
大家看到這個標題可能會以為是不是又寫錯字了,響應式高度設計?你認真的嗎? 因為「響應式Web設計」通常是在多個寬度和裝置尺寸上檢查瀏覽器。 我們一般會透過減少寬度來調整水平方向的反應能力,但是我很少看到透過減少瀏覽器高度來進行垂直回應的考慮。 此時,智米麼內心可能有一絲的波動,並帶有許些疑問:我們需要降低瀏覽器的高度嗎? 是的,我們一直在探討。
當我們在設計網站的時候,不依賴實際資料進行假設是不好的,水平和垂直測試的責任也是非常重要。
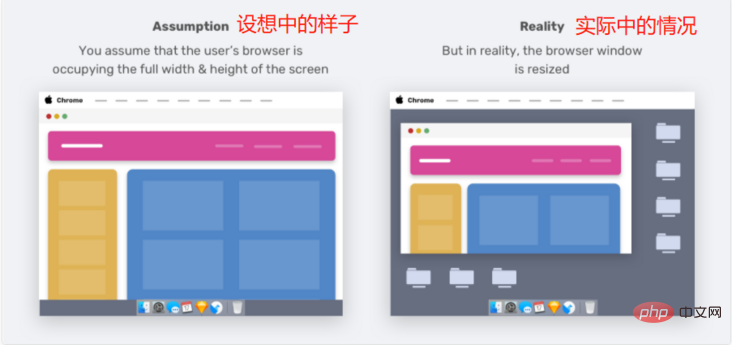
對一個設計師來說,一個不合理的假設是毀掉一個網站設計的重要因素之一。例如,假設使用者肯定是透過使用螢幕的全寬和全高瀏覽網站是不正確的。相反,我們需要考慮最壞的情況。

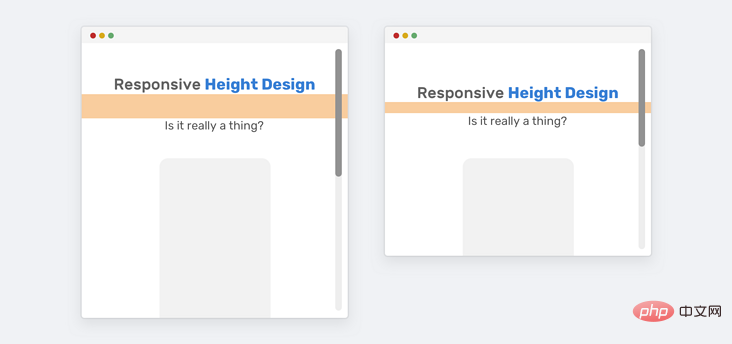
智米麼,看明白了嗎。現實情況是,並非所有用戶都按照我們所期望一樣使用瀏覽器。 我發現降低瀏覽器高度時網站看起來很糟糕。
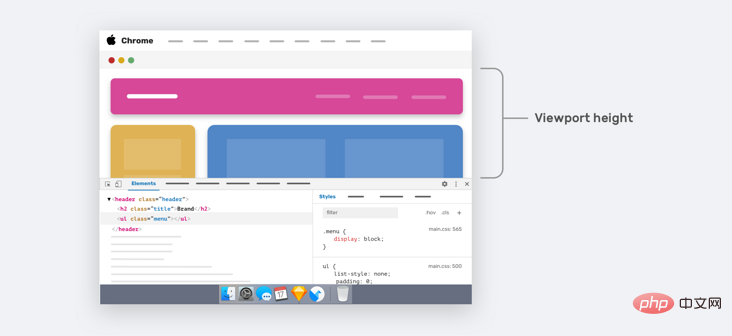
調整瀏覽器的大小(垂直方向)並不是改變視窗高度的唯一方法。當我們打開瀏覽器DevTools,它也會佔用瀏覽器的高度。

