hugo theme basic
Ready for production
基本的個人網站主題,具有最小的Tachyons,語法突出顯示和博客系列配置。
https://hugo-theme-basic.netlify.app/

series分類法 - 自動將帖子分組並顯示在孤立的分類學類型中從雨果目錄的根部運行此命令(需要安裝git):
$ git clone https://github.com/siegerts/hugo-theme-basic.git
或者,如果您的Hugo網站已經在Git中,則可以將此存儲庫作為git submodule包含。這使更新此主題變得更容易(對於某些部署選項,即Netlify )。
$ git submodule add https://github.com/siegerts/hugo-theme-basic.git themes/hugo-theme-basic
另外,如果您不熟悉git,則可以將主題下載為.zip文件,解壓縮主題內容,然後將未拉扎的源移至主題目錄中。
有關更多信息,請閱讀雨果的官方文檔。
從themes/hugo-theme-basic/exampleSite
hugo server --themesDir ../..
查看exampleSite目錄中的示例config.toml文件。將config.toml複製到雨果站點的根目錄,然後根據需要進行編輯。
| 類型 | 描述 | 命令 |
|---|---|---|
| 郵政 | 用於博客文章。帖子在/post頁面上列出。 | hugo new post/<post-name>.md |
| 頁 | 用於站點頁面。 | hugo new <page-name>.md |
| 專案 | 用於項目頁面。通過自定義/layouts/section/project.html擴展項目列表。 | hugo new project/<project-name>.md |
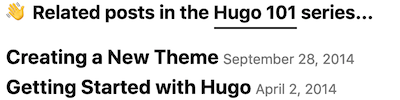
添加了一個額外的分類學series ,以允許進行博客文章的分組。當兩個或多個帖子分組時,讀取了更多部分在該系列中每個帖子的底部顯示。
[ taxonomies ]
category = " categories "
series = " series "
tag = " tags "
.Params.Menu菜單鏈接在主題配置中按順序指定。
例如:
[[ params . menu ]]
name = " blog "
url = " blog/ "
[[ params . menu ]]
name = " post series "
url = " series/ "
[[ params . menu ]]
name = " about "
url = " about/ " 語法突出顯示由亮點JS提供。可以通過在layouts/partials/head_includes.html中修改亮點樣式表來更改顏色主題。
該代碼可根據MIT許可證獲得。