gulp是前端開發過程中一種基於流的程式碼建構工具,是基於Nodejs的自動任務運行器;它不僅能對網站資源進行最佳化,還能自動化地完成前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動刷新、部署文件生成,並監聽文件在更改後重複指定的這些步驟。使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
1、什麼是gulp?
gulp是前端開發過程中一種基於流的程式碼建立工具,是自動化專案的建構利器;它不僅能對網站資源進行最佳化,而且在開發過程中許多重複的任務能夠使用正確的工具自動完成;使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。
gulp是基於Nodejs的自動任務運行器, 它能自動化地完成前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動刷新、部署文件生成,並監聽文件在改動後重複指定的這些步驟。
2、什麼是流?
流,流水,把文件比作河流,那麼一條河流流出,另一條河流流進,gulp對於文件流的操作就是這樣,一個操作的輸出結果作為另一個操作的輸入,像這樣

這種運算有點類似jQuery的鍊式運算:$("").html("gg").css({}).parent().find("a").…;在使用流的時候, gulp移除了中間文件,只將最後的輸出寫入磁碟,整個過程因此變得更快。
3、gulp的安裝
gulp基於node環境,首先確保安裝了node

安裝了node,npm[(node package manager)nodejs的套件管理器,用於node插件管理(包括安裝、卸載、管理依賴等)]也自動被裝好了

因為npm安裝插件是從國外伺服器下載,受網路影響大,可能出現異常,所以最好用淘寶提供的cnpm來安裝node插件。
安裝cnpm:http://npm.taobao.org/

安裝完後,請查看cnpm版本以確保安裝成功

接下來就可以安裝gulp了,先是全域安裝gulp:cnpm install -g gulp
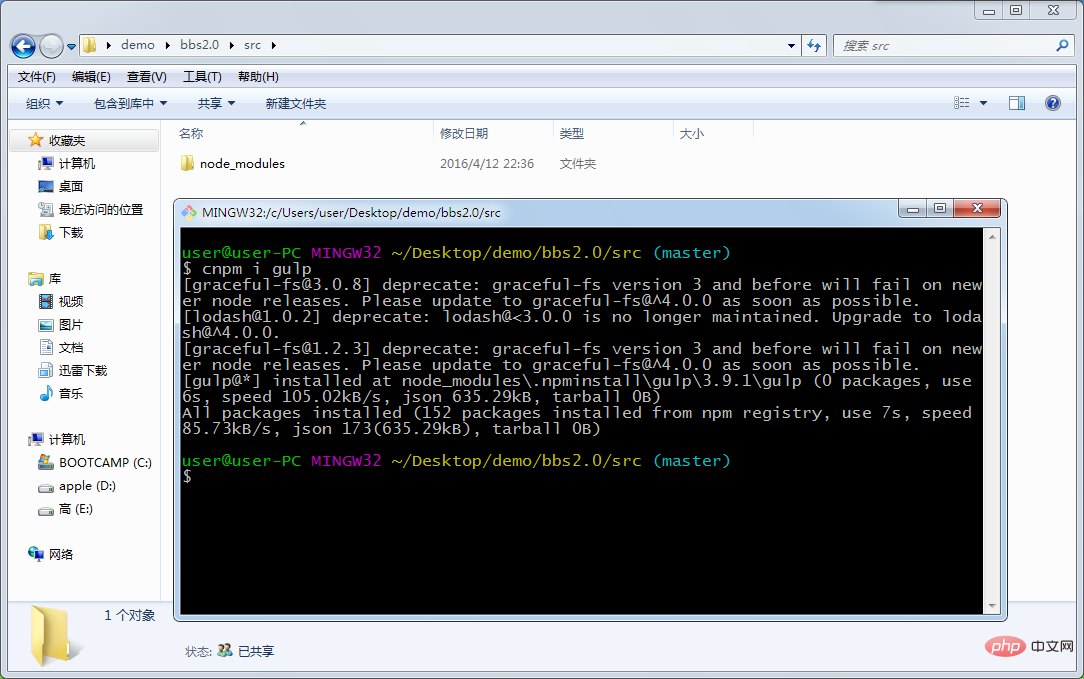
然後進入桌面demo/bbs2.0/src下面,進入bash環境,用cnpm install gulp 來將gulp安裝到目前目錄下

