微信小程式(應用號)開發
微信公眾平台· 小程式文檔
大綱
官方資源
下載資源
開發工具【Windows/Mac】- Github:https://github.com/venshine/wechat-lightapp/tree/master/ide
- 百度:https://pan.baidu.com/s/1o7BVBQU (密碼: e5m1)
破解文件- Github:https://github.com/venshine/wechat-lightapp/tree/master/crack
- 百度:https://pan.baidu.com/s/1gfPruMn (密碼: jkc1)
- Demo
- Github:https://github.com/venshine/wechat-lightapp/tree/master/demo
- 百度:https://pan.baidu.com/s/1miJb2RY (密碼: rhwc)
破解說明
- 安裝開發工具
- 進入安裝目錄,替換破解文件
- Windows
- 安裝目錄package.nwappdistcomponentscreatecreatestep.js
- 安裝目錄package.nwappdiststroesprojectStores.js
- Mac
- 安裝目錄/Resources/app.nw/app/dist/components/create/createstep.js
- 安裝目錄/Resources/app.nw/app/dist/stroes/projectStores.js
- 掃碼登入

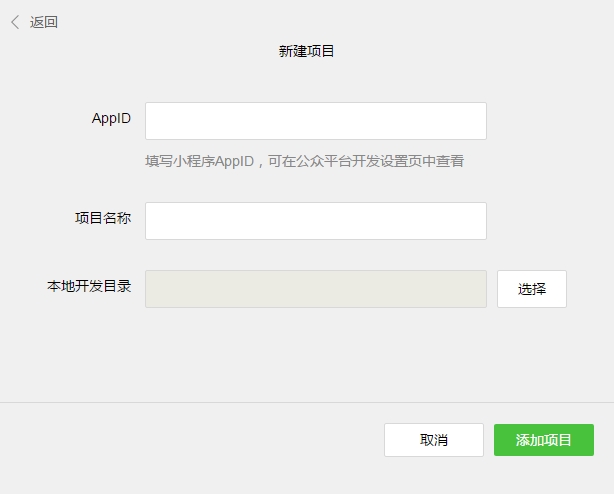
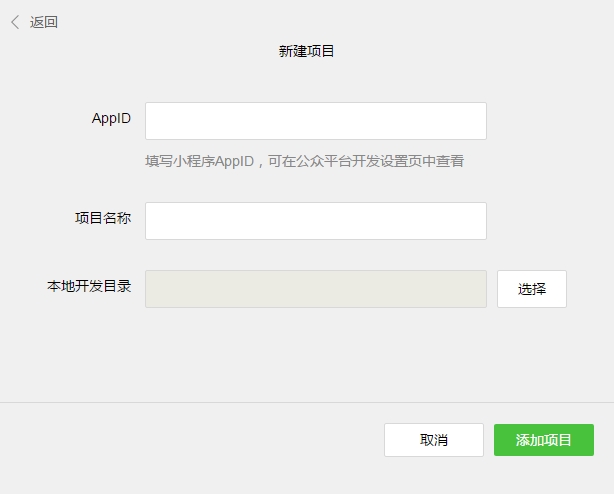
新建項目

