vue mxgraph samples
1.0.0
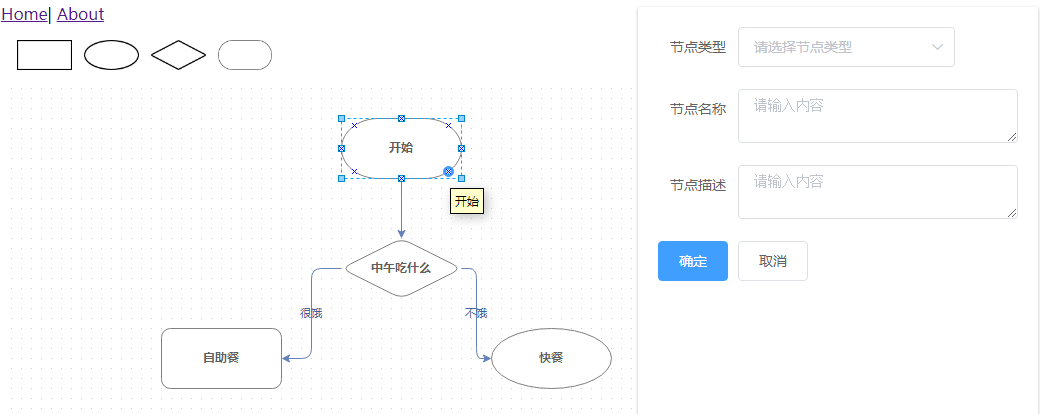
在vue2 中使用mxgraph 的一些用例/ used mxgraph in vue2
封裝mxgraph 的核心檔vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
在vue 中引用的方法如下
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
範例:
vue-mxgraph/src/views/Graph.js
參考:
jgraph/mxgraph/issues/175/npm install
Editor doesn't created when mxGraph is used as npm module