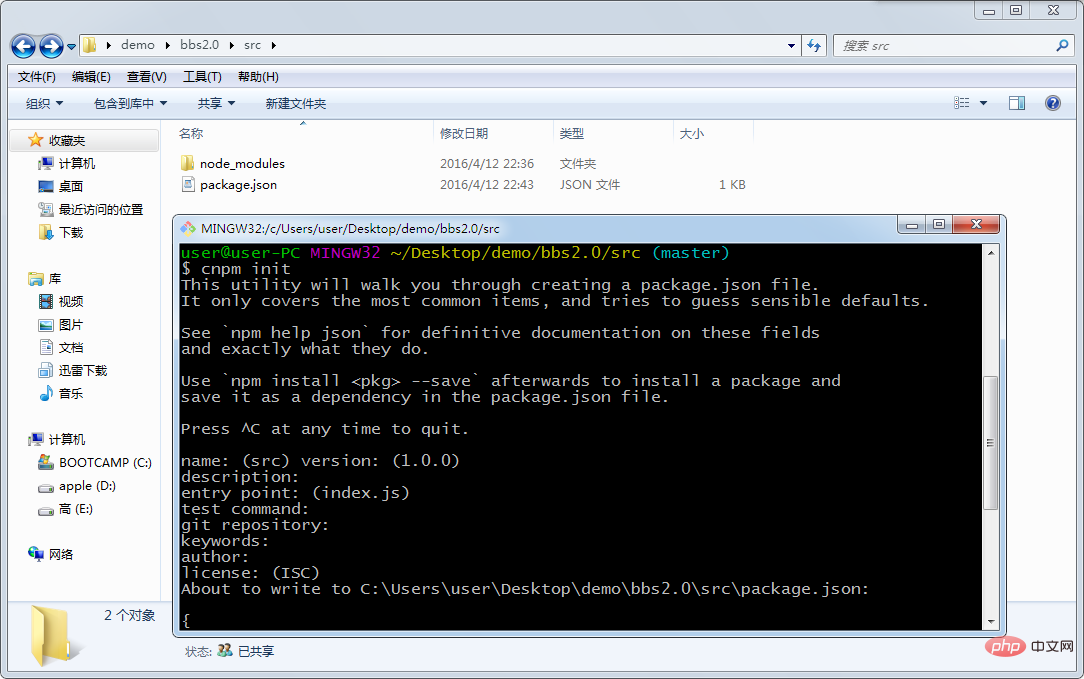
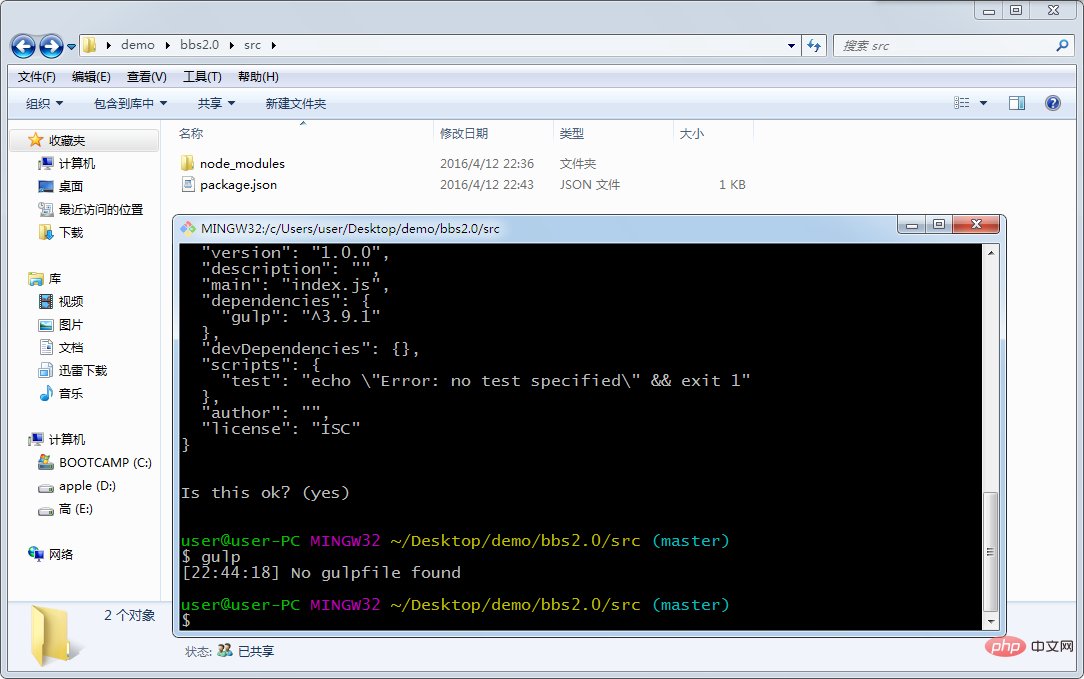
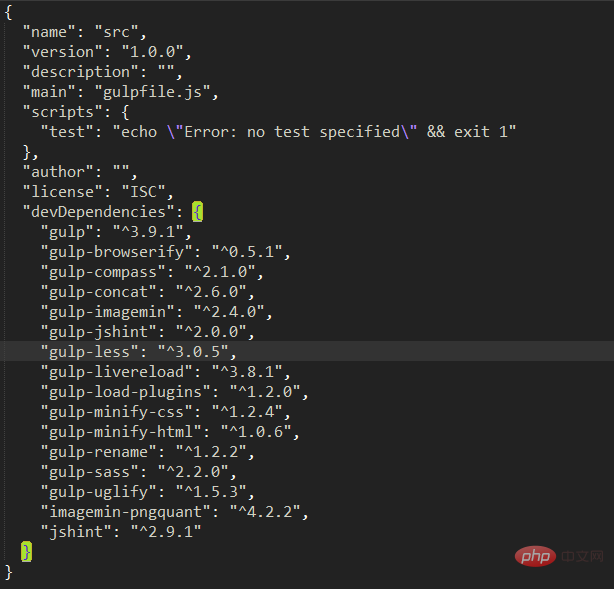
安裝成功後,會出現node_modules資料夾,然後透過cnpm init來建立package.json(node專案設定檔:因為node外掛程式套件相對來說非常龐大,所以不加入版本管理,將設定資訊寫入package.json並將其加入版本管理,其他開發者對應下載即可)

