douyin_front
1.0.0
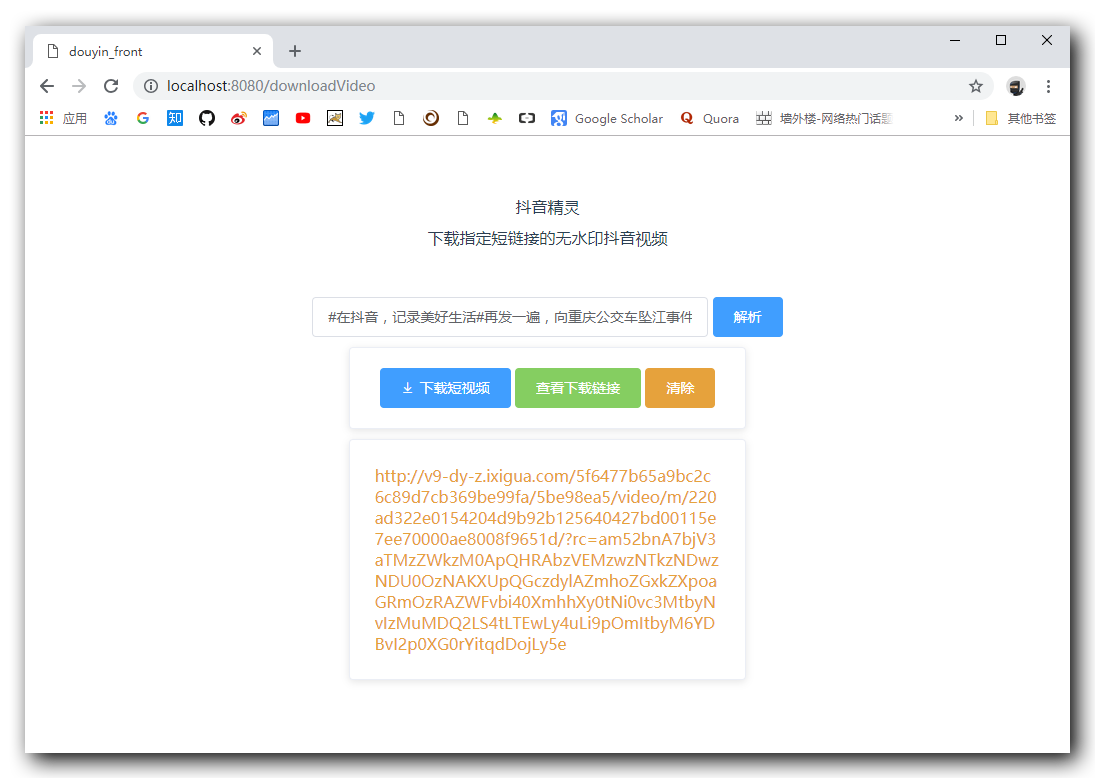
抖音精靈的前端項目,後端項目位址:elliotxx/douyin_back
示範網址:http://douyin.yangyingming.com


Vue.prototype.douyinhost = "http://douyin.test.com:8005";
# install dependencies
npm install
# build for production with minification
npm run build Vue.prototype.douyinhost = "http://douyin.test.com:8005";
# 构建镜像
docker build -t douyin_front .
# 启动容器
docker run --name douyin_front -p 8006:80 -d douyin_front
# 查看运行中的容器
docker container ls