
Sleek Dashboard - 免費 Bootstrap 4 管理儀表板範本和 UI 套件。它是一個非常強大的引導程式* 管理儀表板,可讓您建立管理面板、內容管理系統和 CRM 等產品。 Bootstrap 是世界上最受歡迎的使用 HTML、CSS 和 JS 進行開發的前端元件庫。它是一個開源、直覺且功能強大的前端框架,可實現更快、更輕鬆的 Web 開發。
我們非常高興與您分享此儀表板,並期待聽到您的回饋!
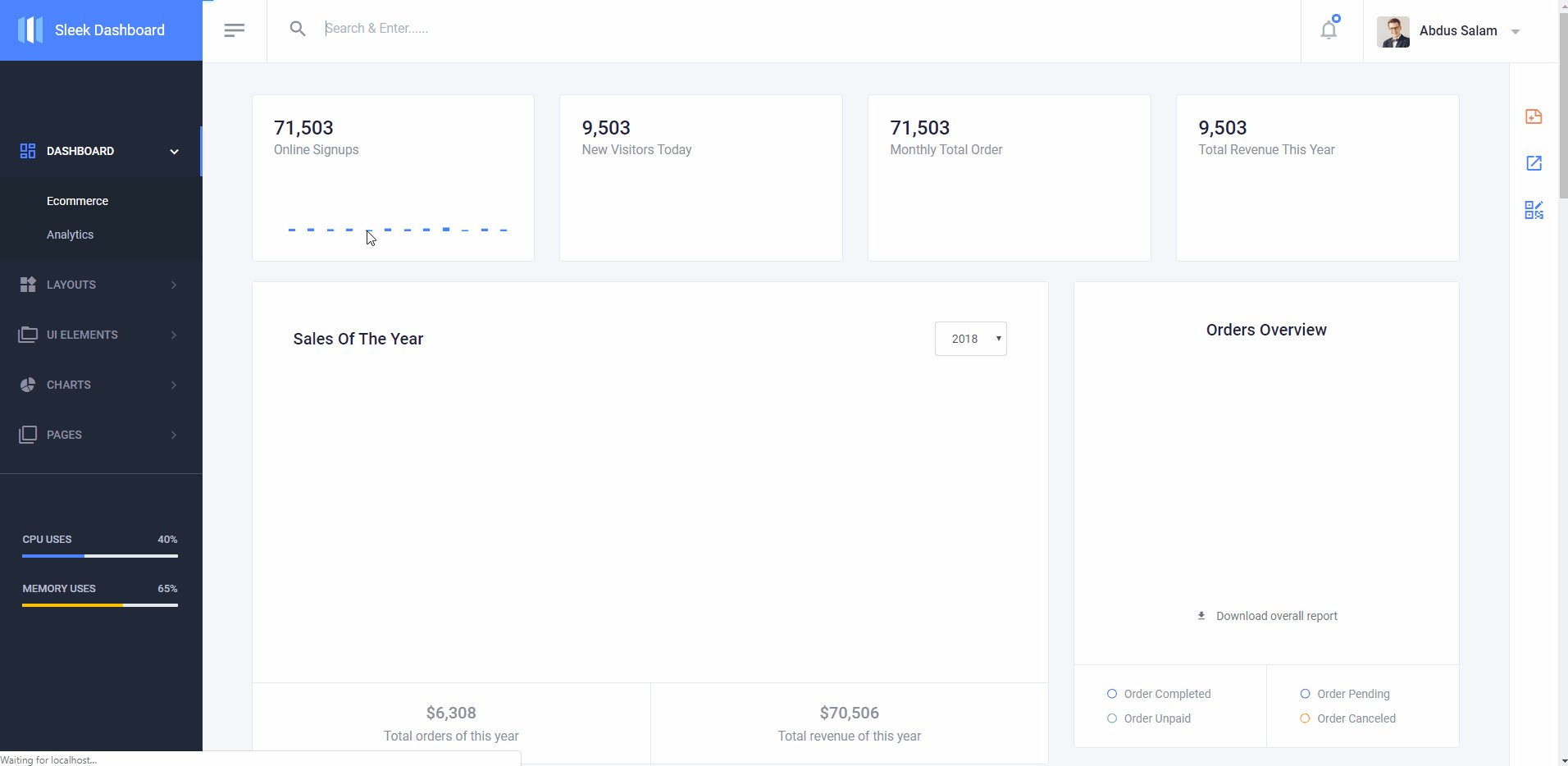
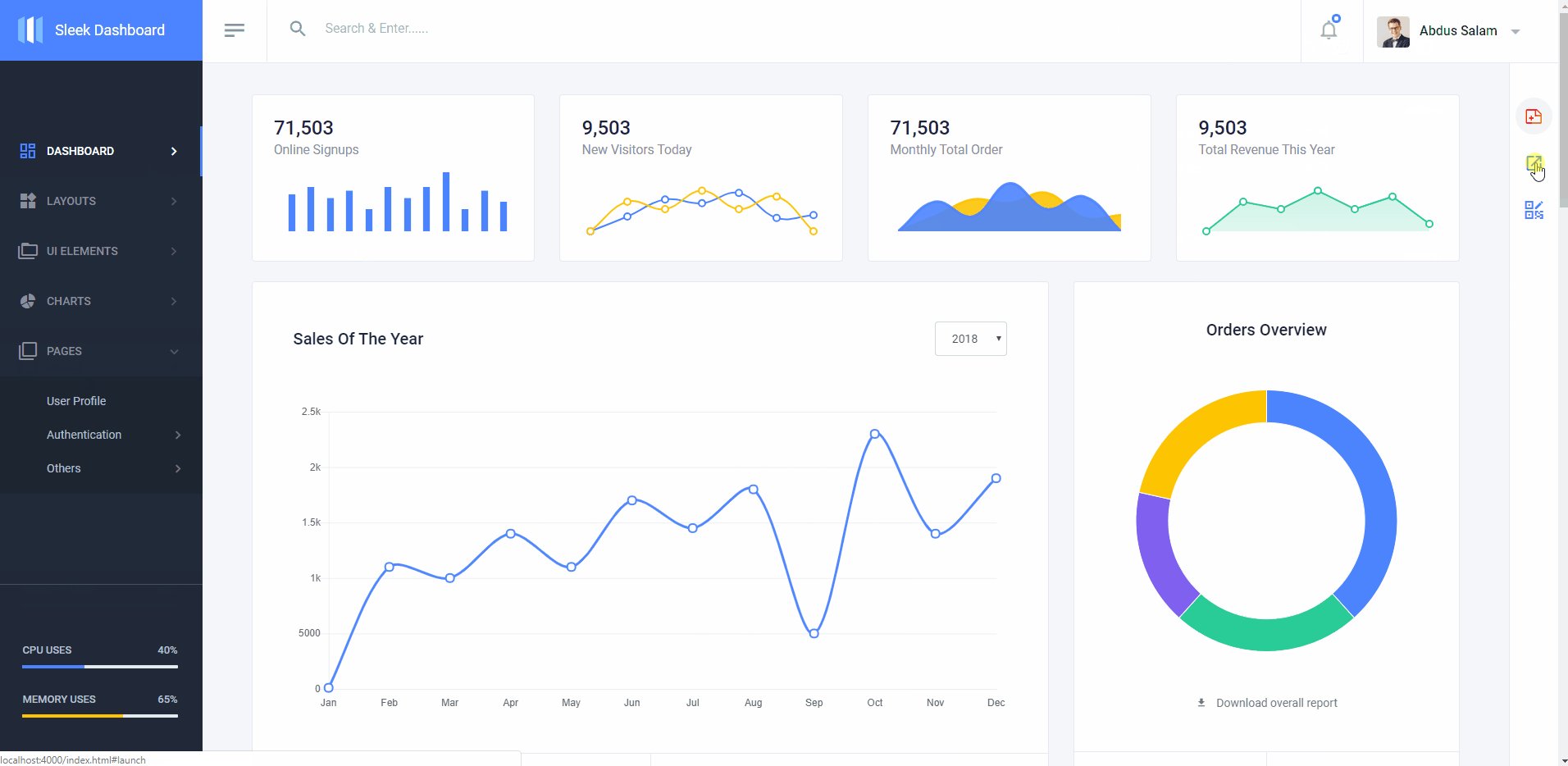
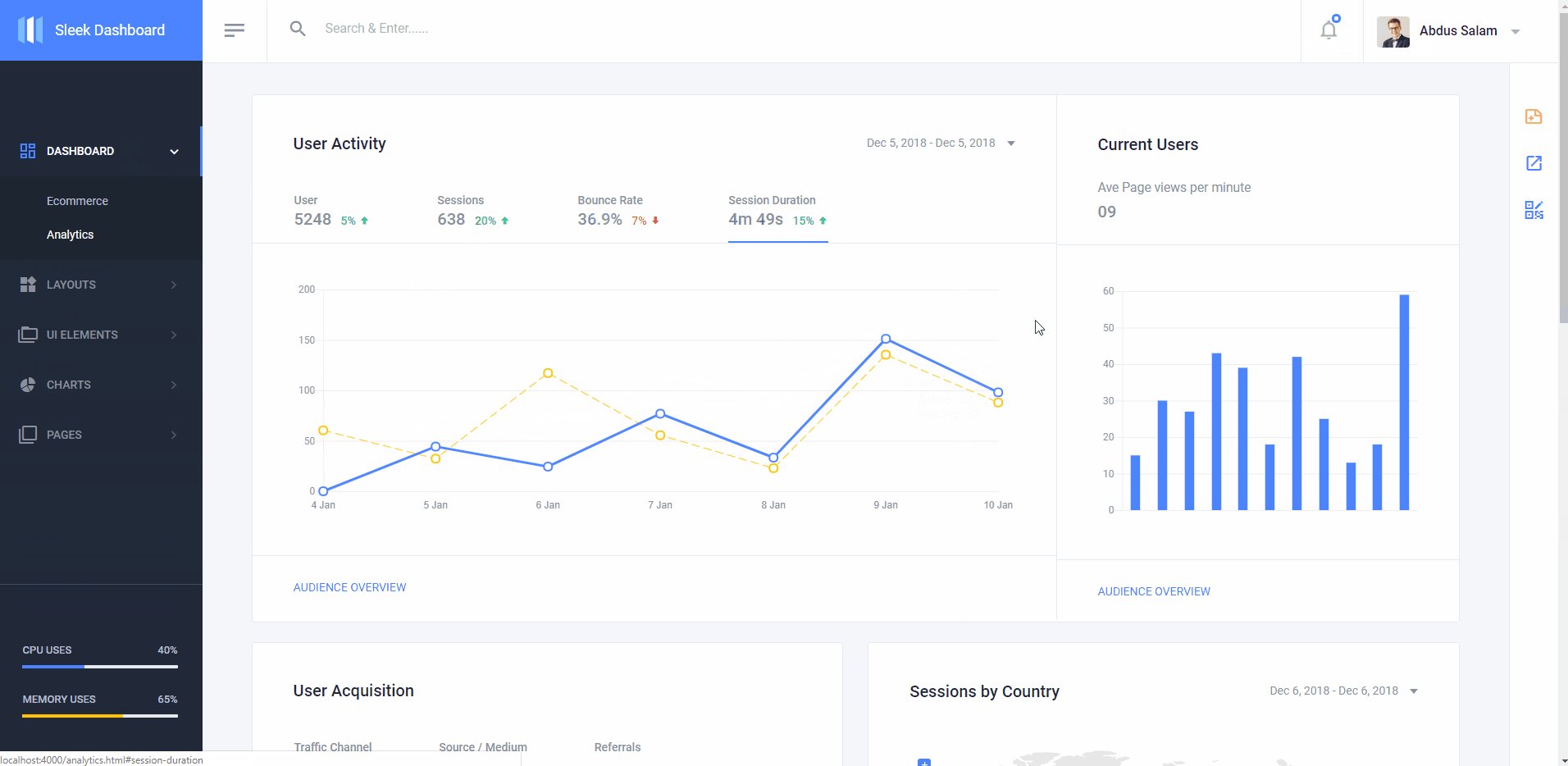
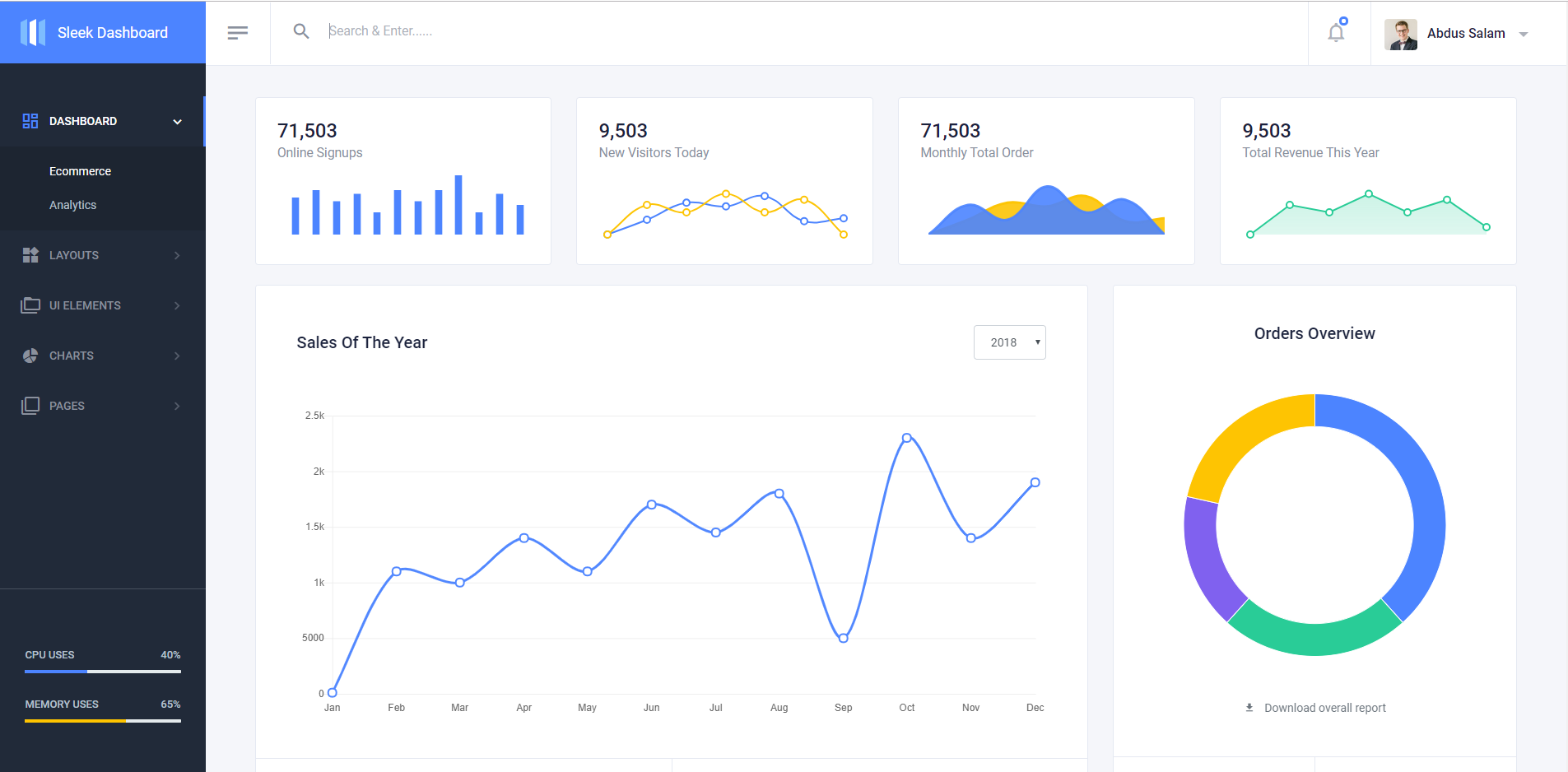
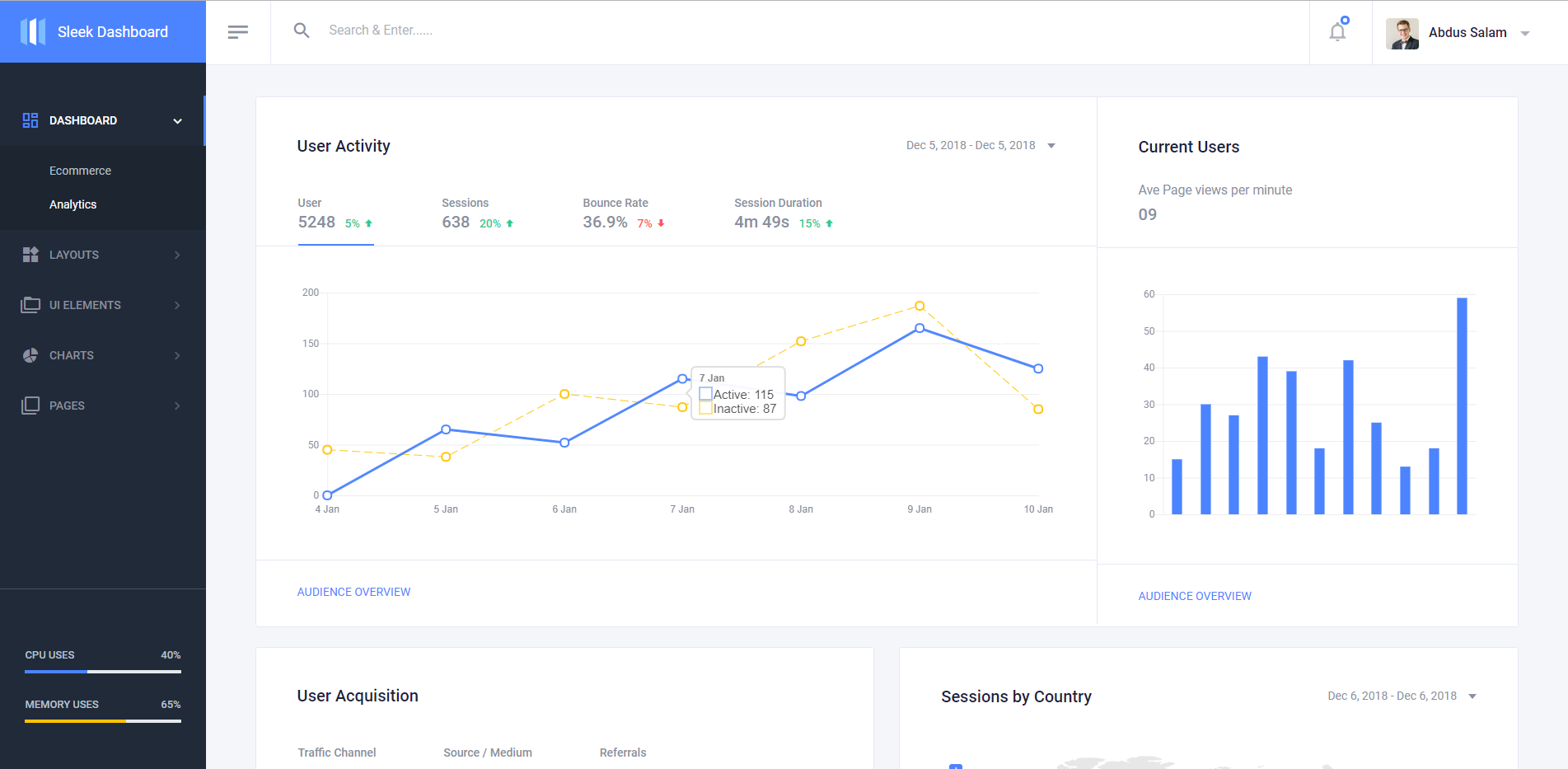
