
Seezoon Stack以快速開發為目的,在開發速度和程式碼結構上做出一定取捨,無論如何,你將看到非常地道的Java 常用開發框架使用。該專案採用主流開發框架,無論打包、編譯、部署都以大公司的標準完成並不斷逐步改進。
詳細文件及簡報網址: https://doc.stack.seezoon.com
帳號:admin
密碼:123456 當前阿里雲伺服器到期,文檔可以訪問,系統暫時無法訪問了.
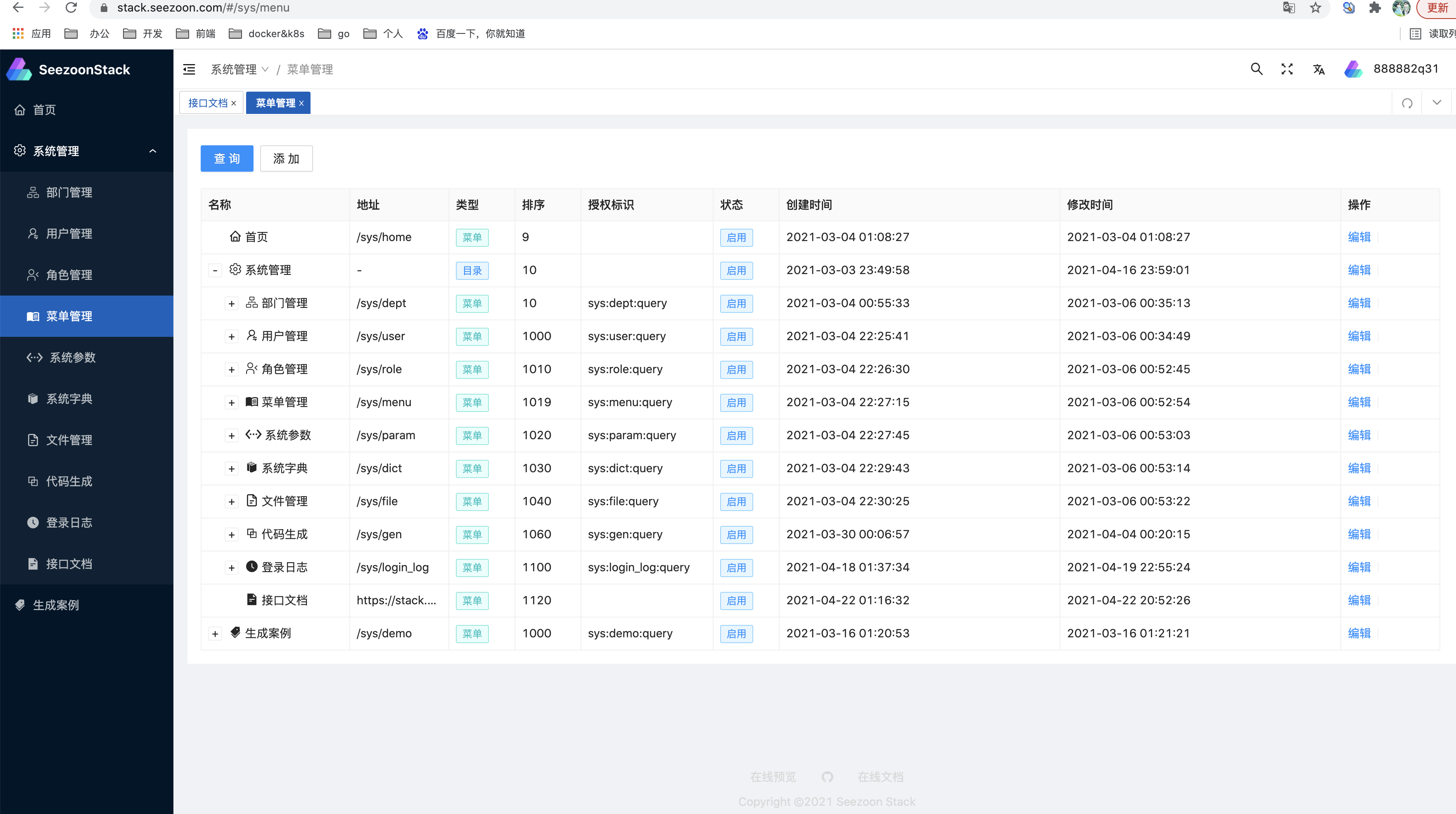
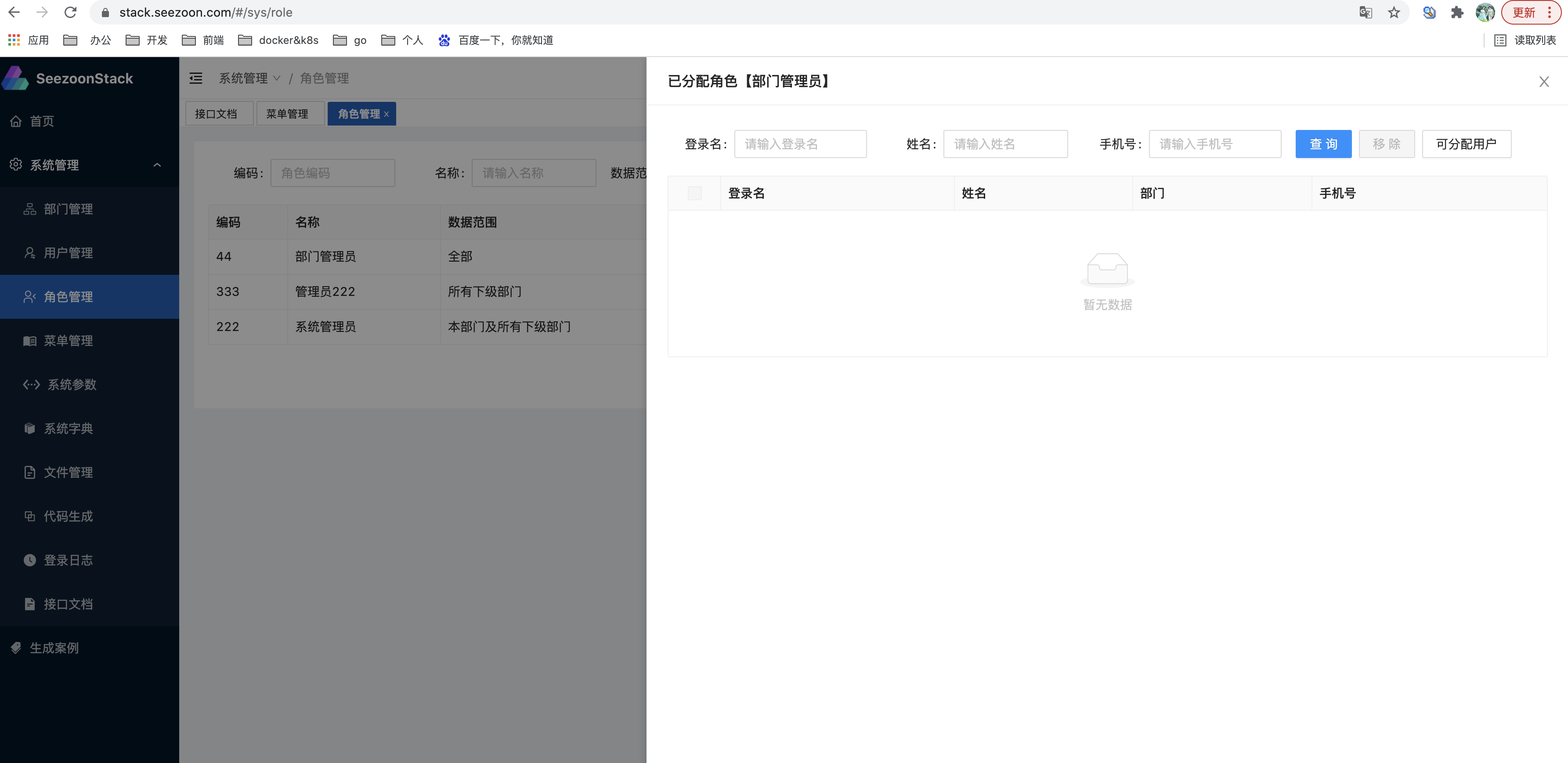
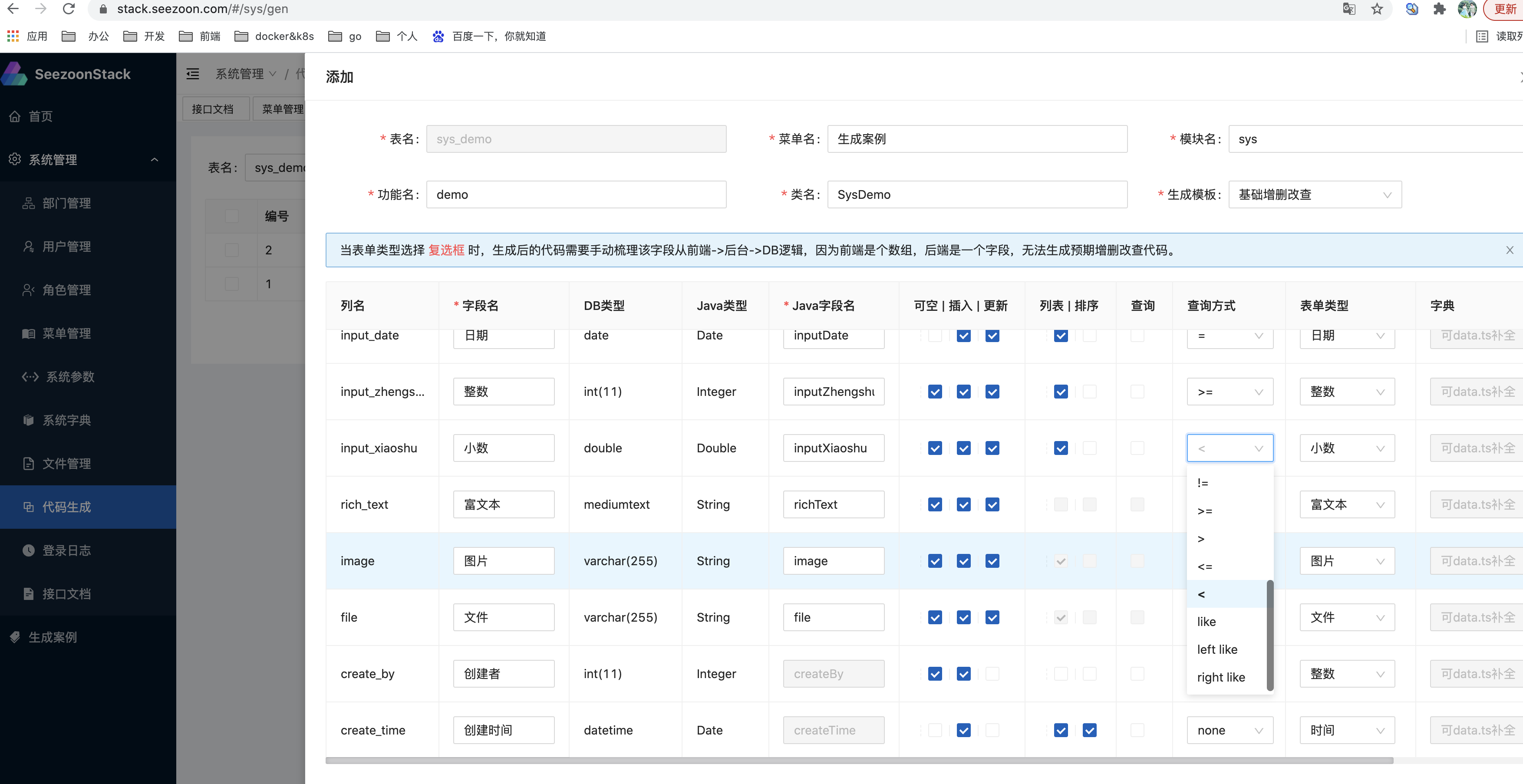
部分效果圖:



Seezoon Stack採用當下最前線前後端的技術棧完成。
後台主要框架:
| 框架名稱 | 框架地址 | 說明 |
|---|---|---|
| Spring Boot | https://spring.io/projects/spring-boot | 自動組裝 |
| Spring Session Data Redis | https://spring.io/projects/spring-session-data-redis | 登入態管理 |
