threejs example for miniprogram
1.0.0
three.js example in wechat miniprogram
three.js 在小程式裡的使用範例,其中three.js 使用的是小程式移植版,詳情請到https://github.com/yannliao/three.js。
由於範例中有較多的模型是使用官網鏈接,載入比較慢。如果可以請尋找取代資源路徑,並取代。小程式只可以跟指定的網域名稱與進行網路通訊。使用前請先配置信任域名
內存洩漏。為了防止記憶體洩漏,請在頁面unload時,用THREE.global.unregisterCanvas 或THREE.global.clearCanvas 清除THREE.global中的canvas引用。同時利用canvas.cancelAnimationFrame 清除動畫, 並釋放Geometries Materials 等Three.js 對象,參考How to dispose of objects, Three.js Cleanup
大家可以加入QQ群進行交流,群組號碼: 858741591

| 名稱 | 效能 | 機型 |
|---|---|---|
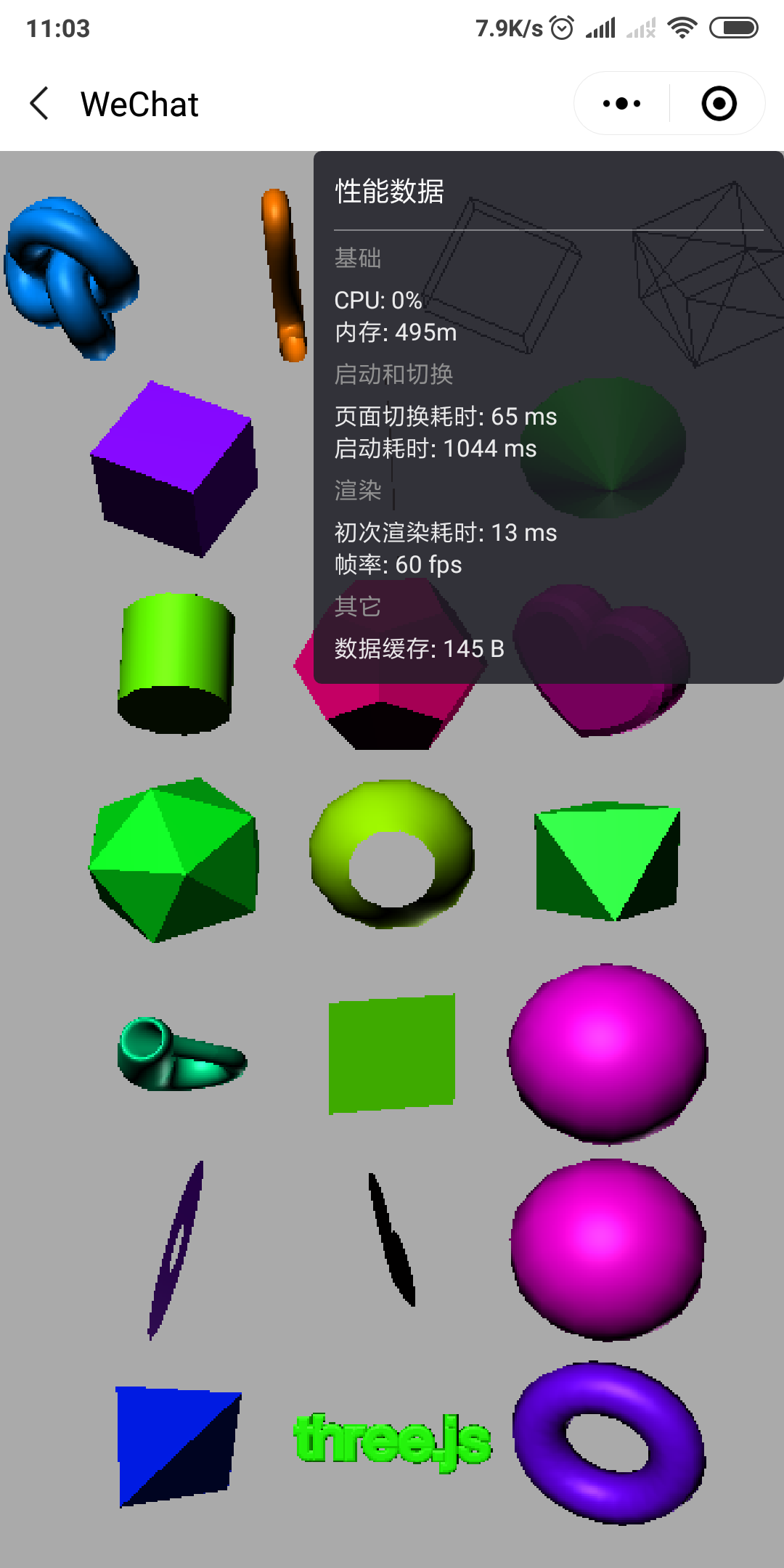
| 基本 |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
| 動畫 |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
