material dashboard django
v1.0.2

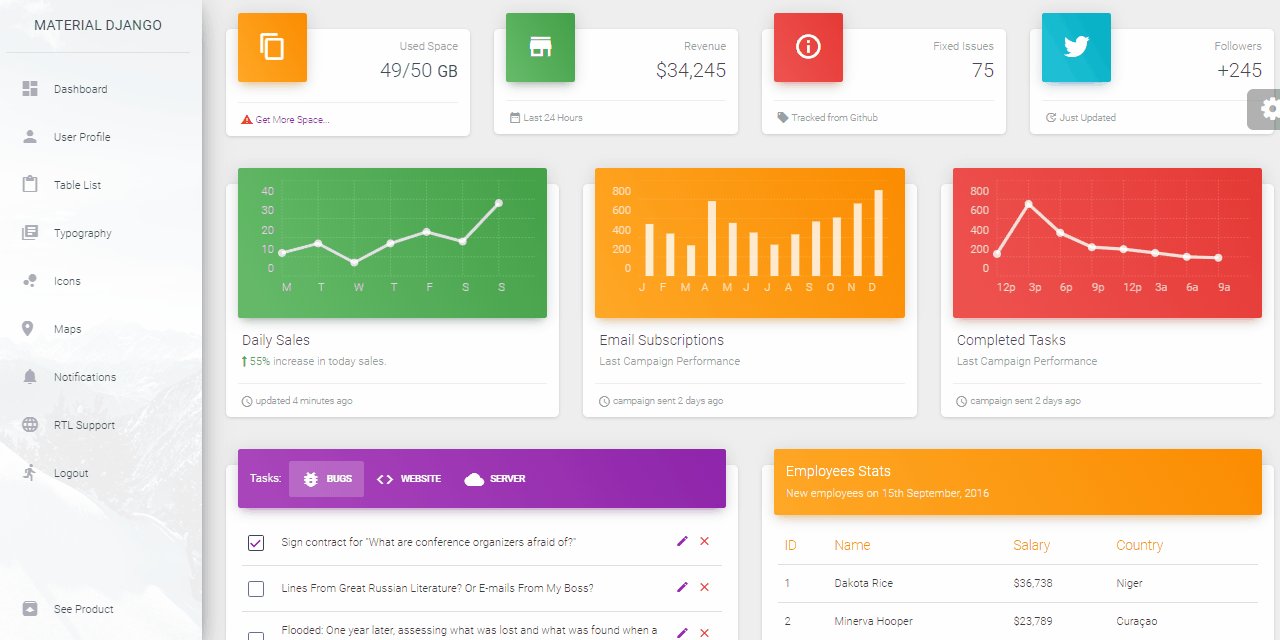
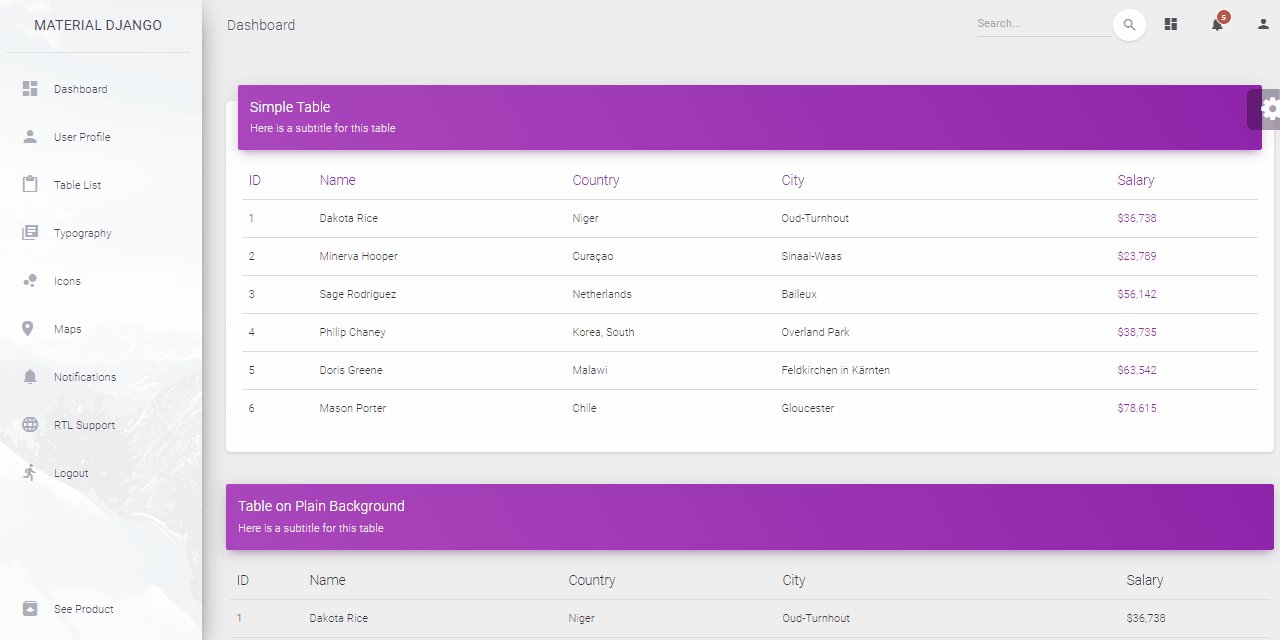
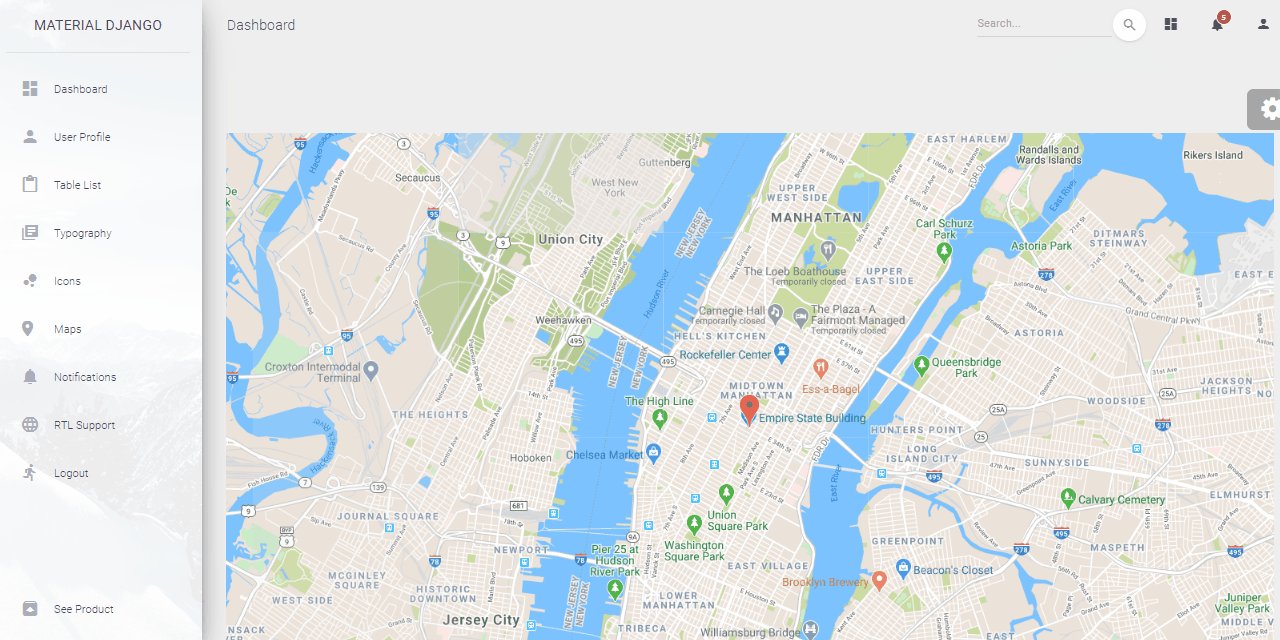
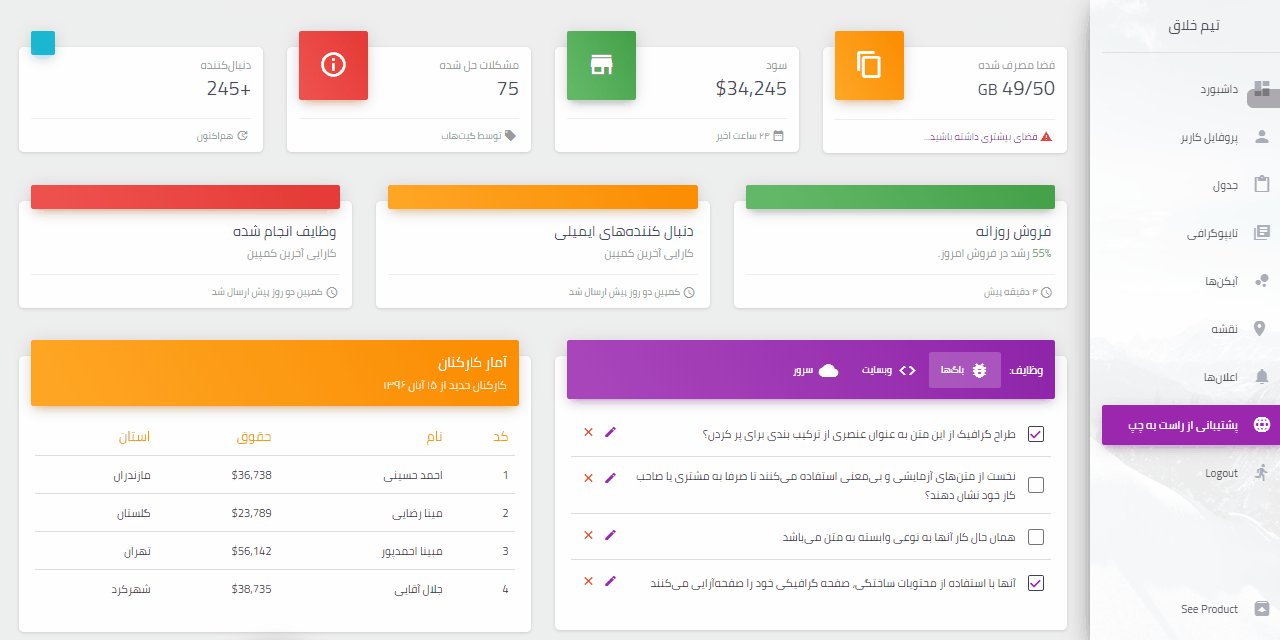
免費產品 - Django儀表板入門項目 - 功能:
要進行身份驗證,請使用默認憑據測試 / aps12_zzs8或在註冊頁面上創建新用戶。
解開來源或克隆私人存儲庫。獲得代碼後,打開終端並使用產品源代碼導航到工作目錄。
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/注意:要使用該應用程序,請訪問註冊頁面並創建新用戶。經過身份驗證後,該應用將解鎖私有頁面。