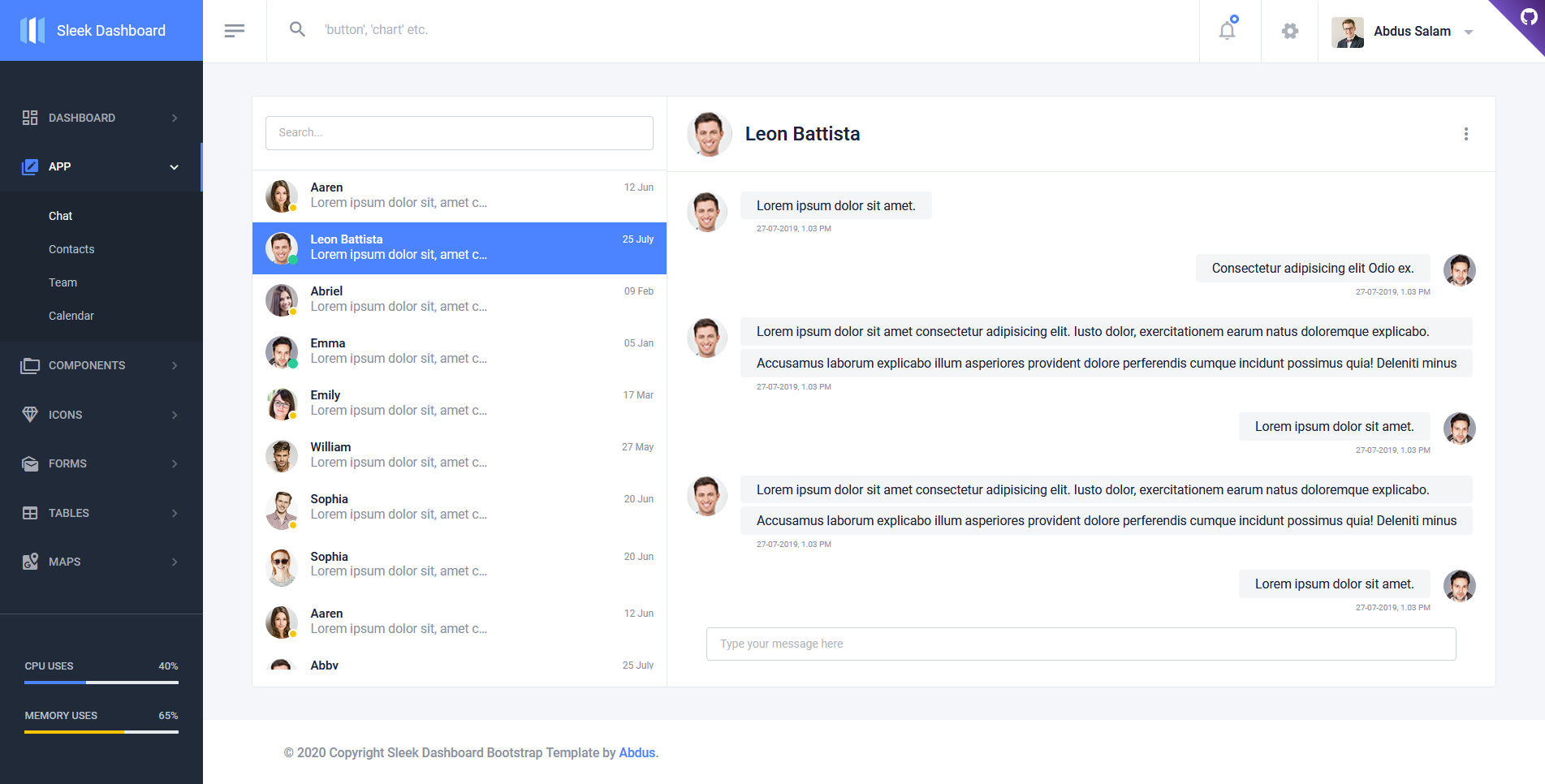
| 電子商務頁面 | 分析頁面 | 聊天應用程式 |
|---|---|---|
 |  |  |
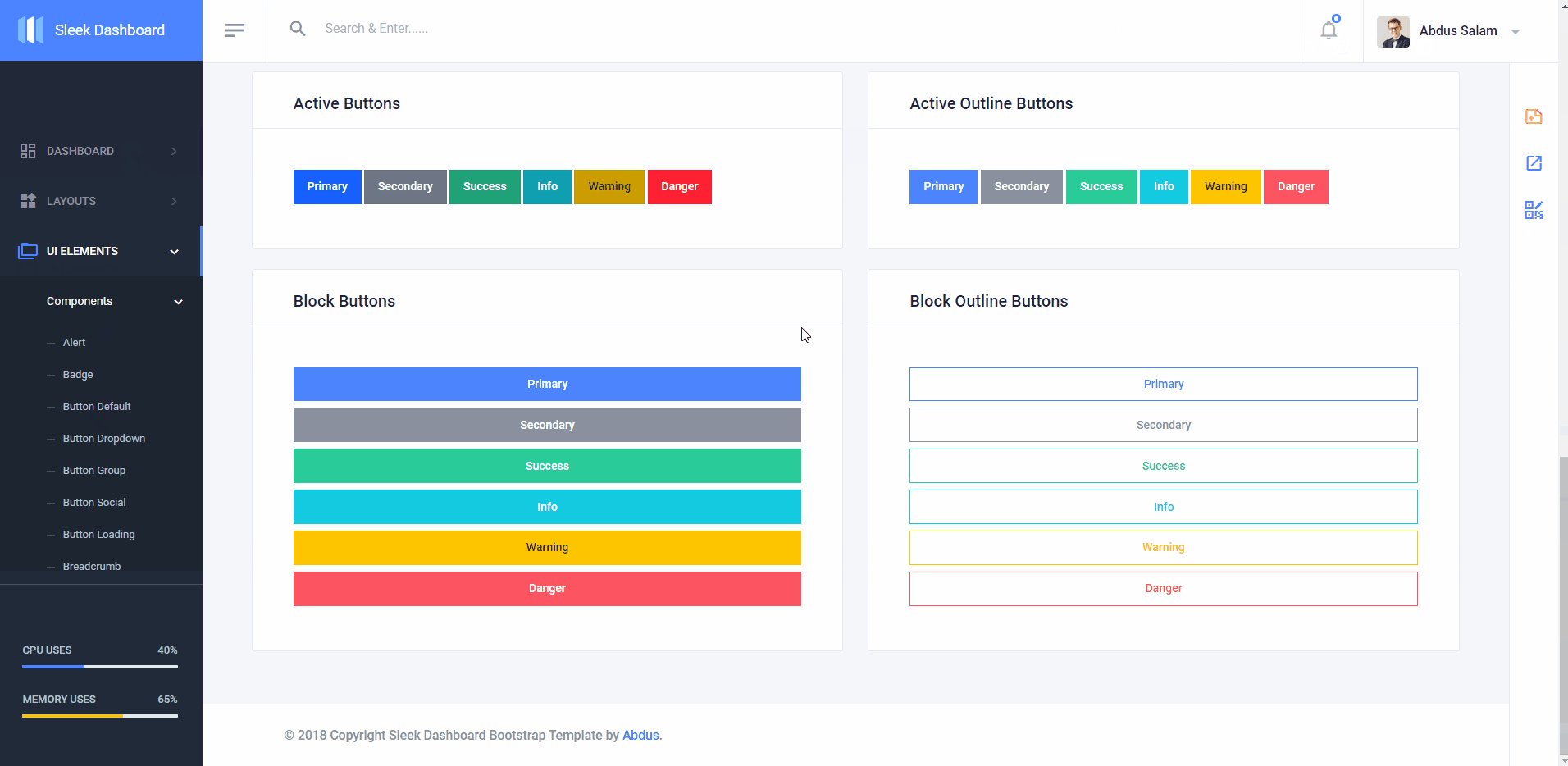
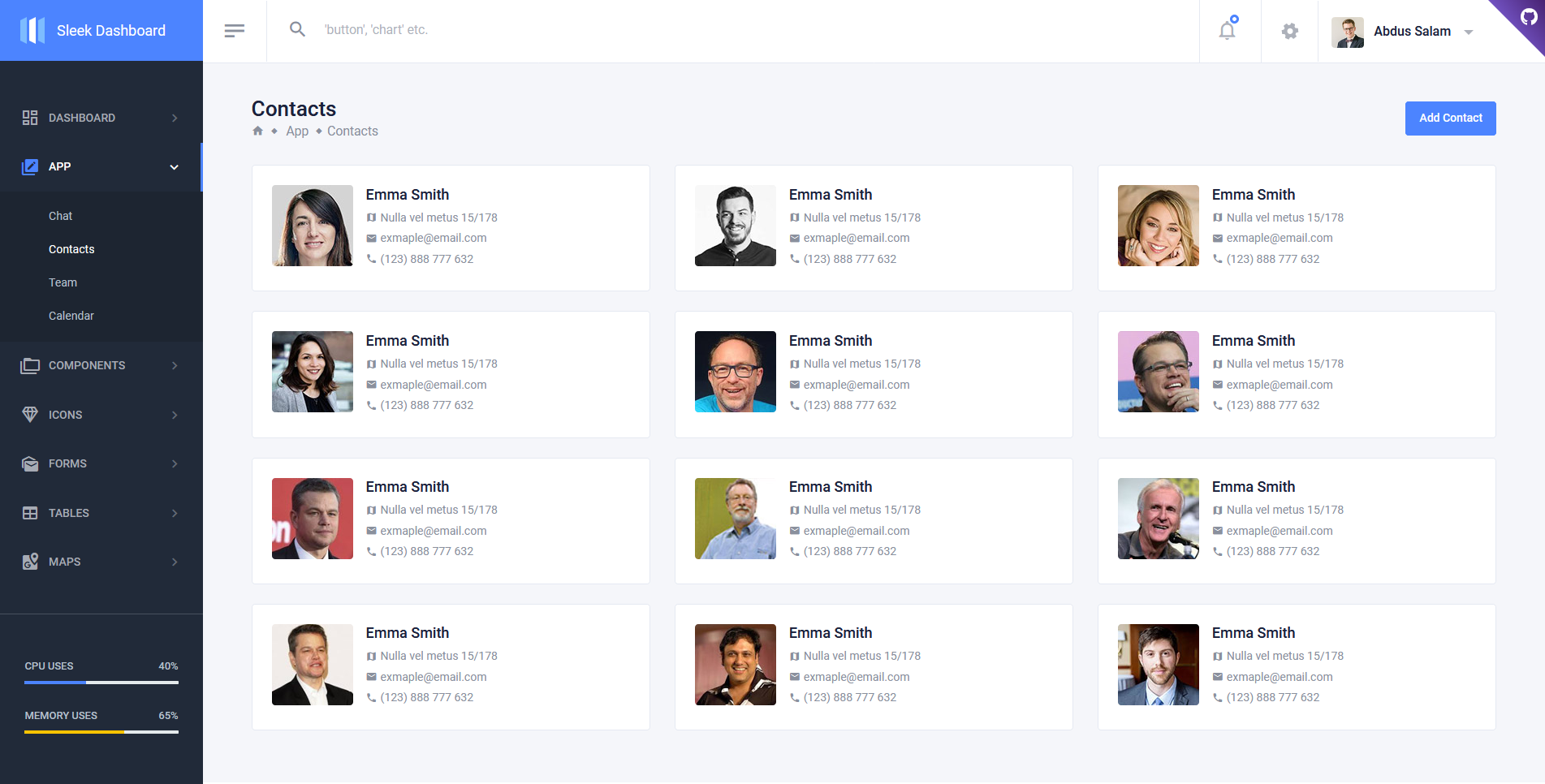
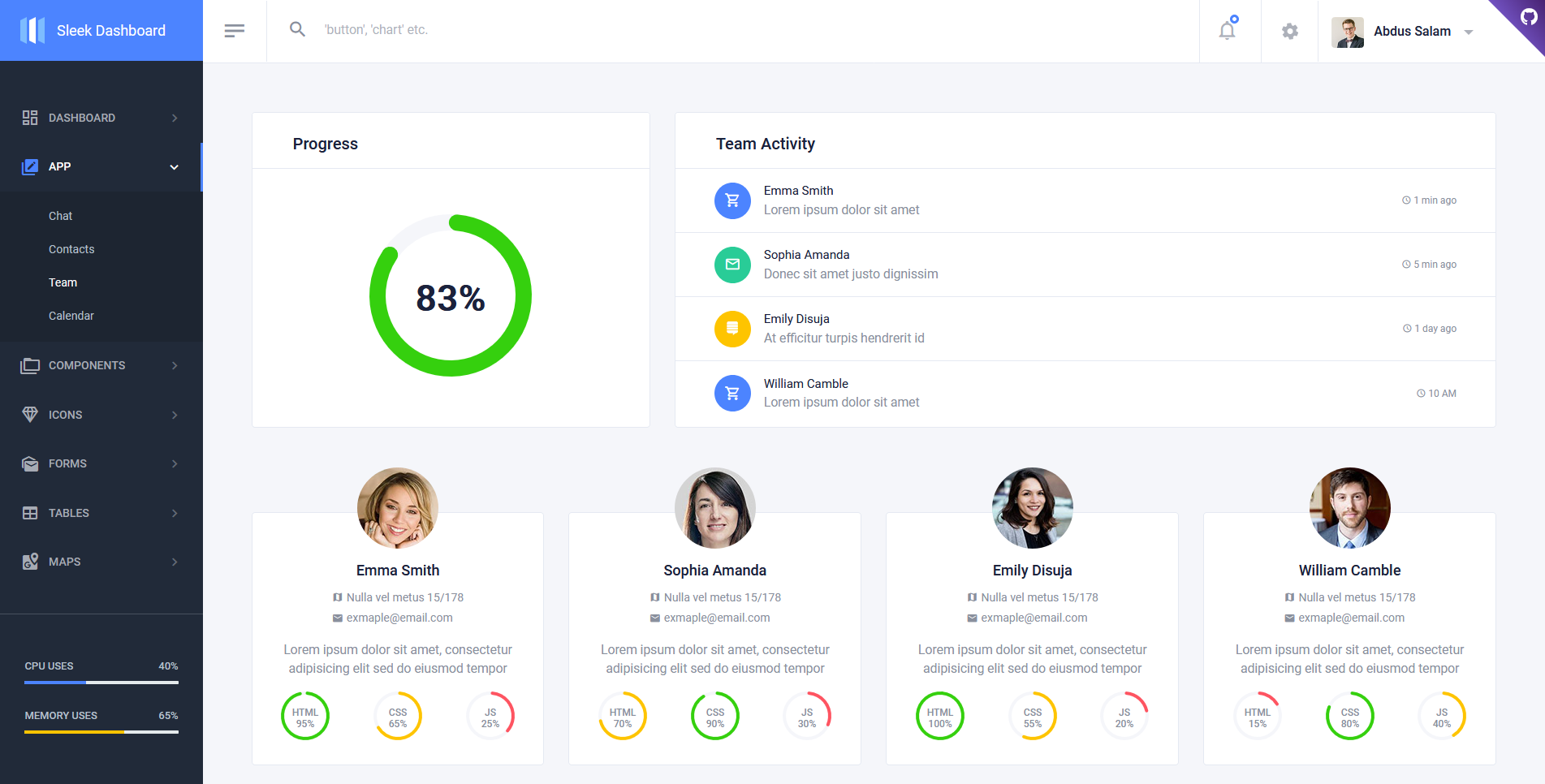
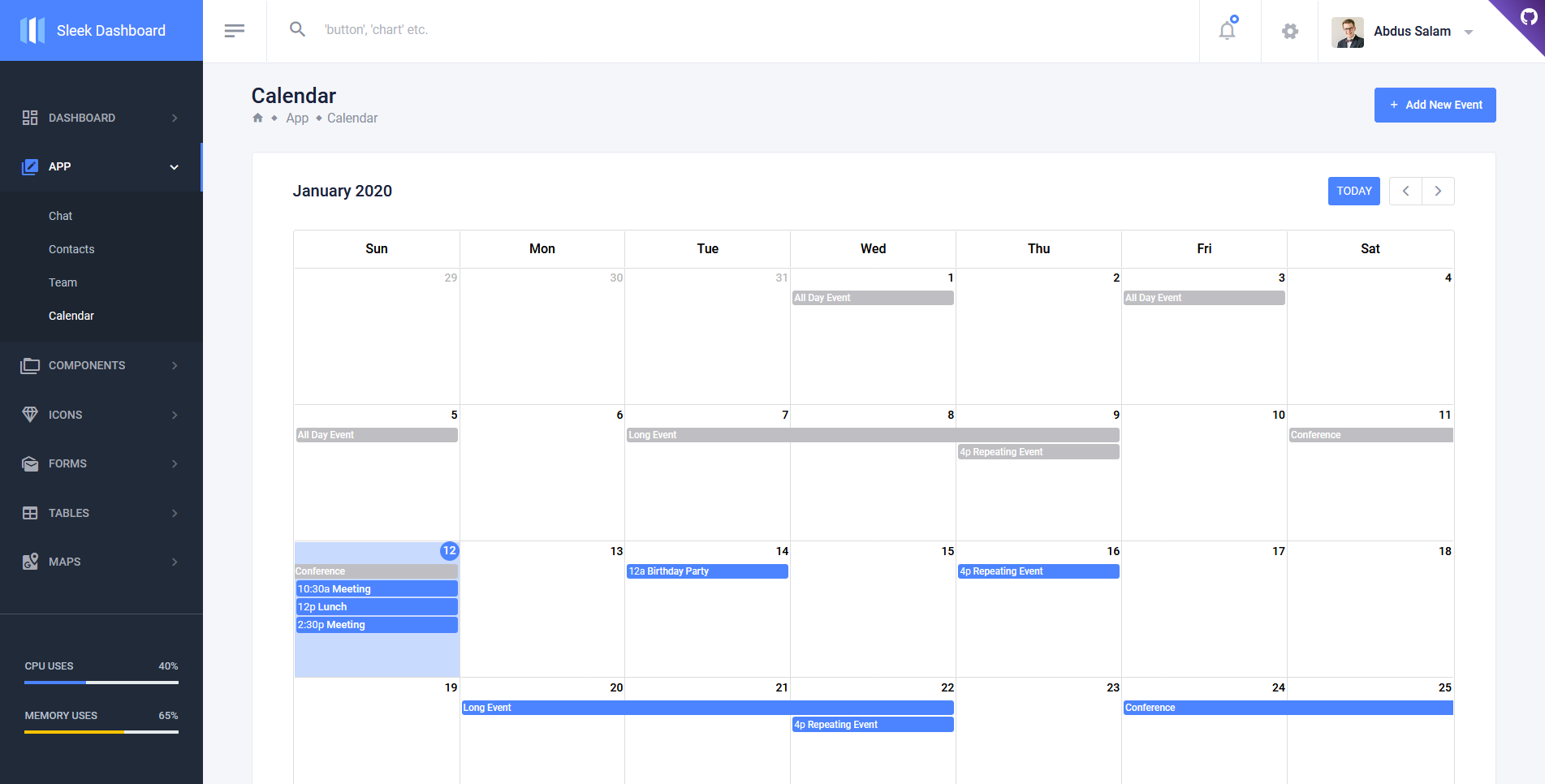
| 通訊錄應用程式 | 團隊應用程式 | 日曆應用程式 |
|---|---|---|
 |  |  |
看更多
請造訪文件以取得更多詳細資訊。
<link href="https://unpkg.com/sleek-dashboard/dist/assets/css/sleek.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/sleek-dashboard/dist/assets/js/sleek.bundle.js"></script>
查看 Codepen 範例
從 npm 安裝Sleek Dashboard
npm i sleek-dashboard --save
您可以從我們的最新版本下載隨時可用的Sleek Dashboard管理模板
請造訪文件以取得更多詳細資訊。
要使用我們的建置系統並在本地運行項目,請按照以下說明操作 -
安裝 Node.js 和 NPM
安裝 Ruby,然後使用gem install bundler安裝 Bundler
克隆 GitHub 儲存庫
git clone https://github.com/themefisher/sleek.git
導航至 root /sleek-dashboard目錄並安裝依賴項
npm install
bundle install
最後執行npm start並在瀏覽器中開啟 http://localhost:4000 。現在你已經準備好破解了!
注意:對於 Windows,請閱讀本指南以順利啟動並執行 Jekyll。
查看所有插件
目前,我們官方目標支援以下瀏覽器:





我們使用 GitHub Issues 作為Sleek Dashboard的官方錯誤追蹤器。請搜尋現有問題。可能有人已經報告了同樣的問題。如果您的問題或想法尚未解決,請開啟一個新問題
如果您有疑問或需要整合產品的協助,請聯絡我們而不是提出問題。
版權所有 (c) 2016 - 目前,由 Themefisher 設計和開發
代碼許可證:根據 MIT 許可證發布。
圖片許可:圖片僅用於演示目的。他們有他們的許可證,我們無權分享這些圖像。