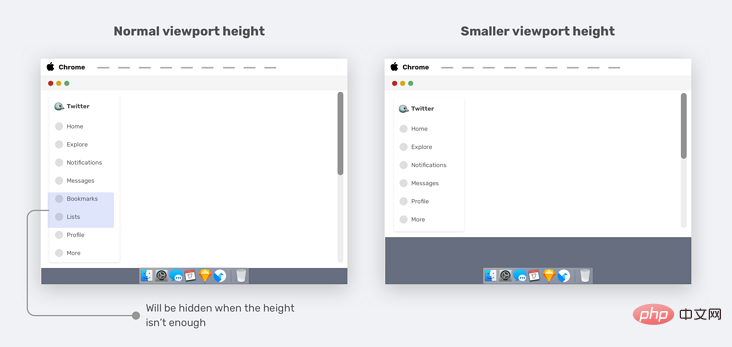
上圖中的箭頭區域代表目前視窗的高度,對於較小的筆記型電腦螢幕,我們只會看到一小部分網頁。
真正的問題是:當視窗高度較小時,我們可以增強使用者體驗嗎? 是的,有可能,我們來一起看看。
作為設計師和開發人員,我們中的一些人只關注設計的寬度變化,而忽略了視口高度變化。例如,在開發中, UI 提供了特定元件在不同視窗寬度上的變化。 但是,不同的視口高度又如何呢?

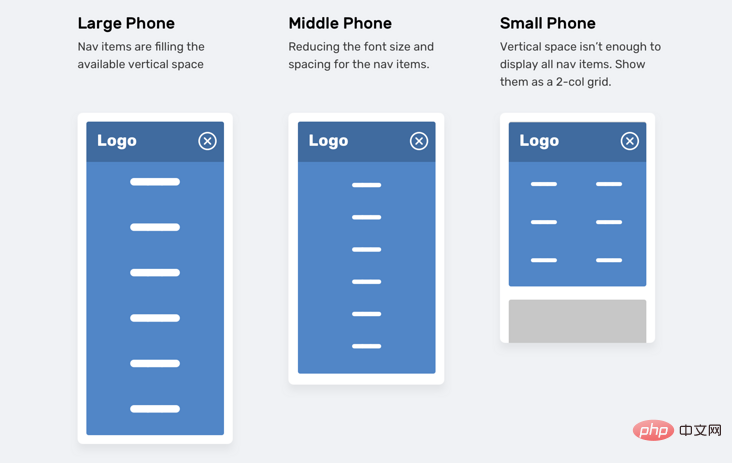
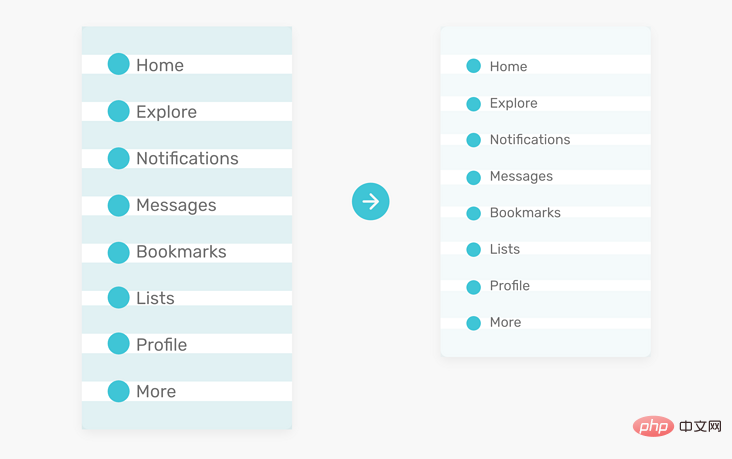
在上圖中,我們有一個基於視區高度進行調整的導航選單。 。如果視窗大小很小(例如,iPhone 5),導航項目將顯示為一個兩列網格。這種思考方式通常會被捨棄,或是直到有人說要做才會這麼優化。
CSS 中可以透過使用兩種不同方式來實現上面的需求:
Vertical media queriesViewport units智米麼肯定知識在CSS中使用寬度媒體查詢。
@media (min-width: 700px) { .element { /* do something.. */ }}較少使用的是垂直媒體查詢,它檢查視口高度。
@media (min-height: 500px) { .element { /* do something.. */ }}/* or */@media (orientation: landscape) { .element { /* do something.. */ }}使用視口單位可以幫助為使用者提供更好的體驗。 例如,根據視口高度控制元素之間的垂直間距。
.hero__title { margin-bottom: calc(10px + 5vh);}
如上所示,大比較大的螢幕(例如iMac 27吋),下邊距就會變的很大。我們有兩種方式來解決邊距過大的問題。
Media queriesCSS comparison 函數第一種方式(媒體查詢)受到更多支援。 如果螢幕很大,我們需要為下邊距設定最大值。
@media (min-width: 2200px) { .hero__title { margin-bottom: 40px; }}另一種方法是使用CSS clamp()比較函數,clamp() 函數的作用是傳回一個區間範圍的值。
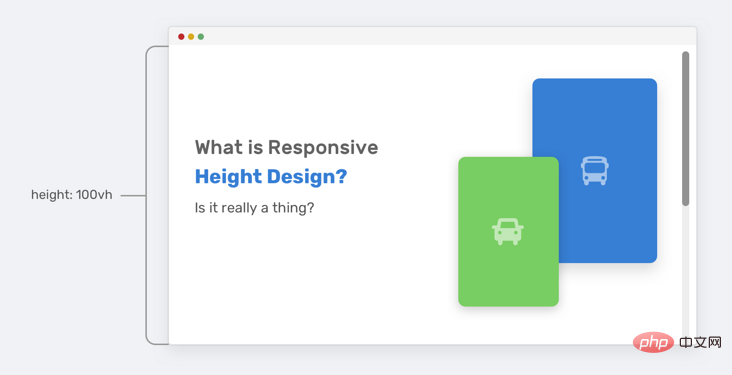
.hero__title { margin-bottom: clamp(10px, 5vh, 40px);}在此範例中,有一個section 區域,其中有標題和插圖的部分, section 高度等於視口高度的100%。