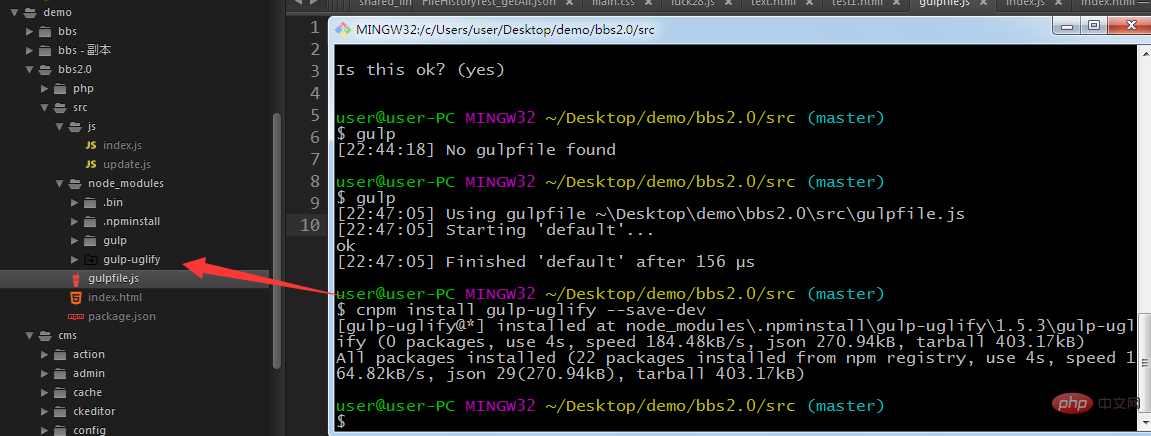
一路回車下去,會產生package.json檔案到目前資料夾,此時試著去用gulp來啟動gulp,會發現會報錯

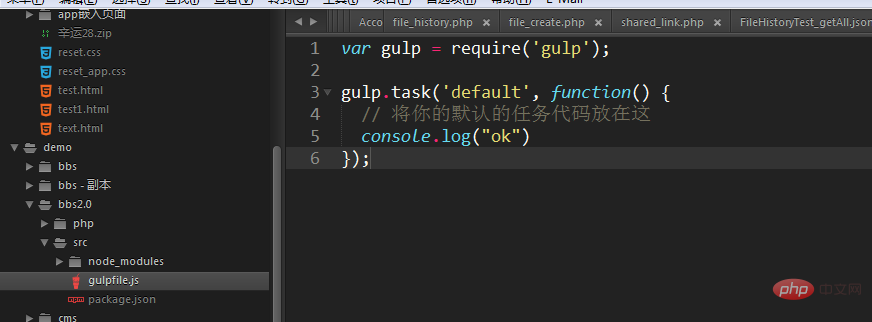
根據報錯訊息,我們需要建立一個gulpfile.js文件

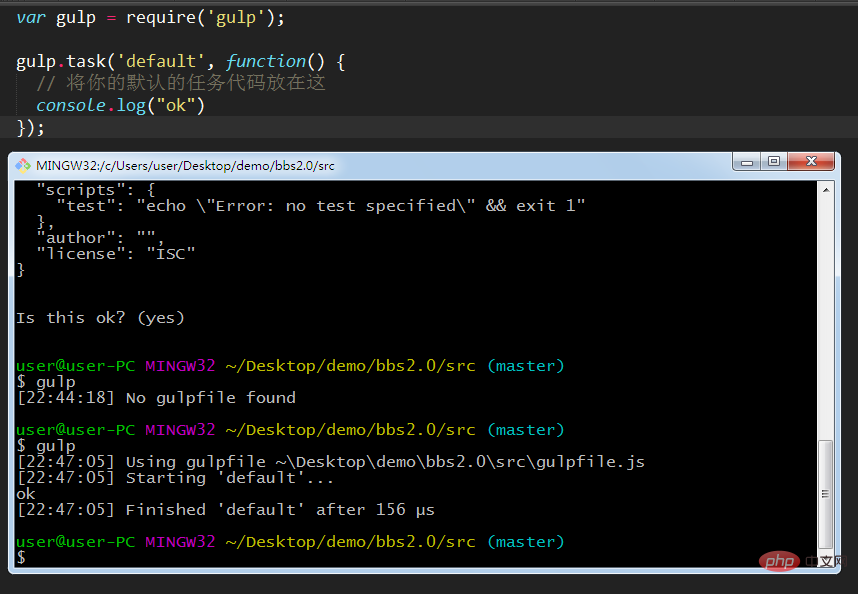
然後再運行gulp

會發現印出了我們需要的“ok”,到這裡gulp基本上就可以正常工作了。
4.gulp常用外掛程式使用
1)壓縮合併文件
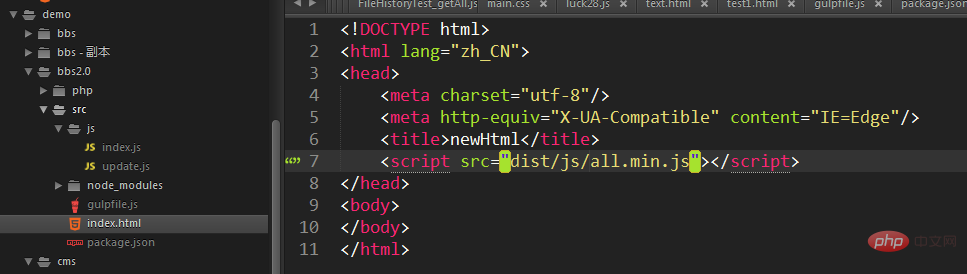
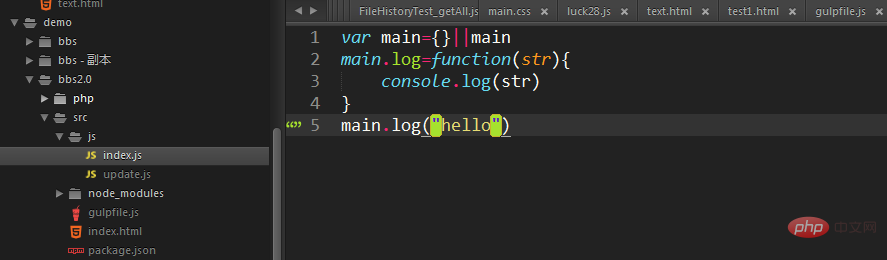
新建一個index.html文件

