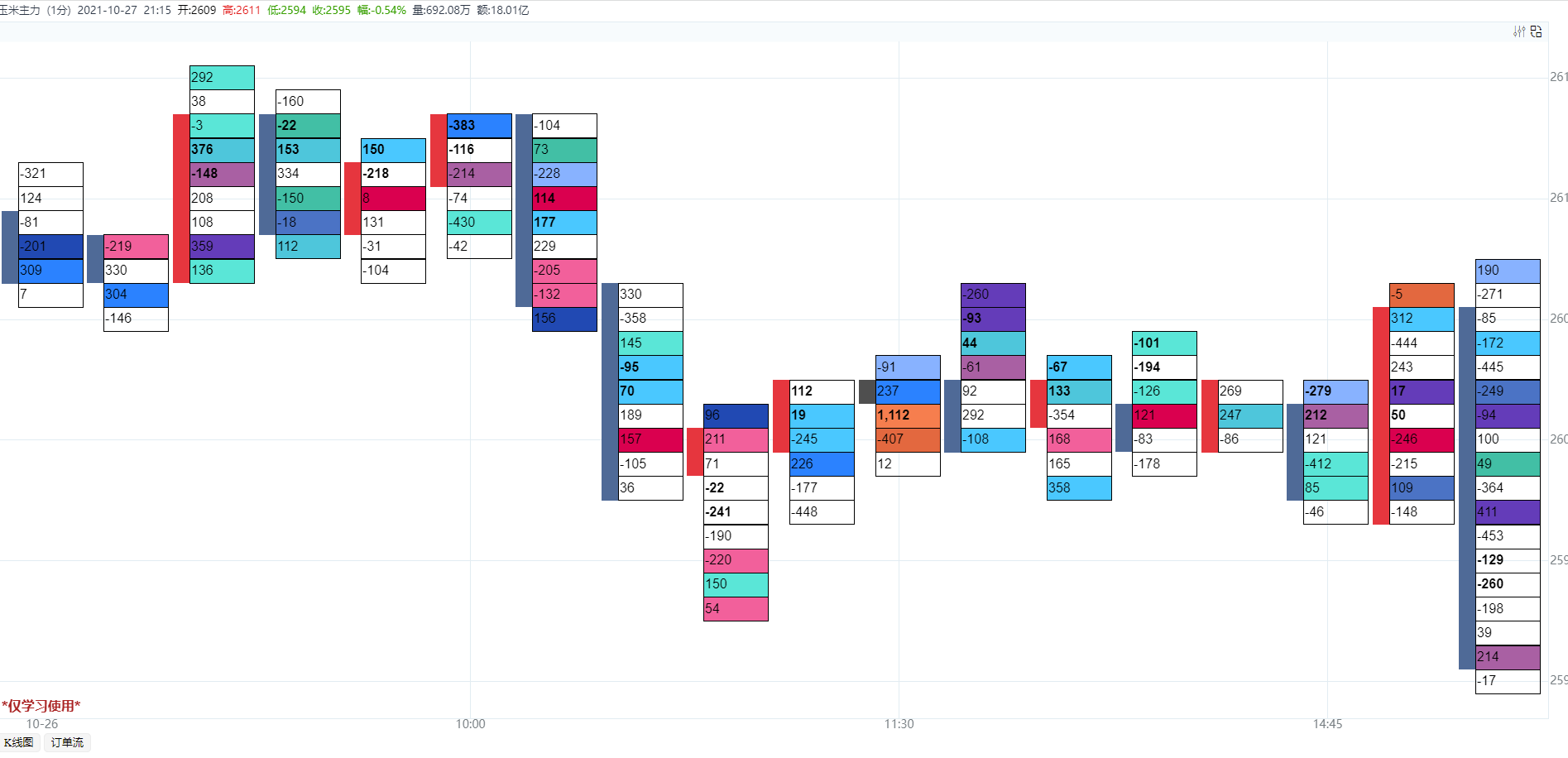
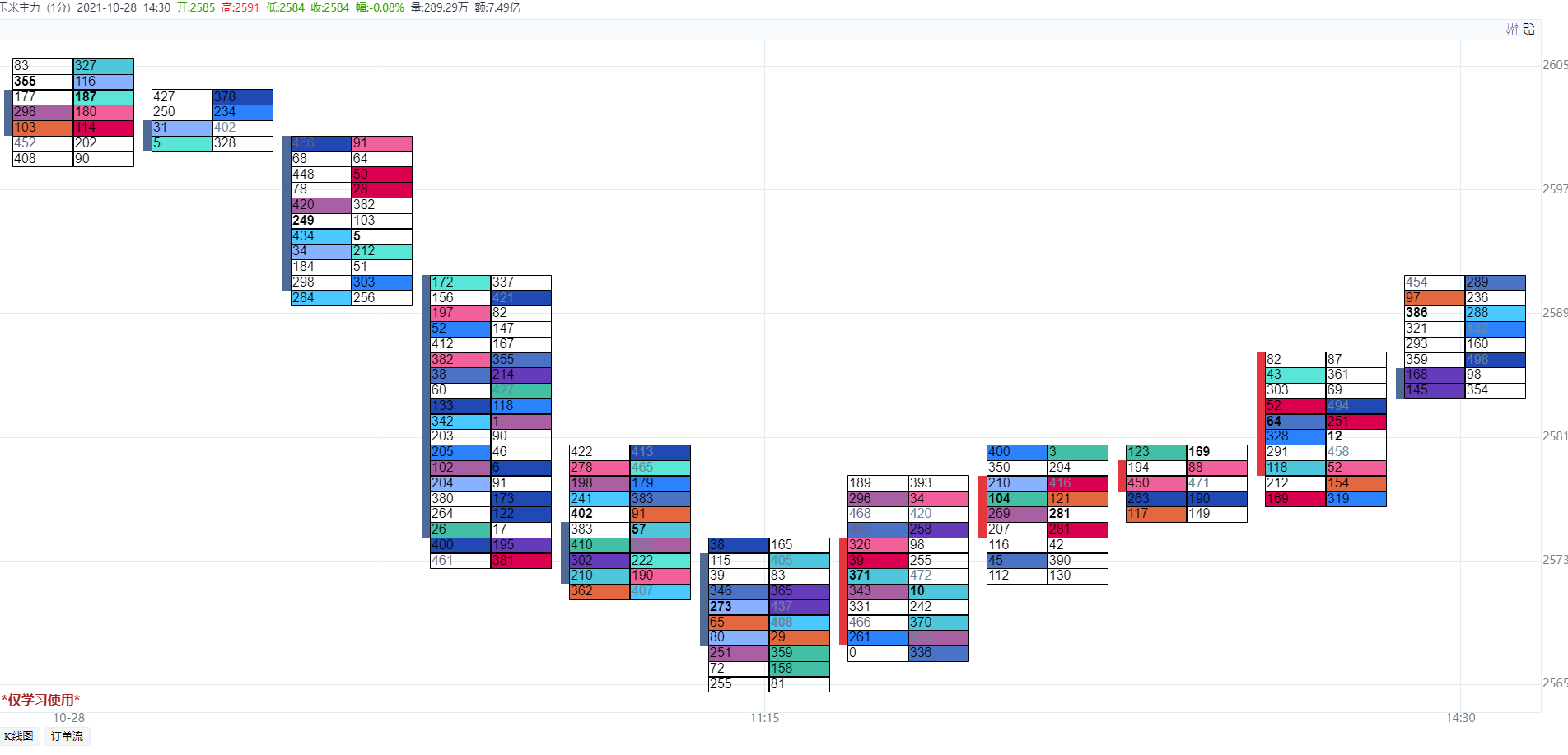
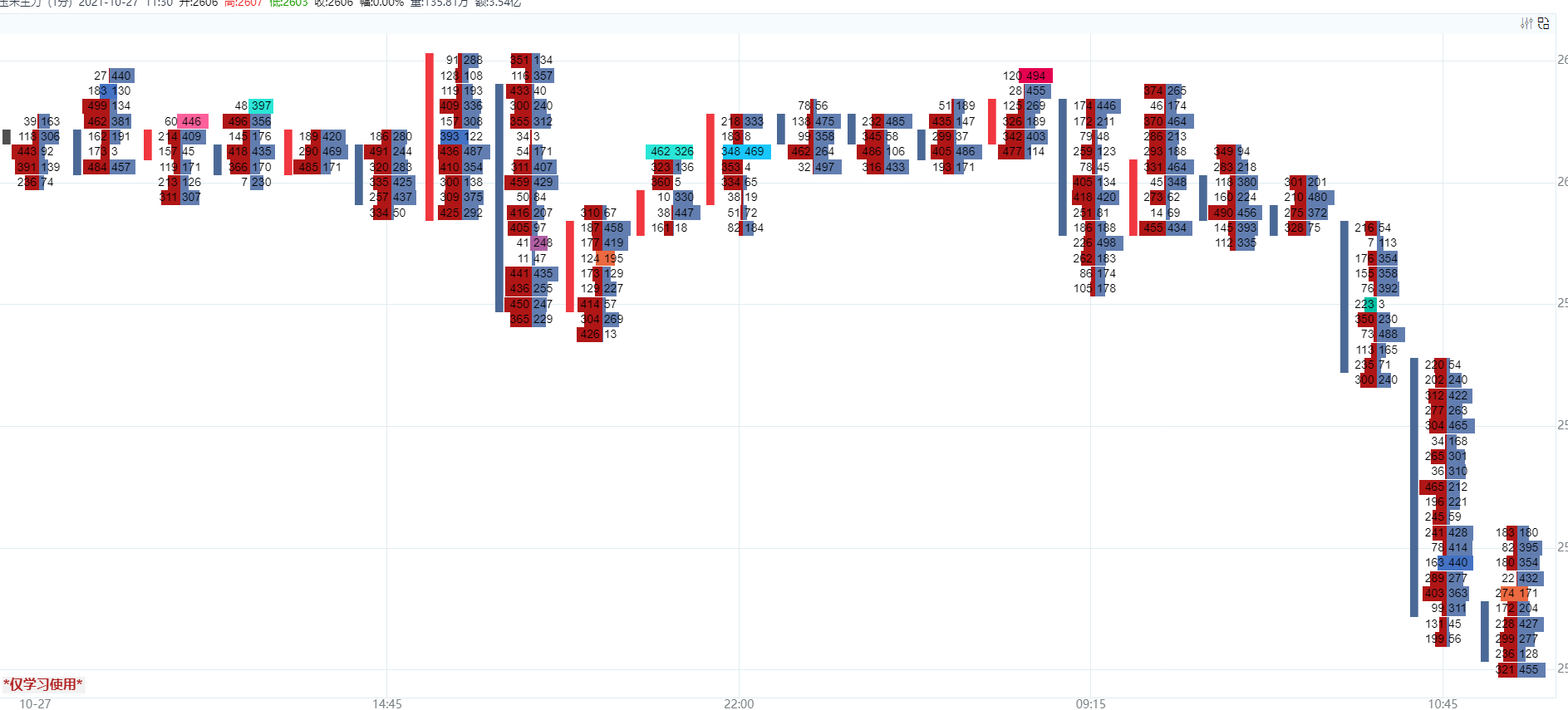
訂單流

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow.html
訂單流2

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=7).html
訂單流3

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=8).html
訂單流4

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
訂單流5

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
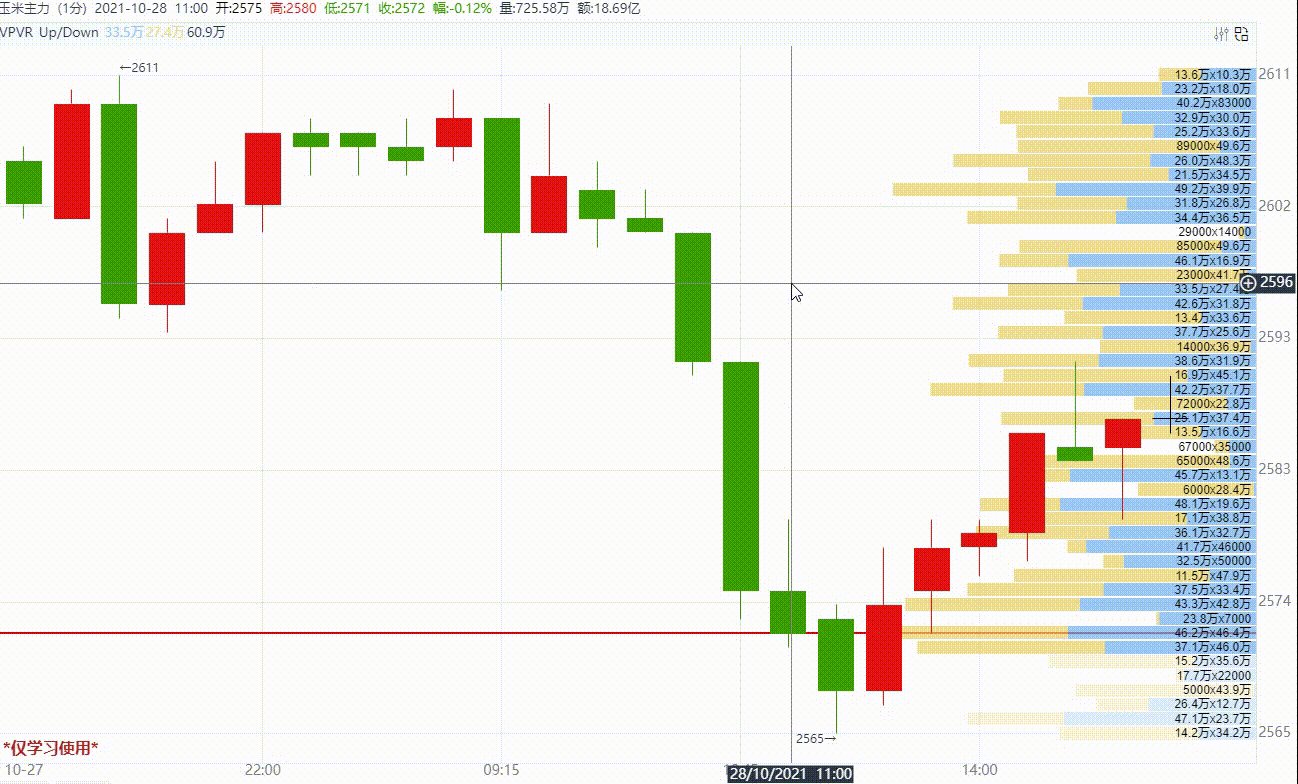
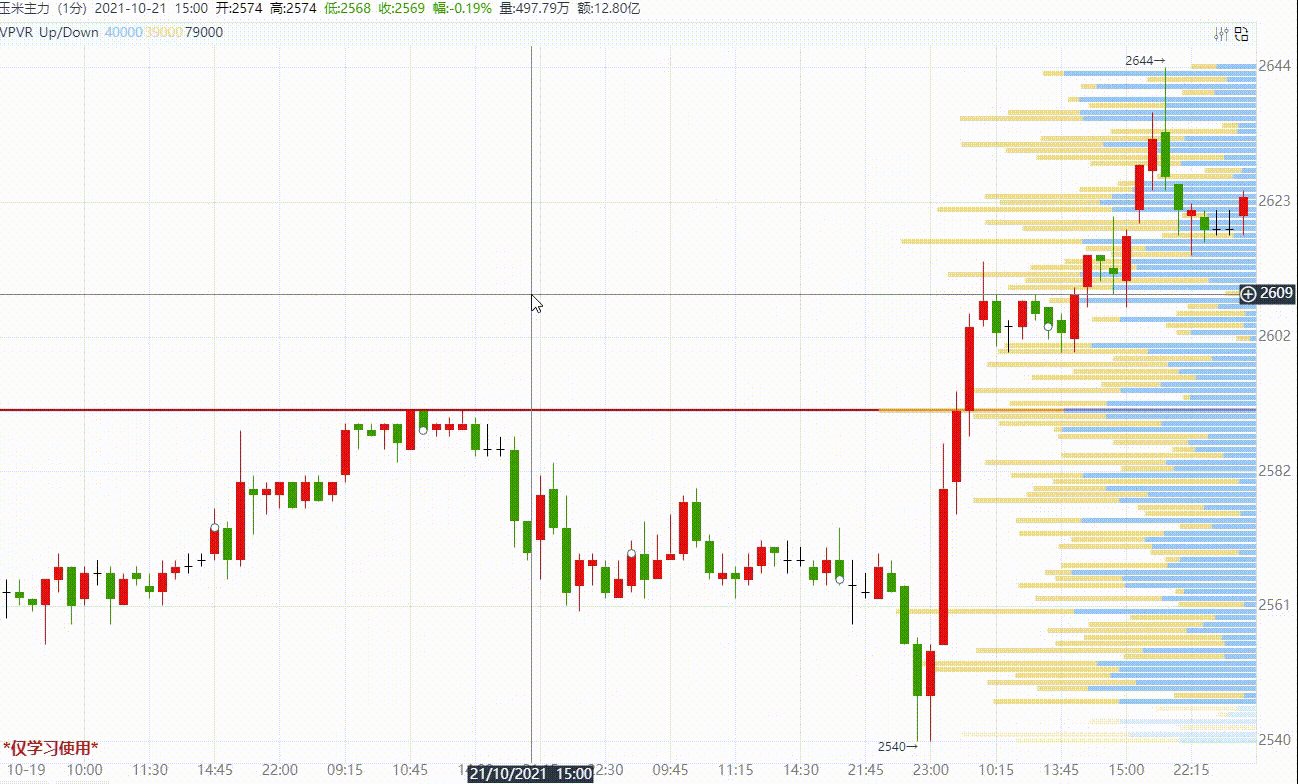
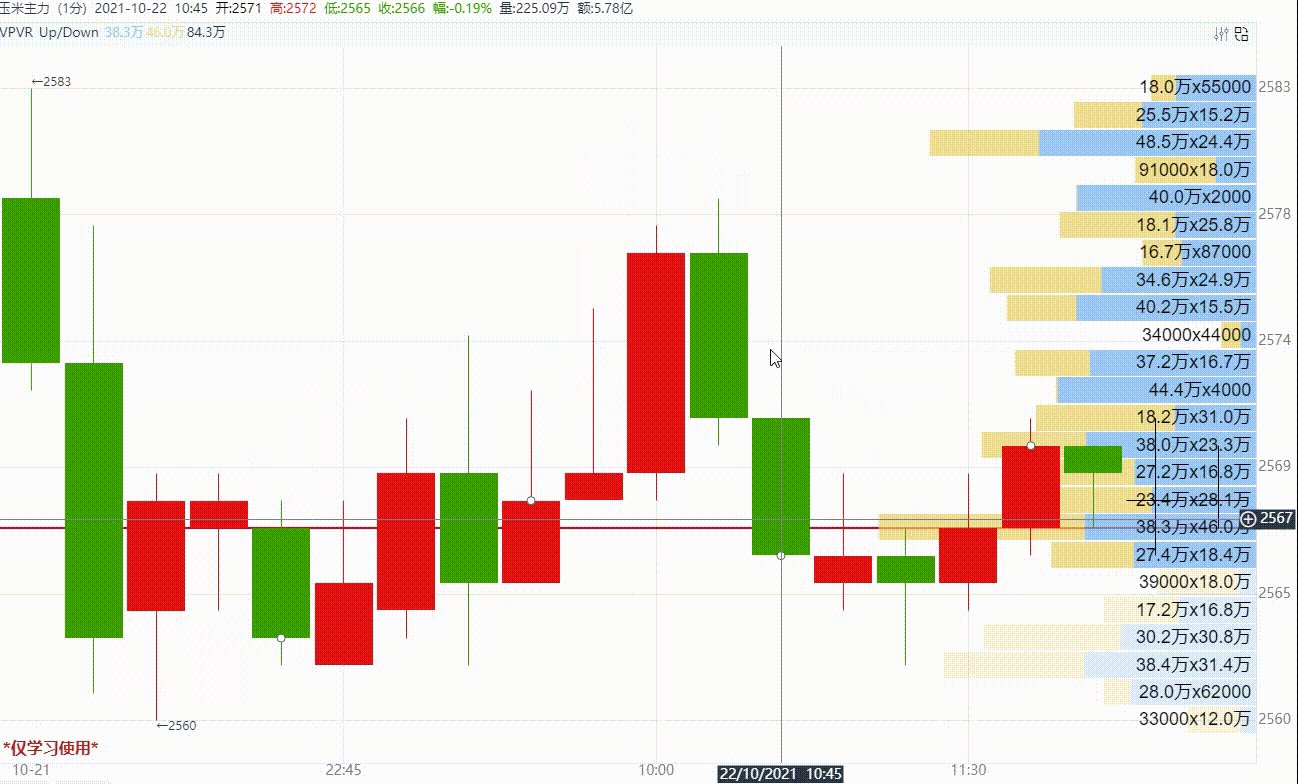
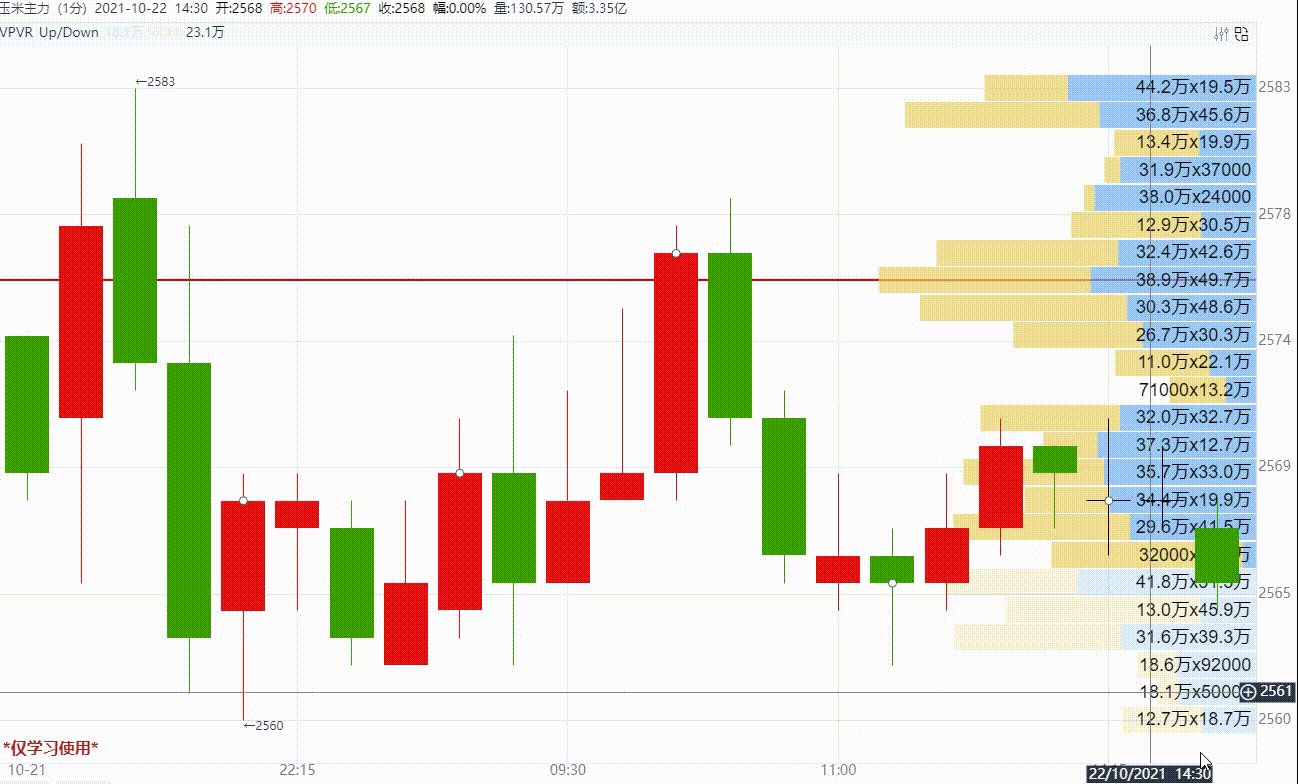
固定範圍成交量分佈圖
可視範圍成交量分佈圖
彩色K線柱子
https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_color_kline_v2.html
指標視窗最大,最小化
區間選擇支援拖曳移動
散點圖指標
renko 磚形圖
line break
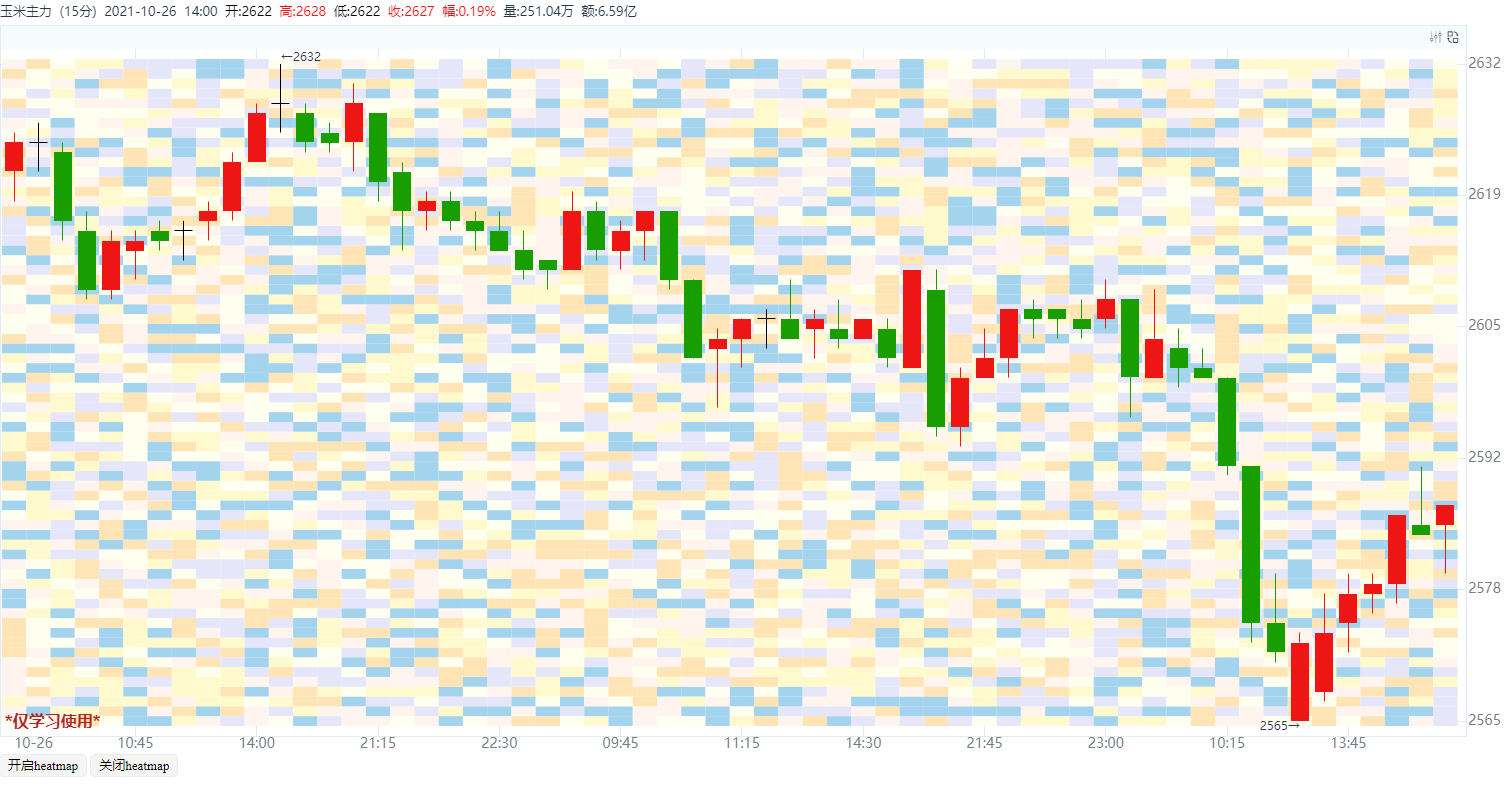
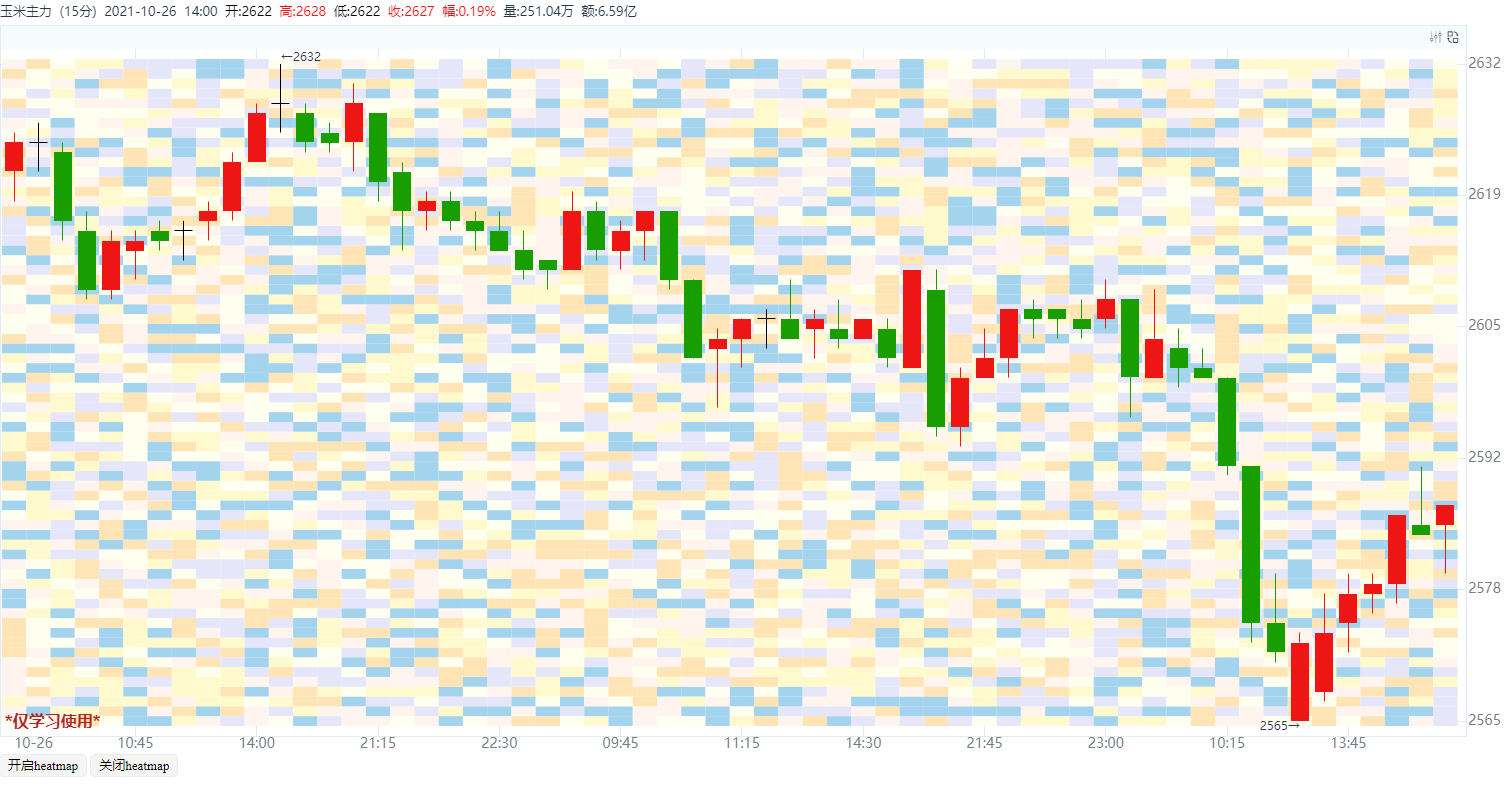
OrderBook Heatmap 
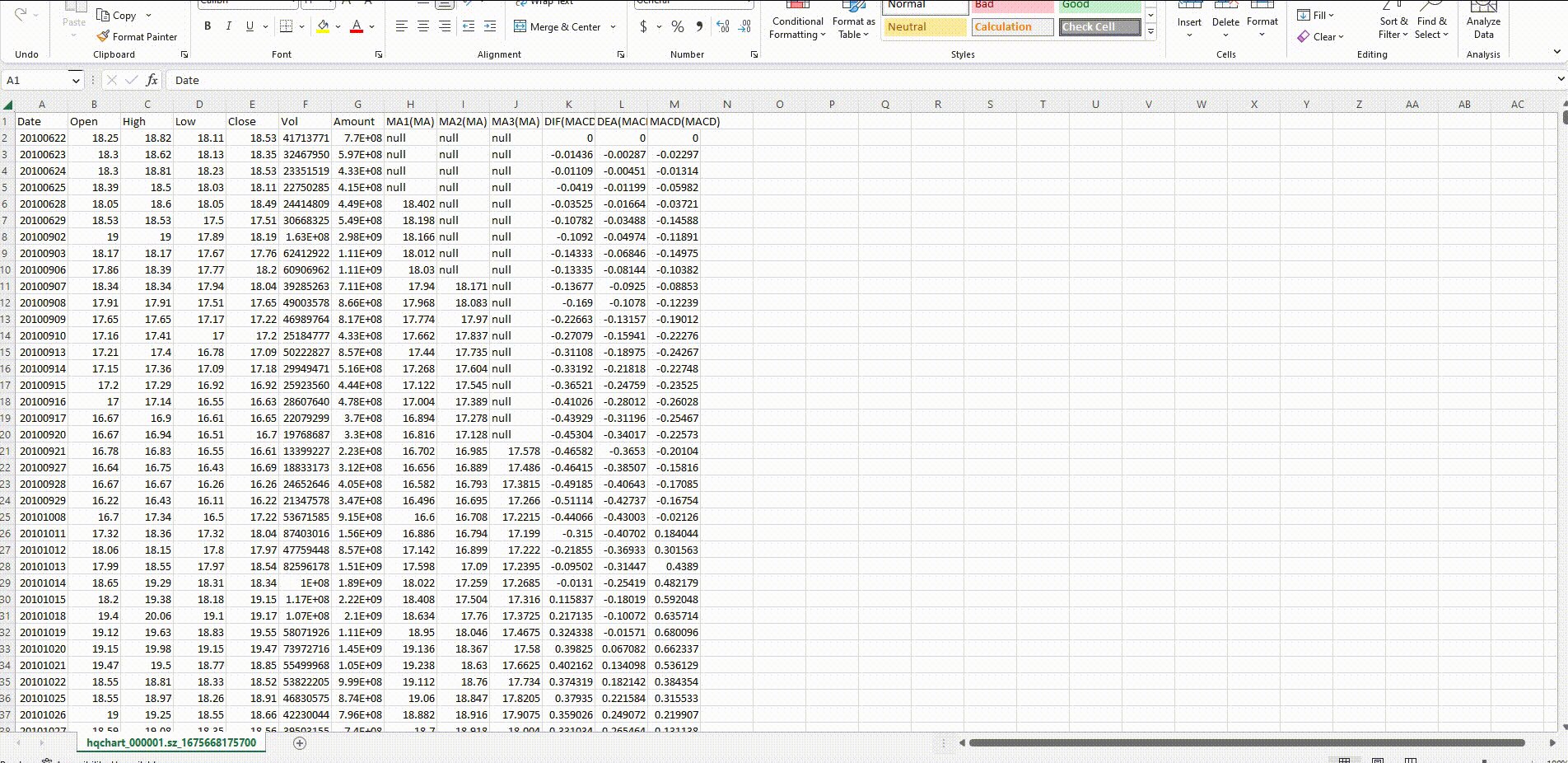
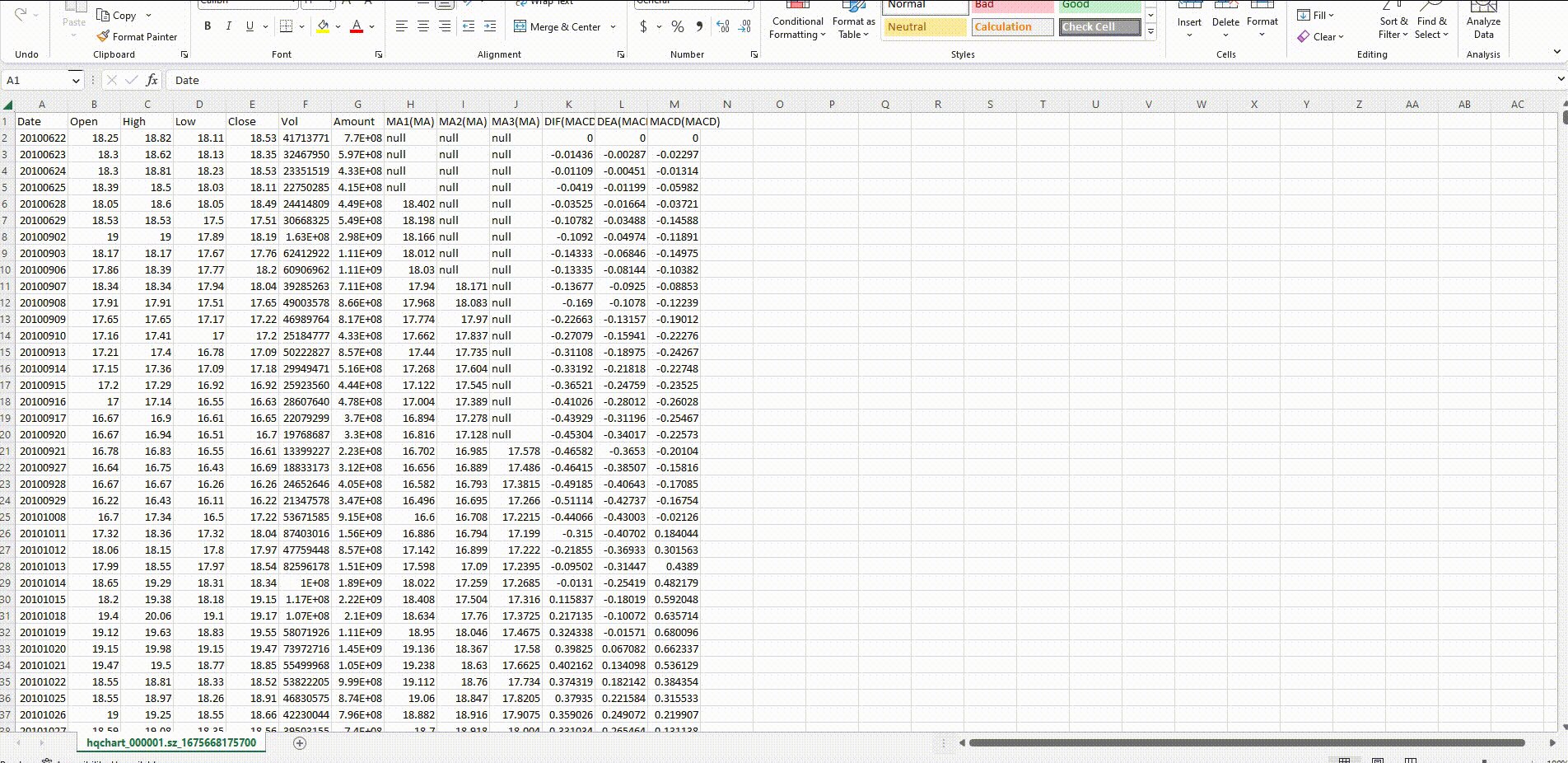
數據導出
橫向捲軸
美國線(自動調整柱子寬度) 
HLC Area 
未回補缺口顯示
小程式畫圖工具

背景分割

籌碼圖


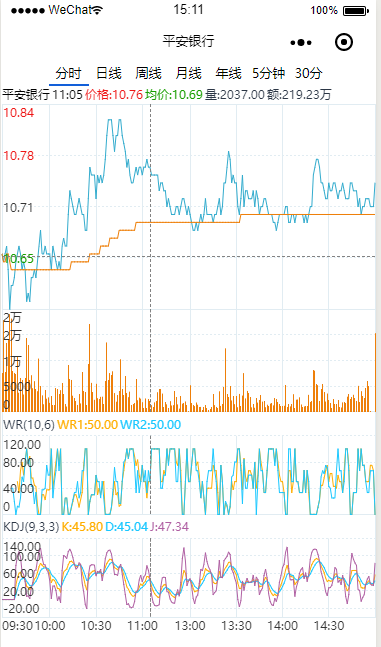
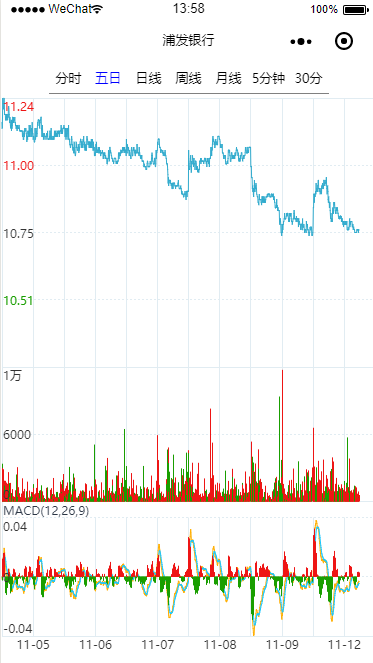
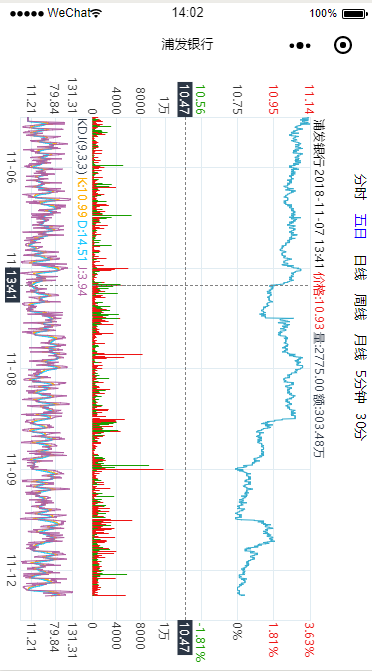
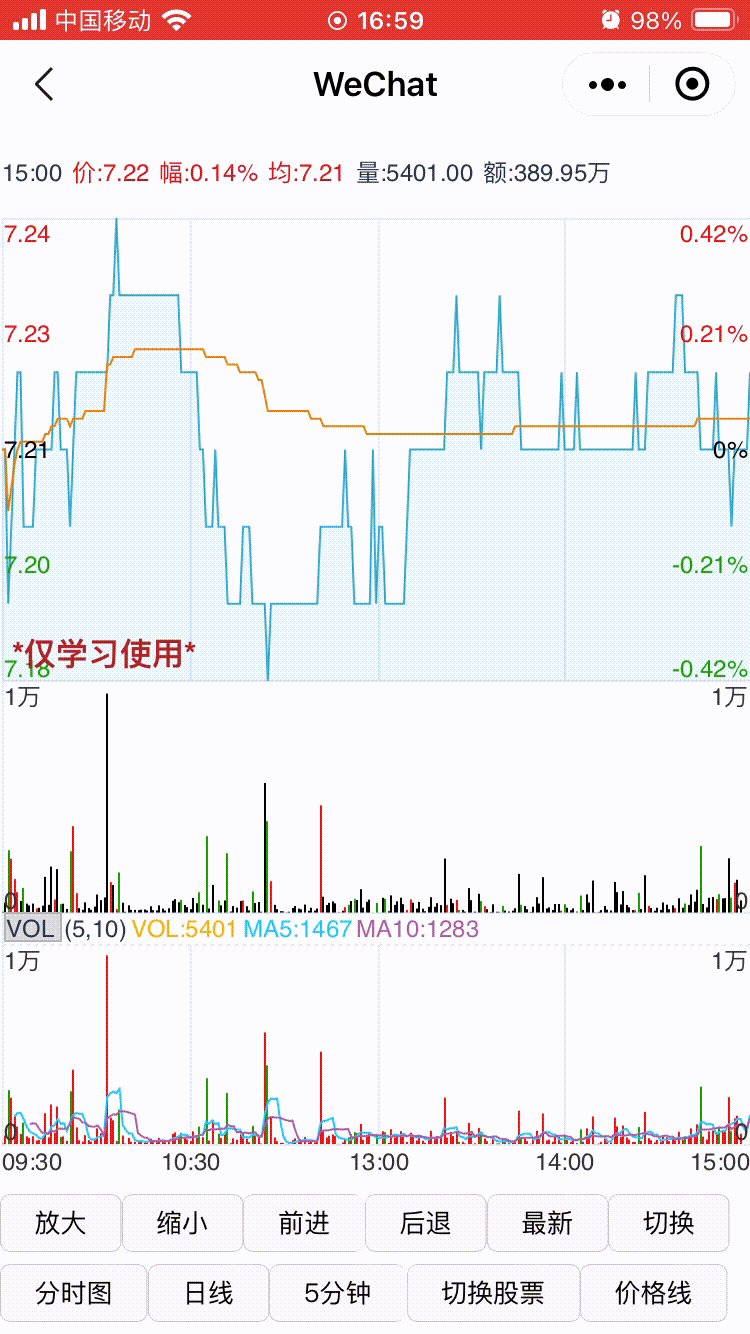
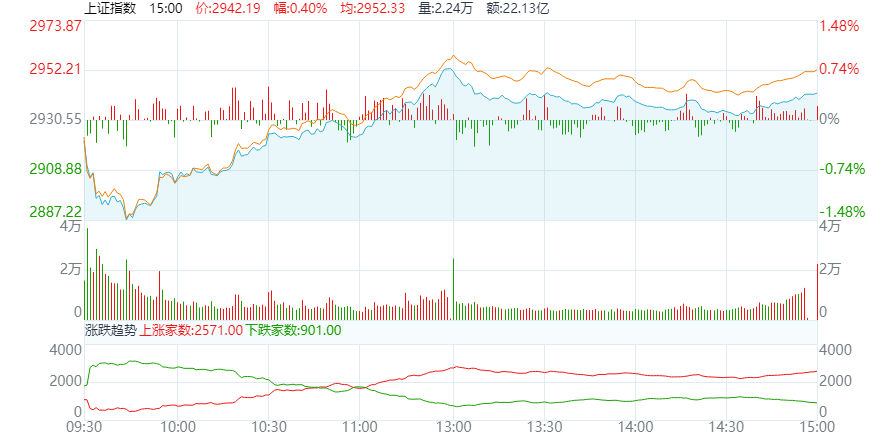
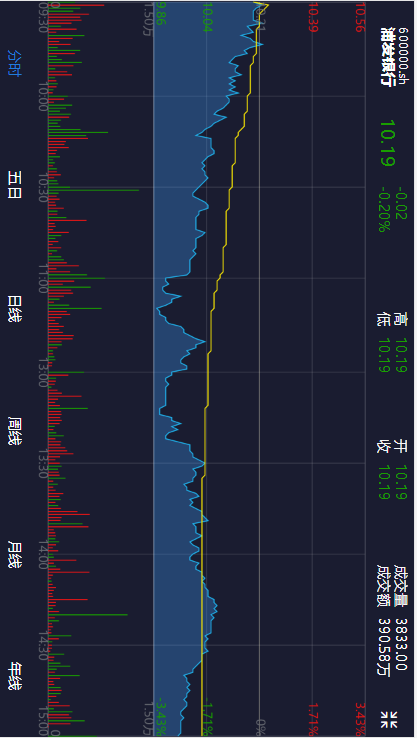
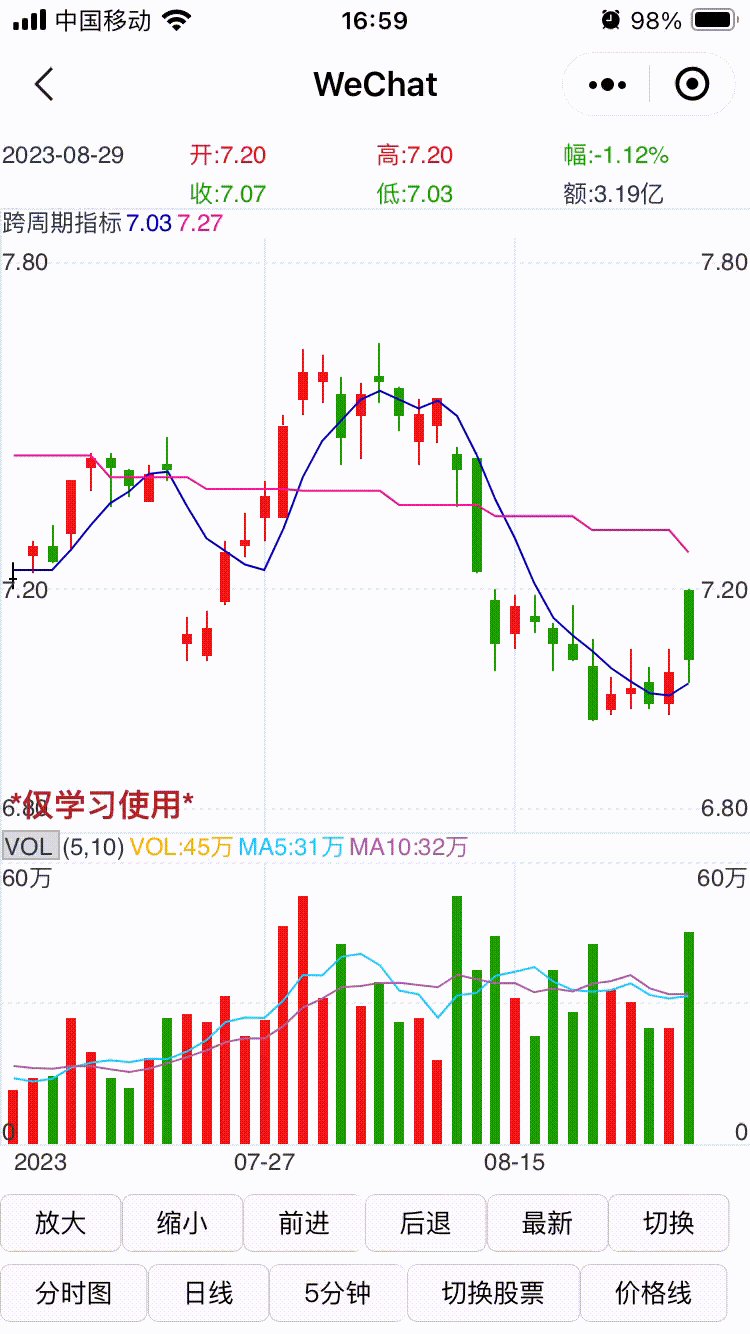
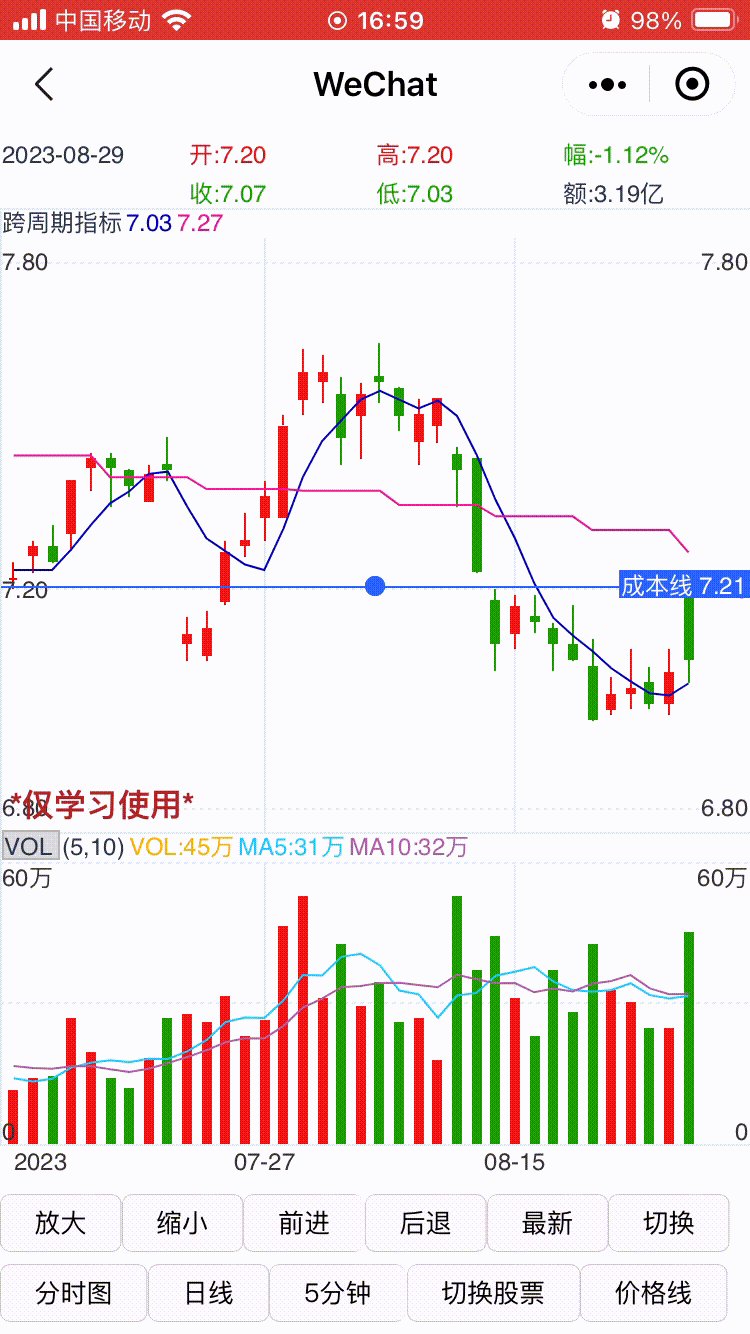
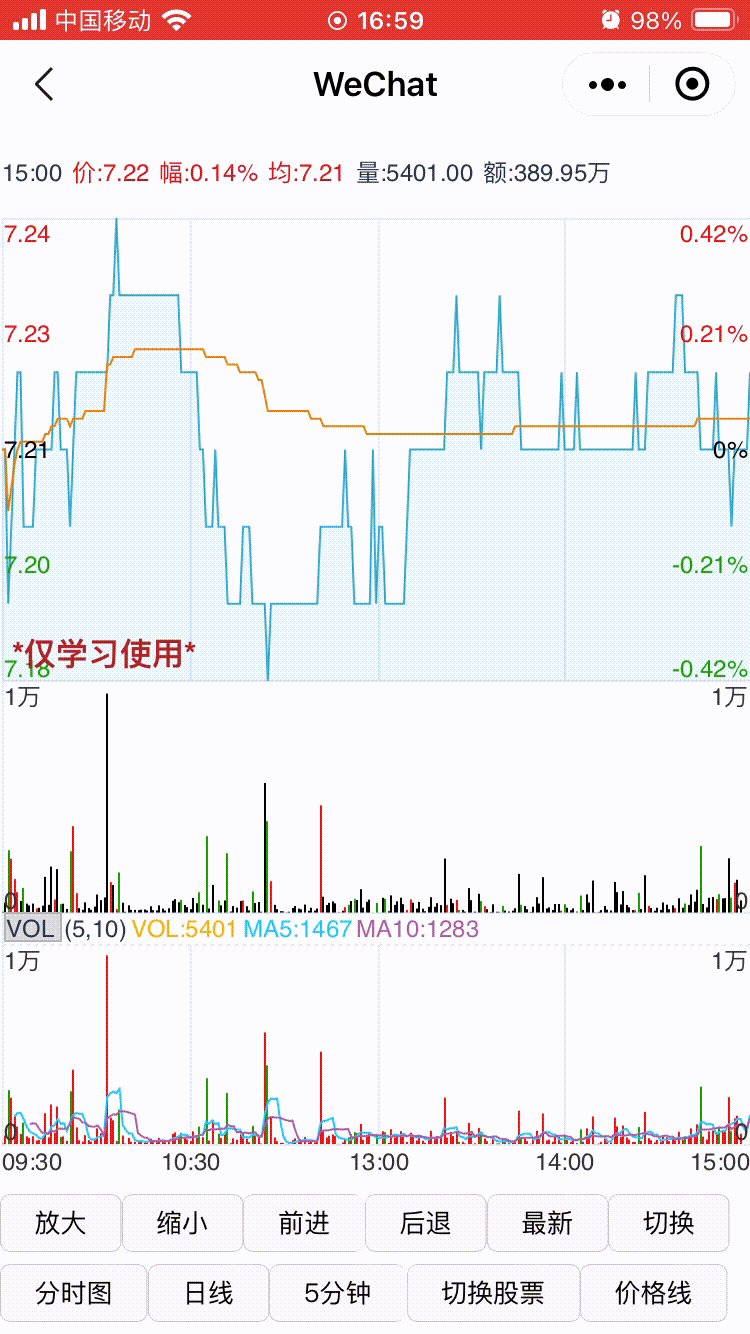
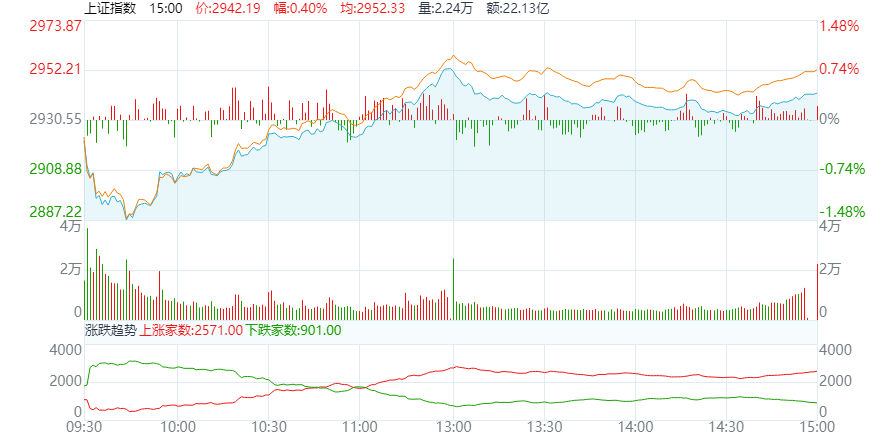
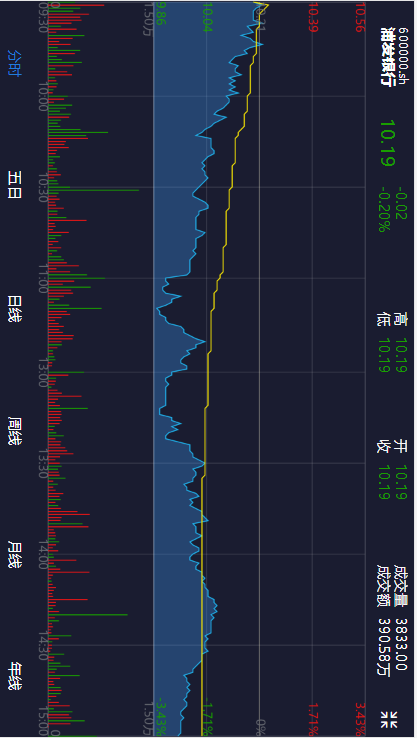
2. 走勢圖
- 支持指標
- 支援股票疊加
- 支持滬深及港股,國內期貨等
- 分鐘數據顯示
- 支援多日分鐘數據顯示
- 支援A股集合競價顯示/隱藏(2019-7-12 新加功能)