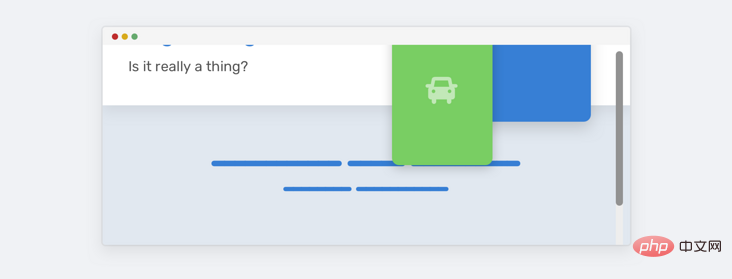
一切看起來都很好,直到視窗高度變小。 section 的高度將不足以容納插圖和文字內容。因此,它將與頁面上的其他部分重疊。

注意插圖與下面的部分如何重疊。 發生這種情況是因為有足夠的垂直空間。 看一下HTML和CSS。
<p class="hero"> <p class="hero__wrapper"> <p class="hero__content"><!-- content --></p> <img class="hero__thumb" src="figure.png" alt="" /> </p></p>css
.hero { height: 100vh;}.hero__thumb { flex: 0 0 550px; width: 550px;}以下是解決此類問題幾種解決方案:
為插圖設定固定大小(寬度和高度),而不是僅設定寬度,缺乏高度將會繼續存在這個問題。僅當視口高度大於700px時才為height: 100vh(媒體查詢值可能會根據上下文而有所不同)。我們可以將兩者結合起來,獲得更強大的解決方案。
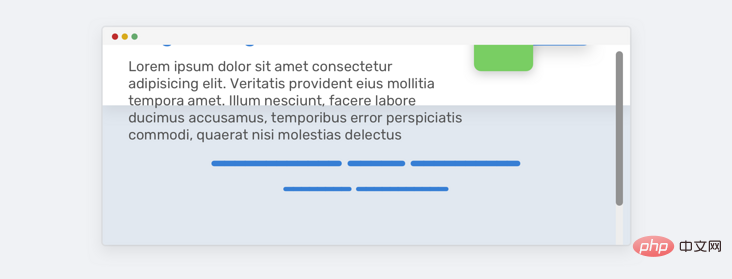
.hero__thumb { width: 400px; height: 300px; object-fit: contain; /* To avoid compressing the image */}@media (min-height: 700px) { .hero { height: 100vh; }好的,現在我們同意使用垂直媒體查詢更好。然而,使用100vh是有風險的,因為即使我們限制了插圖的大小,也可能無法對文字內容執行相同的操作。如果文字內容變長,同樣的問題會再次發生,請參考下圖:

