Data table
1.0.0
這是一個使用ShadCN UI組件和Tanstack表構建的數據表。
該表是根據在ShadCN文檔上找到的出色教程和示例構建的,並擴展了。

該項目建立在React-Vite上,並使用打字稿。
$ npm create vite@latest
安裝shadcn和tailwind:按照鏈接進行說明
然後單獨安裝每個ShadCN組件:
$ npx shadcn-ui@latest add dropdown-menu
$ npx shadcn-ui@latest add button
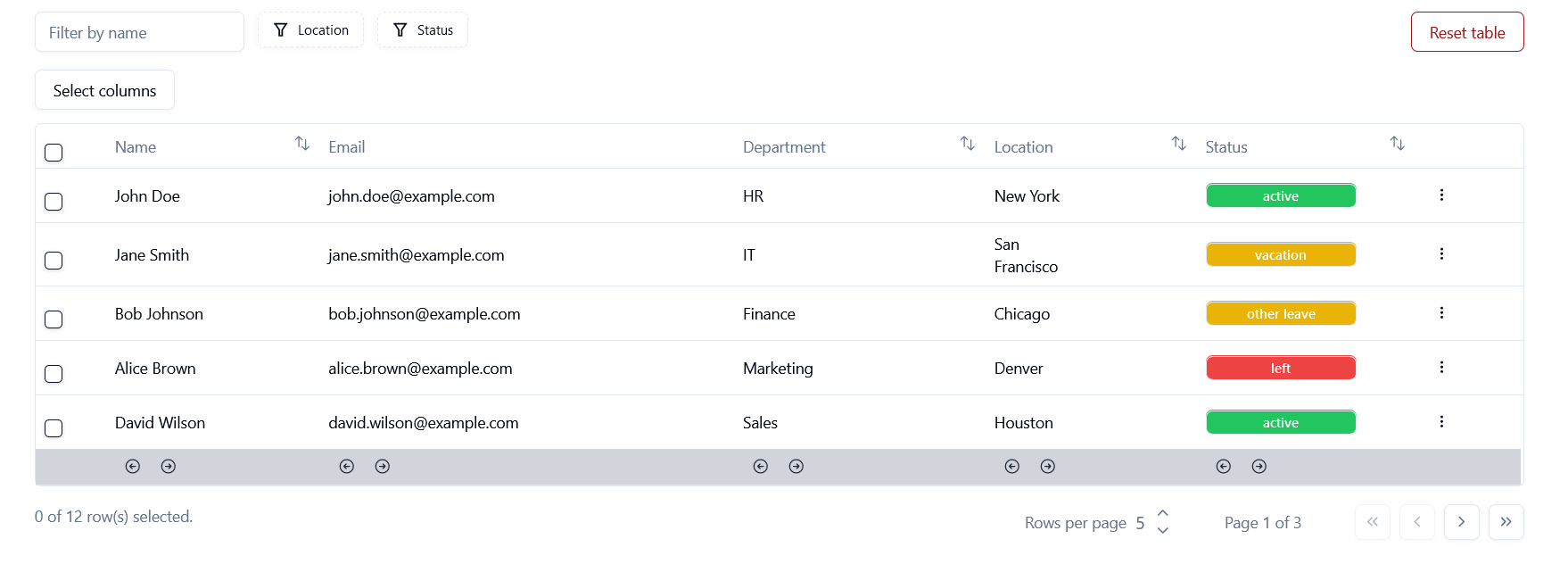
該表顯示了虛構的員工名單。
數據只是項目本身數組中的假數據,而不是從真實數據庫中獲取的數據。
這些是表的特徵:
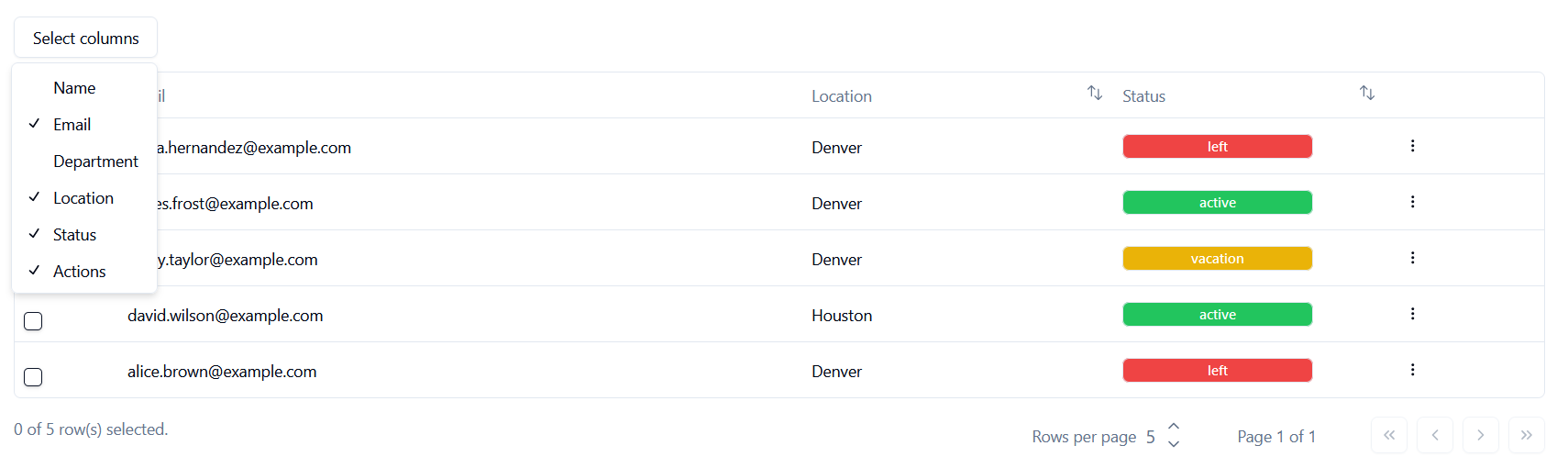
列可見性: 
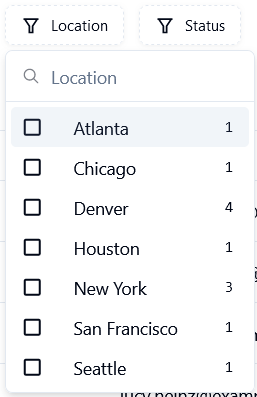
刻度過濾器下拉列表: 
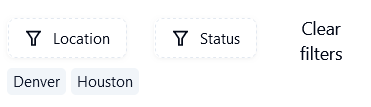
過濾標籤和清除按鈕: 
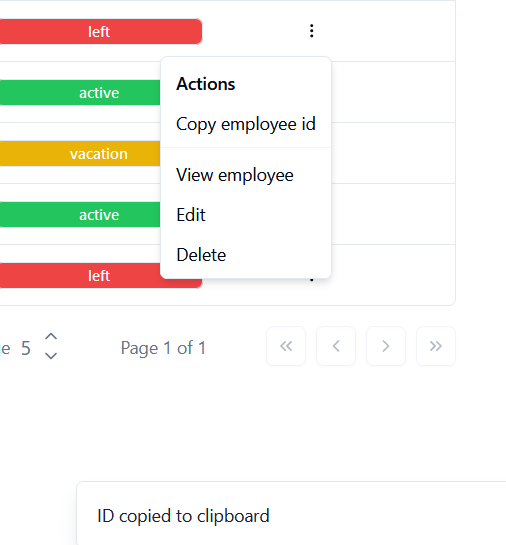
更多動作: 
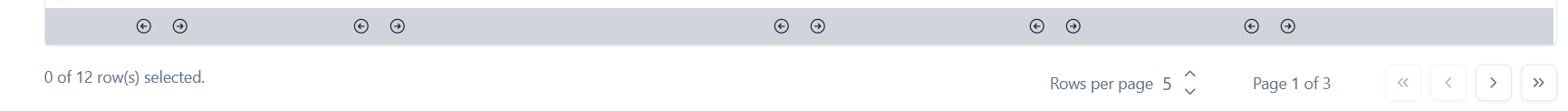
頁尾: 
該桌子由3個主要部分組成:
可重複使用的組件:
➡️將表組件分為可重複使用的組件,然後將其分成較小的組件。
➡️引入上下文,以避免將表數據作為prop->易於處理數據操縱方法,因為它們可能在不同的組件中發生。