| Spring Security | https://spring.io/projects/spring-security | 登入及權限控制 |
| Mybatis | https://mybatis.org/mybatis-3/zh/index.html | 持久層 |
| Springfox | https://github.com/springfox/springfox | openAPI 3 文檔 |
X-Trace-Id ,透過MDC在日誌中埋入線程ID;優先順序較低的功能(TODO):
前台主要框架:
| 框架名稱 | 框架地址 | 說明 |
|---|---|---|
| Vue 3 | https://v3.cn.vuejs.org/guide/introduction.html | 雙向綁定 |
| Vite | https://cn.vitejs.dev/ | 建構工具 |
| Ant Design Vue 2 | https://2x.antdv.com/components/overview-cn/ | 組件 |
| TypeScript 4 | https://www.typescriptlang.org/zh/ | JavaScript 超集 |
| Windi Css | https://windicss.org/guide/ | css 輔助類 |
| Iconify | https://iconify.design/ | 圖示庫 |
前端框架fork Vue vben admin 2.0,定期會合併上游特性,具體組件請參考Vben admin 文件。在此也感謝Vben admin 對此計畫提供的幫助。
前端主要採用Ant Design Vue 2 作為主要元件庫,降低學習成本,主體框架皆為TypeScript,業務功能採用JavaScript編寫,針對快速開發JavaScript 程式碼量較為簡潔,速度較快。
npm install -g yarn )程式碼下載
可以透過IDEA File->New->Project From Version Control導入,也可以透過指令下載後導入。
建議fork 後到自己倉庫後再導入,方便後續同步更新。
git clone https://github.com/734839030/seezoon-stack.git
工程結構
```
.