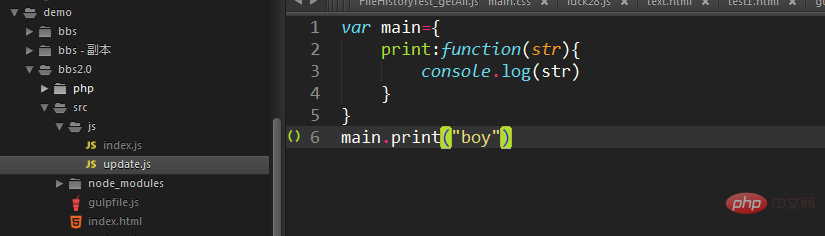
在js目錄下新兩個js文件


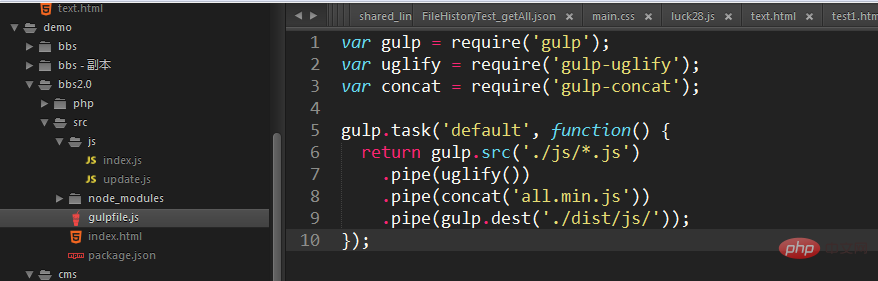
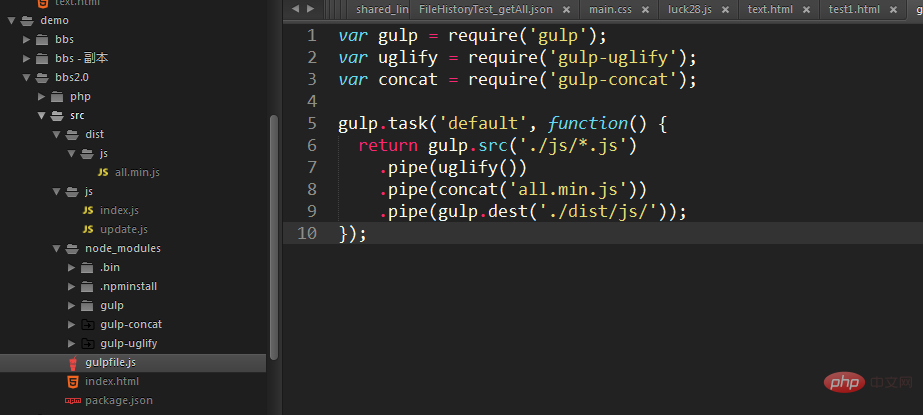
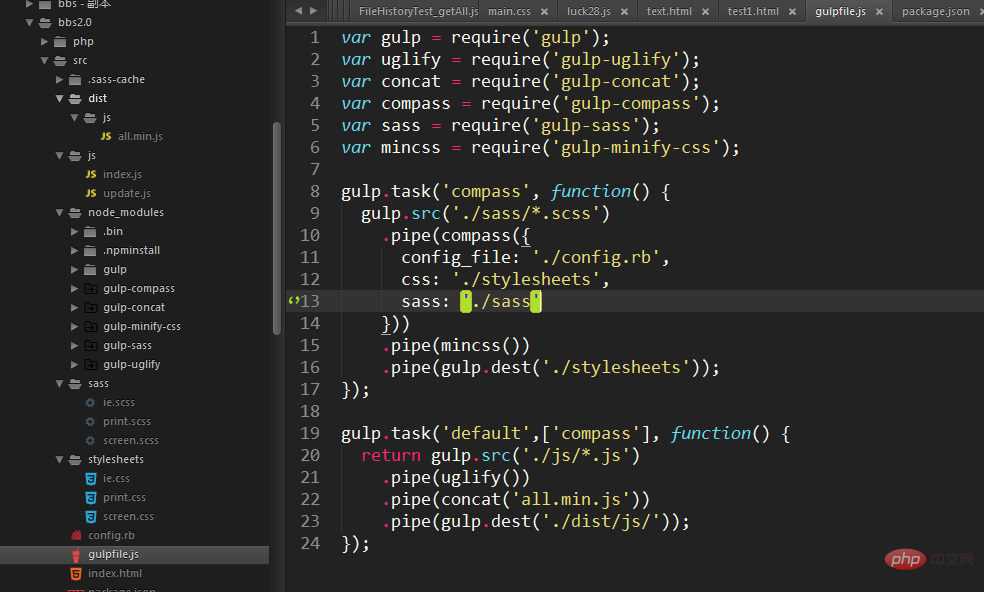
編輯gulpfile檔。如下:

