cmdb vue
1.0.0
1.下載nodejs安裝包,依照指示安裝https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi
2.安裝vue環境,安裝vue鷹架工具npm install --global vue-cli
3.修改設定檔
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4.進入專案路徑運行命令
npm install
npm run dev
5.專案效果圖展示
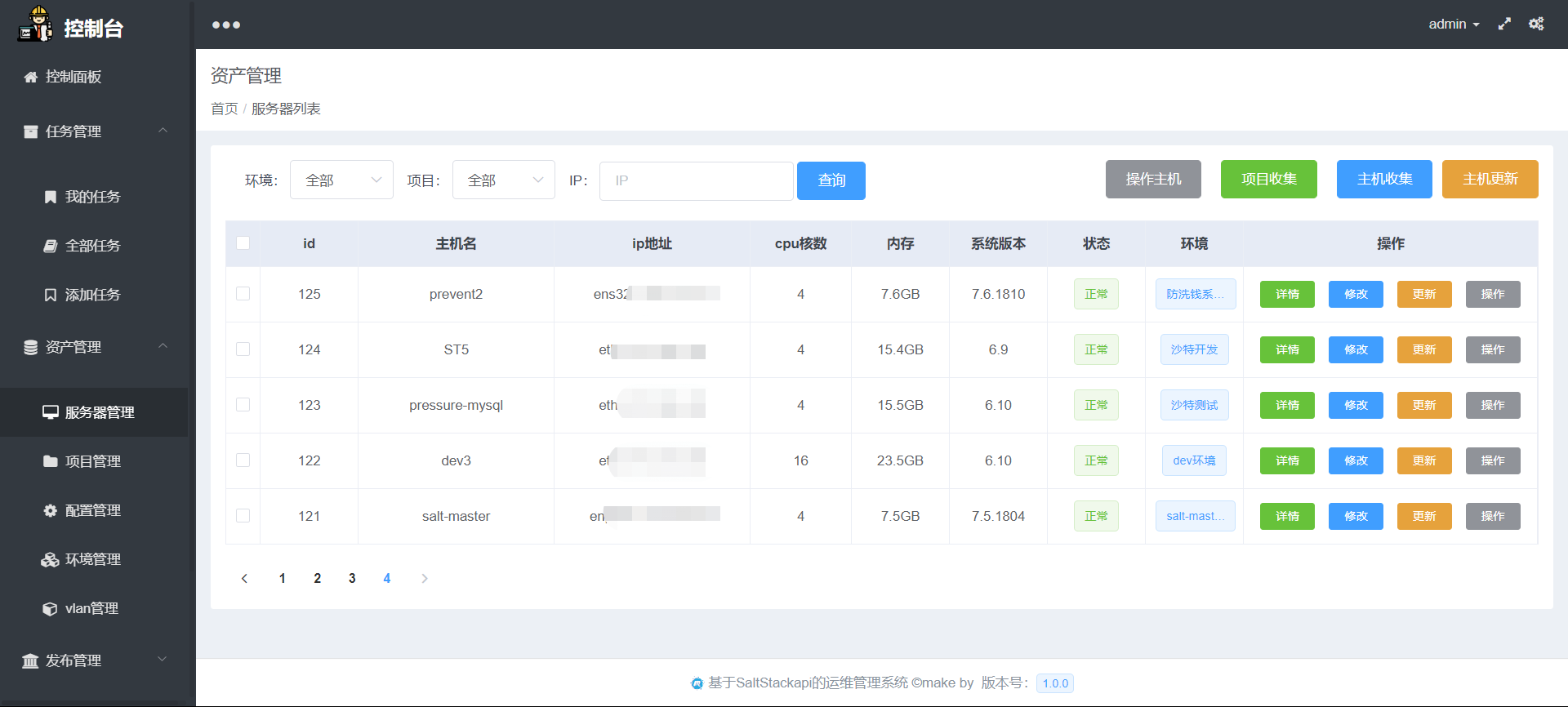
#####登入介面 #####伺服器管理
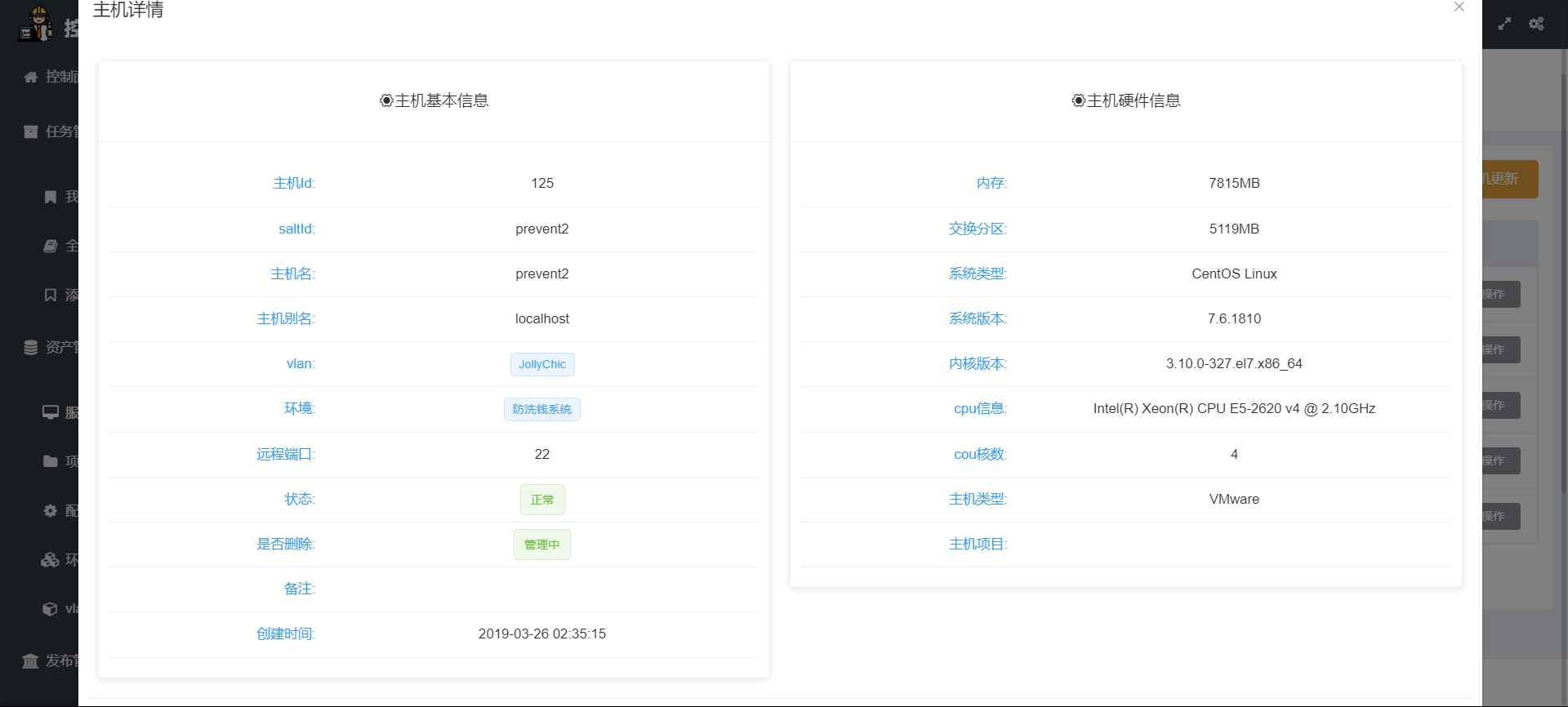
#####伺服器管理 #####主機詳情一