- 支持指數領先指標(2019-7-15 新加功能)

- 支援資訊標識

https://jones2000.github.io/HQChart/webhqchart.demo/samples/minute_mines.html - 支援漲停座標
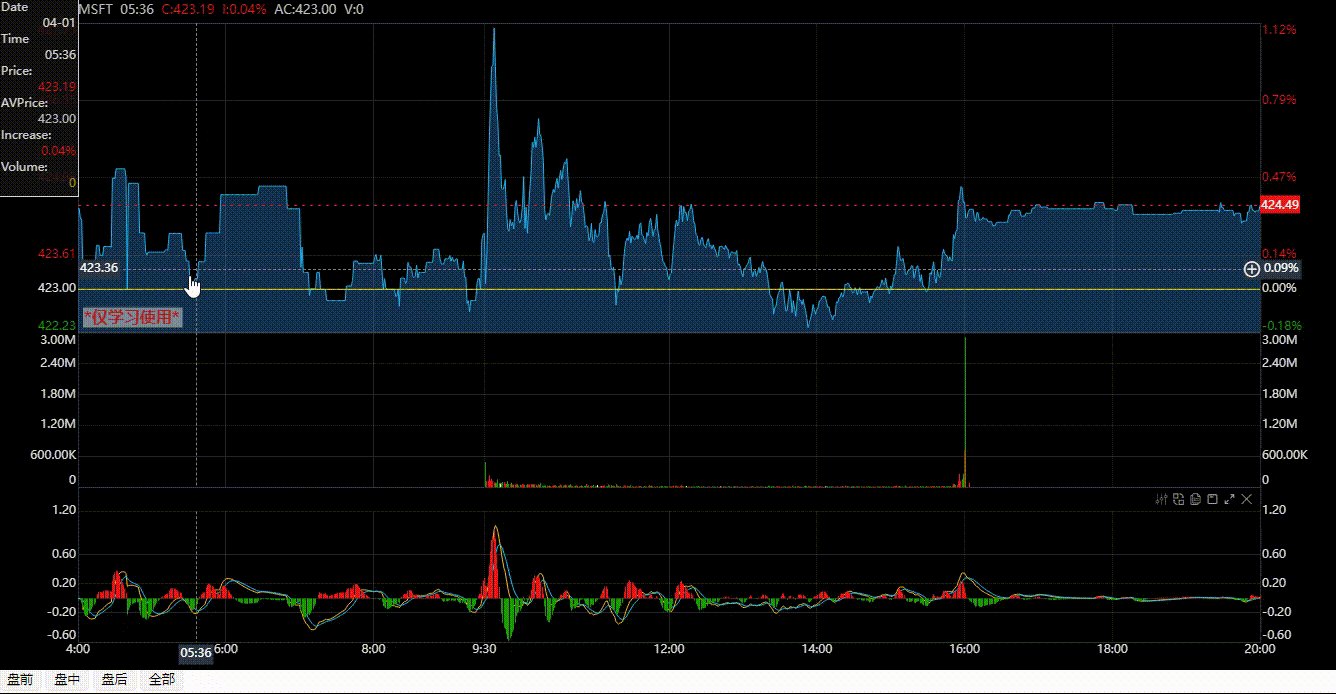
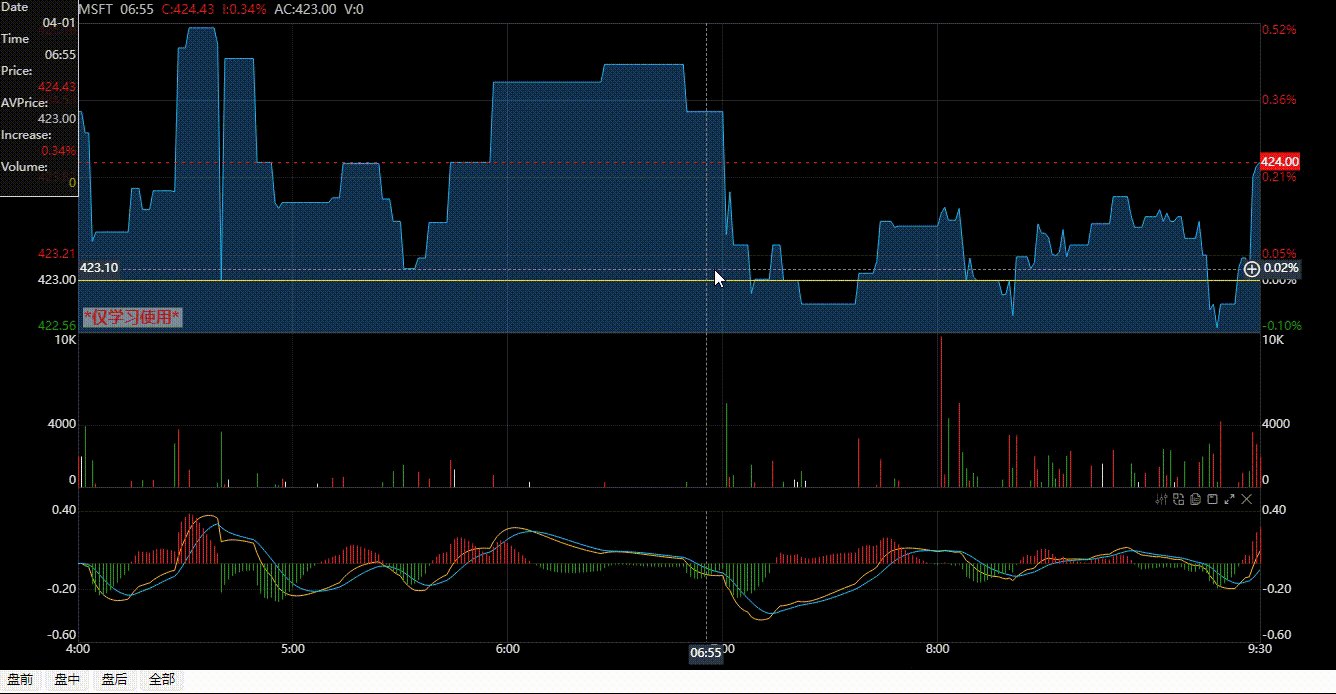
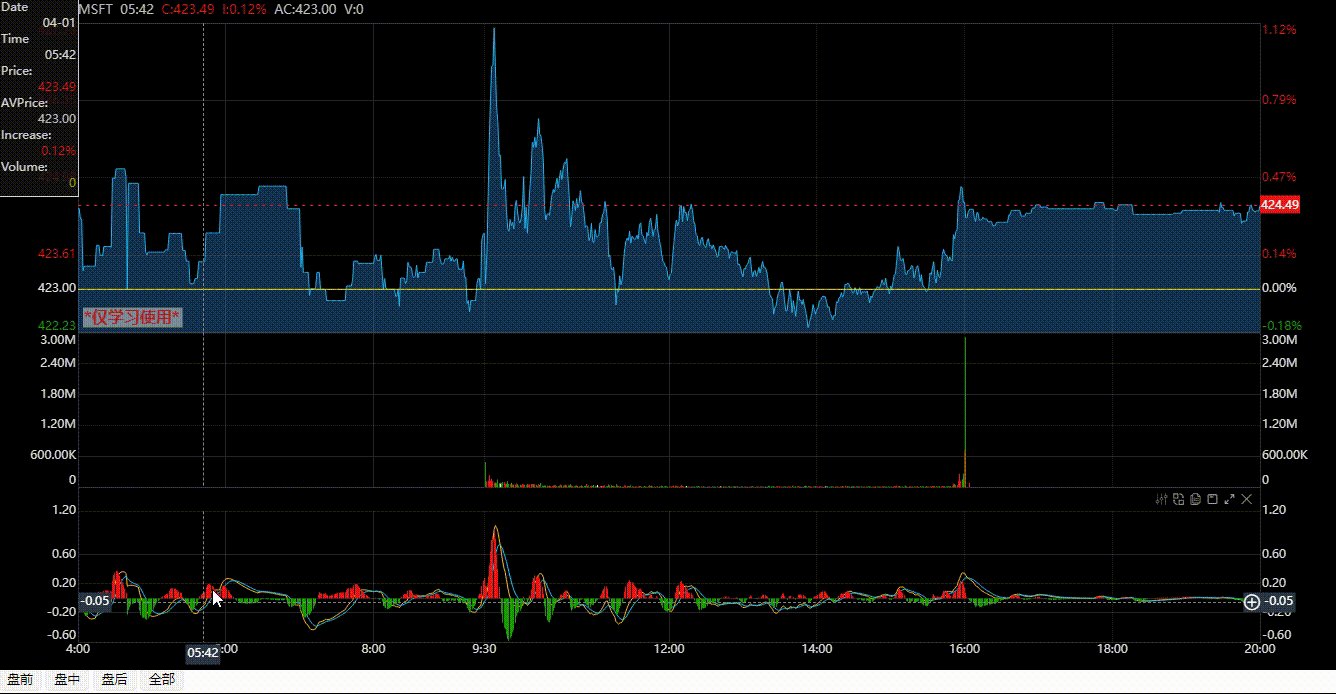
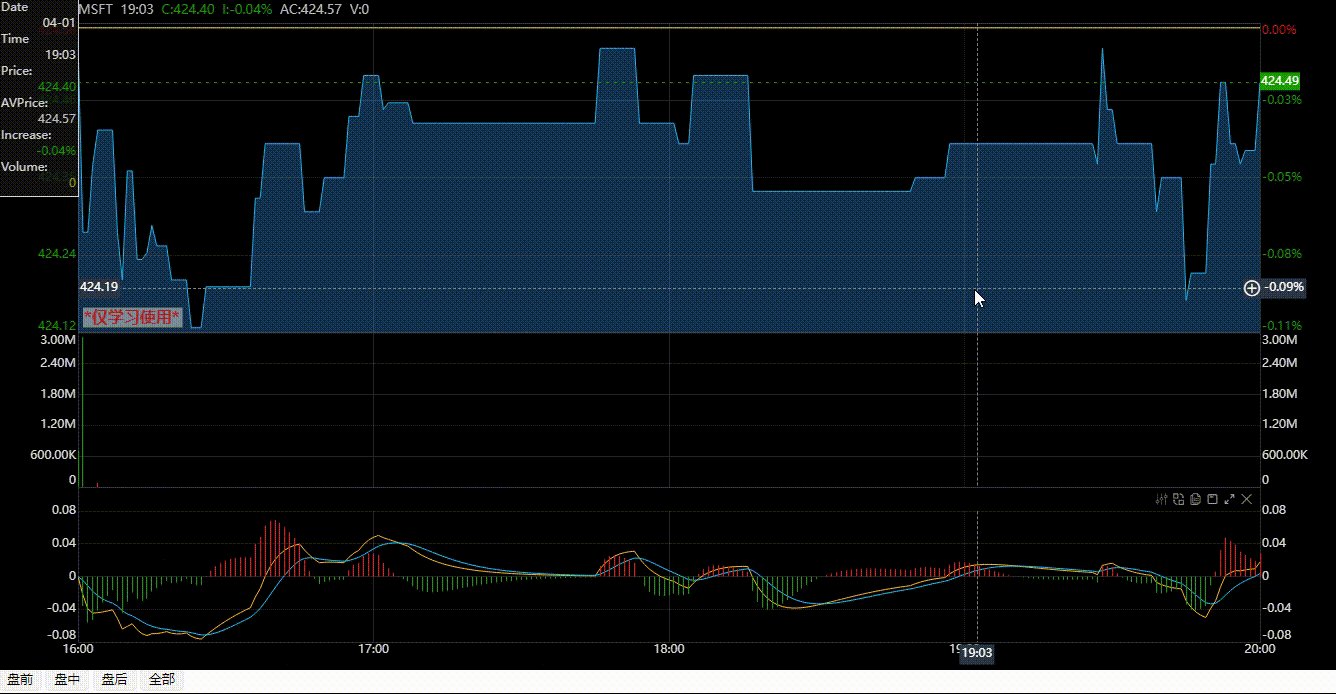
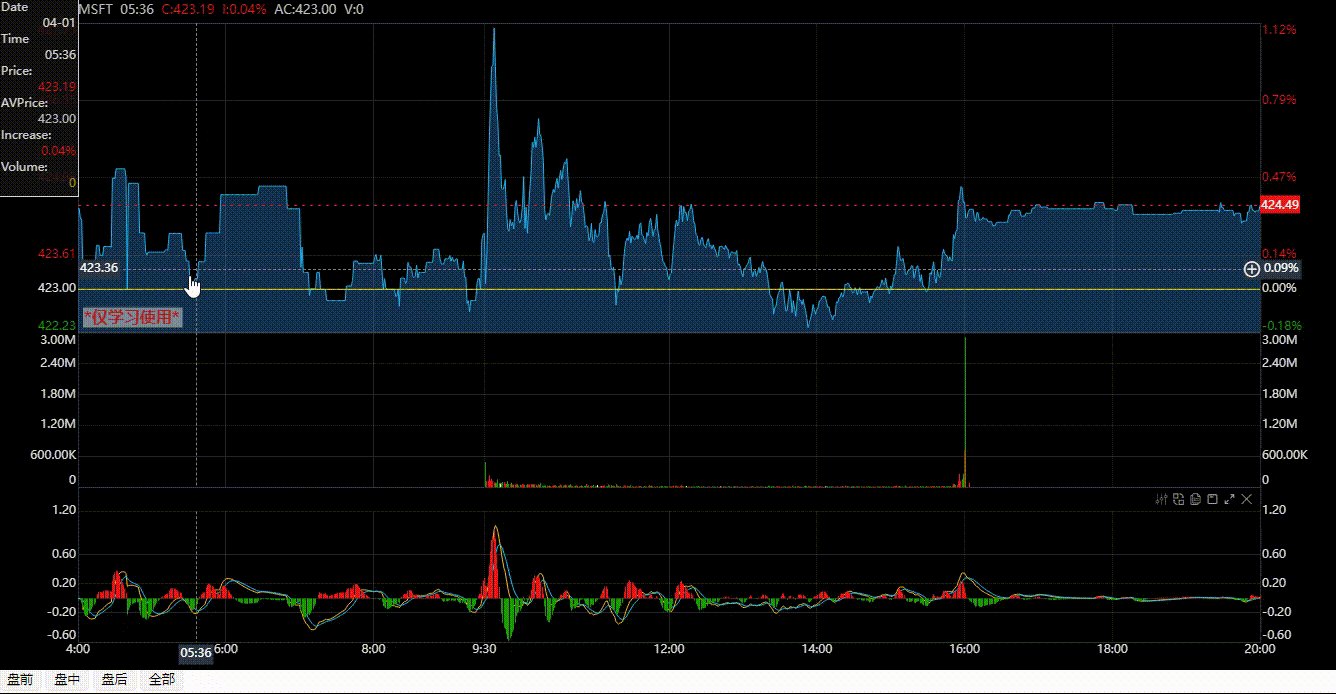
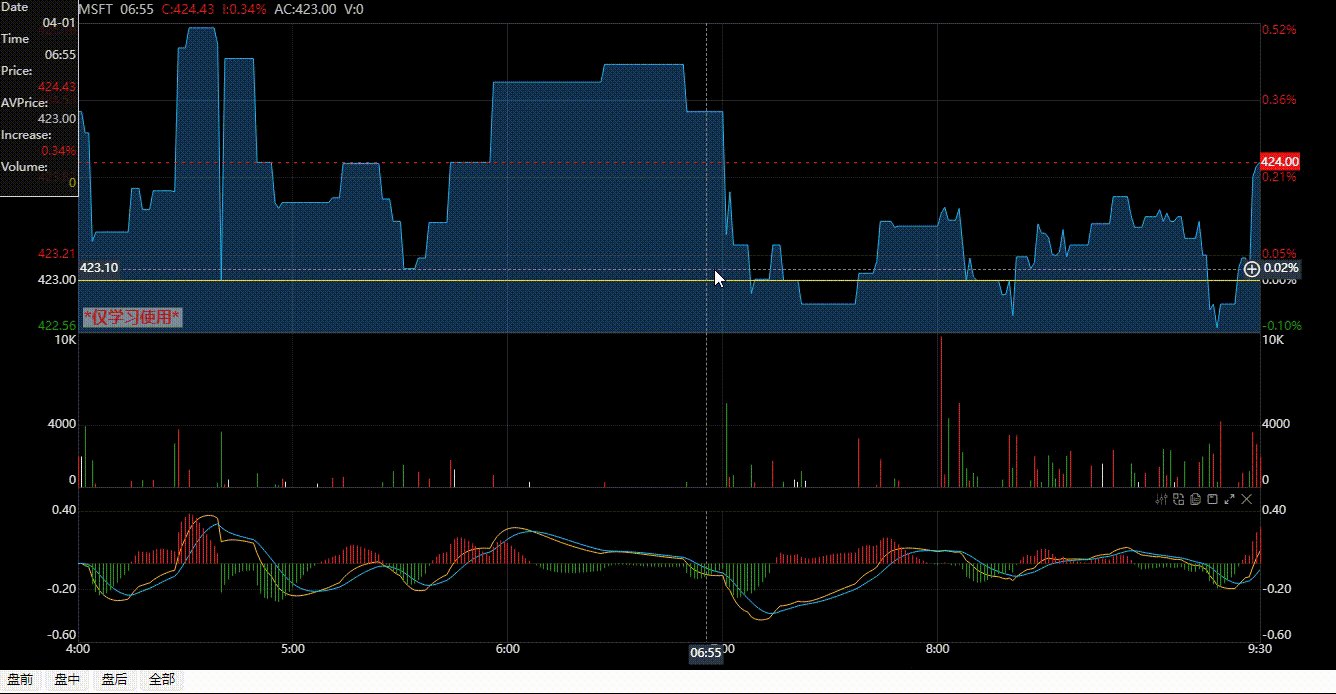
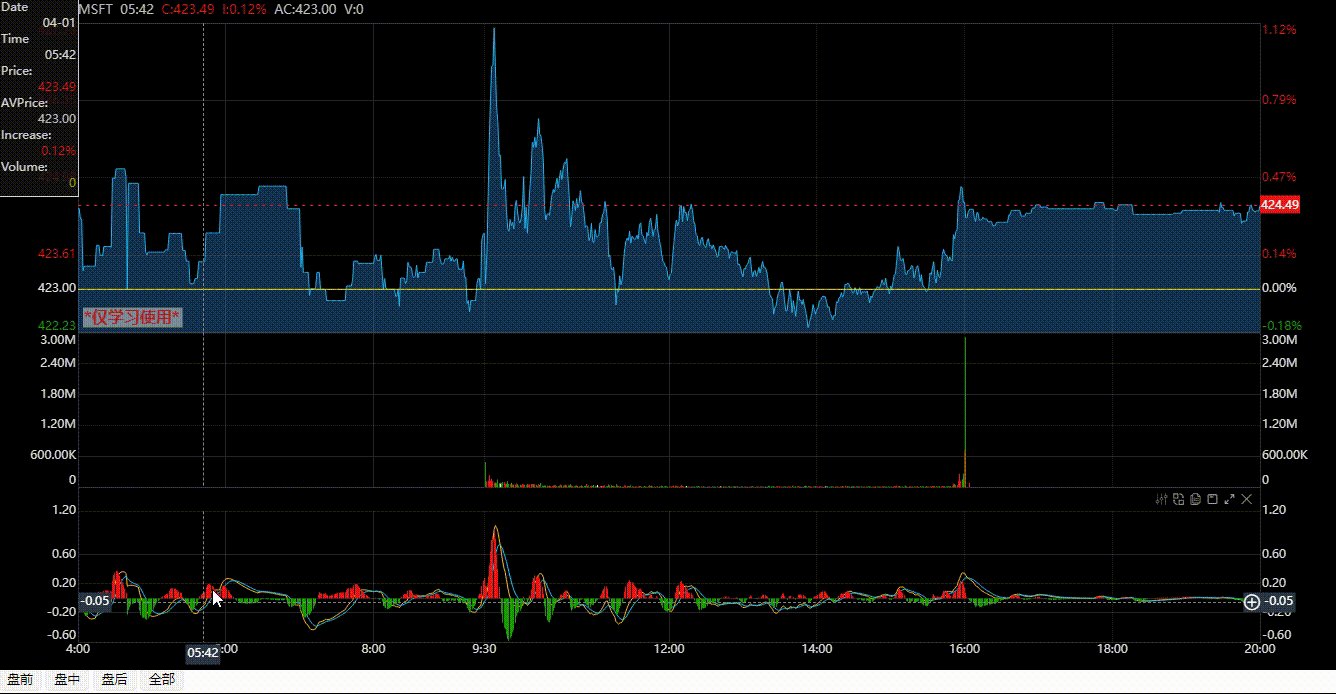
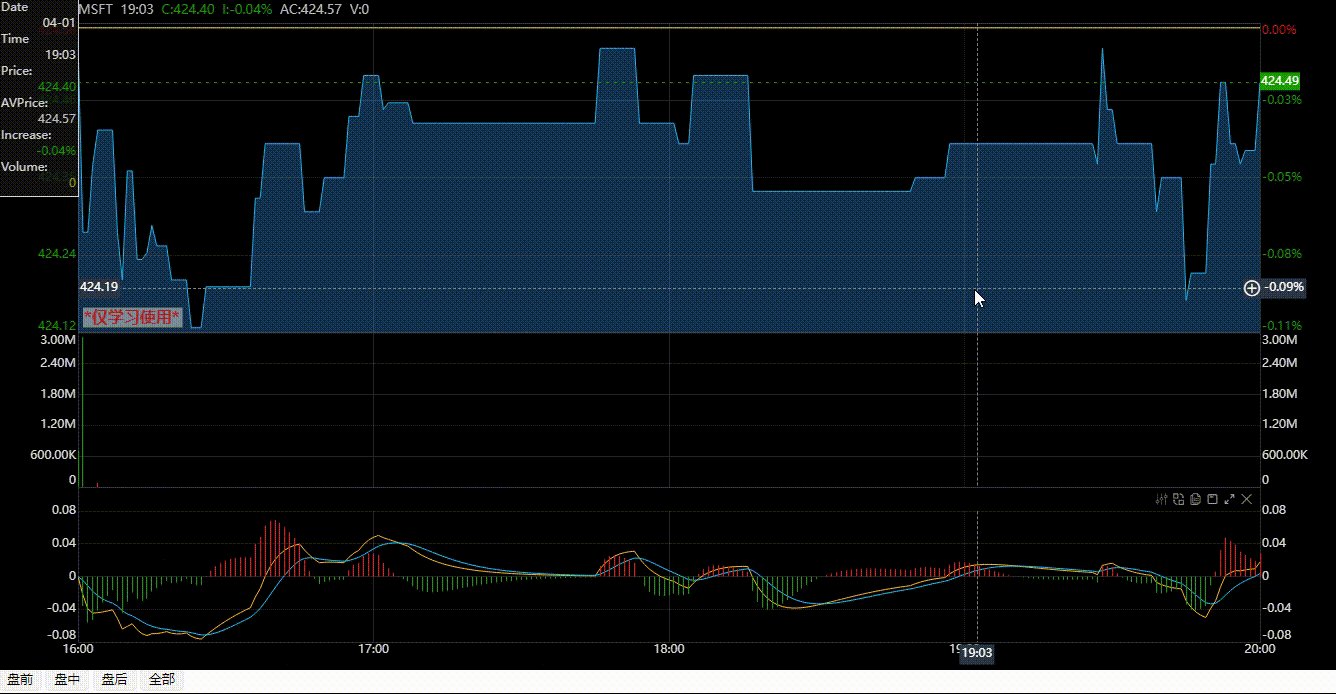
- 支持美股盤前,盤中,盤後,全部全部行情展示