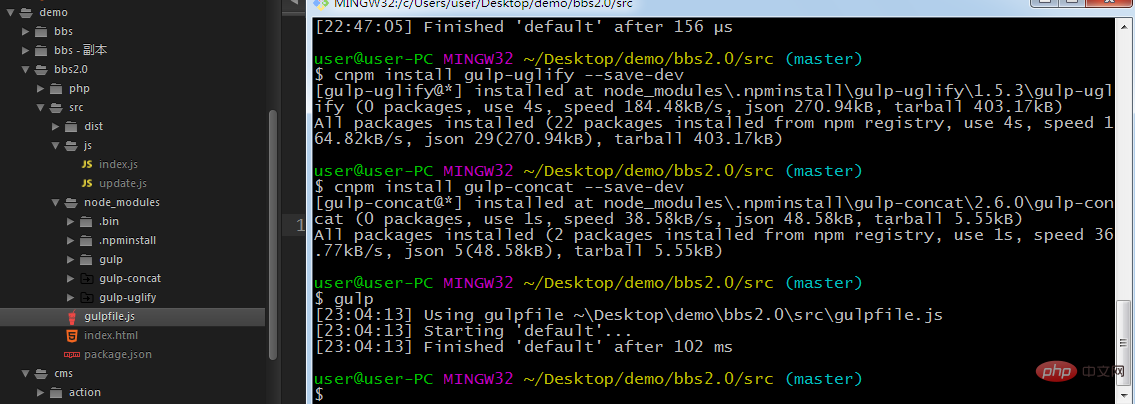
由於我們用了gulp-uglify,gulp-concat兩個插件,所以我們得先安裝這兩個插件到目前目錄

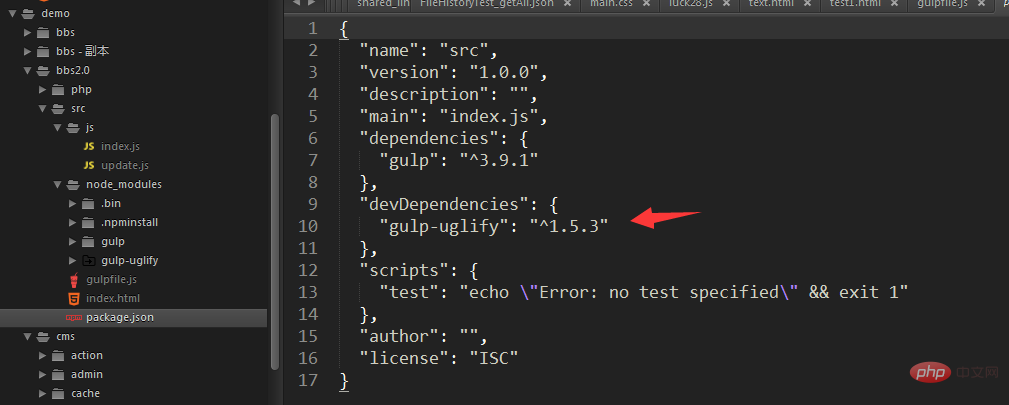
當安裝插件的時候用--save-dev加入到package.json裡面後,我們可以查看package.json中是否成功寫入了該文件

