angular tailwind
1.0.0

對我來說,學習新技能的最佳策略就是練習。我創建這個專案是為了使用我最喜歡的框架(Angular)來了解有關 Tailwind CSS 的更多資訊。我必須告訴你,Tailwind 太棒了!
該項目尚未完成!
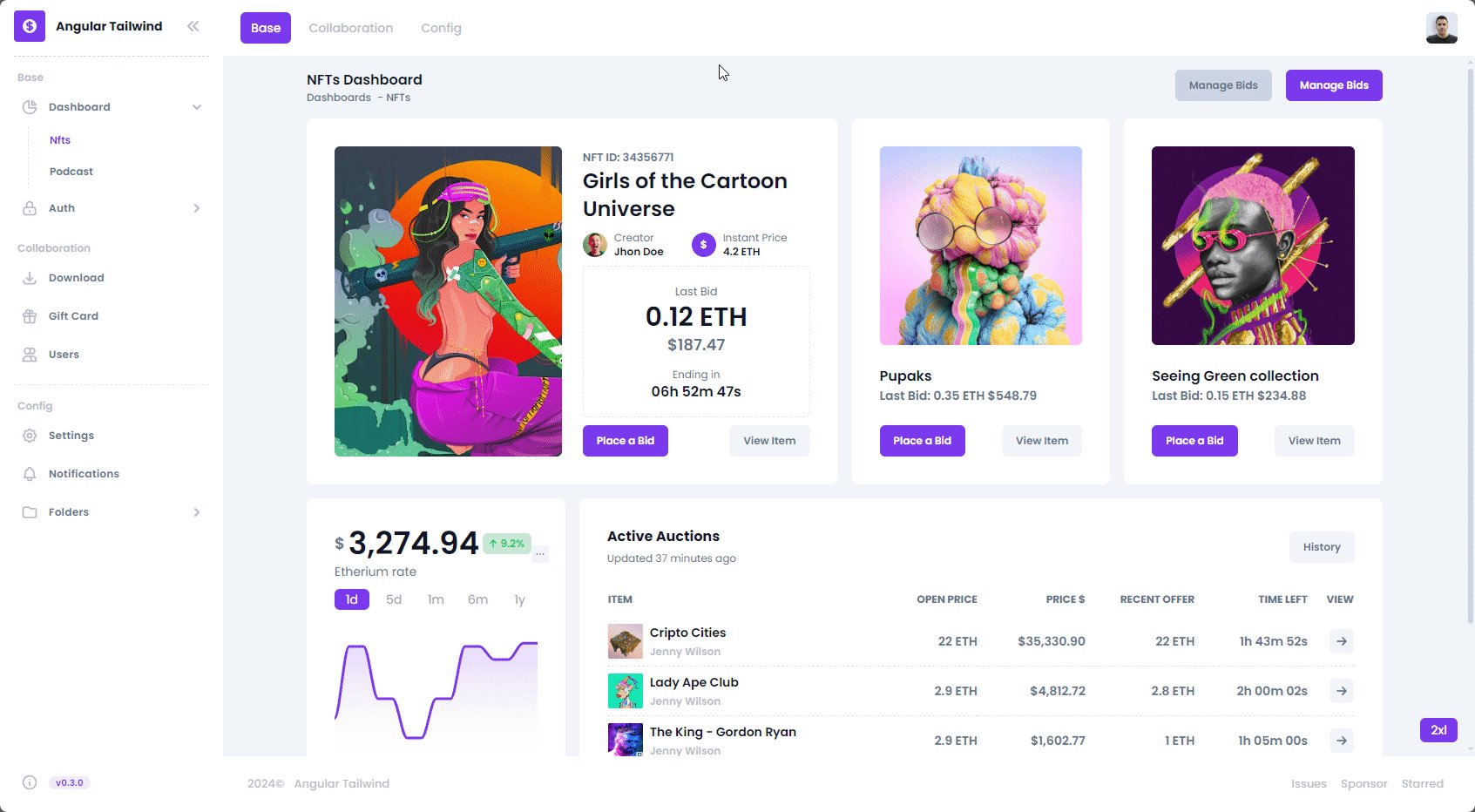
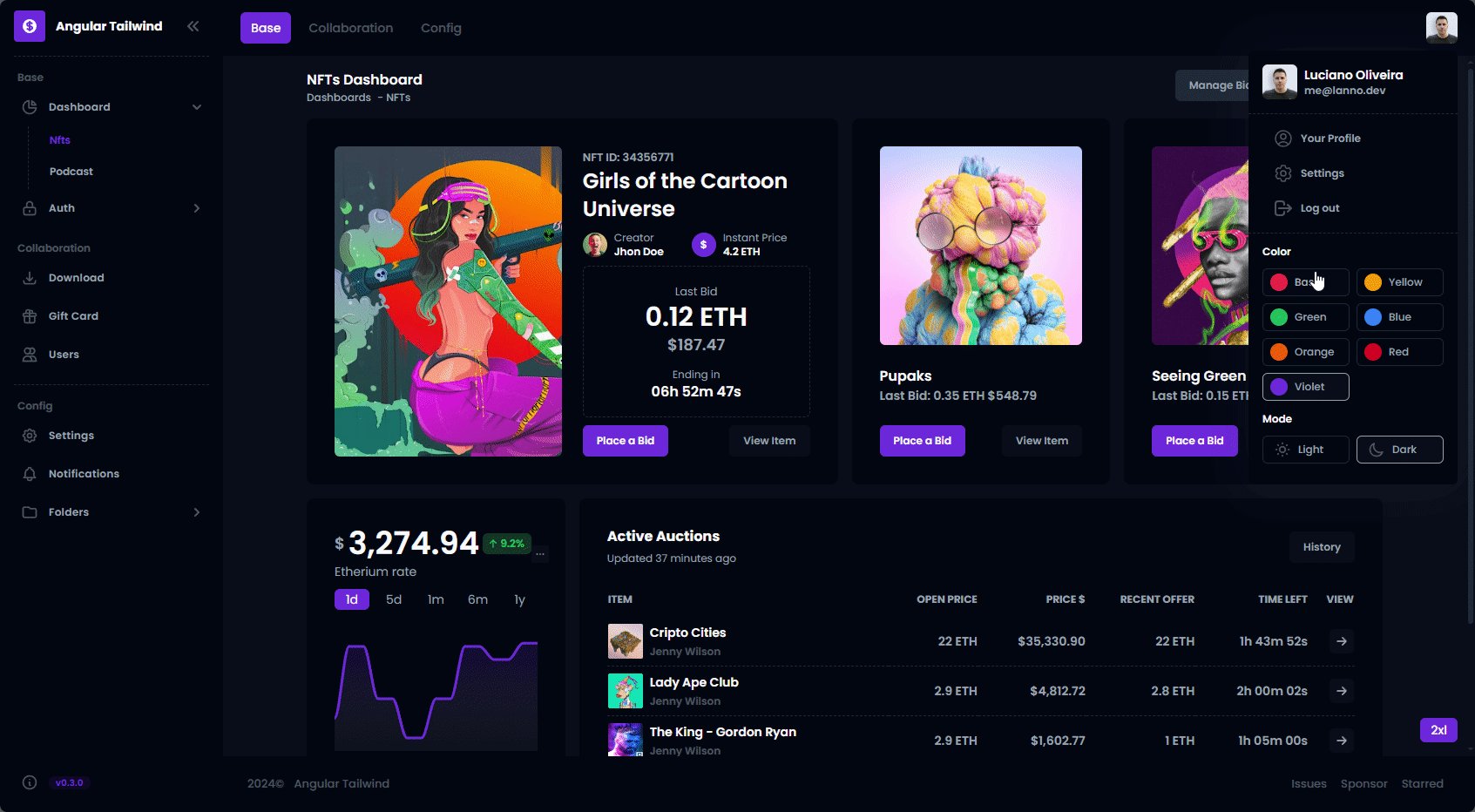
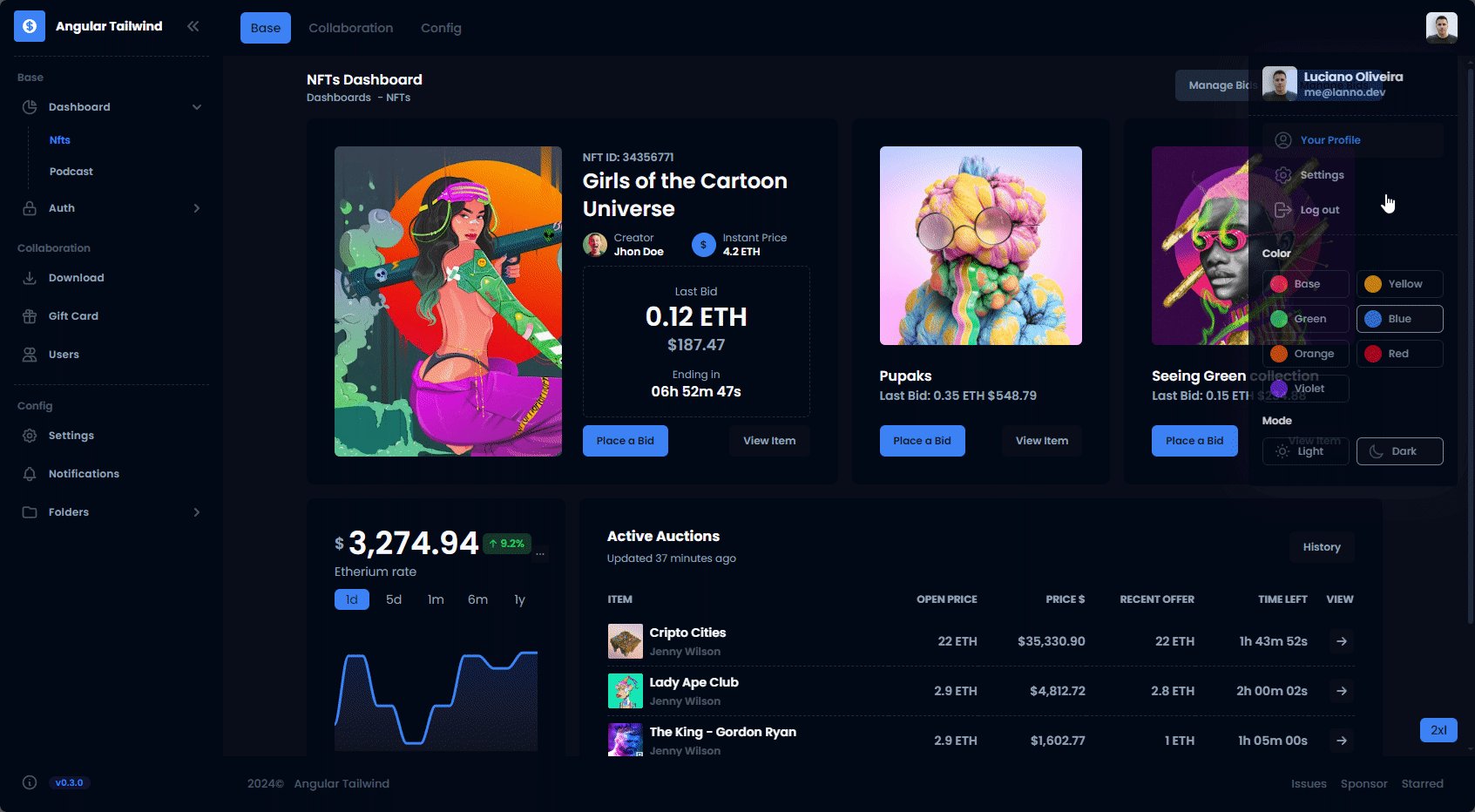
請參閱演示頁面。

| 命令 | 它有什麼作用? |
|---|---|
npm start | 以開發模式啟動伺服器 |
npm run lint | 在專案上執行 ESLint |
