imageviewer
2.1.23
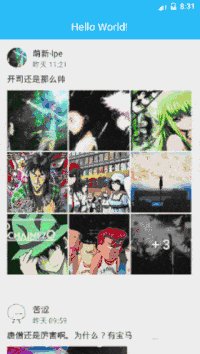
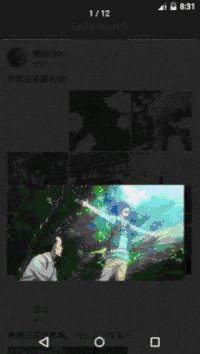
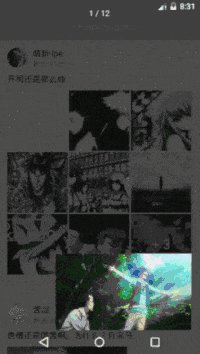
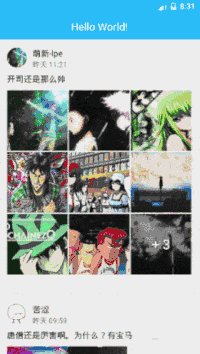
提供查看縮視圖到原始視圖的無縫過渡轉變的視覺效果,優雅的瀏覽普通圖、長圖、動圖.

implementation 'com.github.iielse:imageviewer:x.y.z'
fun show() { //
val dataList: List<Photo> = // 将要展示的图片集合列表
val clickedData: Photo = // 被点击的其中的那个图片元素信息
val builder = ImageViewerBuilder(
context = view.context,
dataProvider = SimpleDataProvider(clickedData, dataList), // 一次性全量加载 // 实现DataProvider接口支持分页加载
imageLoader = SimpleImageLoader(), // 可使用demo固定写法 // 实现对数据源的加载.支持自定义加载数据类型,加载方案
transformer = SimpleTransformer(), // 可使用demo固定写法 // 以photoId为标示,设置过渡动画的'配对'.
)
builder.show()
}
// 基本是固定写法. Glide 可以换成别的. demo代码中有video的写法.
class SimpleImageLoader : ImageLoader {
/** 根据自身photo数据加载图片.可以使用其它图片加载框架. */
override fun load(view: ImageView, data: Photo, viewHolder: RecyclerView.ViewHolder) {
val it = (data as? MyData?)?.url ?: return
Glide.with(view).load(it)
.placeholder(view.drawable)
.into(view)
}
/**
* 根据自身photo数据加载超大图.subsamplingView数据源需要先将内容完整下载到本地.
*/
override fun load(subsamplingView: SubsamplingScaleImageView, data: Photo, viewHolder: RecyclerView.ViewHolder) {
val it = (data as? MyData?)?.url ?: return
subsamplingDownloadRequest(it)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.doOnSubscribe { findLoadingView(viewHolder)?.visibility = View.VISIBLE }
.doFinally { findLoadingView(viewHolder)?.visibility = View.GONE }
.doOnNext { subsamplingView.setImage(ImageSource.uri(Uri.fromFile(it))) }
.doOnError { toast(it.message) }
.subscribe().bindLifecycle(subsamplingView)
}
private fun subsamplingDownloadRequest(url: String): Observable<File> {
return Observable.create {
try {
it.onNext(Glide.with(appContext).downloadOnly().load(url).submit().get())
it.onComplete()
} catch (e: java.lang.Exception) {
if (!it.isDisposed) it.onError(e)
}
}
}
private fun findLoadingView(viewHolder: RecyclerView.ViewHolder): View? {
return viewHolder.itemView.findViewById<ProgressBar>(R.id.loadingView)
}
......
}
// 基本是可以作为固定写法.
class SimpleTransformer : Transformer {
override fun getView(key: Long): ImageView? = provide(key)
companion object {
private val transition = HashMap<ImageView, Long>()
fun put(photoId: Long, imageView: ImageView) {
require(isMainThread())
if (!imageView.isAttachedToWindow) return
imageView.addOnAttachStateChangeListener(object : View.OnAttachStateChangeListener {
override fun onViewAttachedToWindow(p0: View?) = Unit
override fun onViewDetachedFromWindow(p0: View?) {
transition.remove(imageView)
imageView.removeOnAttachStateChangeListener(this)
}
})
transition[imageView] = photoId
}
private fun provide(photoId: Long): ImageView? {
transition.keys.forEach {
if (transition[it] == photoId)
return it
}
return null
}
}
}
到此簡單的整合已經完畢.
(實作以下3個方法.可以追加自訂的展示和功能)
builder.setVHCustomizer(MyCustomViewHolderUI())builder.setOverlayCustomizer(MyCustomIndicatorUI())builder.setViewerCallback(MyViewerStateChangedListener()) // 一般监听翻页onPageSelected可以控制 video播放的状态
// viewer 各状态监听回调
interface ViewerCallback : ImageViewerAdapterListener {
// 当点击缩略图变化大图的瞬间
override fun onInit(viewHolder: RecyclerView.ViewHolder) {}
// 当图片被拖动时
override fun onDrag(viewHolder: RecyclerView.ViewHolder, view: View, fraction: Float) {}
// 当图片被拖动但不至于退出浏览
override fun onRestore(viewHolder: RecyclerView.ViewHolder, view: View, fraction: Float) {}
// 当图片被拖动执行退出浏览
override fun onRelease(viewHolder: RecyclerView.ViewHolder, view: View) {}
// 翻页中状态变化
fun onPageScrollStateChanged(state: Int) {}
// 翻页中
fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}
// 当某大图页面被选中
fun onPageSelected(position: Int, viewHolder: RecyclerView.ViewHolder) {}
}
| 屬性 | 作用說明 |
|---|---|
| OFFSCREEN_PAGE_LIMIT | viewer預先載入條數 |
| VIEWER_ORIENTATION | viewer滑動方向 |
| VIEWER_BACKGROUND_COLOR | 大圖預覽時背景色(預設純黑) |
| DURATION_TRANSITION | 轉場動畫時長 |
| DURATION_BG | 轉場動畫背景變化時長 |
| SWIPE_DISMISS | 是否支持拖曳返回 |
| SWIPE_TOUCH_SLOP | 拖曳觸摸感知閾值 |
| DISMISS_FRACTION | 拖曳返回邊界閾值 |
| TRANSITION_OFFSET_Y | 修正透明狀態列下過渡動畫的起始位置 |
interface Photo {
fun id(): Long // 每条图片数据的唯一标示. 主要用于分页数据加载. 定位过渡动画的对应关系
fun itemType(): @ItemType.Type Int // 是否启用SubsamplingScaleImageView实现图片区块加载或ExoVideoView实现Video加载
}
透過ViewModelProvider(activity).get(ImageViewerActionViewModel::class.java)取得viewer物件參考. 之後可使用setCurrentItem(pos: Int)切換大圖位置到指定位置; dismiss()退出瀏覽大圖; remove(item: List<Photo>)刪除其中的元素
SimpleViewerCustomizerTransformer 。需要保證getView回傳不為null.Config.TRANSITION_OFFSET_Ydemo可運行. demo可運行. demo可運行.demo程式碼已重構.
都看到這裡了,不點下Star嗎[旺柴]
如果您覺得我的開源程式庫幫你節省了大量的開發時間,可掃描下方的二維碼隨意打賞。你的鼓勵是我維繫專案最大的動力