3. 其他圖形
- 成交明細表, 支援鍵盤,滾軸翻頁

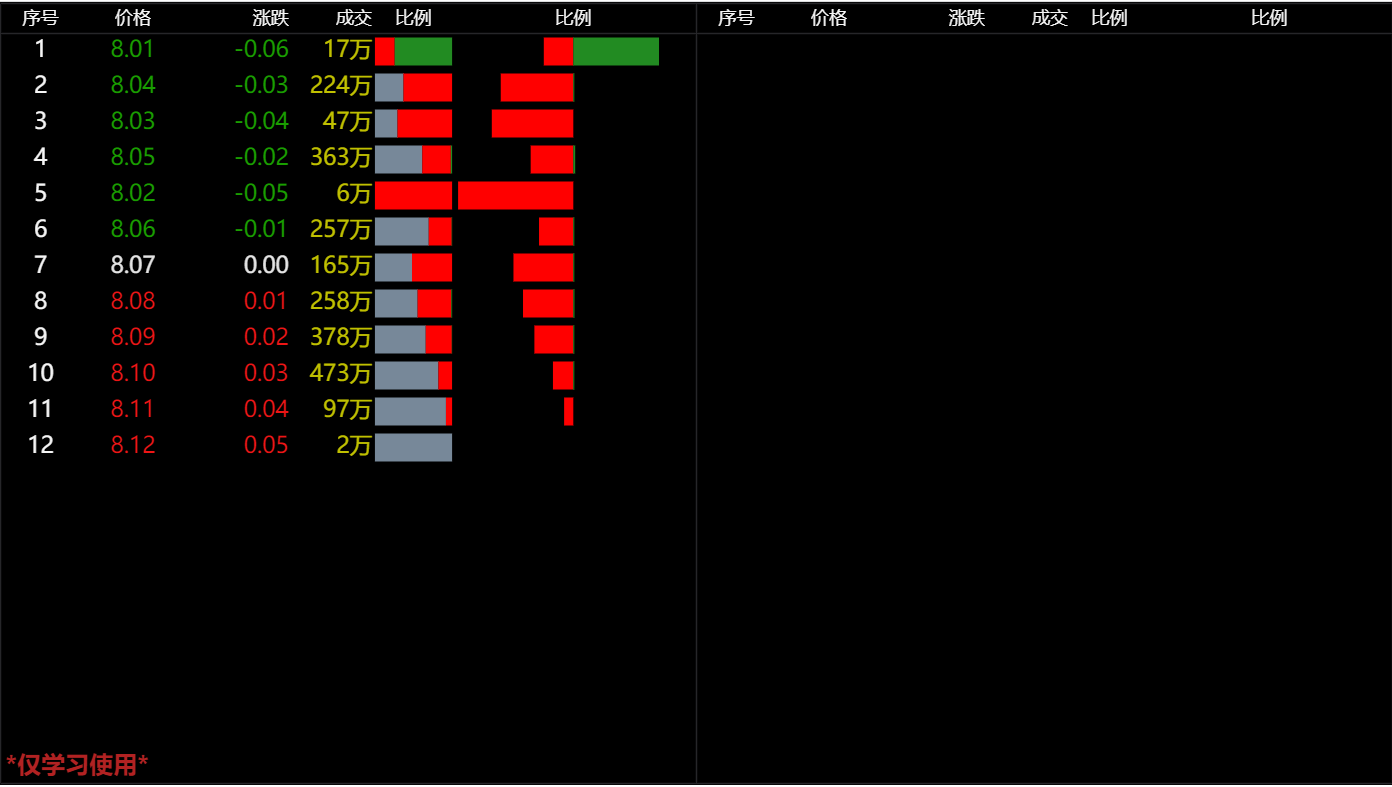
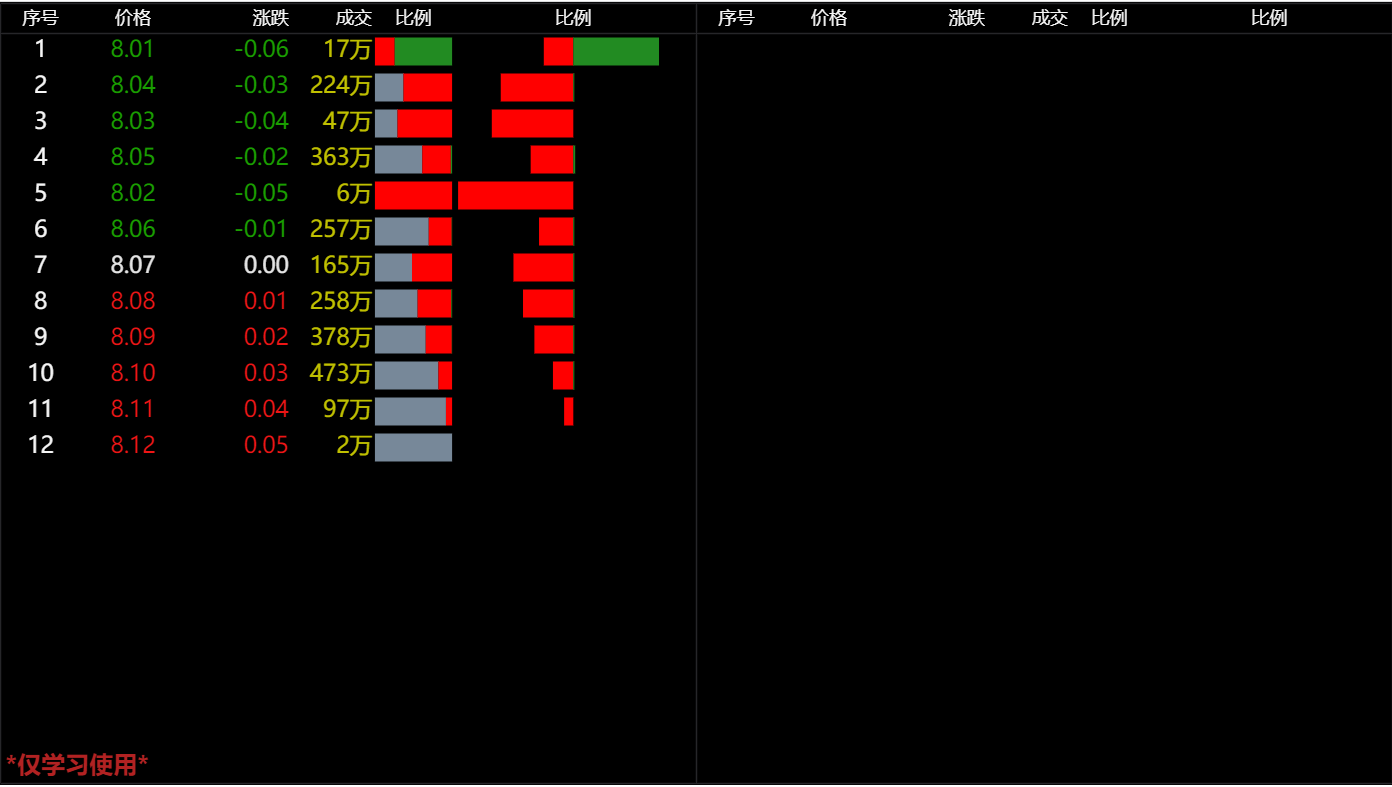
- 分價表, 支援鍵盤,滾軸翻頁