為了解決這個問題,我們可以使用min-height而不是height。 這樣,如果內容變長,高度將擴大並且不會重疊。
@media (min-height: 700px) { .hero { min-height: 100vh; }}在滾動時固定標題並不是一件壞事,但是,我們要確保只有在垂直空間足夠好的情況下才固定標題,這樣體驗才會好。

這是一個關於風景類的網站,這裡我們可以看到,當高度過小的時候,這個固定高度整體就會佔用很大的空間。這個對使用者真的很重要嗎?大多數情況是不重要的,因為一般使用者不會縮小成這樣去看一個網站。目前,如果我們要優化也是可以就是,思路就是透過垂直媒體查詢,判斷高度小於某個高度的時候就將固定定位改成靜態定位。
@media (min-height: 700px) { .site-header { /* position: fixed or position: sticky */ }}我在Twitter.com的導覽列上註意到了這個模式。其思想是將垂直媒體查詢和Priority+模式結合。

調整視窗高度的大小時,次重要的元素(書籤和清單)將被刪除並附加到「更多」功能表中,這是垂直媒體查詢的一個很好的用例。
.nav__item--secondary { display: none;}@media (min-height: 700px) { .nav__item--secondary { display: block; }}如果我們網站有側邊欄或側邊欄,當視口高度很小時,我們可以減少一些導航項目之間的垂直間距,這也會增強整體設計。

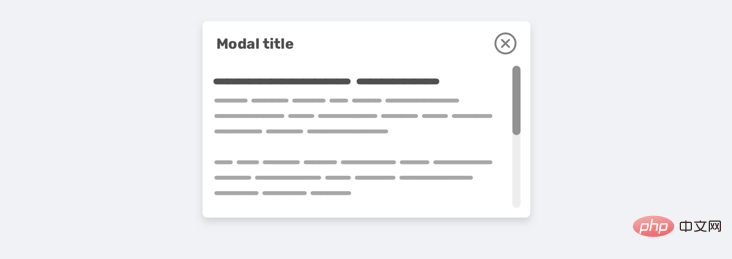
我們知道,模態框至少應該是水平居中。但是,有時我們還需要垂直居中,我們通常會使用下面的方案:
.modal__body { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); width: 500px;}
但是,當內容變長時就會有問題,模態框會垂直填滿螢幕,使用者將無法滾動它。

引發這種情況下,有幾點原因:
模態框沒有高度模態垂直居中(這會問題更快的出現)以下是修復後的css:
.modal__body { position: absolute; left: 50%; top: 3rem; transform: translateX(-50%); width: 500px; min-height: 200px; max-height: 500px; min-height: 200px; max-height: 500px; overflow-y: autouto; (min-height: 700px) { .modal__body { top: 50%; transform: translate(-50%, -50%); }}注意,我使用了min-height和max-height。 min-height是即使內容很短也要保持模態看起來好,max-height是使用特定值限制其高度,而不是添加固定的高度。

在設計一種體驗時,最好從寬度和高度的角度來考慮。垂直地調整瀏覽器的大小可能有點奇怪,但它也有它的優點。在本文中,我們討論了垂直測試的重要性,以及我們如何進行垂直測試,最後,提出了一些範例和用例,希望對智米們有用。
以上就是聊聊響應式網頁中的高度設計,需要降低瀏覽器的高度嗎?的詳細內容,更多請關注本站其它相關文章!