OK,有了,那繼續安裝gulp-concat到目錄即可,安裝完成後,我們點開node_modules,也會發現成功安裝了該插件,現在我們來啟動gulp

OK,沒報錯,那就表示成功了,接下來查看文件,發現src下面多了我們要壓縮合併的all.min.js文件

2)gulp-sass
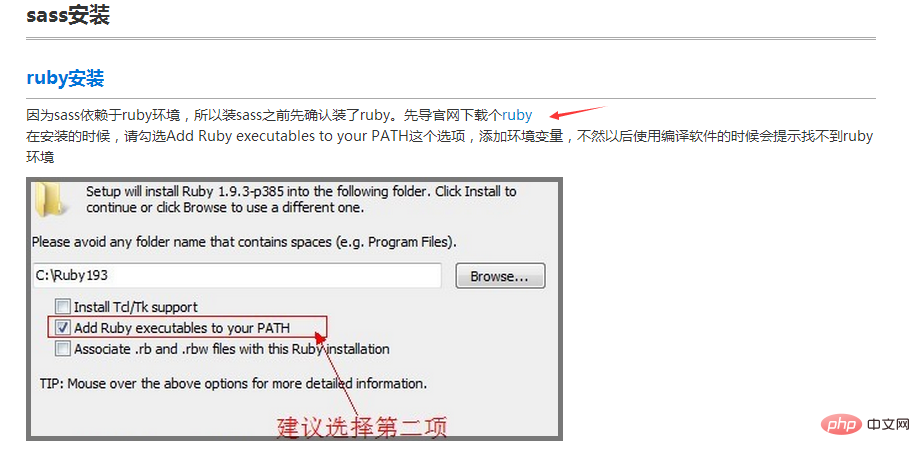
要安裝sass,首先得安裝ruby,進入sass教學

點選安裝,就會給怎麼樣安裝sass,以及安裝ruby

ruby安裝成功後,請查看ruby版本

成功後透過gem來安裝sass

如果需要用compass(compass和sass關係相當於jQuery和js)的話,順便把compass裝上

這裡要注意的是gem來源的問題,會導致裝不上:會報錯:SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed 的錯誤。可以把gem源換成https://ruby.taobao.org/,如果還是不行,再換成http://gems.ruby-china.org/,再不行就人品問題了
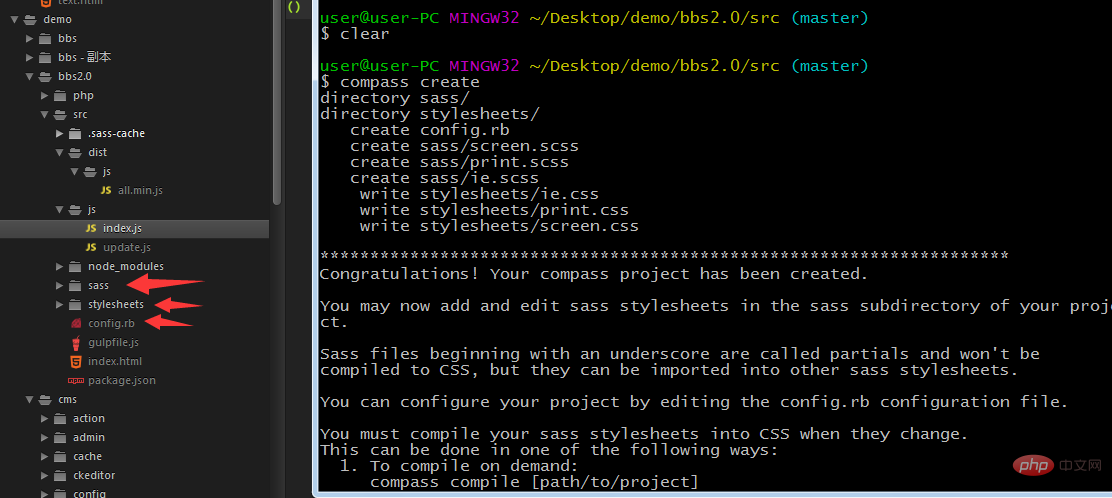
接下來用compass create來建立sass項目

建立成功後會自動產生sass,stylesheets,config.rb三個文件
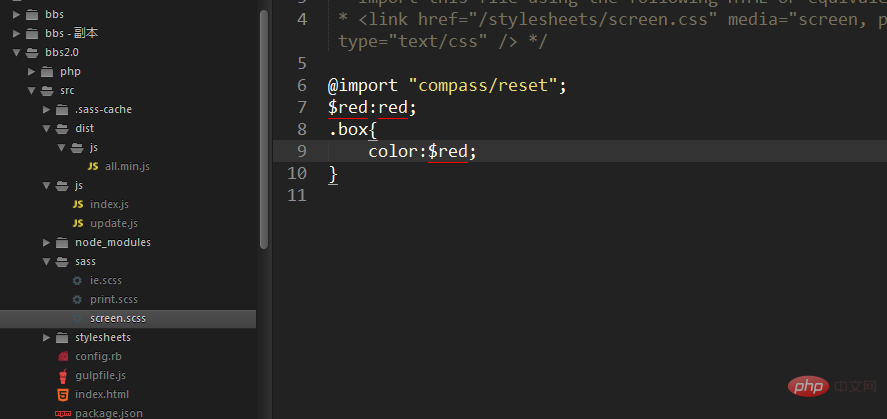
打開sass裡面的任一文件,編輯