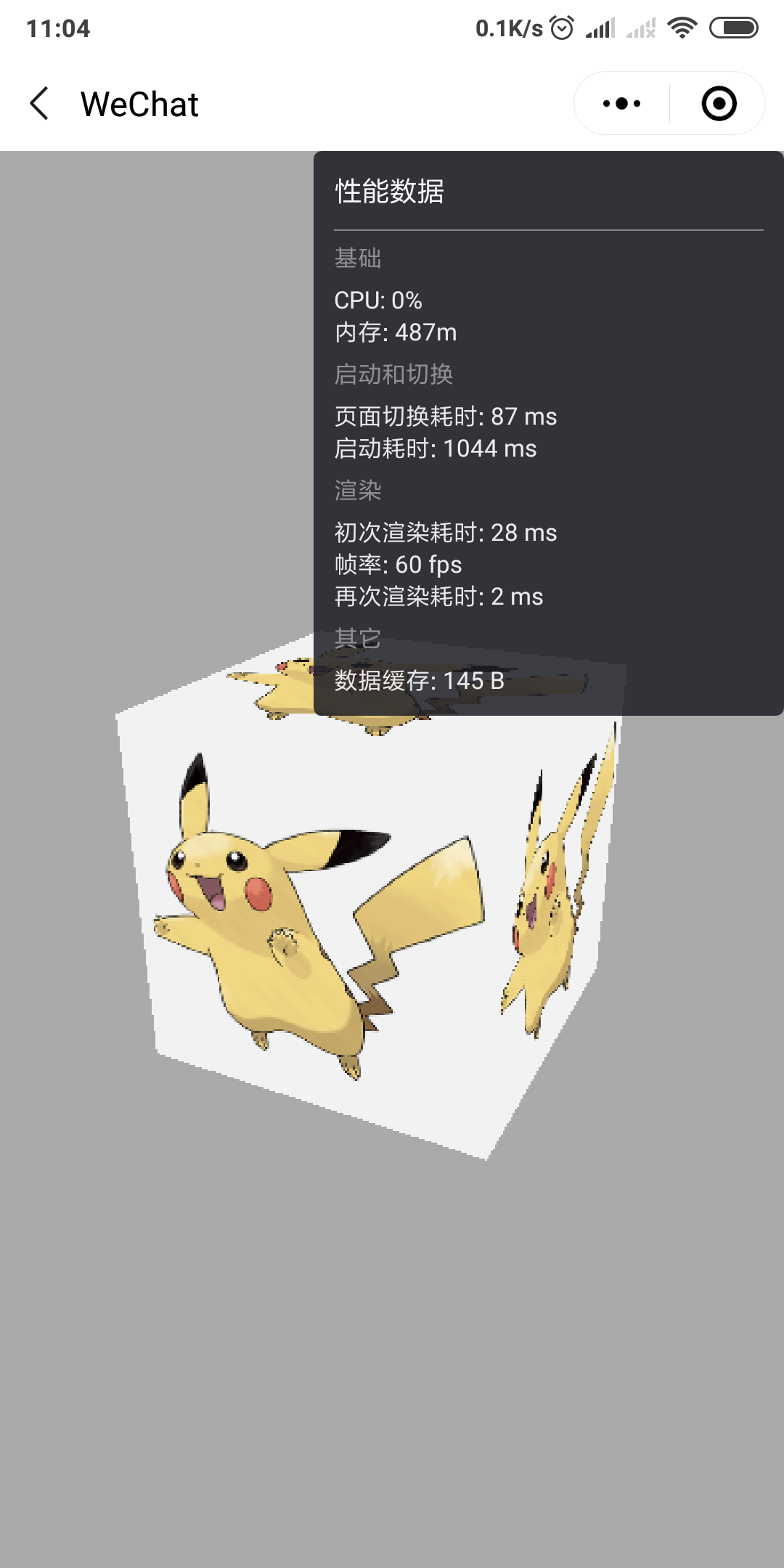
| OrbitControl 立方 |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
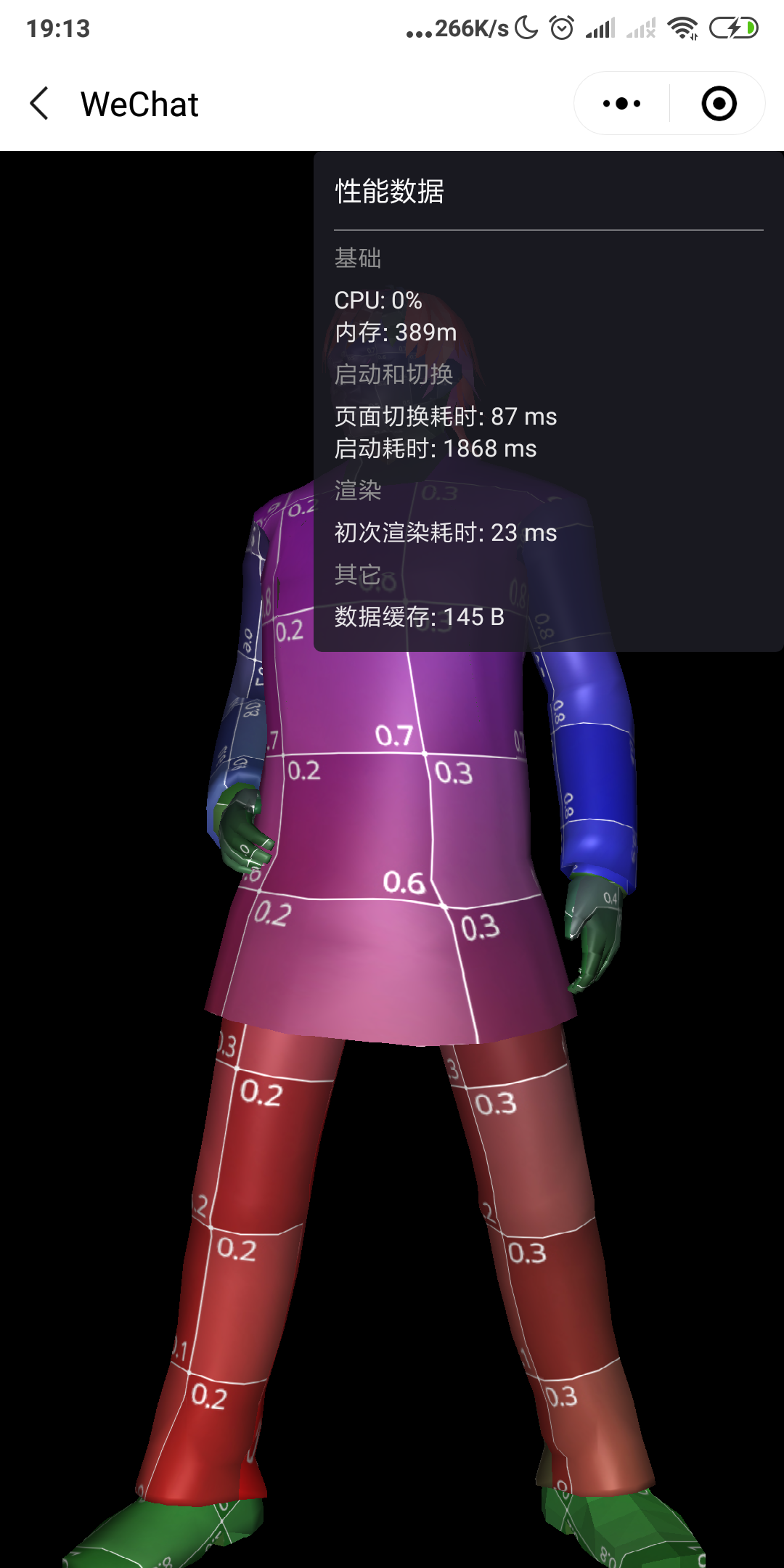
| gLTF 檔案載入 |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
| glb 文件 |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
| gLTF 檔案加貼圖 |   | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