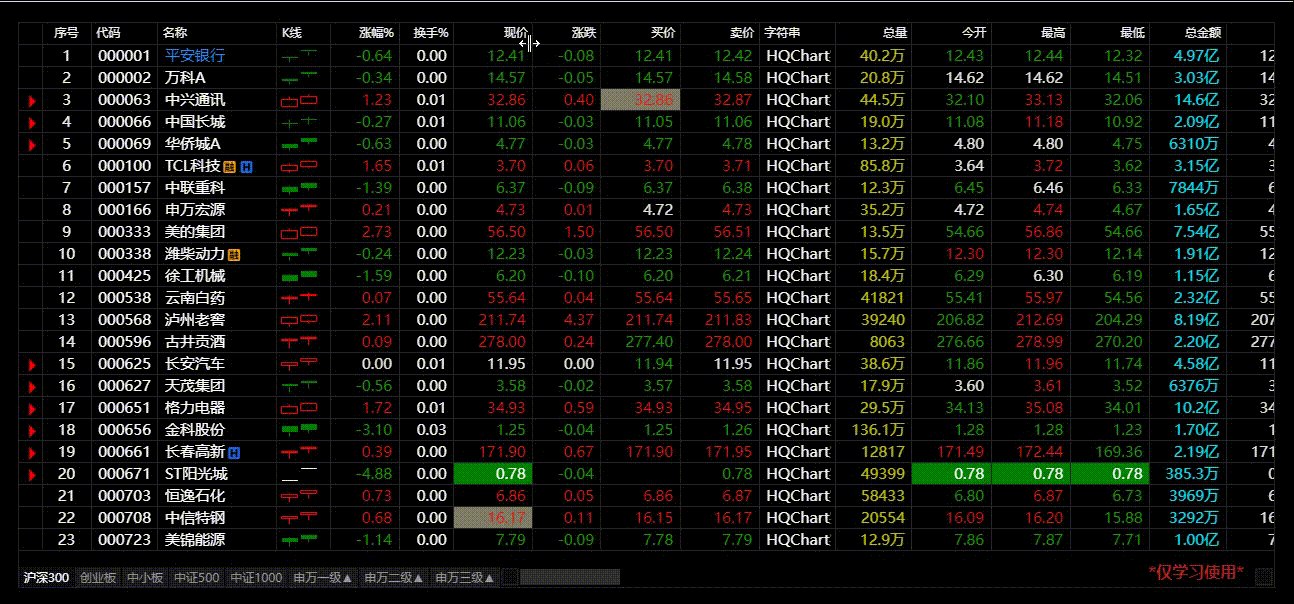
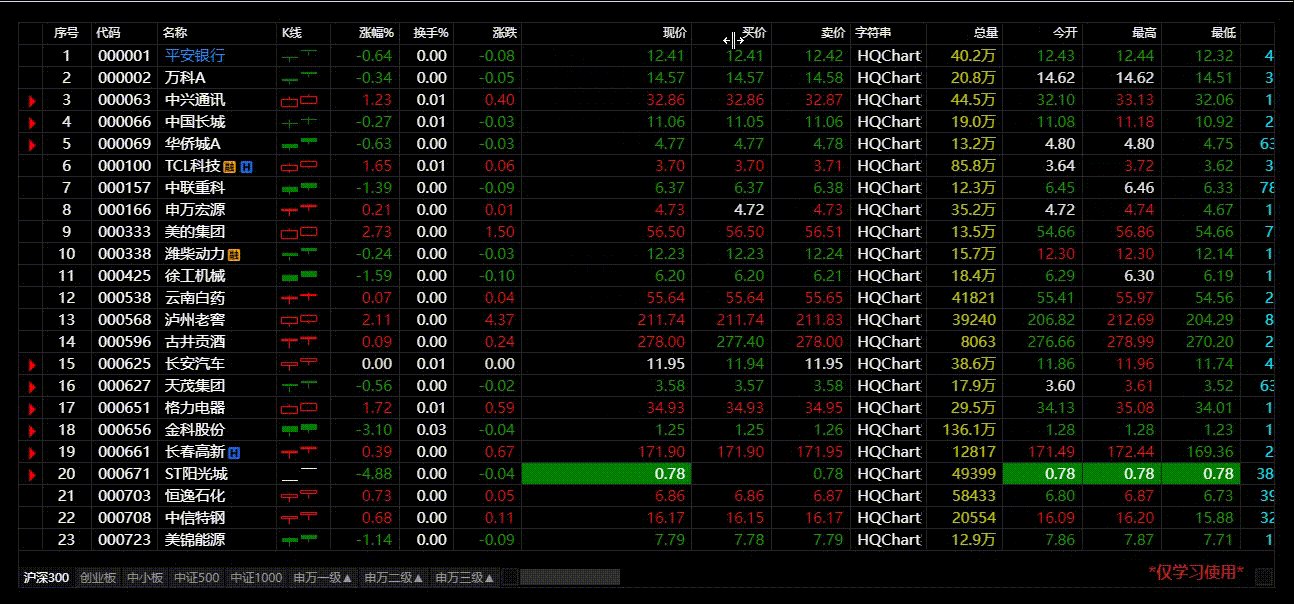
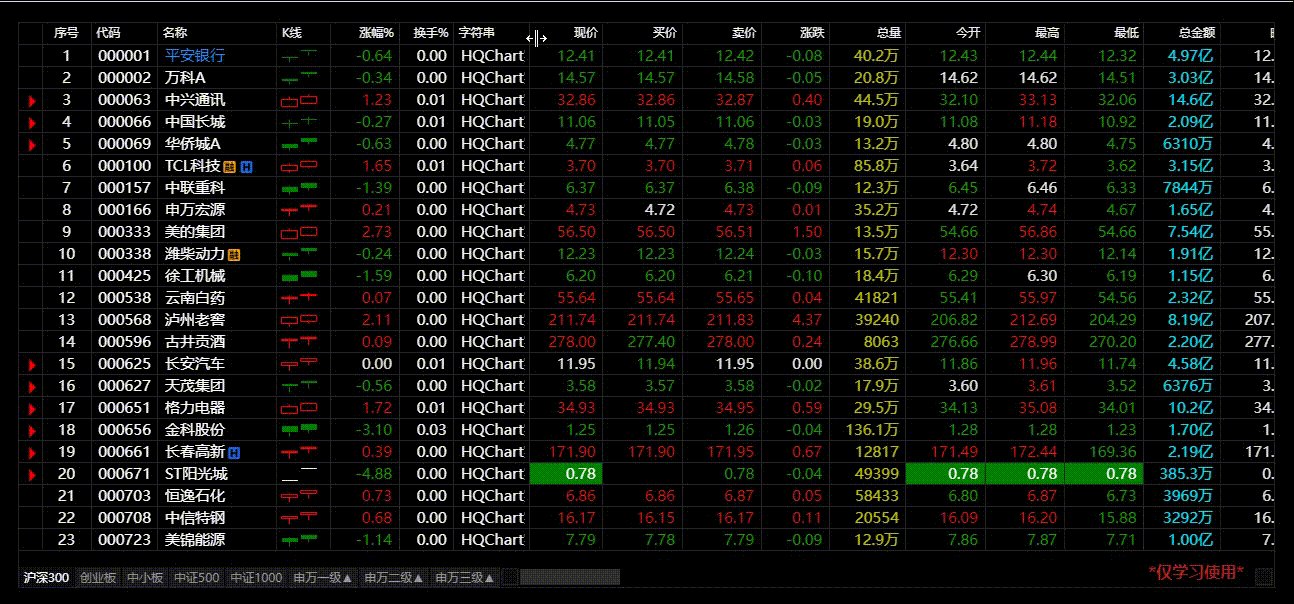
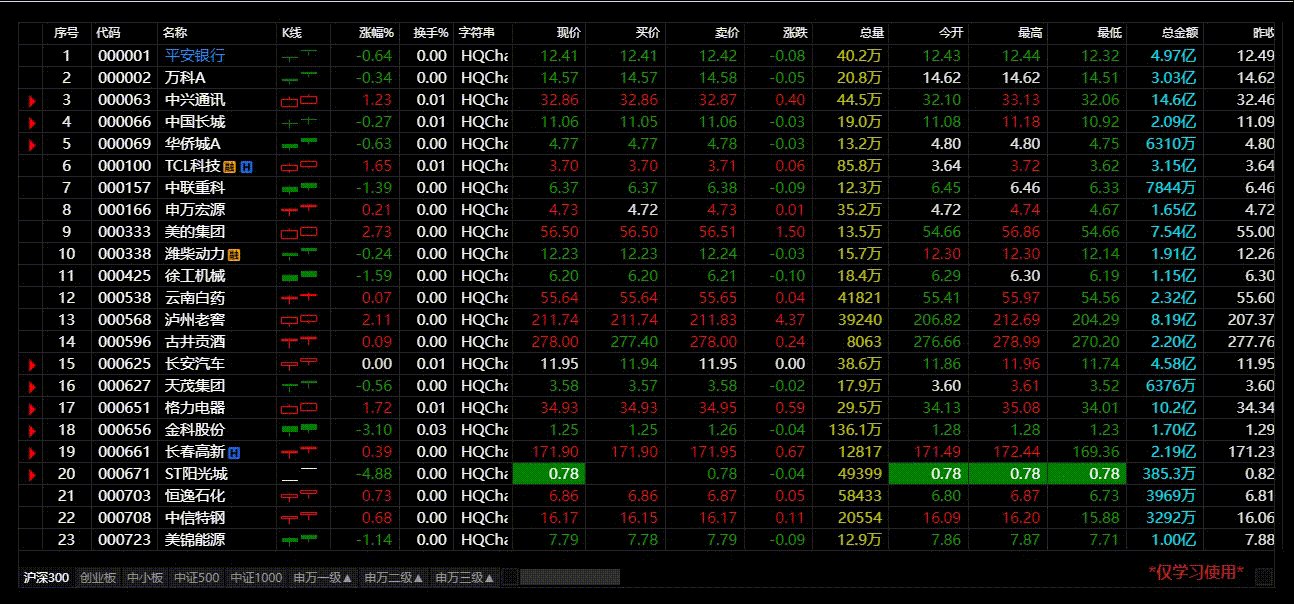
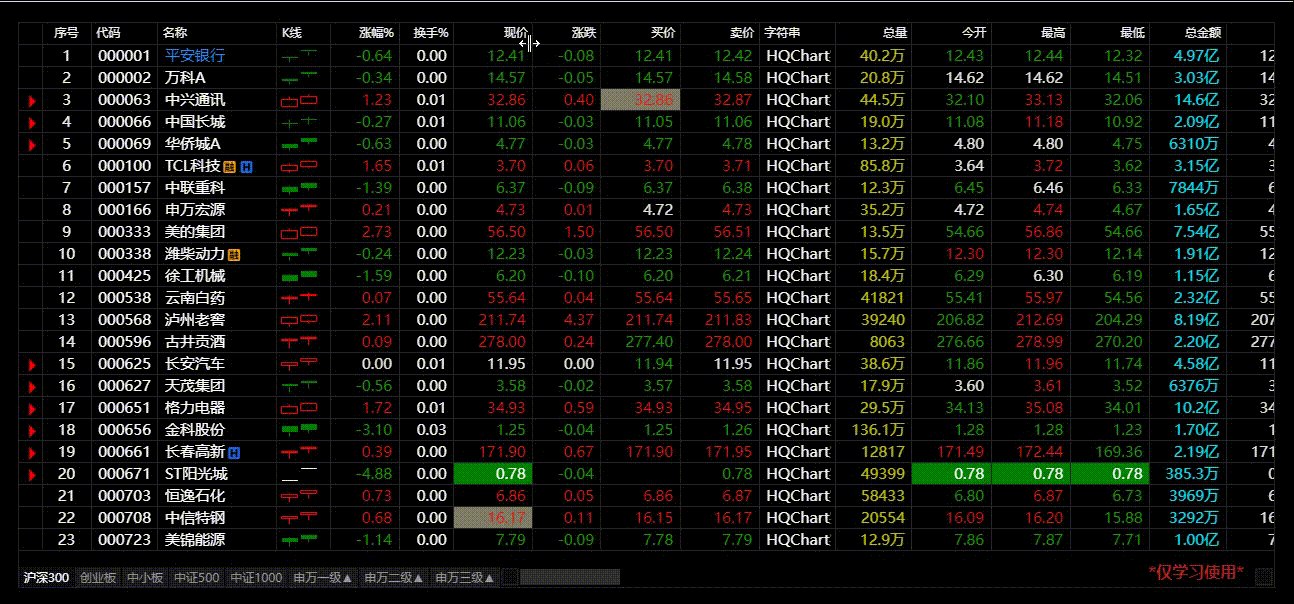
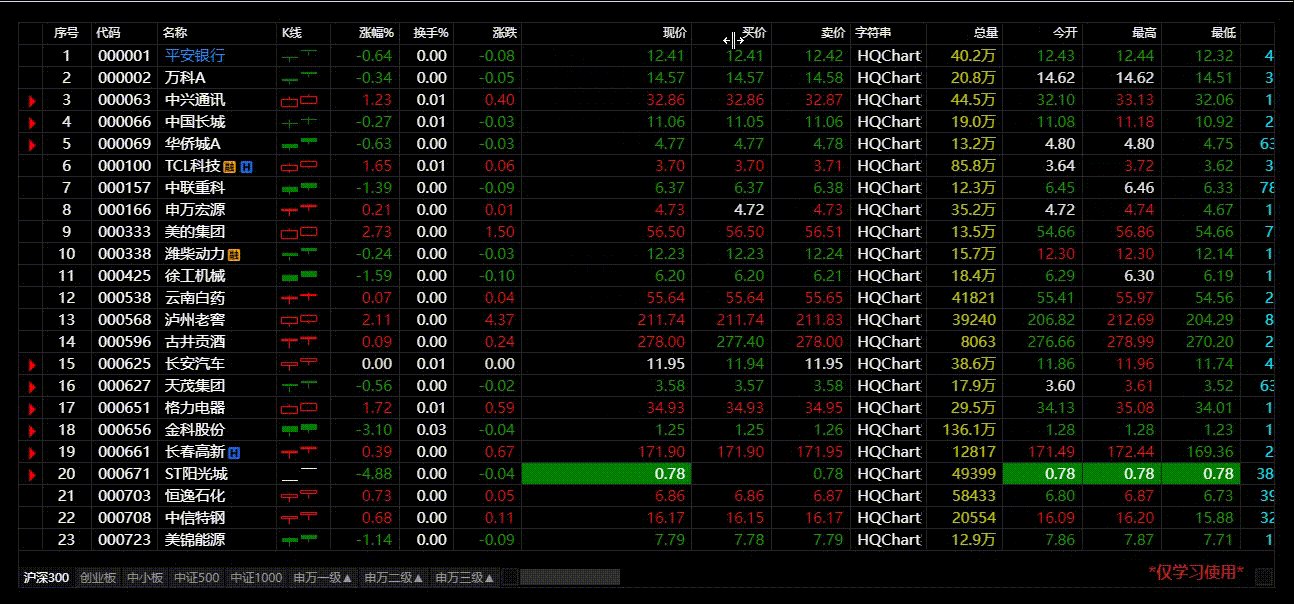
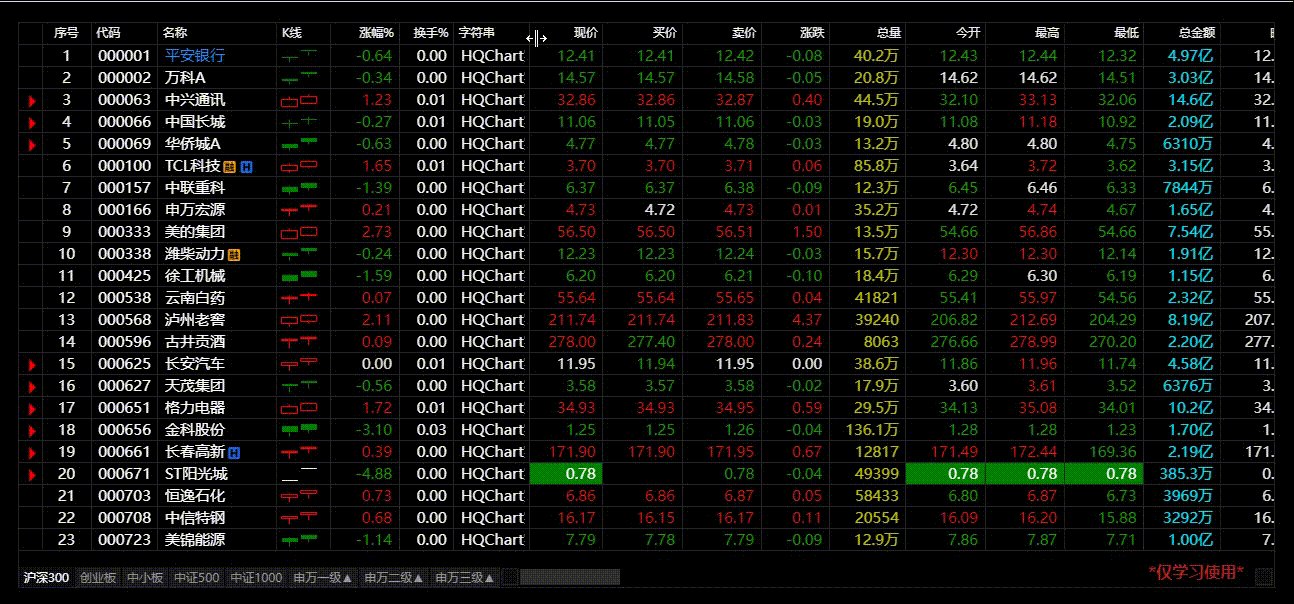
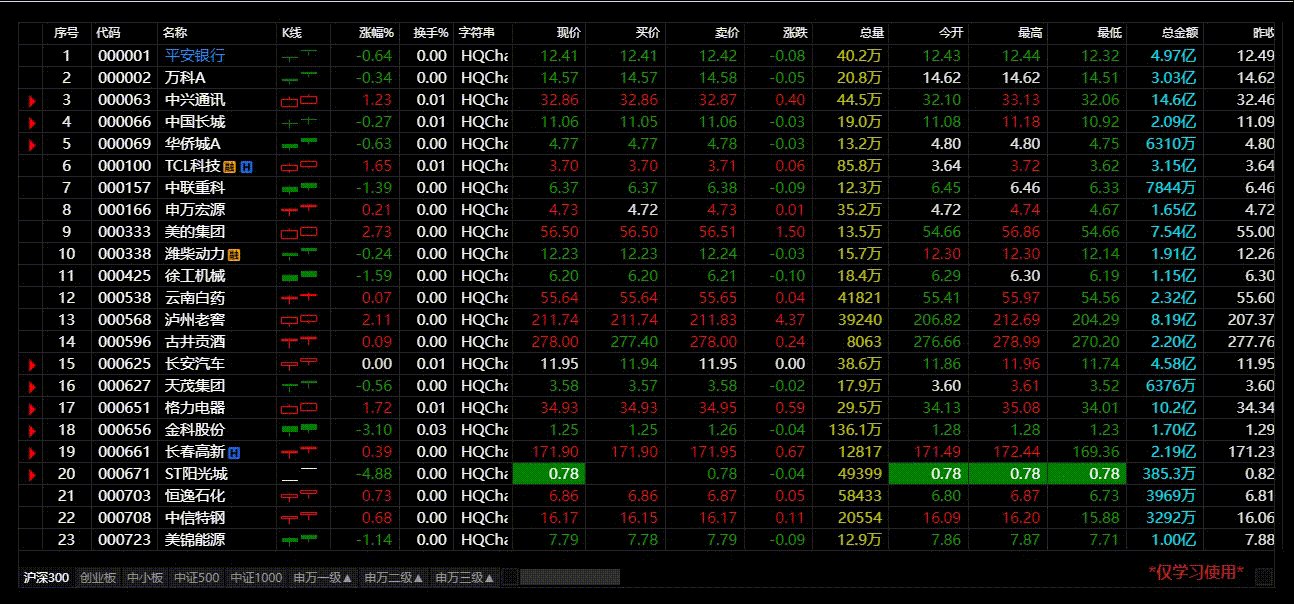
- 報價列表
- 純畫布手動打造, 虛擬表格, 操作不卡頓。
- 支援固定列, 鍵盤操作: PageUP/PageDown 翻頁, Up/Down 移動目前選取股票, Left/Right 移動列, 滾軸上下翻頁.
- 支援Tab頁切換板塊,橫向滾動軸
- 支援配置列本地排序或遠端排序
- 支持走勢圖
- 支援單K線柱
- 拖曳調整表頭順序和列寬度





