一、什麼是超連結
超連結屬於網頁的一部分,它是讓網頁和網頁連結的元素。只有透過超連結把多個網頁連結起來之後才能算是一個網站。超連結是指從一個網頁指向另一個目標的連結關係,目標可以是網頁、位置(相同網頁的不同位置)、圖片等等。在網頁中用來超連結的對象,可以是文字、圖片等。
二、超連結代碼a標籤
a標籤是實作超連結的html程式碼,它是用來定義超連結的。接下來我們就一起來看看a標籤是怎麼用的。
語法格式:超連結對象
說明:href是a標籤中最重要的一個屬性,指定了連線的目標,如果沒有該屬性,就不能使用hreflang、media、rel、target 和type屬性。
三、a標籤的常用屬性
說明:a標籤除了href屬性和target屬性這兩個常用屬性外,還有很多屬性,例如:download、name、rel等等屬性。不常用就不介紹了,有興趣的朋友可以自行研究一下。
1. 超連結的語法規範
<ahref=https://www.dotcpp.com/target=_blank>C語言網站連結</a>
其中a是anchor的縮寫,中文意思是:錨
其中href用於指定目標頁面的url位址**(不可省略)**,標籤擁有href屬性時,才有了超連結功能。
target用來指定目標頁面的開啟方式,可在引號中輸入_self為在目前頁面中打開,輸入_blank為在新視窗中打開,target可以省略不寫,不寫預設值為_self,即為在預設視窗中開啟。
2. 超連結分類
(1)外部鏈接,當前項目外部的鏈接:
<ahref=https://www.dotcpp.com/target=_blank>C語言網站連結</a>
(2)內部鏈接,當前目錄內部的鏈接也可以說是本項目不同頁面之間的鏈接:
<aherf=index.htmltarget=_blank>首頁</a><br/>
(3)空鏈接,即當前項目尚未完成的頁面,用#代替開發完成之後可以替換回來,點擊之後會再次打開當前頁面:
<ahref=#target=_blank>未完成的頁面</a><br/>
(4)下載連結:當內部連結的位址時一個檔案或壓縮檔案時:
<ahref=新建MicrosoftExcel工作表.xlsx>下載檔案</a><br/><ahref=新建MicrosoftExcel工作表.zip>下載檔案</a><br/>
(5)網頁元素連結:在網頁中的各種元素,如文本,圖像,表格,音頻,視頻等都可以作為超鏈接:
(6)錨點連結:點選該連結可以快速定位到頁面中的某個位置(作用和目錄的連結類似):
在連結文字中的href屬性中,設定屬性值為#+文字的形式,如:<ahref=#錨點>這是一個錨點</a>找到目標位置標籤,裡面加上一個ID屬性=剛才的屬性值,如:<h3id=錨點>錨點</h3>
3.<a> 標籤的預設樣式
瀏覽器會為<a> 標籤設定一些預設樣式。
(1)滑鼠樣式
當滑鼠移入連結區域時,會變成一隻小手;當滑鼠移出連結區域時,會變回箭頭形狀。
(2)顏色及底線
超連結被點擊之前為藍色,超連結被點擊之後變成紫色。超連結預設帶有下劃線,底線顏色和文字顏色保持一致。
瀏覽器根據歷史記錄來判斷超連結是否被點擊過,如果href 屬性和歷史記錄中的某條URL 重合,那麼表示該連結被點擊了。清空瀏覽器的歷史記錄會讓超連結的顏色再次變回藍色。
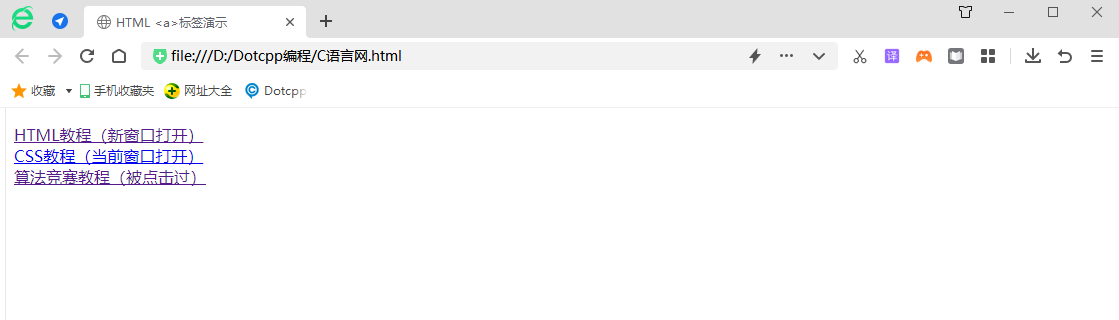
【範例】HTML 超連結的多種形式:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML<a>標籤示範</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>HTML教學(新視窗開啟)</a><br><ahref=https://www.dotcpp.com/course/css/>CSS教學(目前視窗開啟) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>演算法競賽教學(被點擊過)</a></p></body></html>
效果展示如下: