該專案是一個免費的開源 UI 管理儀表板模板,使用 Flowbite 的元件構建,並基於實用程式優先的 Tailwind CSS 框架,具有圖表、表格、小部件、CRUD 佈局、模式、抽屜等。
此管理儀表板可以快速幫助您開始使用開源領域最新的 UI/UX 開發技術(包括 Tailwind CSS 和 Flowbite)為您的專案建立應用程式。
| 儀表板 | 堆疊佈局 | 產品(增刪改查) |
|---|---|---|
| 用戶(增刪改查) | 設定 | 定價頁面 |
|---|---|---|
| 登入頁面 | 註冊頁面 | 重設密碼 |
|---|---|---|
| 忘記密碼 | 型材鎖 | 維護頁面 |
|---|---|---|
| 404 未找到 | 500伺服器錯誤 | 操場 |
|---|---|---|
導航列、模式、抽屜和工具提示等互動式元件均基於名為 Flowbite 的流行開源元件庫,該庫使我們能夠透過在成熟的管理儀表板中建立更複雜的頁面和小部件集來使用這些元素模板。
所有頁面、小部件和元件都完全基於 Tailwind CSS 中的實用程式優先類,並且透過根據模板路徑自動清除所有類,與該技術的最新v3.x相容。
開始使用15 個高級範例頁面,包括儀表板主頁的兩種不同佈局,其中充滿了圖表小部件、表格、日期選擇器和統計信息,還有兩個用於產品、用戶的CRUD 佈局頁面、一個設置頁面、用於登入和註冊的身份驗證頁面,甚至自訂 404 和 500 錯誤頁面。