└── seezoon-stack parent工程
├── build 构建所需文件
│ ├── assembly 生成产出物结构
│ │ ├── bin 项目脚本
│ │ ├── conf 配置目录
│ │ ├── logs 日志目录
│ │ └── assembly.xml maven assembly 打包插件描述文件(不打包到产出物)
│ ├── build.sh 构建脚本
│ ├── eclipse-codestyle.xml P3C代码格式,可以自行更新
│ ├── maven-settings.xml maven的setting配置(可选)
│ └── mybatis-generator-config.xml 原生mybatis-generator 描述文件(可选)
├── db DB脚本目录
├── doc 项目文档及资料维护目录
├── seezoon-admin-server 管理端服务
├── seezoon-admin-web 后台页面目前fork上游,代码库单独维护稳定后合并
├── seezoon-dao DAO层,方便管理端和C端引用
├── seezoon-framework 管理端和C端通用框架层(基础中间件,参数验证,安全控制)
├── seezoon-generator 通用代码生成器,可以单独使用也可以供其他组件继承使用
└── seezoon-user-server C端服务端TODO
```
初始化DB腳本
腳本見db/seezoon-stack.sql
設定seezoon-admin-server
在下列設定檔配置DB和Redis帳號密碼
seezoon-admin-server/src/main/resources/application-local.properties
IDEA中啟動後台
執行下列類別中Main方法(如果報依賴錯誤,可以執行parent 工程mvn package)
seezoon-admin-server/src/main/java/com/seezoon/admin/AdminMain.java
安裝依賴並啟動
cd seezoon-stack/seezoon-admin-web
yarn install
yarn serve
# 访问地址
http://localhost:3100/
本機測試檔案伺服器(可選)
cd seezoon-admin-web/test/server/upload
yarn install
yarn start
# 管理端上传文件后,可以直接访问地址static目录静态文件
http://localhost:3001/static/xxxx
線上目錄結構,
/data/
│── cert
├── seezoon-admin-server # 后台产出物
│ ├── bin
│ ├── conf
│ ├── logs
│ └── work
├── seezoon-admin-web # 前端产出物
│ ├── assets
│ └── resource
└── upload-server 文件上传目录,默认使用磁盘文件,使用OSS则不需要.
線上環境安裝Java 1.8 + ,建議11。
採用maven-assembly-plugin生成構建物,可以直接產生生產部署的目錄結構,方便DevOps 整合.