npm run prettier | 在整個 src 資料夾上運行更漂亮 |
npm run prettier:verify | 運行 prettier-check 並在失敗時拋出錯誤 |
npm run prettier:staged | 僅在暫存(已更改)文件上運行得更漂亮 |
npm run test:e2e | 使用 UI 執行 playwright e2e 測試 |
| 包裹 | 它有什麼作用? | 關聯 |
|---|---|---|
angular-svg-icon | 提供一種內聯 SVG 檔案的方法,以便可以透過 CSS 和程式碼輕鬆設定它們的樣式。 | 這裡 |
apexcharts | 現代互動式開源圖表 | 這裡 |
ng-apexcharts | ApexCharts 的 Angular 包裝器,用於在 Angular 中建立互動式視覺化。 | 這裡 |
| 包裹 | 它有什麼作用? | 關聯 |
|---|---|---|
prettier | 固執己見的程式碼格式化程序 | 這裡 |
prettier-plugin-tailwindcss | Tailwind CSS 的 Prettier 插件,可根據我們建議的類別順序自動對類別進行排序 | 這裡 |
tailwind-scrollbar | Tailwind 外掛程式用於設定捲軸樣式。 | 這裡 |
tailwindcss | 實用程式優先的 CSS 框架,用於快速建立自訂使用者介面。 | 這裡 |
該項目使用英雄圖標、英雄圖案和 Popsys 插圖
看看我們優秀的贊助商!
Tailwind 名稱和標誌是 Tailwind Labs Inc. 的商標。