EmoticonsBoard
1.0.0
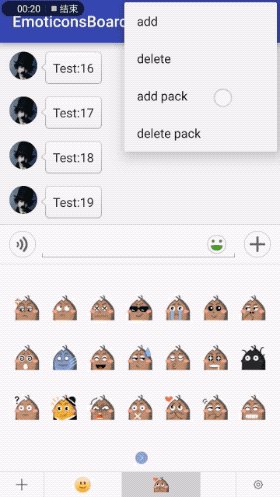
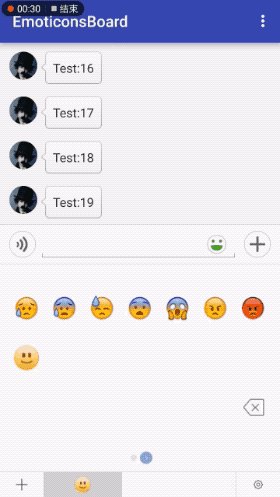
受XhsEmoticonsKeyboard的啟發,重新設計了框架,並增加了動態更新表情包的功能。使用EmoticonPacksAdapter,可以輕鬆的增減表情。
新增程式碼使用Kotlin開發。

allprojects {
repositories {
jcenter()
}
}and:
dependencies {
compile 'im.ll:emoticonsboard:1.0.0'
}

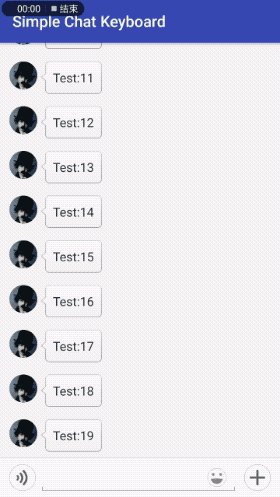
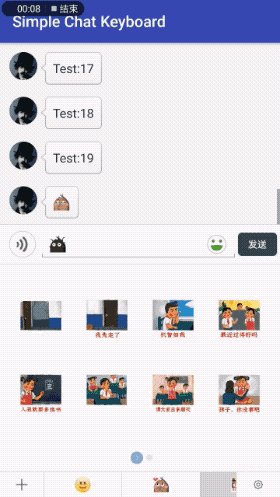
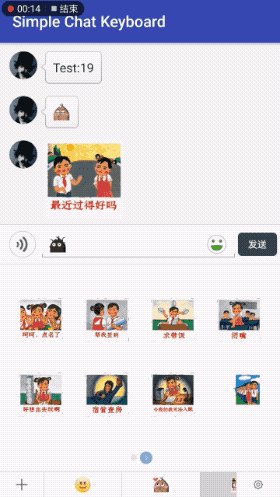
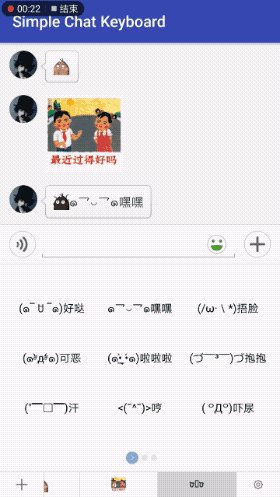
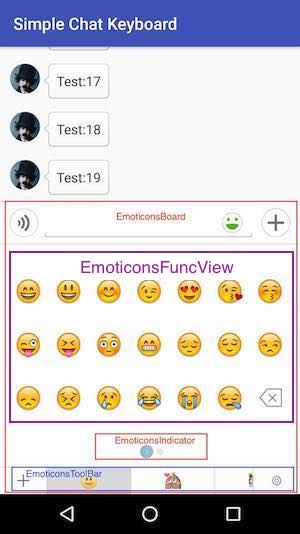
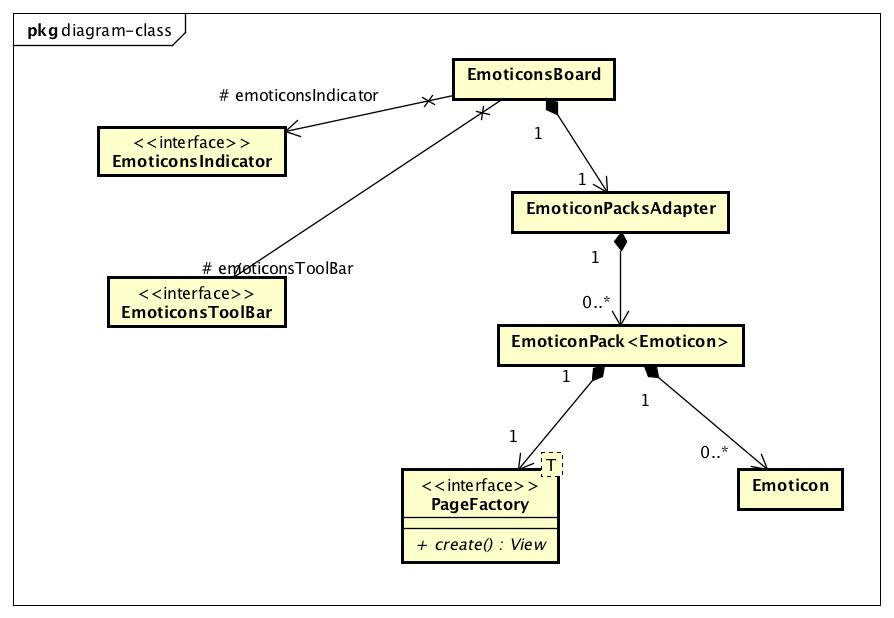
EmoticonsBoard透過設定EmoticonPacksAdapter來展示表情。 EmoticonPacksAdapter包含了一個EmoticonPack的列表,用來承載表情資料。每個EmoticonPack代表了一個表情集合。 PageFactory用來創造展現表情的View,表情是以Page的形式呈現的。 透過自訂不同的PageFactory就可以以不同方式展示表情。
< github .ll.emotionboard.EmoticonsBoard xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : orientation = " vertical " >
< LinearLayout
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : orientation = " vertical " >
< ListView
android : layout_width = " match_parent "
android : layout_height = " match_parent " />
</ LinearLayout >
</ github .ll.emotionboard.EmoticonsBoard>
EmoticonsBoard can only has one child view
Java code:
EmoticonsBoard ekBar;
List<EmoticonPack> packs = new ArrayList<EmoticonPack>;
init packs...
EmoticonPacksAdapter adapter = new EmoticonPacksAdapter(packs);
ekBar.setAdapter(adapter);
For details refer to the demo source

Kotlin code:
private var adapter: EmoticonPacksAdapter? = null
private lateinit var mEmojiPack: EmoticonPack<Emoticon>
...
val emoticon = Emoticon()
emoticon.code = "new emoji"
emoticon.uri = "xxx"
mEmojiPack.emoticons.add(emoticon)
mEmojiPack.emoticons.add(emoticon)
mEmojiPack.isDataChanged = true
adapter?.notifyDataSetChanged()
Make modified emoticonPack's isDataChanged to true is very important