3. 網頁demo
公式編輯器
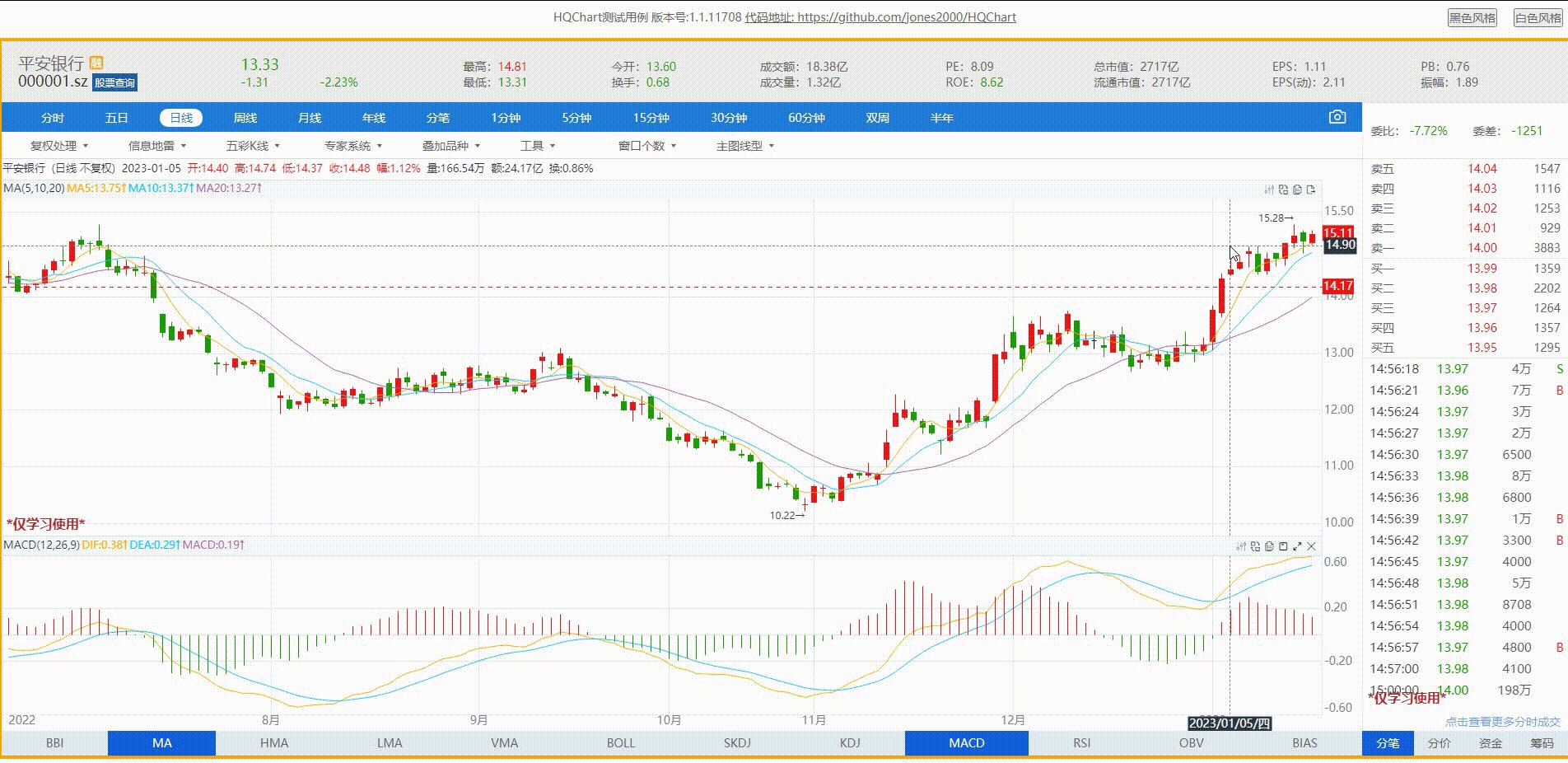
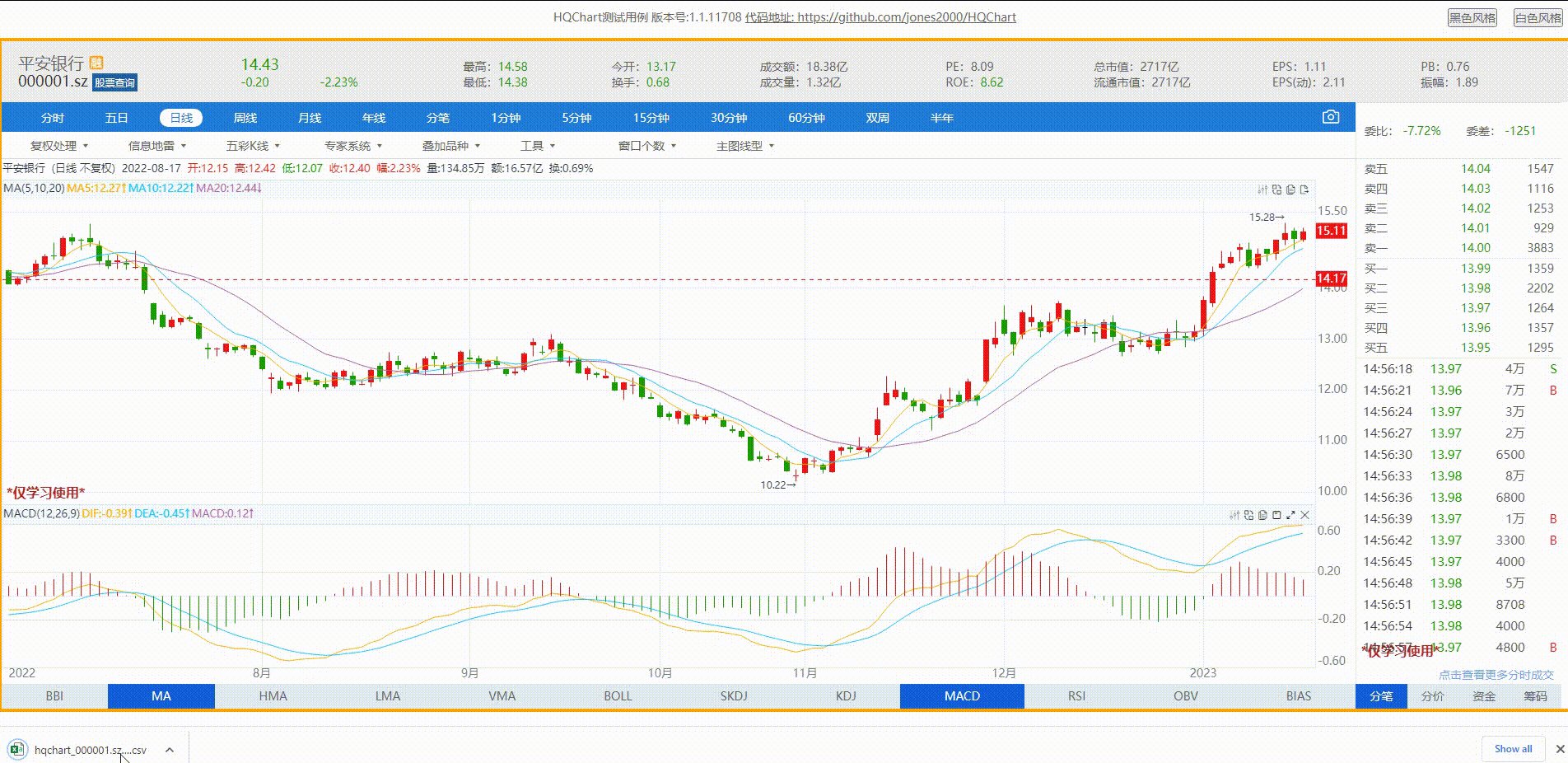
K線圖
- K線圖
- K線圖手機頁面
- K線圖手機橫屏頁面
- K線1分鐘K線更新速度測試
- K線圖捲軸
- 毫秒收盤價K線圖
- 毫秒收盤價K線圖捲軸模式
- K線圖沙盤推演
- 自訂彩色K線圖
- 分鐘K線拖曳下載歷史資料頁面
- 日K線拖曳下載歷史資料頁面
- 指標範本範例
- 自訂K線指標標題欄
後台指標範例
- K線對接後台指標(DRAWBAND)範例
- K線對接後台指標(MULTI_LINE)範例
- K線對接後台指標(MULTI_SVGICON)範例
- K線對接後台指標(MULTI_TEXT)範例
- K線對接後台指標(MULTI_HTMLDOM)範例
訂單流
走勢圖
- 走勢圖
- 走勢圖手機頁面
- 走勢圖手機橫屏頁面
- 走勢圖-異動資訊標示
- 指標範本範例
K線訓練
分筆
畫圖工具
指標計算
鍵盤精靈
T型報價
報價列表
4.使用教程
畫圖工具列表
HQChart支援的畫圖工具列表
麥語法函數幫助文檔
HQChart麥語法內建函數說明文檔
H5教程
- HQChart使用教學1-如何快速建立一個K線圖頁面
- HQChart使用教學2-如何將自訂指標顯示在K線圖頁面
- HQChart使用教學3-如何把指標上鎖顯示在K線圖頁面
- HQChart使用教學4-如何自訂K線圖顏色風格
- HQChart使用教學課程5-K線圖控制操作函數說明
- HQChart使用教學6-如何取得K線圖上的指標資料進行回測
- HQChart使用教學7-如何快速建立一個分時圖頁面
- HQChart使用教學9-如何快速建立K線訓練頁面
- HQChart使用教學10-手機端頁面設定的幾個特殊屬性
- HQChart使用教學11-如何把K線數據API替換成自己的API數據
- HQChart使用教學8-如何快速建立橫屏分時圖頁面
- HQChart使用教程14-分析家語法執行器
- HQChart使用教學13-5分鐘完成一個小程式K線圖
- HQChart使用教學12-如何在K線圖上加入彈幕
- HQChart使用教程15-分析家語法執行器python版本
- HQChart使用教學16-py中使用麥語言指標視覺化
- HQChart使用教學17-多技術指標獨立座標疊加
- HQChart使用教學18-K線截圖
- HQChart使用教程19-基於HQChart的後台單股票指標計算服務
- HQChart使用教學20-單股票截面資料(財務資料)計算器
- HQChart使用教學21-十字遊標設定說明
- HQChart使用教學22-如何建立行動籌碼圖
- HQChart使用教學23-Y軸刻度顯示設置
- HQChart使用教程24-多語言設置
- HQChart使用教學25-疊加多個品種設置
- HQChart使用教學26-K線圖及走勢圖資料自動更新設置
- HQChart使用教學27-動態設定K線圖指標模板
- HQChart使用教學28-如何建立系統指標
- HQChart使用教學31-走勢圖異動資料設置
- HQChart使用教學32-如何K線圖顯示自訂SVG向量圖標
- HQChart使用教學39-指標中如何繪製文字分割線
- HQChart使用教學40-如何自訂分鐘週期或日線週期K線
- HQChart使用教學41-分鐘K線設定拖曳自動下載歷史數據
- HQChart使用教學42-K線圖如何對接數位貨幣
- HQChart使用教學43-日K線設定拖曳自動下載歷史數據
- HQChart使用教學45-如何動態修改指標參數
- HQChart使用教程46-分鐘週期資料計算外部接口
HQChart使用教學47-如何自訂右鍵選單- HQChart使用教學48-如何自訂X軸刻度
- HQChart使用教學49-指標配置項目說明
- HQChart使用教學50-Y軸自訂刻度設定說明
- HQChart使用教學51-指標切換按鈕事件說明
- HQChart使用教學52-自訂手機端K線圖Tooltip
- HQChart使用教程53-log日誌輸出控制
- HQChart使用教學課程54-K線縮放控制按鈕介面說明
HQChart使用教學55-自訂PC端K線圖Tooltip- HQChart使用教學56-內建品種對應後綴清單說明
- HQChart使用教學57-如何調整K線的柱子縮放大小
- HQChart使用教學58-如何在K線右側繪製面積圖(如深度圖)
- HQChart使用教程59-跨週期跨股票函數STKINDI使用說明
- HQChart使用教學60-新版k線訓練使用教程
- HQChart使用教學61-畫圖工具介面使用教程
- HQChart使用教程62-品種小數位數設置
- HQChart使用教程64-前端自訂週期演算法接口
- HQChart使用教學65-設定指標輸出動態變數名
- HQChart使用教學66-自訂資料下載文字提示效果
- HQChart使用教學67-滑鼠點擊K線柱子監聽事件
- HQChart使用教程68-配置DRAWTEXT,DRAWICON,DRAWNUMBER字體大小
- HQChart使用教程69-取得指定股票的K線數據
- HQChart使用教學70 -通達信語法檢測/指標翻譯
- HQChart使用教學71-如何自訂Y軸刻度線
- HQChart使用教學72-畫圖工具波浪尺刻度配置
- HQChart使用教學課程73-使用Vue3.0建立HQChart圖形
- HQChart使用教程74-使用快速創建數位幣深度圖
- HQChart使用教程75-K線圖滑鼠點選事件接口
- HQChart使用教程76-K線圖手勢事件接口
- HQChart使用教學課程77-Y,X軸刻度文字建立事件回調
- HQChart使用教程78-分時圖集合競價
- HQChart使用教學79-異常處理接口
- HQChart使用教程80-自訂指標標題信息
- HQChart使用教學課程81-自訂指標視窗高度
- HQChart使用教學課程82-動態修改疊加指標參數
- HQChart使用教學課程83-K線圖最高最低價顯示配置
- HQChart使用教學84-十字遊標右側按鈕事件
- HQChart使用教程85-股票複權計算
- HQChart使用教程86-技術指標OX圖
- HQChart使用教程87-HQChart在VUE插件模式下原始碼調試配置
- HQChart使用教程88-DRAWTEXT新增背景色及邊框
- HQChart使用教學89-最後一條k線倒數功能
- HQChart使用教學90-DRAWTEXT新增連線
- HQChart使用教學91-如何在app中使用DRAWICON繪製圖片
- HQChart使用教學92-如何建立分筆明細表
- HQChart使用教學94-如何建立報價列表
- HQChart使用教學96-指標圖形雙擊
- HQChart使用教學97-K線X軸捲軸
- HQChart使用教學98-右鍵選單2.0使用介紹
- HQChart使用教程99-K線窗口設定上下間距
- HQChart使用教學100-自訂Y軸分段背景色
- HQChart使用教程101-創建內建鍵盤精靈
- HQChart使用教學104-成交量單位統一管理說明
插件內建對話框2.0設置
- HQChart使用教程102-內建對話方塊設定及說明
- HQChart使用教學103-內建對話方塊[2.0]設定1-K線tooltip顯示自訂字段
微信小程式教程
- HQChart小程式教學1-如何快速的創建一個K線圖
- HQChart小程式教學2-如何使用新版2D畫佈建立一個K線圖
- HQChart小程式教學3-新版2D單畫佈如何切換K線圖與分時圖
- HQChart小程式教程4-動態控製手勢滾動頁面
釘釘小程式
- HQChart釘釘小程式教學1-建立K線圖
uni-app教程
- HQChart使用教學79-uniapp中hqchart內建元件使用教學課程
- HQChart使用教學35-如何在uni-app建立K線圖(h5)
- HQChart使用教學36-如何在uni-app建立走勢圖(h5)
- HQChart使用教學37-如何在uni-app建立k線圖(app)
- HQChart使用教學38-如何在uni-app建立走勢圖(app)
- HQChart使用教程44-uniapp使用條件編譯同時支援h5,app,小程序
- HQChart使用教學60-解決uniapp-app頁面隱藏後在顯示白屏的問題
- HQChart使用教學63-uniapp使用renderjs+hqchart(h5)
- HQChart實戰教學40-如何製作hqchart組件(uniapp版本)
- HQChart使用教學100-uniapp如何在vue3運行微信小程序
第3方資料前端接入教學(走勢圖)
- HQChart使用教學29-走勢圖如何對接第3方資料1
- HQChart使用教學29-走勢圖如何對接第3方數據2-最新分時數據
- HQChart使用教學29-走勢圖如何對接第3方資料3-多日分時數據
- HQChart使用教學29-走勢圖如何對接第3方資料4-疊加股票分時數據
- HQChart使用教學29-走勢圖如何對接第3方資料4-異動提示訊息
- HQChart使用教學29-走勢圖如何對接第3方數據5-指標數據
- HQChart使用教學29-走勢圖如何對接第3方數據6-websocket分鐘數據
- HQChart使用教學29-走勢圖如何對接第3方資料7-疊加股票最新分時數據
- HQChart使用教學29-走勢圖如何對接第3方數據8-量比數據
第3方資料前端接入教學(K線圖)
- HQChart使用教學30-K線圖如何對接第3方資料1
- HQChart使用教學30-K線圖如何對接第3方數據2-日K數據
- HQChart使用教學30-K線圖如何對接第3方數據3-1分鐘K數據
- HQChart使用教學30-K線圖如何對接第3方資料4-流通股本數據
- HQChart使用教學30-K線圖如何對接第3方數據5-指標數據
- HQChart使用教學30-K線圖如何對接第3方數據6-分筆K線數據
- HQChart使用教學30-K線圖如何對接第3方資料7-日K資料分頁下載
- HQChart使用教學30-K線圖如何對接第3方資料8-1分鐘K線資料分頁下載
- HQChart使用教學30-K線圖如何對接第3方數據9-BS指標數據
- HQChart使用教學30-K線圖如何對接第3方數據10-如何繪製自訂線段或多邊行指標數據
- HQChart使用教學30-K線圖如何對接第3方資料11-如何繪製多組自訂圖標
- HQChart使用教學30-K線圖如何對接第3方資料12-如何在指標中繪製文字
- HQChart使用教學30-K線圖如何對接第3方數據13-使用websocket更新最新K線數據
- HQChart使用教學30-K線圖如何對接第3方數據14-輪詢增量更新日K數據
- HQChart使用教學30-K線圖如何對接第3方數據15-輪詢增量更新1分鐘K線數據
- HQChart使用教學30-K線圖如何對接第3方資料16-日K疊加股票
- HQChart使用教學30-K線圖如何對接第3方資料17-分鐘K疊加股票
- HQChart使用教學30-K線圖如何對接第3方資料18-如何繪製自訂柱子
- HQChart使用教學30-K線圖如何對接第3方資料19-如何繪製彩色K線柱
- HQChart使用教學30-K線圖如何對接第3方數據20-資訊公告數據
- HQChart使用教學30-K線圖如何對接第3方數據21-跨週期函數數據
- HQChart使用教學30-K線圖如何對接第3方資料22-FINVALUE函數數據
- HQChart使用教學30-K線圖如何對接第3方資料23-FINANCE函數數據
- HQChart使用教學30-K線圖如何對接第3方資料24-如何填入K線背景色
- HQChart使用教學30-K線圖如何對接第3方資料25-指標腳本自訂變量
- HQChart使用教學30-K線圖如何對接第3方資料26-指標腳本自訂函數
- HQChart使用教學30-K線圖如何對接第3方資料27-如何在指標中渲染DOM元素
- HQChart使用教學30-K線圖如何對接第3方數據28-大盤數據
- HQChart使用教學30-K線圖如何對接第3方資料29-板塊字串函數數據
- HQChart使用教學30-K線圖如何對接第3方資料30-即時行情資料DYNAINFO
- HQChart使用教學30-K線圖如何對接第3方數據31-取得指定品種的K線數據
- HQChart使用教學30-K線圖如何對接第3方資料32-訂單流
- HQChart使用教學30-K線圖如何對接第3方數據33-日線疊加品種拖曳下載歷史數據
- HQChart使用教學30-K線圖如何對接第3方數據34-分鐘K線疊加品種拖曳下載歷史數據
- HQChart使用教學30-K線圖如何對接第3方資料35-固定範圍成交量分佈圖數據
- HQChart使用教學30-K線圖如何對接第3方資料36--散佈圖
- HQChart使用教學30-K線圖如何對接第3方資料37-如何繪製圓點
- HQChart使用教學30-K線圖如何對接第3方數據38-通達信指標K線數據
- HQChart使用教學30-K線圖如何對接第3方資料39-縮放下載K線資料歷史數據
- HQChart使用教學30-K線圖如何對接第3方資料40-日K疊加股票增量更新
- HQChart使用教學30-K線圖如何對接第3方資料41-分鐘K線疊加股票增量更新
- HQChart使用教學30-K線圖如何對接第3方資料42-DRAWTEXTREL,DRAWTEXTABS資料結構
第3方資料前端接入教學(分筆明細)
- HQChart使用教學93-分筆明細表對接第3方資料1-全量分筆明細數據
- HQChart使用教學93-分筆明細表對接第3方資料2-增量分筆明細數據
第3方資料前端接入教學(報價表)
- HQChart使用教程95-報價列表對接第3方數據1-碼表數據
- HQChart使用教程95-報價列表對接第3方數據2-板塊成分數據
- HQChart使用教程95-報價清單對接第3方數據3-股票數據
- HQChart使用教程95-報價列表對接第3方數據4-股票排序數據
實戰教程
- HQChart實戰教程1-外匯分時圖
- HQChart實戰教學2-使用跨週期寫指標
- HQChart實戰教學3-http+ws對接分鐘K線數據
- HQChart實戰教程4-http+ws對接日K線數據
- HQChart實戰教程5-http+ws對接單日分時圖數據
- HQChart實戰教程6-自訂分時圖
- HQChart實戰教學7-自訂顯示手勢點擊K線顯示訊息
- HQChart實戰教學8-如何手動重新初始化hqchart
- HQChart實戰教學9-自訂A股分時圖
- HQChart實戰教學14-K線圖對接第3方http/https資料教學整理
- HQChart實戰教學17-K線沙盤推演
- HQChart實戰教程18-多股同列
- HQChart實戰教程45-自訂指標視窗背景
- HQChart實戰教程66-動態調整HQChart佈局大小
- HQChart實戰教學67-worker批量計算股票指標
- HQChart實戰教學71-K線圖附圖雙座標配置
- HQChart實戰教學73-仿tradingview指標MACD
付費教程
- HQChart對接火幣完整教程
- HQChart對接歐易完整教程
原始碼收費
- HQChart實戰教學36-數位貨幣幣安對接-uniapp版本
- HQChart實戰教學36.2-數位貨幣Gate.IO對接-uniapp版本
- HQChart實戰教學41-新浪+騰訊A股資料來源對接-uniapp版本
- HQChart實戰教學42-新浪期貨資料來源對接-uniapp版本
- 股票當日分時圖例,使用東方財富網頁數據
- 股票5日分時圖例,使用東方財富網頁數據
- 股票日K線圖範例,使用東方財富網頁數據
- 股票分鐘K線圖例子,使用東方財富網頁數據
httpA股資料對接教學(付費文章)
日K線
- HQChart實戰教學29-A股日K線資料對接-Vue版本
- HQChart實戰教學30-A股日K線資料對接-uniapp版本
- HQChart實戰教學34-A股日K線資料對接-小程式版本
分鐘K線
- HQChart實戰教學31-A股分鐘K線資料對接-Vue版本
- HQChart實戰教學32-A股分鐘K線資料對接-uniapp版本
分時圖
- HQChart實戰教學33-A股分時圖資料對接-Vue版本
- HQChart實戰教學35-A股分時圖資料對接-uniapp版本
後台指標
- HQChart實戰教學36-A股後台指標對接-uniapp版本
新浪接口對接
- HQChart實戰教學37-新浪分鐘K線資料對接-js版本
- HQChart實戰教學38-新浪期貨資料對接-js版本
進階應用實戰教學(付費文章)
- HQChart實戰教程19 - PC端分時圖客製tooltip
- HQChart實戰教學20 - PC端K線圖客製tooltip
- HQChart實戰教學21 - unapp app端分時圖客製tooltip
- HQChart實戰教學21 - uniapp app端K線圖客製tooltip
- HQChart實戰教學22 - PC端客製區間選擇選單
- HQChart實戰教學23 - 點選K線顯示歷史分鐘走勢圖
- HQChart實戰教學24 - 自訂K線畫圖工具設定框(線段類別)
- HQChart實戰教學25 - 自訂K線畫圖工具設定框(文字類別)
- HQChart實戰教學30 - 配置K線畫圖
- HQChart實戰教學26 - K線畫圖工具增加自訂圖標
- HQChart實戰教學27 - 走勢圖最後一個資料增加動畫點
- HQChart實戰教學28 - 動態切換色彩風格
- HQChart實戰教學29 - 指標參數儲存到本地緩存
- HQChart實戰教學39 - K線圖鍵盤事件重載
- HQChart實戰教學43 - K線面積圖最後一個資料增加動畫點
- HQChart實戰教學44 - 多指標視窗動態成長高度
- HQChart實戰教學46 - 十字遊標右側按鈕點選增加刻度線
- HQChart實戰教學48 - 遠程指標取得目前屏K線的範圍
- HQChart實戰教學49 - 點選修改K線顏色及背景色
- HQChart實戰教學50 - 自訂指標列工具按鈕
- HQChart實戰教學51 - 自訂指標列表
- HQChart實戰教學52 - APP中使用DRAWICON繪製圖標
- HQChart實戰教學53 - 動態指定標識K線區間段背景顏色
進階應用實戰教學2(付費文章)
- HQChart實戰教學54-renko磚形K線圖
- HQChart實戰教學55-heatmap熱力圖
- HQChart實戰教學56-限制指標週期
- HQChart實戰教學57-遠程指標提示訊息
- HQChart實戰教程58-K線主圖仿tradingview
- HQChart實戰教學59-深度圖客製Tooltip輸出內容
- HQChart實戰教學60-如何客製化十字光標輸出內容
- HQChart實戰教學61-自訂十字星K線顏色
- HQChart實戰教學62-自訂K線標題欄
- HQChart實戰教學63-自訂手機端K線tooltip顯示數據
- HQChart實戰教學64-自訂分時圖標題欄
- HQChart實戰教學65-自訂手機端分時圖tooltip顯示數據
- HQChart實戰教學68-自訂分時圖PC端tooltip顯示數據
- HQChart實戰教學69-分時圖主圖如何設定指標
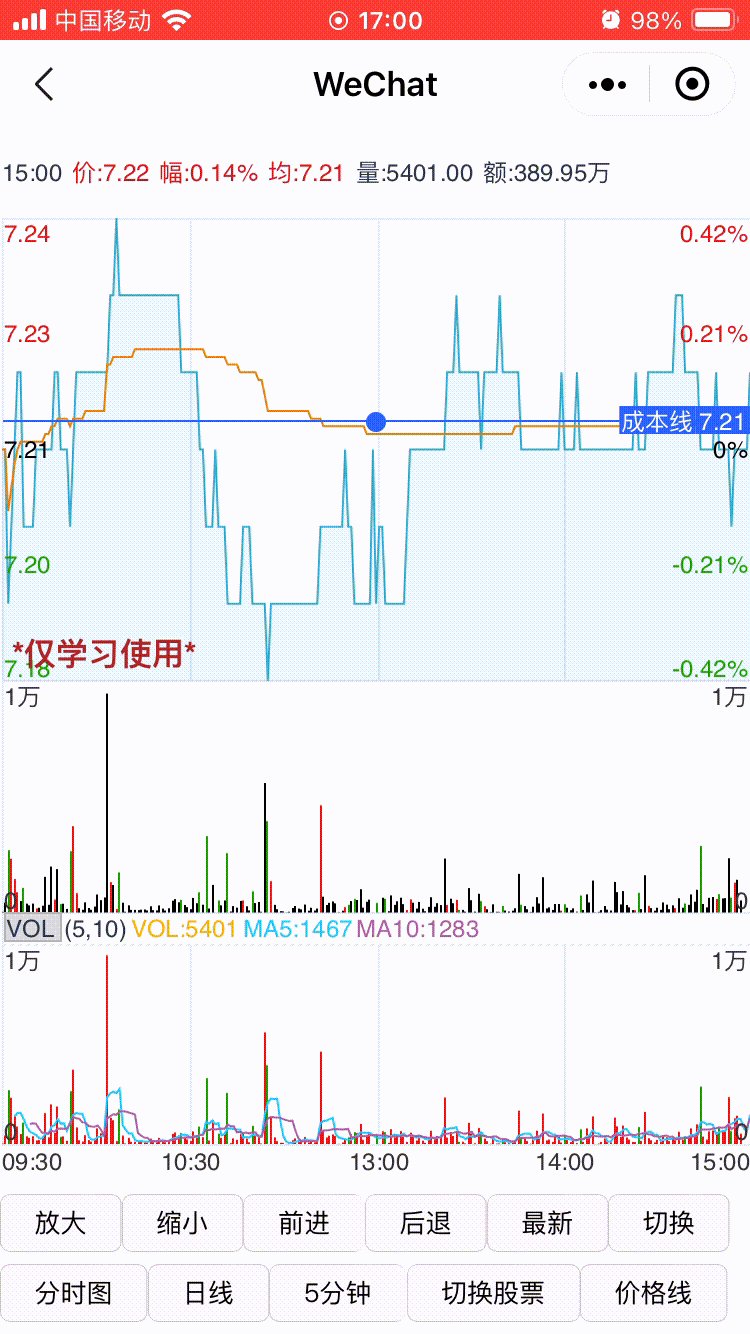
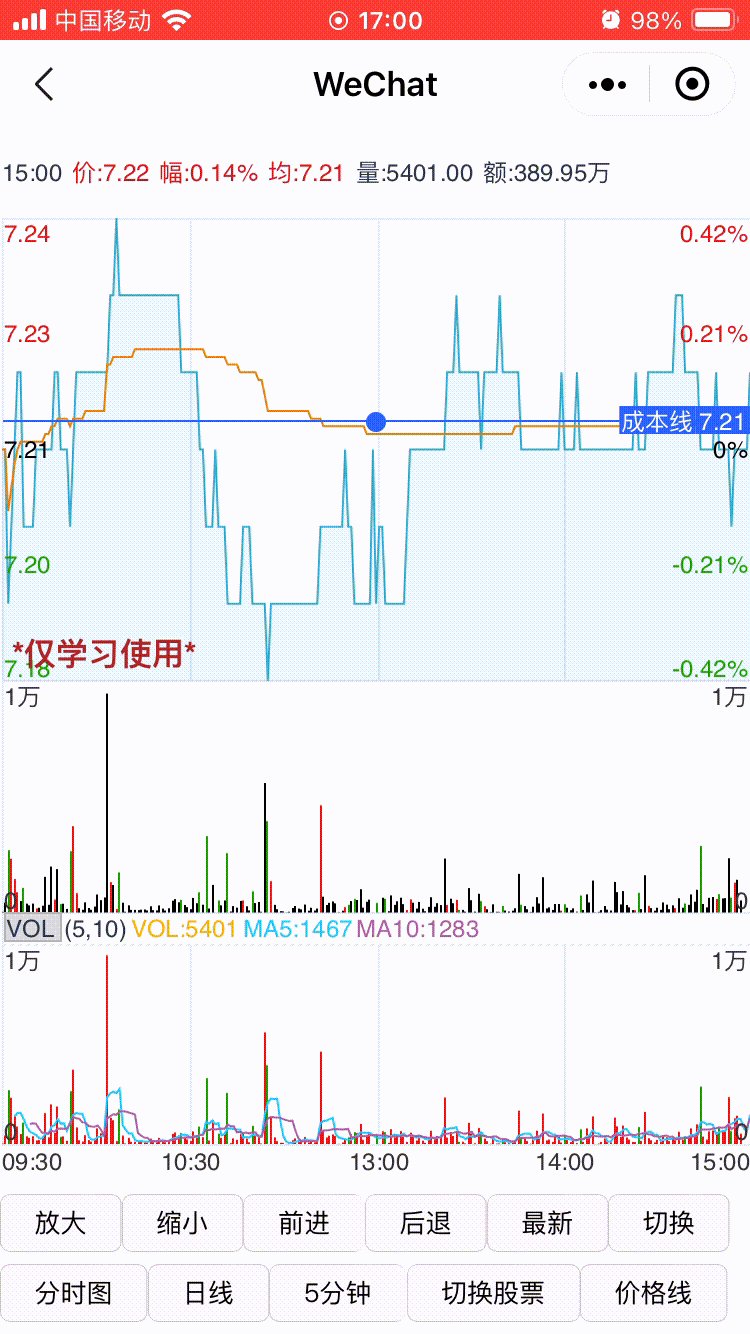
- HQChart實戰教學70-K線圖增加成本線
- HQChart實戰教學72-美股盤前,盤中,盤後分時圖
- HQChart實戰教學74-自訂指標標題欄
- HQChart實戰教程75-分時圖回放
- HQChart實戰教學76-自訂Y軸刻度線
- HQChart實戰教學77-手動建立線段類畫圖工具
- HQChart使用教學30-K線圖如何對接第3方資料43-DRAWTABLE資料結構
- HQChart使用教學30-K線圖如何對接第3方資料44-DRAWPIE資料結構
HQChart報價清單高級應用教學(付費文章)
- HQChart報價清單高級應用教學1-雪球資料對接報價列表
- HQChart報價清單高級應用教學2-東方財富資料對接自選股列表
- HQChart報價清單進階應用教學3-雪球資料對接報價清單uniapp版本
- HQChart報價清單高級應用教學4-股票名稱增加類型圖標
- HQChart報價清單進階應用教學5-自訂儲存格文字顏色
- HQChart報價清單進階應用教學6-自訂列資料對接
- HQChart報價清單進階應用教學7-走勢列資料對接
- HQChart報價清單進階應用教學8-名稱列樣式說明
設計文檔:
- 如何(c++,js)寫出一個傳統的K線圖和走勢圖1
- 如何(c++,js)寫出一個傳統的K線圖與走勢圖2-走勢圖
- 如何(c++,js)寫出一個傳統的K線圖與走勢圖3-多指標視窗模式如何實現的
- 如何(c++,js)寫出一個傳統的K線圖和走勢圖3-十字遊標的繪製
- 如何(c++,js)寫出一個傳統的K線圖與走勢圖4-K線圖
- 如何(c++,js)寫出一個傳統的K線圖和走勢圖5-移動籌碼圖
HQChartPy2介紹(py版本指標引擎)
- HQChart(C++)指標計算引擎-介紹
- HQChart(C++)指標計算引擎-安裝
- HQChart(C++)指標計算引擎-py介面類別FastHQChart介紹
- HQChart(C++)指標計算引擎-py介面類別IHQData K線資料對接
HQChartPy2資料對接教學(以tushare資料為範例)
- hqchartPy2資料對接教程1-K線數據
- hqchartPy2資料對接教學2-股本資料,籌碼分佈函數
- hqchartPy2資料對接教程3-FINANCE數據
- hqchartPy2資料對接教學4-DYNAINFO函數
- hqchartPy2資料對接教學5-引用指定股票資料函數
- hqchartPy2指標選股-KDJ選股
5.VUE 行情項目
代碼地址(vuehqchart)