| obj 檔案(WEBGL_compressed_texture_s3tc 擴充功能不支援) |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 vivo X21A Android 9 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |
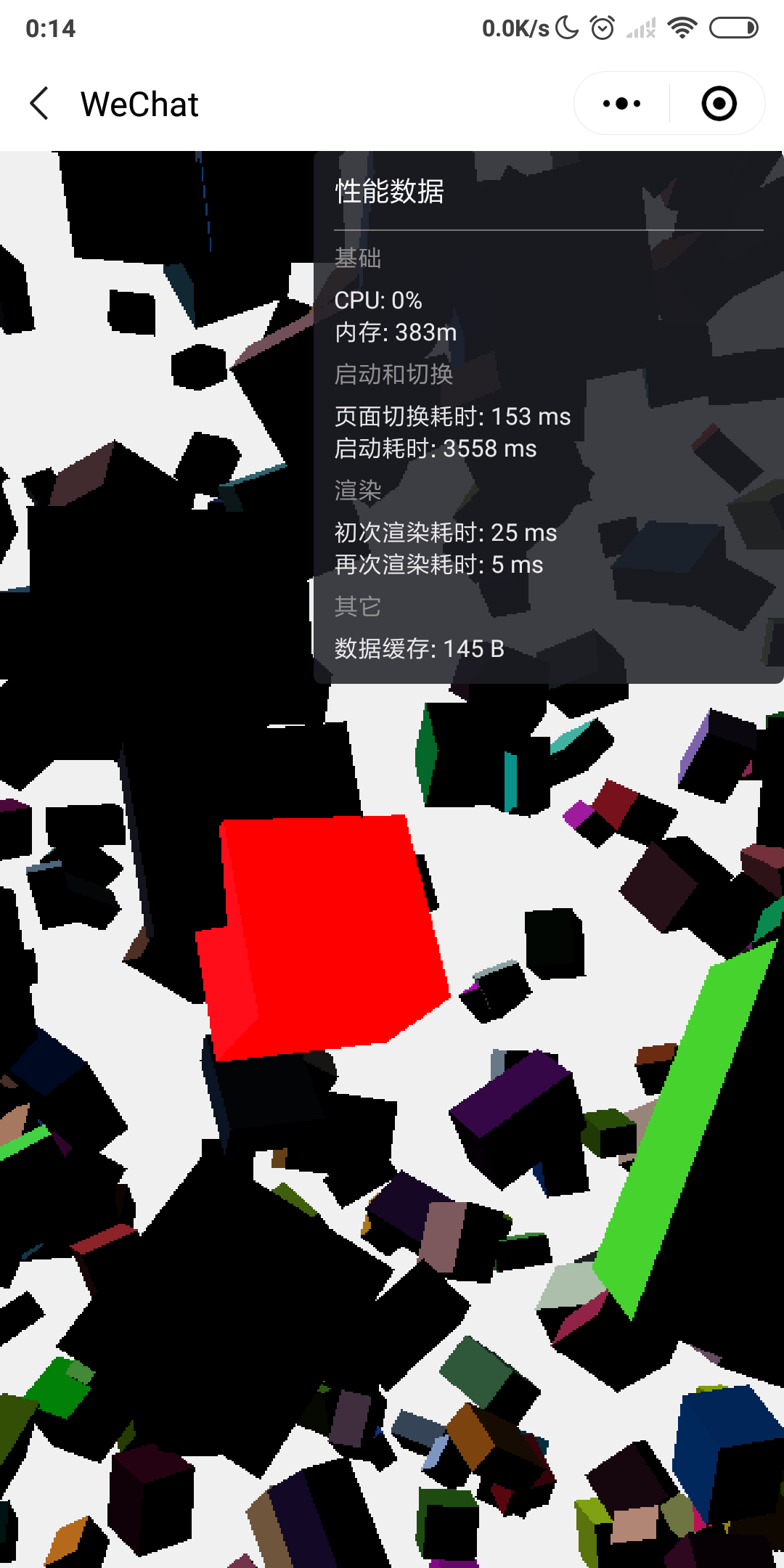
| raycaster 選取立方體 |  | xiaomi MIX2 Android 8.0.0 Wechat Version 7.0.5 iphone 8Plus ios13.1.2 Wechat Version 7.0.8 |