此示例演示了卵石時間軸API中主題和共享引腳的用法。我們還有其他示例向您展示瞭如何創建用戶引腳並直接從Pebblekit JS推動它們。
首先將此存儲庫克隆到您的本地計算機。
git clone https://github.com/pebble-examples/timeline-tv-tracker.git使用uuidgen生成您唯一的UUID ,然後將其替換為appinfo.json。然後按照我們的啟用時間表指南獲取您的時間表令牌,以便該應用程序能夠發送引腳。
uuidgen # copy the UUID returned by uuidgen and replace it in appinfo.json構建卵石應用並在玄武岩仿真器上運行。
cd timeline-tv-tracker/pebble/
pebble build
pebble install --emulator basalt啟動Node.js後端應用程序。
cd timeline-tv-tracker/node/
npm install
export PEBBLE_TIMELINE_API_KEY=4e8d87150e2e6c12057da0e34c4d968e # the API key you got from the Pebble Developer Portal
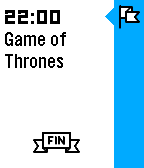
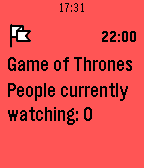
node app.js在模擬器上啟動應用程序。您應該看到一條消息,告訴您您已經訂閱了GameOfThrones主題,並且已將PIN發送到您的時間表。退出應用程序,然後按下以查看時間表。你應該看到你的別針! (您可能需要等待一兩分鐘,然後退出並重新加載時間表才能查看PIN。)
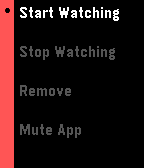
PIN會說明當前正在觀看多少人,您可以使用該動作來增加或減少該數字。由於這是一個共享的PIN,因此操作將更新每個人的時間表上的PIN,該時間表訂閱了GameOfThrones主題。



如果您想了解有關新的Pebble時間軸API的更多信息,請查看我們的Hello Timeline示例,以說明單用戶引腳的使用以及如何使用操作。您還應該查看Pebble開發人員網站上的時間軸指南。
麻省理工學院