solid_example_vue
1.0.0

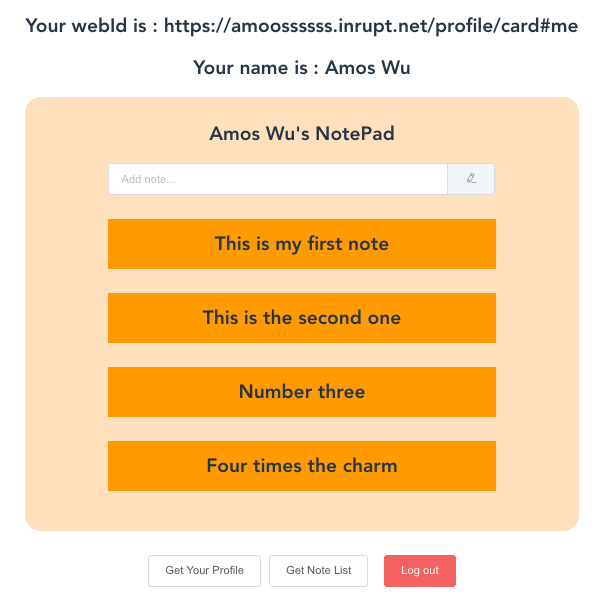
這是一個使用 Vue.js 的 Solid 應用程式範例。
我建議在查看此項目時遵循開發人員教程。
請隨時與我聯繫以獲取更多資訊。
您需要在系統上安裝 Node.js 6.0 或更高版本。
您還需要一個 Pod 和 webId 來處理此範例,請在此處使用 inrupt 註冊。
透過使用 git 克隆此存儲庫來獲取程式碼
> git clone https://github.com/amoossssss/solid_example_vue
...或下載 zip 存檔形式的原始碼。
下載後,在專案目錄中開啟終端,然後繼續:
npm install
npm run serve
現在該網站將在連接埠 8080 上運行:
http://本地主機:8080
npm run build
npm run lint
這是我第一次學習和編寫 Solid 應用程式。
當遵循 Solid 提供的教程時,我感到沮喪
它很詳細並且切中要害,但是大多數 CodeSandBox 範例無法在我的機器上運行。
它還需要 React 和 Redux 背景知識來理解他們團隊提供的程式碼。
這個例子是用 Vue.js 寫的,我讓它盡可能簡單。
沒有 Vuex,只有一個元件。
也就是說,所有內容都在同一頁中。
我希望這能讓各個層級的開發者更容易理解本教程。
該專案中的大多數功能都來自編寫可靠的應用程式教學。
如果您覺得這個項目有幫助,請給一個星星。
任何建議和改進都將受到高度讚賞!