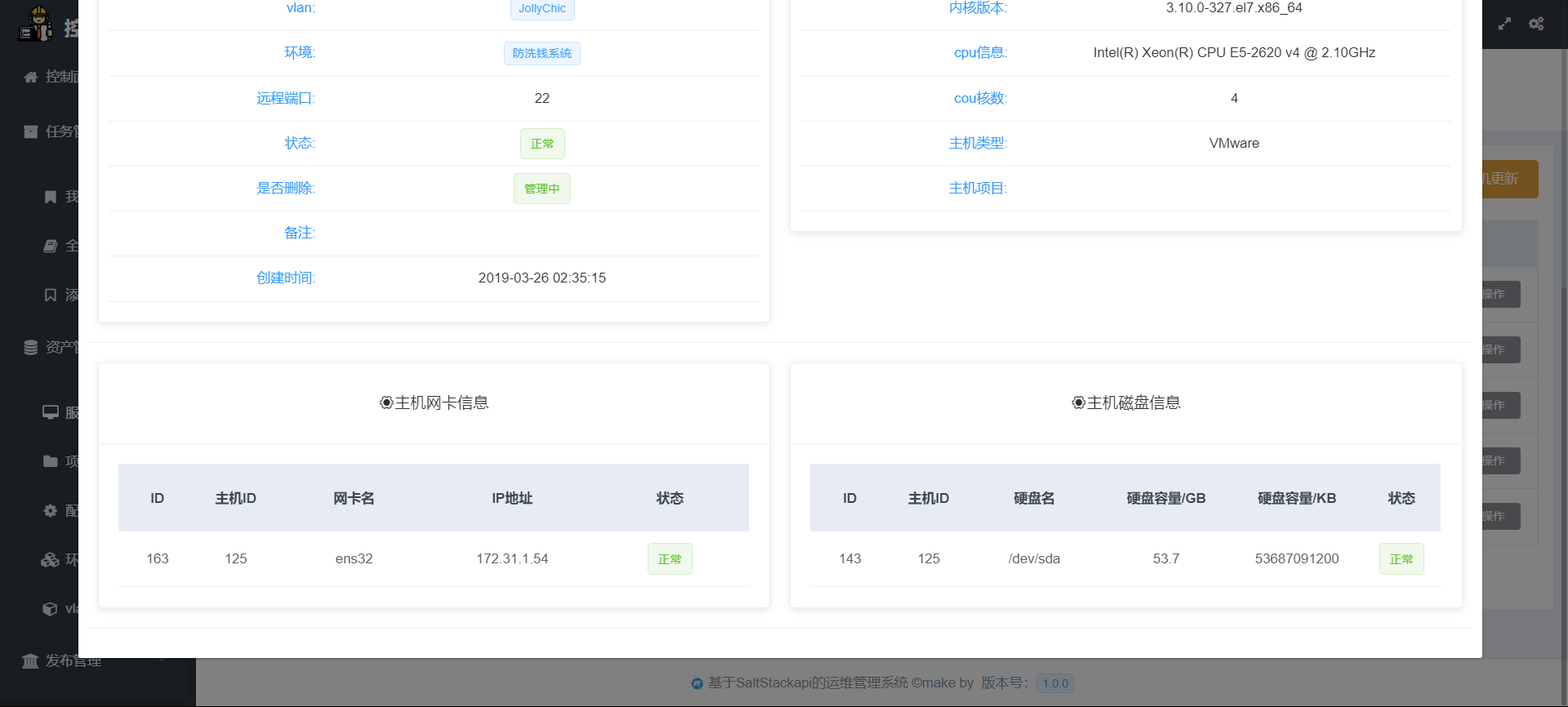
#####主機詳情一 #####主機詳情二
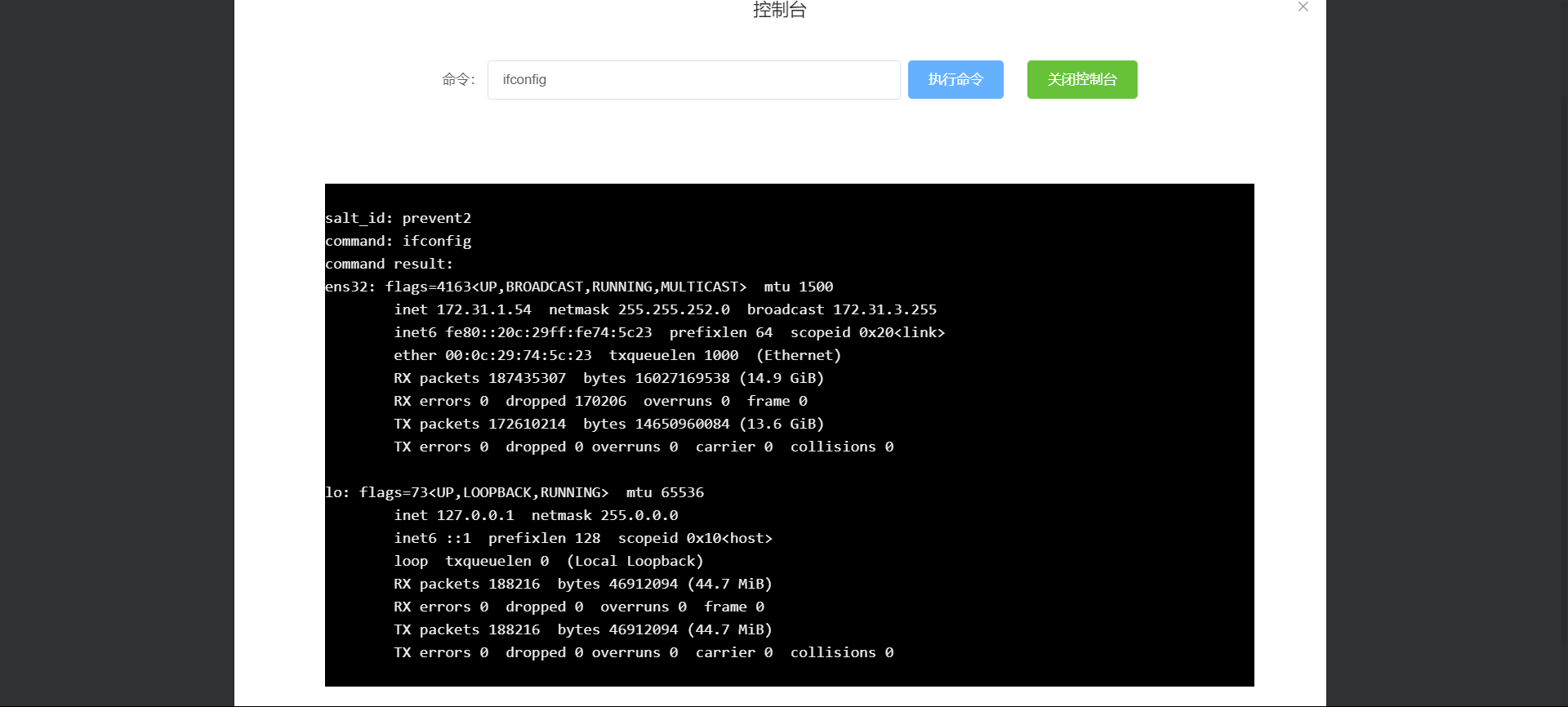
#####主機詳情二 #####執行指令控制台
#####執行指令控制台 #####監控大盤
#####監控大盤 ####--功能很多,喜歡就要自己努力搭建出去來能看到啦
####--功能很多,喜歡就要自己努力搭建出去來能看到啦