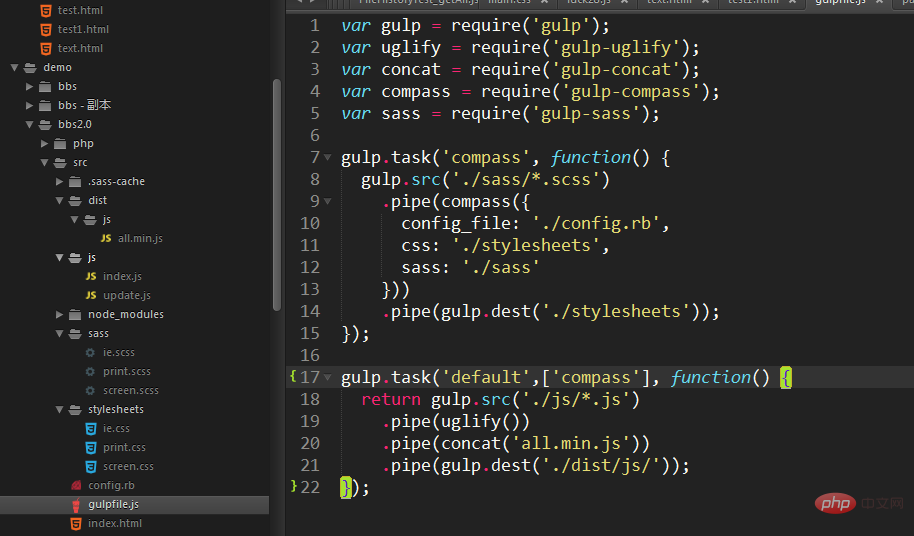
然後編輯gulpfile

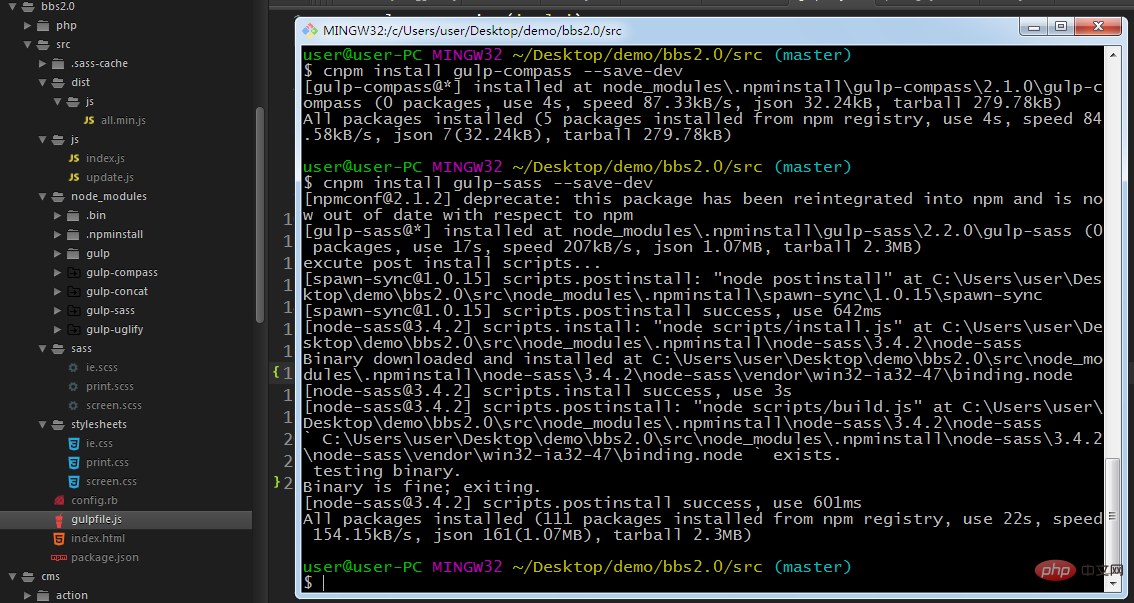
然後將gulp-sass,gulp-compass安裝到目前目錄

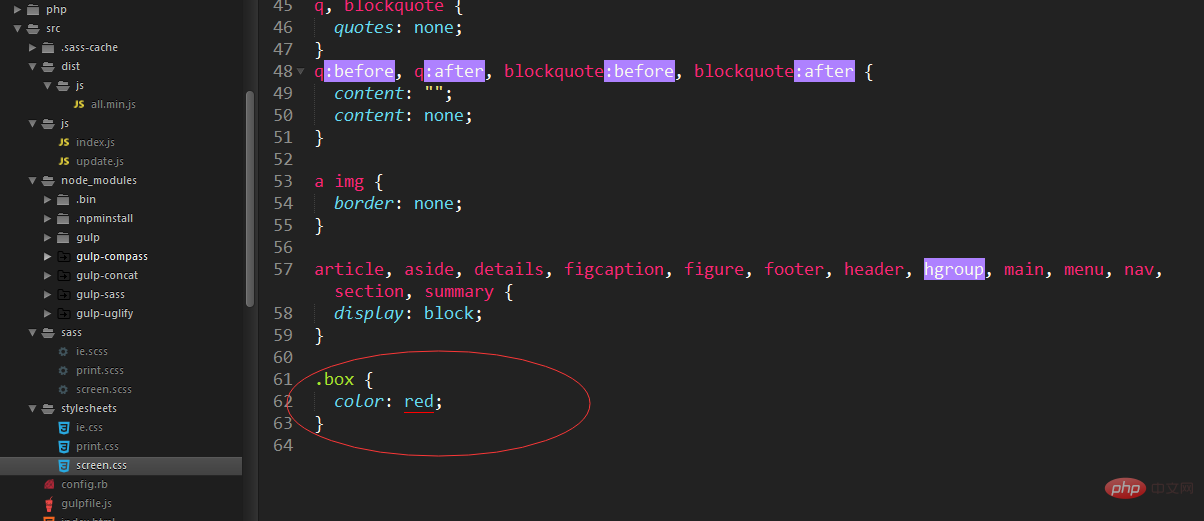
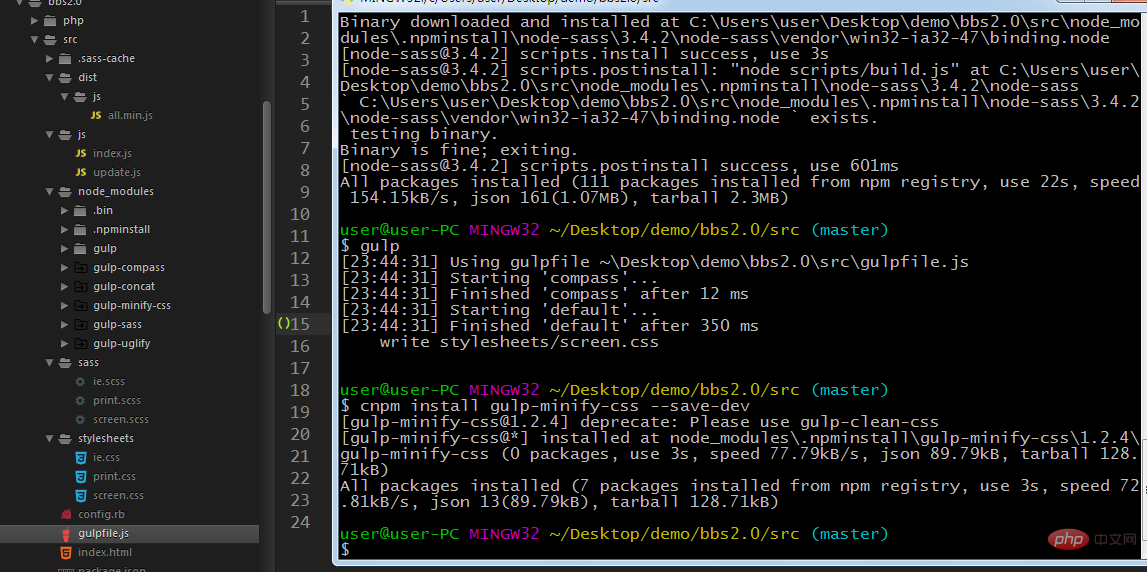
啟動gulp後,查看stylesheets裡面對應的文件

