spin jquery bs3
1.0.0
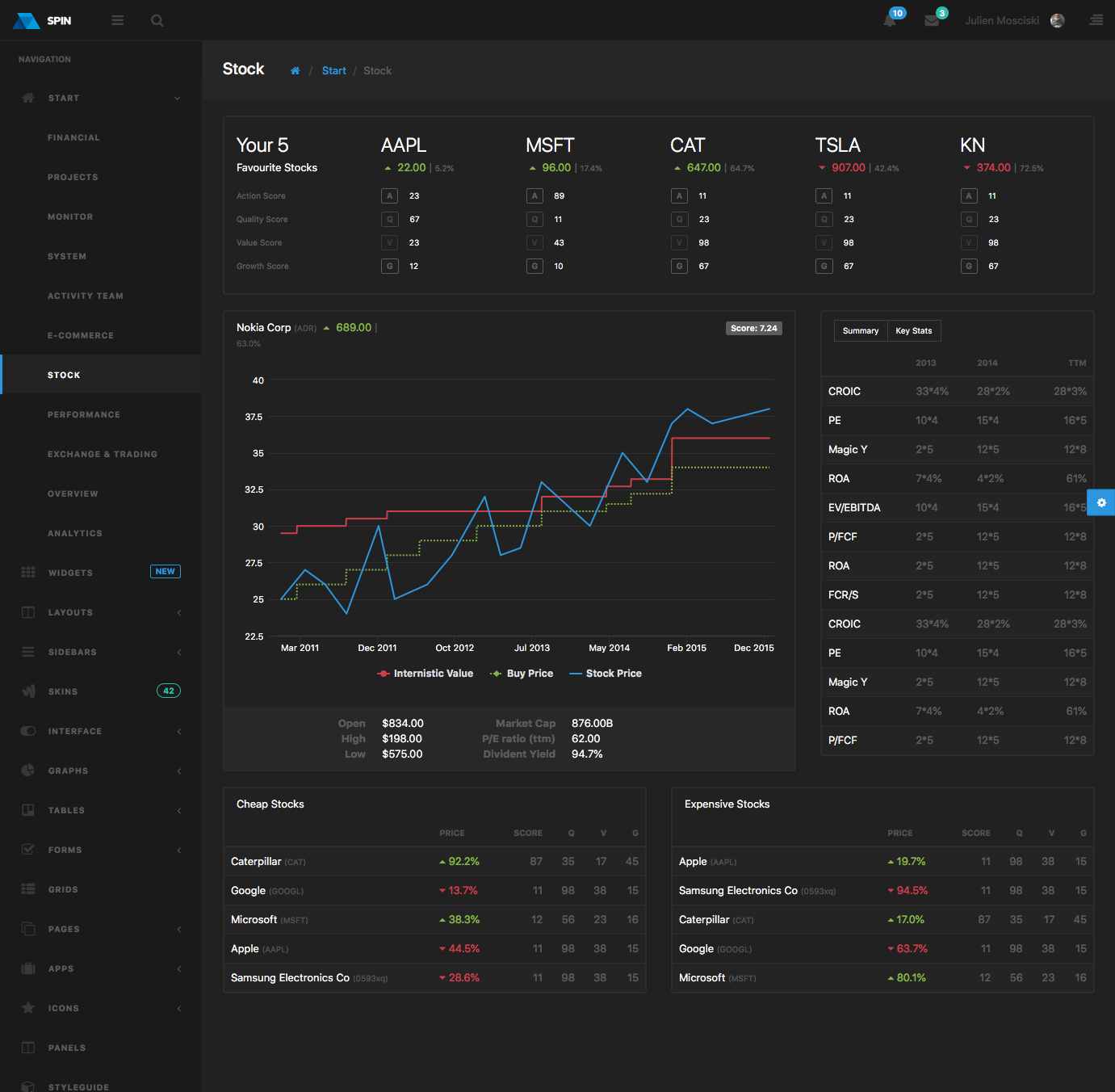
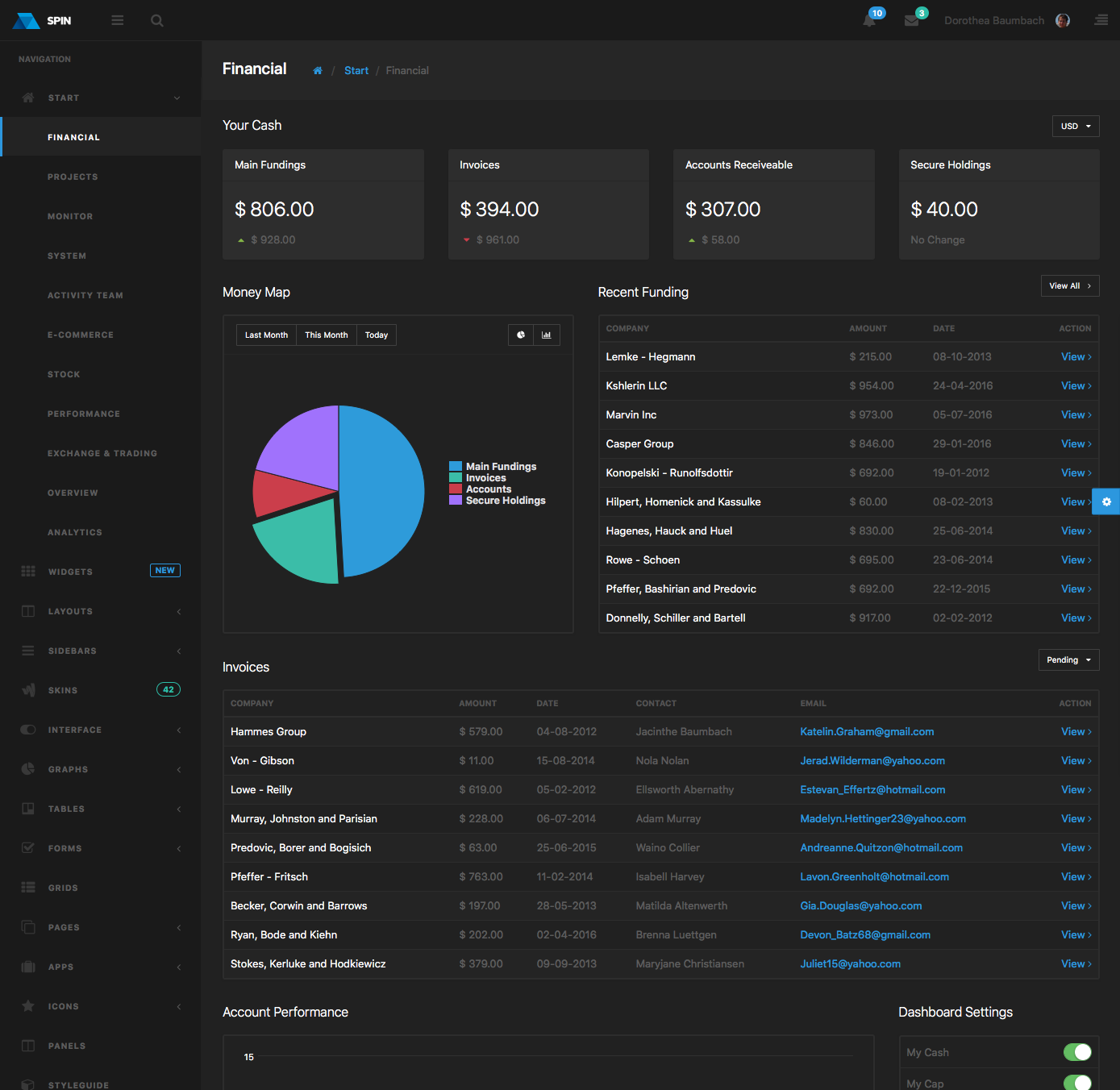
SPIN 管理/儀表板主題具有簡約的設計和創新的深色 UI,將讓您建立一個具有出色 UI 的令人驚嘆且功能強大的應用程式。專為大規模應用而設計,並附有詳細的分步文件。它是根據最新的標準和建議構建的。它由 Bootstrap 框架 3.x 提供支持,這是目前世界上最受歡迎的框架之一。


gem install bundler )、Node、Bower 和 Gulpgit clone https://github.com/0wczar/spin.jekyll.gitnpm install以安裝 NPM 軟體包bower install以安裝 Bower 軟體包gulp bower將 Bower 套件附加到 Jekyllbundler來安裝所需的 Gemsgulp以使用 HTML/JS/Styles 觀察器啟動 Jekyll。若要開始僅觀看 HTML 文件,請執行gulp jekyll bower install <package-name> --save例如bower install jquery --save 。 Bower 軟體包清單可以在這裡找到 - http://bower.io/search/gulp bower來附加新函式庫。 /src/assets/scss/<plugin-name>中/src/assets/stylesheets/<plugin-name>.css中/src/_includes/head.html中,例如<link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src資料夾,例如/src/new-page.htmllayout: default 。其他可用的變數有: bodyClasses ,它為 body 標籤添加適當的類, defaultContainer ,它會向導航欄和頁腳添加特定容器,以及注入 head 的title ,可以透過{{ page.title }}在內容中使用。例子:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower installgulp build/dist中提供現成的來源gulp build:seed/starter中提供了現成的原始碼cd /your_catalog轉到資料夾git reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>