venture management
1.0.0
A Vue.js project for vue.js and node.js,related to vuex,vue-router,express4,sequelize,stylus,axios,etc .
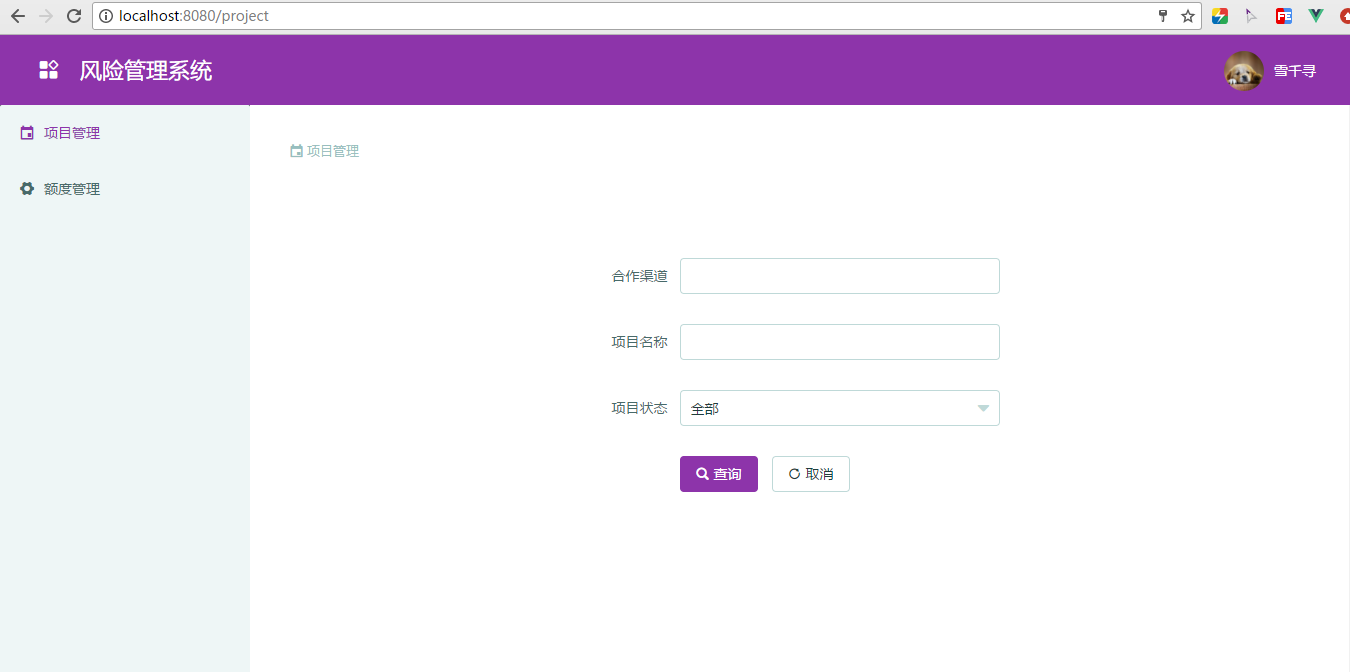
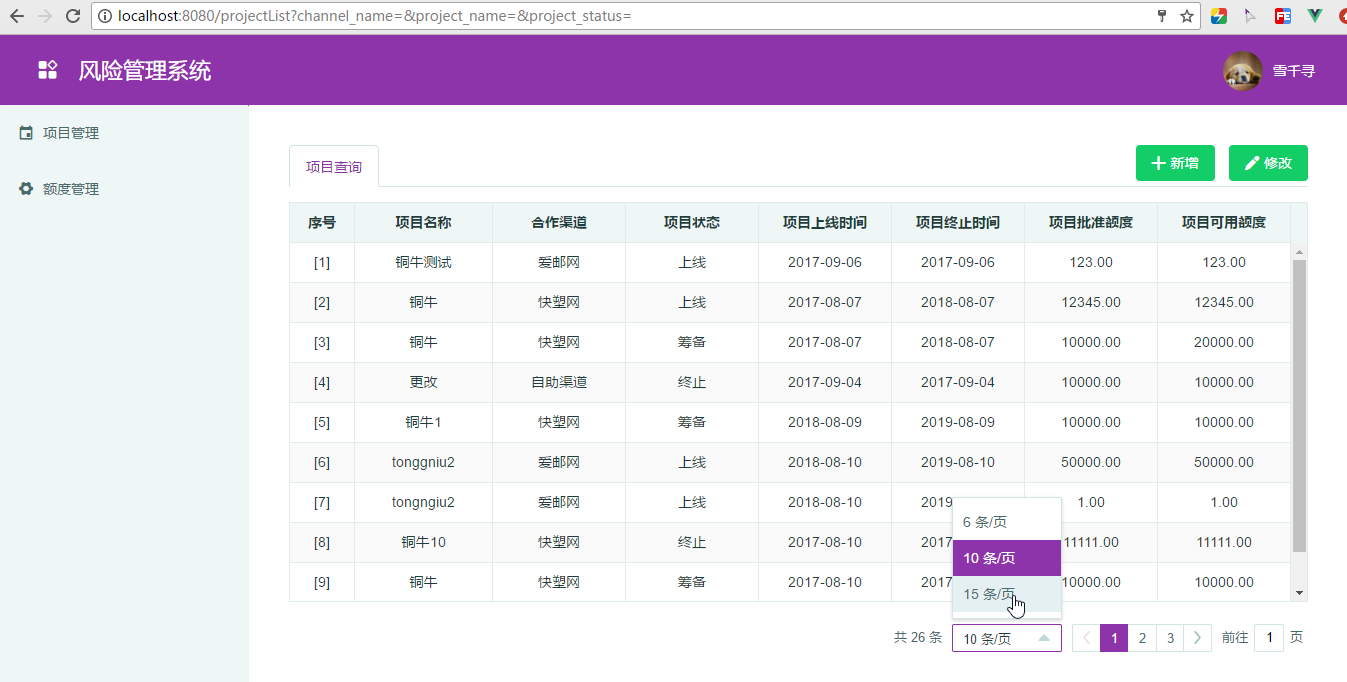
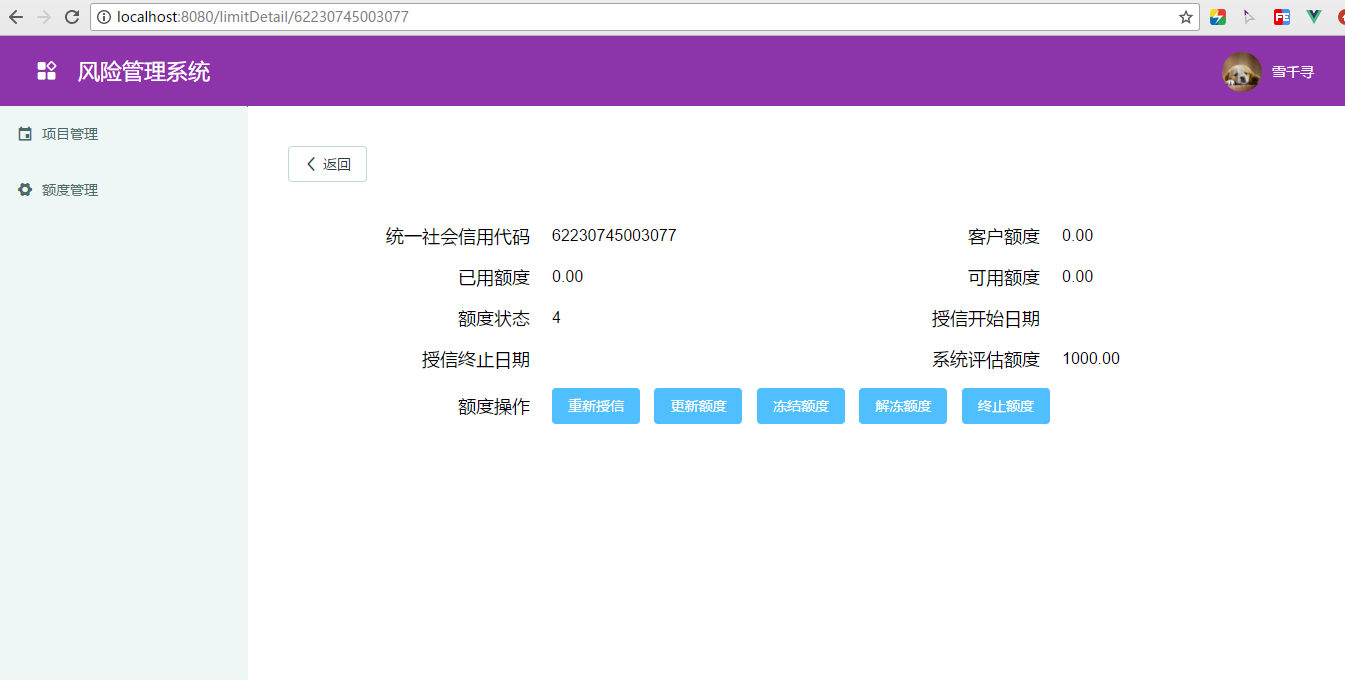
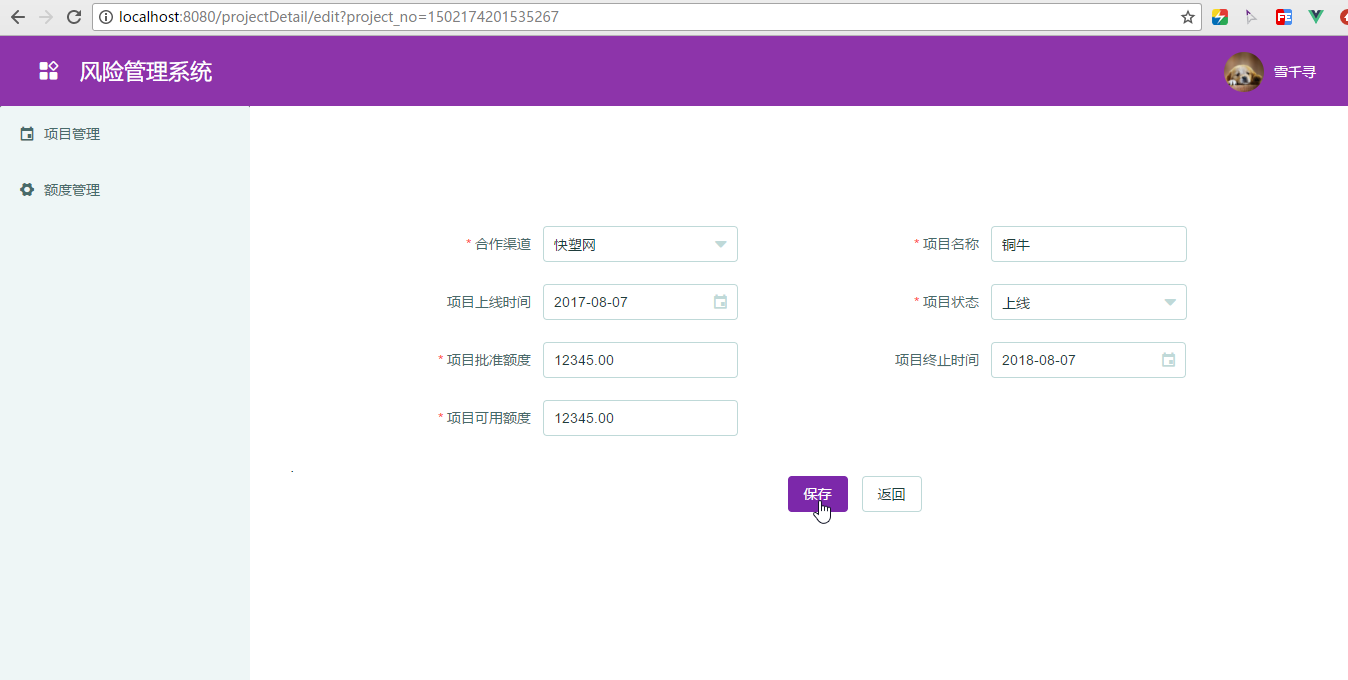
風險管理系統是我業餘時間開發的項目,是一個簡單的入門級項目。說簡單是因為實現的頁面和功能簡單,不代表用的技術簡單(對於初級前端來說)。
專案裡用到了vue和element-ui的大部分技術點,可以給學習vue的童鞋一個參考。當然由於這個項目也是全端項目,所以對於一些想學習node的前端來說,也是一個不錯的參考範本,項目裡也有一些加密token等真實上線項目中會用到的東西,大家也可以藉鑑。