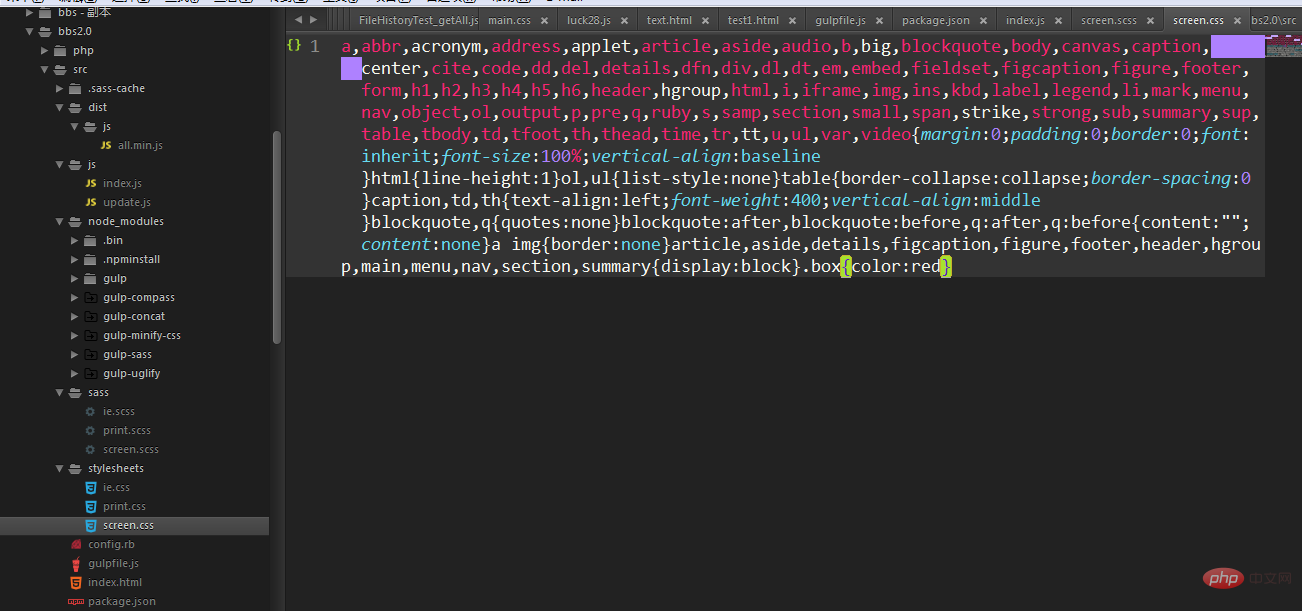
好了,sass已經成功編譯成css
3)透過gulp-minify-css來壓縮css


啟動gulp後

4)使用gulp-load-plugins來幫我們載入插件
gulp-load-plugins這個插件能自動幫你載入package.json檔案裡的gulp插件

我們只需要在gulpfile裡面require('gulp-load-plugins')();

下面只需要用plugin.**就可以了(多個單字用駝峰命名)

5)gulp-imagemin和imagemin-pngquant壓縮圖片
6)gulp-livereload來自動刷新網頁
首先安裝gulp-livereload:cnpm install gulp gulp-livereload,這裡以壓縮HTML和編譯壓縮sass為列
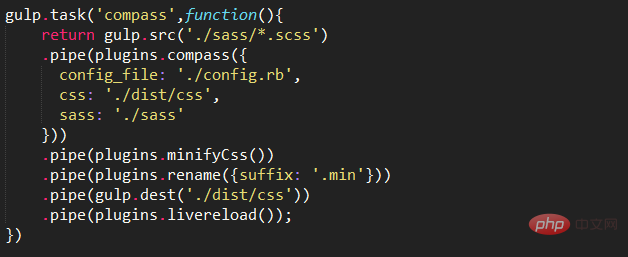
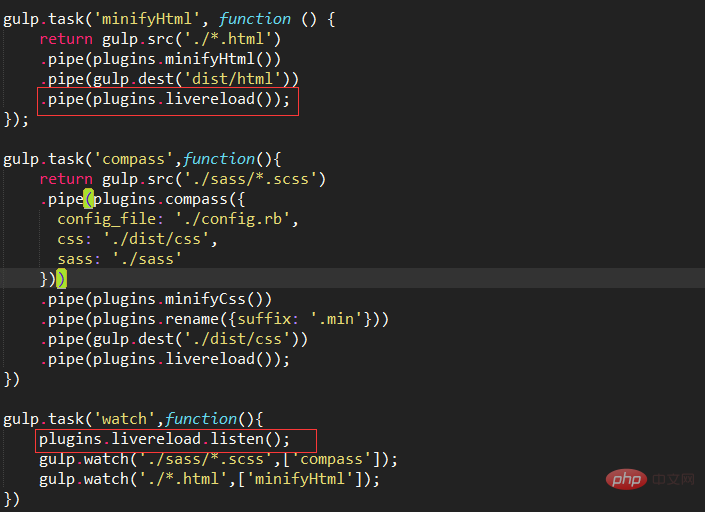
然後再gulpfile裡面

要成功實現無刷新
1.還需要chrome插件livereload的支持,翻下牆吧
2.在伺服器環境下開啟網頁