- AppID:隨意
- 項目名稱:隨意
- 本機開發目錄:選擇一個目錄(註:可以選擇demo目錄)
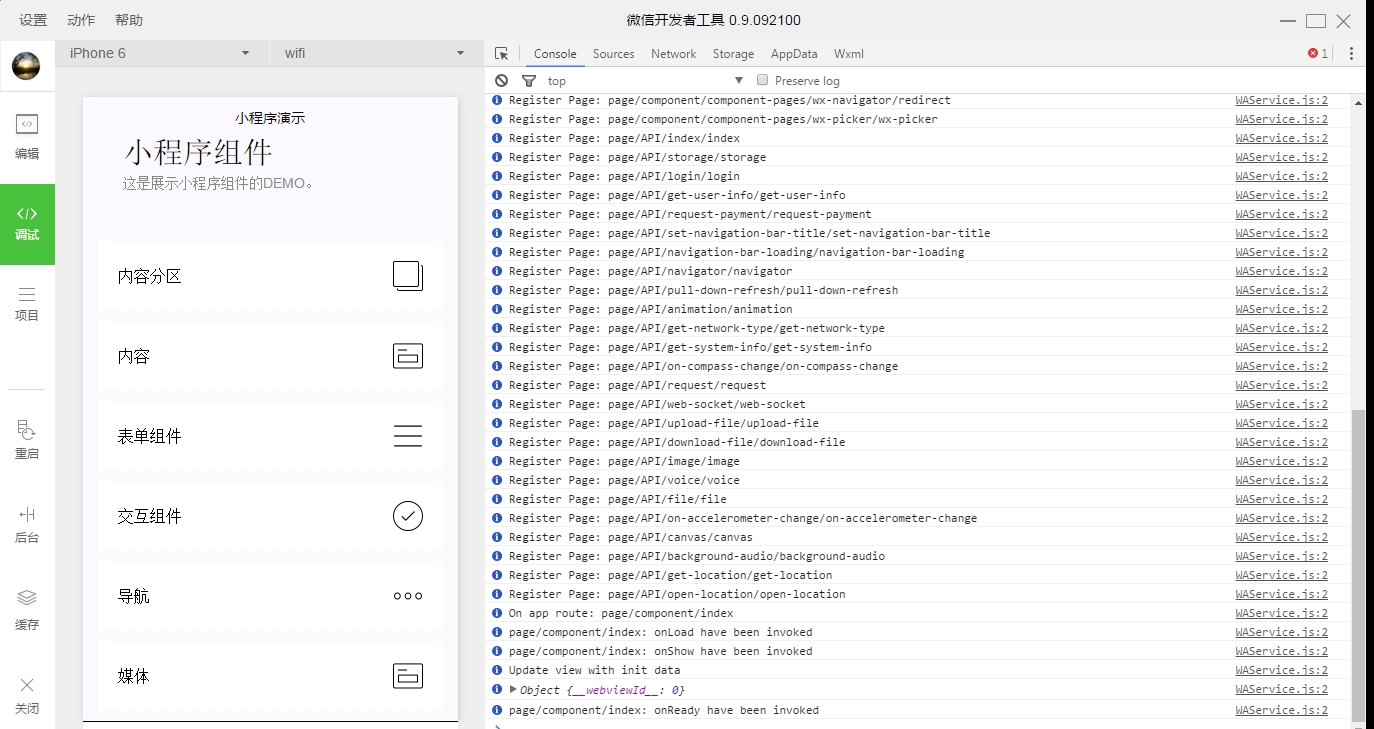
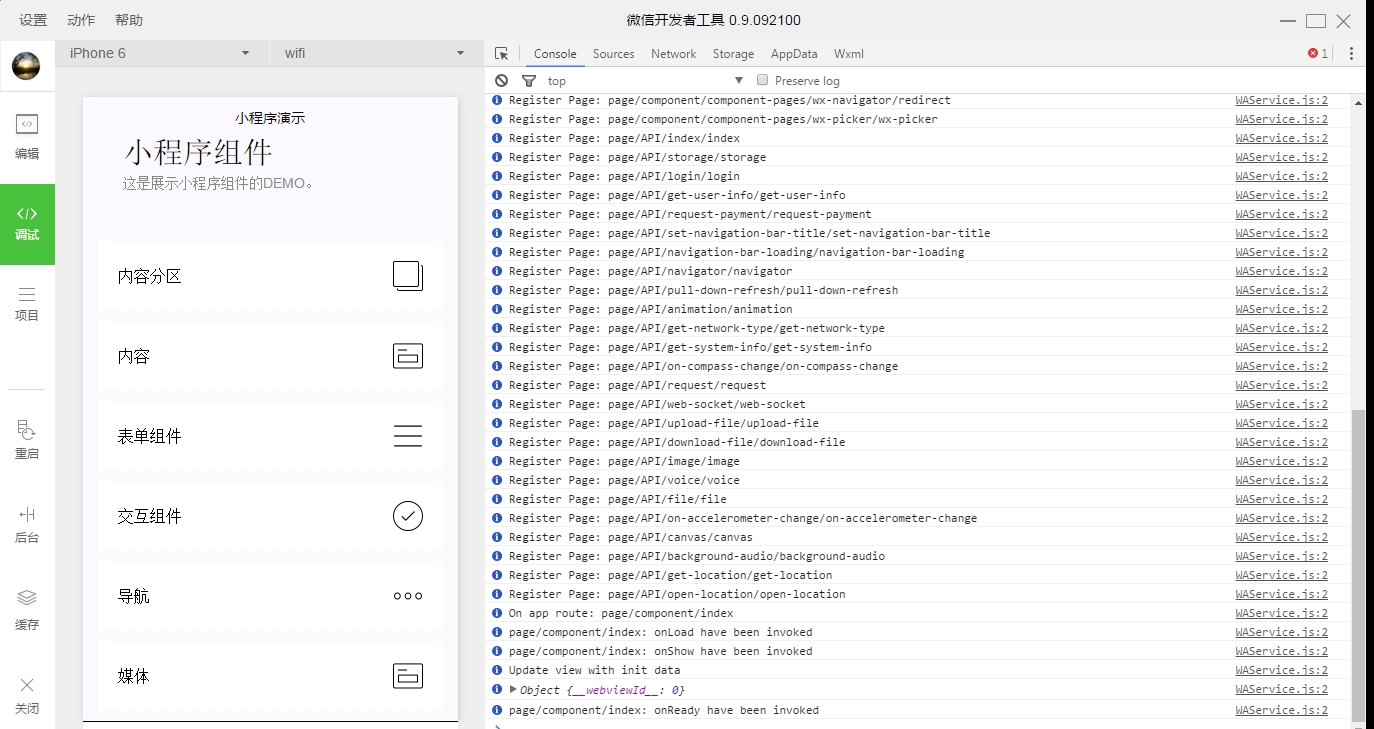
點選新增項目即可完成新建項目,下圖則是執行demo程式的介面。

開發文件【官方】
學習教程
- 微信小程式「官方範例程式碼」淺析【上】
- 微信小程式剖析【下】:運作機制
- 開發微信小程式的必備技能圖譜
- 搶先看:微信官方發布的微信應用號(小程式)設計規範
- 首個微信小程式開發教程
- 微信公眾平台|小程式API文檔
- 微信小程式開發教程!
- 微信小程式怎麼開發?玩物誌用一個上午上線了電商應用
- 微信小程序,一個有限制的類似React Native 輪子!
- 全球首個微信應用程式號開發教學!通宵吐血趕稿,每日更新!