由於本專案是全端項目,在啟動node伺服器之前,需要安裝mysql資料庫,並對config/index.js中的資料庫設定項目進行修改,這點需要注意。如果安裝過程中有疑問或發現專案bug的話,可以在issues裡向我提問,我會盡力解答。
有效的進行偷懶,是程式設計師的優良品質。希望該專案能幫助大家!
vue2 + vuex + vue-router + webpack + ES6/7 + axios + stylus + element-ui
node.js + express4 + session + sequelize + mysql + lodash.js + bcrypt + jwt
|-- build // webpack配置文件
|-- config // 项目打包路径
|-- screenshots // 效果图截屏
|-- server // express后端,用于提供Api
|-- src // 源码目录
| |-- assets // 资源文件
| |-- components // 公共组件
| |-- fetch // 接口定义与配置
| |-- pages // 相关页面
| |-- router // 路由配置
| |-- vuex // 状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态资源文件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 代码编写规格
|-- .gitignore // git忽略的文件
|-- .postcssrc.js // post-loader的插件配置文件
|-- .favicon.ico // 网站logo图标
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- server.js // node server入口文件
|-- README.md // 说明




# 安装依赖
npm install
# 启动vue前端项目(http://localhost:8080/...)
npm run dev
# 启动node后端项目(http://localhost:8081/...)
npm run start