此管理儀表板包含許多來自 Flowbite 和其他第三方庫的高級元件,例如 ApexCharts,這些元件是使用 Tailwind CSS 類別自訂的,並基於 Flowbite 設計系統進行設計。
如果您想使用此項目,我們建議您也研究我們用於建立此儀表板的元件庫,因為您可以使用該庫中的更多元件來增強我們已在此處編碼的範例。
該產品採用以下廣泛使用的技術建構:
package.json檔案安裝專案依賴項: pnpm install
# or
npm install
# or
yarnPNPM 是用於演示的首選套件管理器,但您可以使用您想要的。
localhost:2121 pnpm run dev您也可以透過執行以下命令來建置專案並取得dist/資料夾內的分發檔案:
pnpm run build然後,您可以使用本機 Web 伺服器預覽產生的建置:
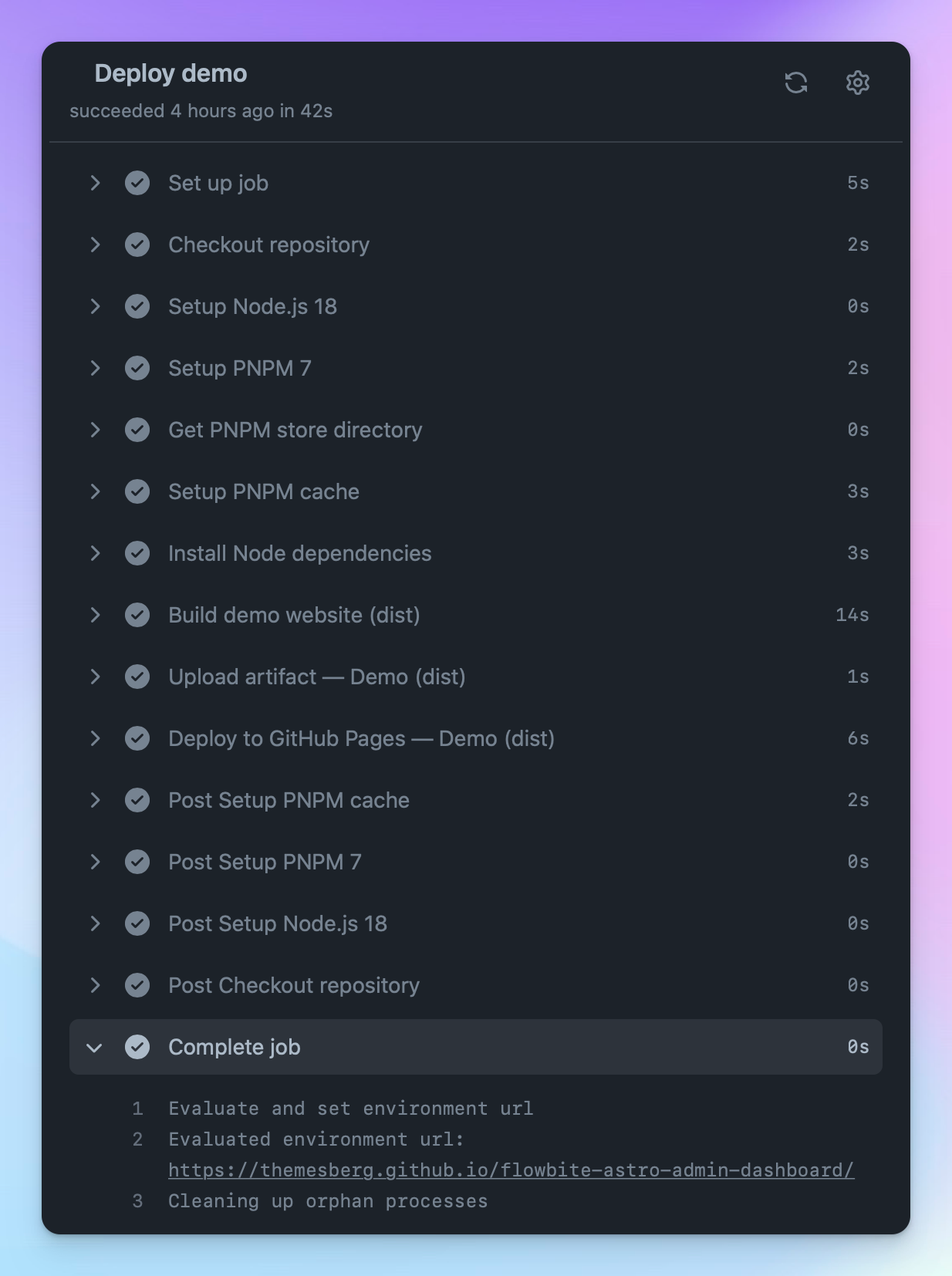
pnpm run preview部署,請參閱 GitHub 工作流程,您可以在其中插入目標(為 GitHub 頁面預先設定)。請參閱 docs.astro.build/en/guides/deploy
網站配置為靜態部署,但您只需取消註解輸出即可將其翻轉為伺服器端渲染output: "server" ./astro.config.mjs中的「server」。
克隆此存儲庫後,您將發現以下(簡化的)結構:
?
├── ? data