材料儀表板Django的文檔在我們的網站上託管。
在下載中,您會找到以下目錄和文件:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************引導流量
manage.py使用core/settings.py作為主要配置文件core/settings.py從.env文件加載應用程序魔術要重新編譯SCSS文件,請遵循此設置:
步驟#1-安裝工具
npm install -g gulp-cli步驟#2-將工作目錄更改為assets夾
$ cd apps/static/assets步驟#3-安裝模塊(這將創建一個經典的node_modules目錄)
$ npm install
// OR
$ yarn步驟#4-編輯和重新編譯SCSS文件
$ gulp scss生成的文件保存在static/assets/css目錄中。
該應用程序具有將在Docker,Gunicorn和女服務員中執行的基本配置。
該應用程序可以輕鬆地在Docker容器中執行。步驟:
獲取代碼
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django在Docker中啟動應用程序
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d訪問http://localhost:85瀏覽器。該應用應該啟動並運行。
目前,我們正式旨在支持以下瀏覽器的最後兩個版本:
我們使用GitHub問題作為材料儀表板Django的官方錯誤跟踪器。以下是我們的用戶想要報告一個問題的一些建議:
如果您有疑問或需要幫助集成產品,請與我們聯繫,而不是開頭。
材料儀表板Django-由Creative Tim和Appseed提供