頁面名稱"hq.demo.page.html"

頁面名稱"stockmultiperiod.demo.page.html"
基於VUE版本給客戶開發的範例

範例網址(https://jones2000.github.io/HQChart/vue.demo/infoHqdemo/release/index.html)
程式碼位址(vue.demo/infoHqdemo)
VUE版本手機端範例1

範例網址(https://jones2000.github.io/HQChart/vue.demo/hq_h5_pages/release/stockHq.html)
程式碼位址(vue.demo/hq_h5_pages)
VUE版本手機端範例2 黑色風格


範例網址(https://jones2000.github.io/HQChart/vue.demo/hq_h5_demo_black/release/stockHq.html)
代碼位址(vue.demo/hq_h5_demo_black)
js頁面範例

程式碼位址(webhqchart.demo/h5demo)
VUE程式碼位址(vue.demo/stockpage_h5)
獎項

贊助

Star History
HQChart付費技術支持
注意:技術支援,不負責開發與部署.
| 名稱 | 費用(每月) | 內容 |
|---|
| 單次技術支援 | 500 | |
| 基礎技術支援 | 2000 | 回答插件相關問題,如有對應的教程,提供對應的教程地址 |
| 高級技術支援 | 5000 | 回答外掛相關問題,如有對應的教程,提供對應的教程地址, 對複雜的問題,可以提供demo示例. 如需自己定製圖形,提供外掛圖形接口.(定製圖形由客戶自己開發) |
| 圖形客製化開發 | 5000起 | 費用看具體的需求,評估開發工時後算總費用(工時費大概450/小時), 定制的部分提供源碼,和開源的代碼是分開的,以HQChart擴展插件的方式掛接進去。預付:40%,交付代碼:50%,尾款:10% |