│ └── ** / * .json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── ** / * .astro # Application-wide components
│
├── ? assets
│ └── ** / * .{svg,…} # Transformable assets
│
├── ? components
│ └── ** / * .astro # Simple, atomic UI elements
│
├── lib
│ └── ** / * .ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── ** / * .astro # Complex views made of elements
│
├── ? pages
│ ├── ** / * .astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── * .ts # Server-side CRUD operations
│
└── ? types
└── * .ts # Data entities typings
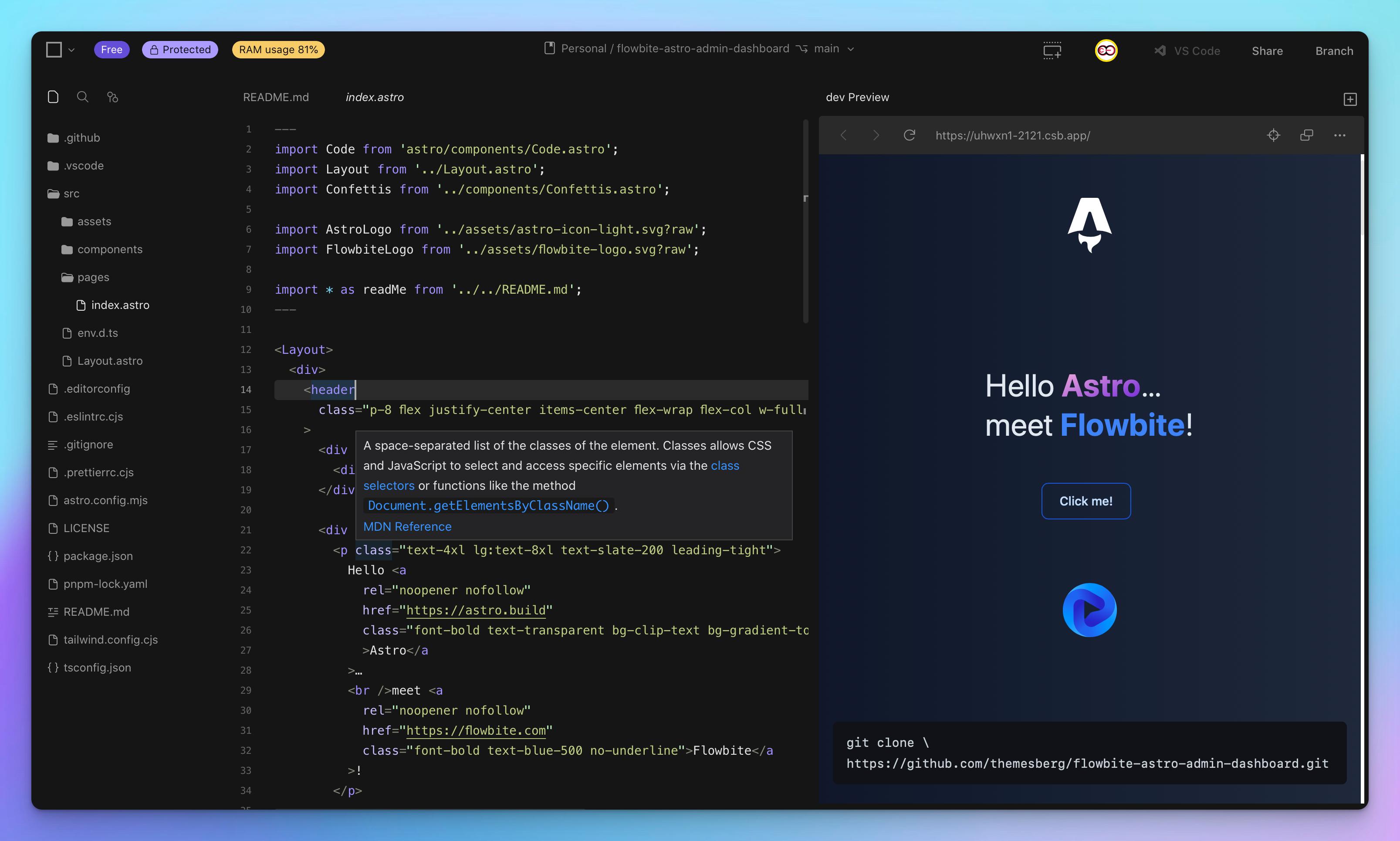
我們致力於快速入門和開發人員體驗。
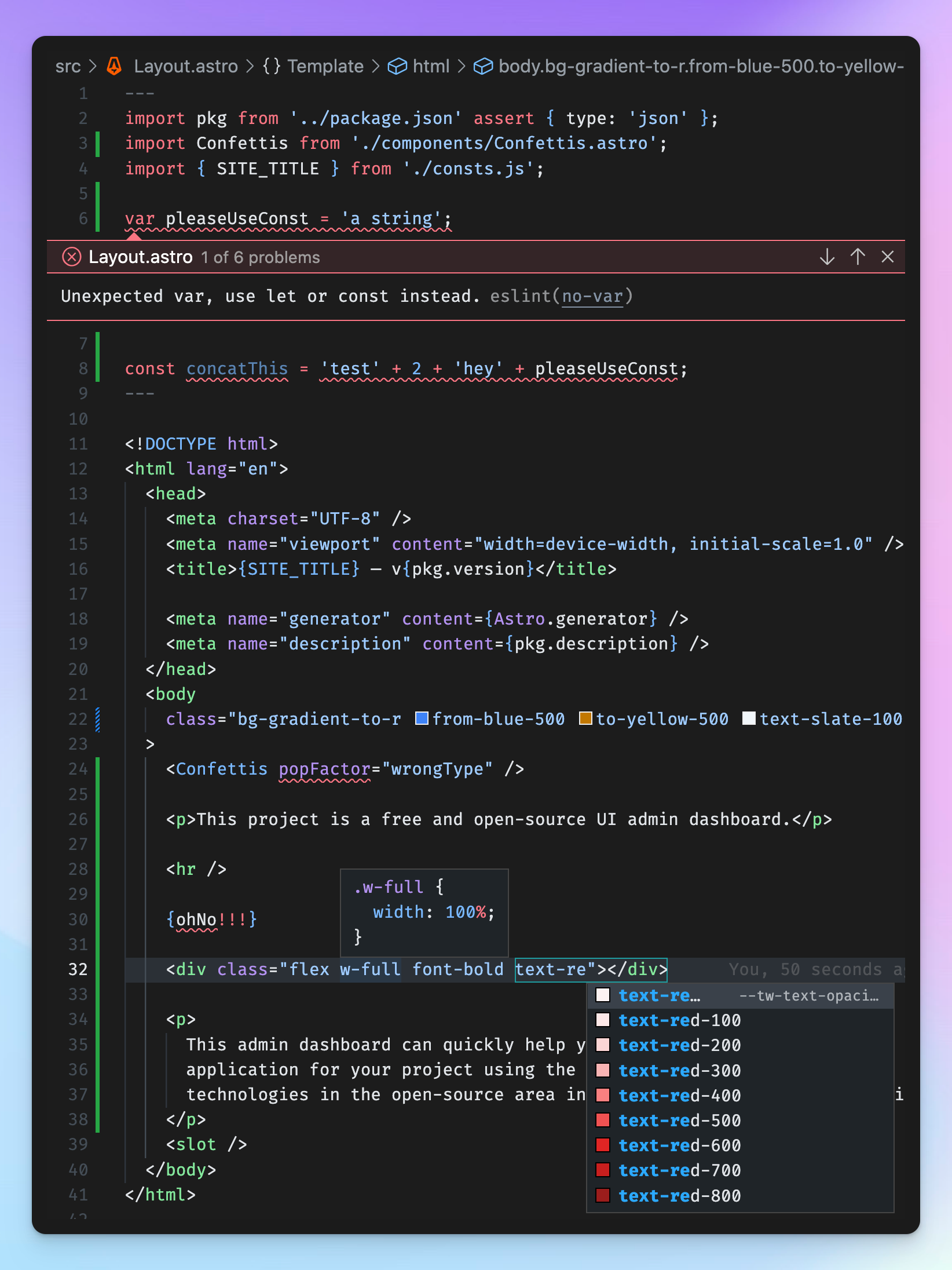
此專案廣泛支援 TypeScript、Astro、Tailwind 和 VS Code。
它配置了合理的預設值、一些意見以及一些使其能夠很好地協同工作的技巧。
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (與astro捆綁在一起)請隨意修改這些設定以滿足您自己的需求。



目前,我們官方的目標是支援以下瀏覽器的最後兩個版本:
即時預覽:https://themesberg.github.io/flowbite-astro-admin-dashboard/
Flowbite 文件:https://flowbite.com/docs/getting-started/introduction/
Tailwind CSS 文件:https://tailwindcss.com/
授權協議:https://flowbite.com/docs/getting-started/license/
問題:Github 問題頁面
以下是 Flowbite 和 Tailwind CSS 的兼容技術和指南清單:
這個出色的開源社群也建構並目前維護以下 React、Vue、Svelte 和 Angular 的獨立函式庫:
我們也為以下前端框架和函式庫編寫了整合指南:
Flowbite 與大多數後端框架都有很好的集成,因為它依賴於普通 JavaScript:
我們使用 GitHub Issues 作為 Flowbite 管理儀表板的官方錯誤追蹤器。以下是針對想要回報問題的用戶的一些建議:
如果您有疑問或需要整合產品的協助,請聯絡我們而不是提出問題。