cd seezoon-admin-server
mvn clean package
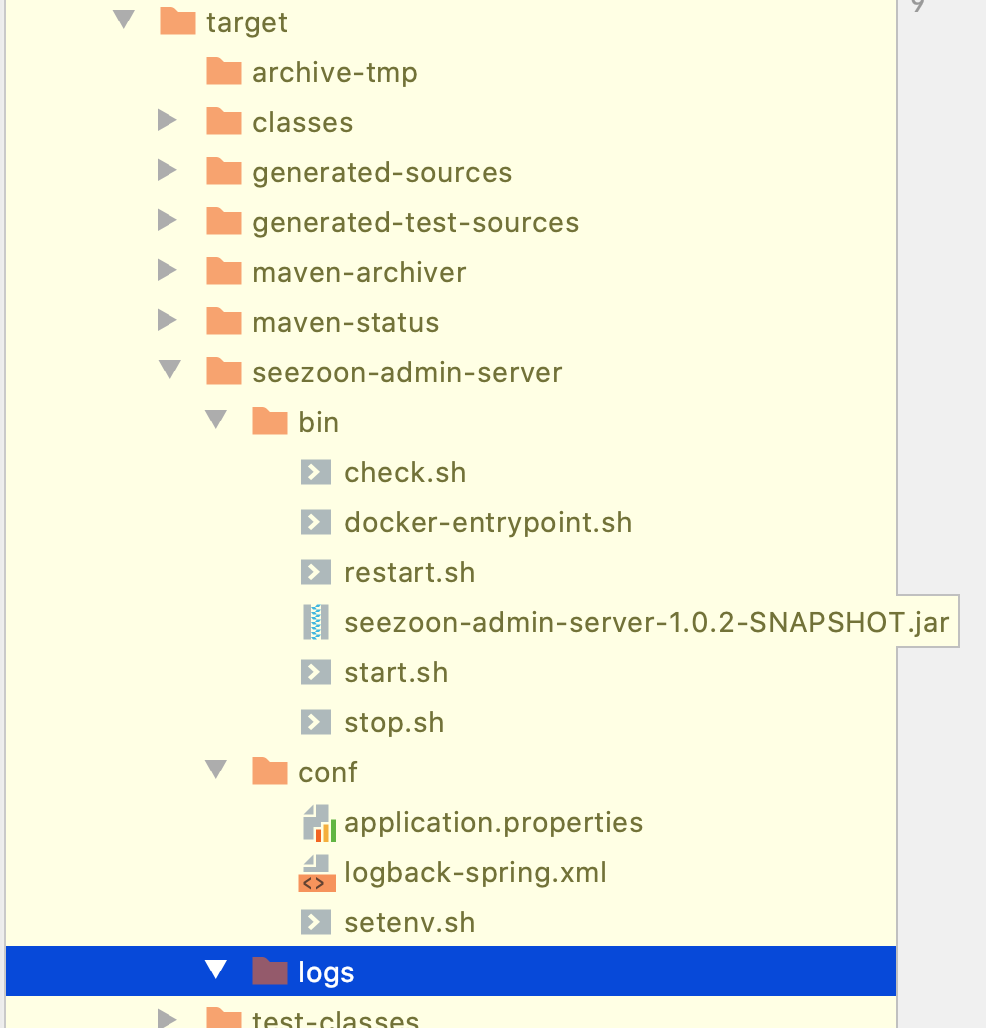
產出目錄
seezoon-admin-server/target/seezoon-admin-server
只需要維護產出conf目錄的application.properties即可,然後就可以發布了。
設定檔與環境分離,
maven-jar-plugin打包產出jar會排出resources目錄如下檔:
application-local.properties
logback-spring.xml
如果不介意各個環境配置都在工程中那就很方便,使用spring boot 提供的
--spring.profiles.active,在啟動指令中選擇設定檔。

cd seezoon-admin-web
yarn build
產出物
seezoon-admin-web/dist中文件發佈到線上nginx 目錄即可,該工程nginx 配置如下,僅供參考。
upstream seezoon-admin-server {
server 127.0.0.1:8080 max_fails=3 fail_timeout=10s;
}
server {
listen 80;
server_name stack.seezoon.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443;
server_name stack.seezoon.com;
ssl on;
ssl_certificate /data/cert/stack.seezoon.com.pem;
ssl_certificate_key /data/cert/stack.seezoon.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# api
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://seezoon-admin-server/;
}
# 文件服务
location ^~ /file/ {
access_log off;
alias /data/upload-server/;
}
# 静态资源
location / {
access_log off;
root /data/seezoon-admin-web/;
index index.html index.htm;
}
}
選用靜態資源壓縮配置,放在
nginx.conf http節點下。
# 打开gzip 效果更佳
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6].";
非常歡迎你的加入!提一個Issue 或提交一個Pull Request。
Pull Request:
git checkout -b feat/xxxxgit commit -m 'feat(function): add xxxxx'git push origin feat/xxxxpull request 參考規範(Angular)
- `feat` 增加新功能
- `fix` 修复问题/BUG
- `style` 代码风格相关无影响运行结果的
- `perf` 优化/性能提升
- `refactor` 重构
- `revert` 撤销修改
- `test` 测试相关
- `docs` 文档/注释
- `chore` 依赖更新/脚手架配置修改等
- `workflow` 工作流改进
- `ci` 持续集成
- `types` 类型定义文件更改
- `wip` 开发中