$ npm install react-native-puti-pay --save
//or
$ yarn add react-native-puti-pay//react-native version > 0.60+
$ cd ios && pod install
//or
$ react-native link react-native-puti-payLibraries ➜ Add Files to [your project's name]node_modules react-native-puti-pay並新增RNPutiPay.xcodeprojlibRNPutiPay.a加入到專案的Build Phases ➜ Link Binary With LibrariesCmd+R )< 開啟android/app/src/main/java/[...]/MainActivity.java
import com.puti.paylib.PayReactPackage;到文件頂部的導入new PayReactPackage()加入到getPackages()方法傳回的清單中將以下行附加到android/settings.gradle :
include ':react-native-puti-pay'
project(':react-native-puti-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-puti-pay/android')
在android/app/build.gradle的依賴項區塊中插入以下行:
compile project(':react-native-puti-pay')
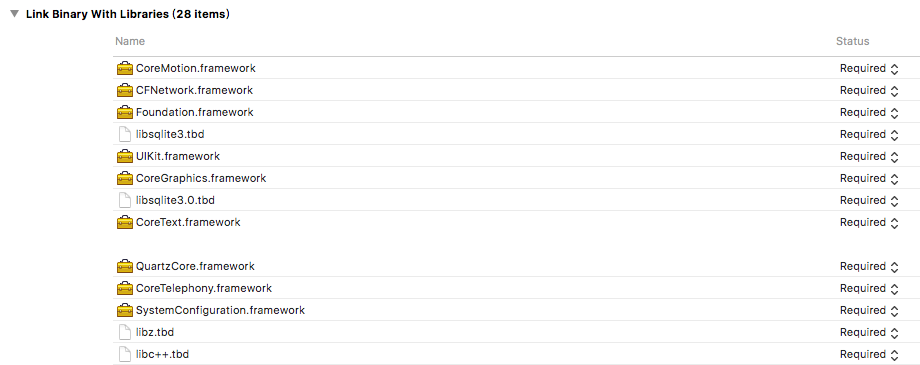
(使用pod管理則不需要這一步驟)TARGET -> Build Phases -> Linked Binary With Libraries加入以下系統函式庫
在專案中的info.plist中加入應用程式白名單,右鍵info.plist選擇原始碼開啟(plist具體設定在Build Setting -> Packaging -> Info.plist File可取得plist路徑):
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
</array>
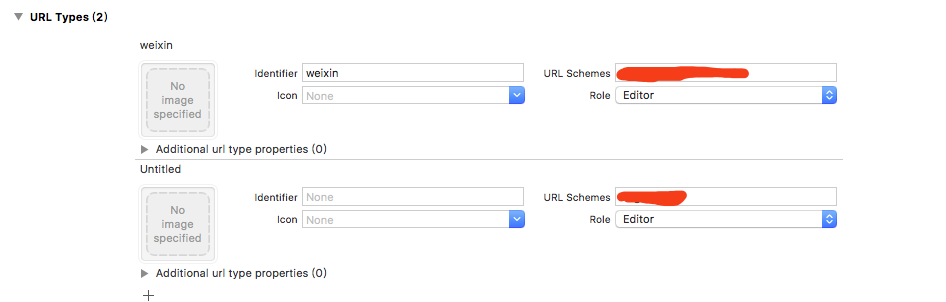
設定URLScheme URLScheme是透過系統找到並跳轉app對應的設置,透過在專案中的info.plist檔案加入URL類型可使用第三方平台所註冊的appkey資訊向系統註冊你的app,當跳到第三方應用程式付款後,可直接跳轉回你的應用程式。

在入口檔AppDelegate.m下設定回調
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
在包名目錄下建立wxapi資料夾,建立一個名為WXPayEntryActivity的activity繼承com.puti.paylib包名下的XWXPayEntryActivity 。
// wxapi/WXPayEntryActivity.jave
package com.自己包名.wxapi;
import com.puti.paylib.XWXPayEntryActivity;
public class WXPayEntryActivity extends XWXPayEntryActivity {
}
并配置Android Manifest XML
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true" />
如果在早期版本有可能需要實作ReactPackage需要實作createJSModules方法。
現在在PayReactPackage檔案中新增一行
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
import XPay from 'react-native-puti-pay'
//设置微信ID
XPay . setWxId ( id )
//设置 支付宝URL Schemes
XPay . setAlipayScheme ( scheme )
//支付宝开启沙箱模式 仅限安卓
XPay . setAlipaySandbox ( isSandBox )
//支付宝支付
//orderInfo是后台拼接好的支付参数
XPay . alipay ( orderInfo , ( res ) => console . log ( res ) )
//微信支付
//这些参数都是由后台生成的
let params = {
partnerId : partnerId ,
prepayId : prepayId ,
packageValue : packageValue ,
nonceStr : nonceStr ,
timeStamp : timeStamp ,
sign : sign ,
}
XPay . wxPay ( params , ( res ) => console . log ( res ) ) 範例這個專案已經整合好,可以引用上面的支付例子,如果呼叫支付跳到了微信支付寶,不管支付成不成功也提交成功也有相應的回呼則說明已經整合成功了,如果失敗了那就生成支付參數的問題(你可以強勢甩鍋給iPad開發人員了)由於之前項目原因,只需要微信支付寶支付,所有就寫了這個插件,此項目比較適用於只需要微信支付寶支付功能,或者微信支付寶分享登錄等功能已由其他第三方聚合平台(友盟)等完成。坑。
安卓微信支付時跳到微信了然後閃退這是不熟悉的安卓人員經常遇到的坑,這是安卓的簽名機制問題,安卓簽名跟微信後台應用配置的簽名不匹配,微信判定應用非法直接退出如果出現這個問題,簽名並且清理微信的数据(微信有緩存,需要直接清理,或者卸載重裝,或者換修改台手機)本一勞永逸避免這個問題參考此配置項將調試簽名以及釋放簽名同步
debug {
signingConfig signingConfigs.release
}
release {
signingConfig signingConfigs.release
}
ios支付完成沒有返回商家按鈕XPay.setWxId()應用程式間截圖判斷到哪個應用程式XPay.setAlipayScheme()透過上面ios配置第三部設定的URLScheme區分的。給微信支付寶,支付成功後才能正確跳轉應用,也會返回商家按鈕如果沒有此功能,請再對照文檔檢查一遍