1、元素漂移
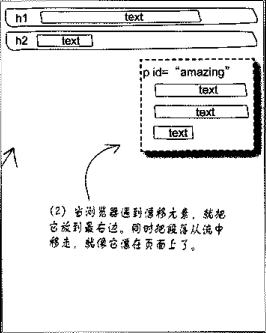
把一個元素從頁面流中移走,漂移到某個方向,其它塊元素會置於這個元素下面,當有內聯元素注入其他塊元素時,內聯元素會環繞著這個元素
#amazing{
width: 200px;
float: right;
}
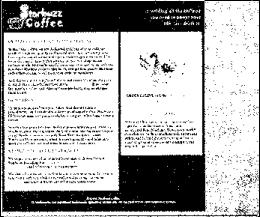
如圖:

如果其他元素要避開這個元素
複製程式碼
代碼如下:
#footer{
clear: both;
}
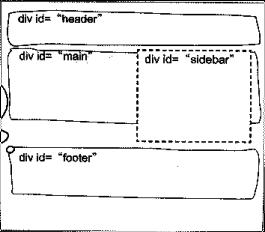
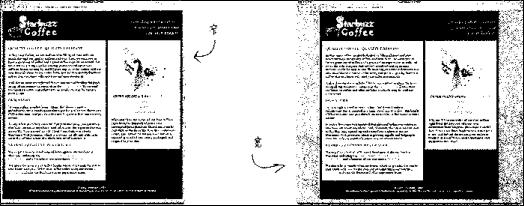
如圖:

2、凍結佈局
元素還保留在頁面流中,鎖定這個元素,凍結在頁面上,不論放大或縮小窗口,這個元素的大小不變
複製程式碼
代碼如下:
#allcontent{
width: 800px;
}
如圖:


3、凝膠物佈局
鎖定頁面中內容區的寬度,把它放置在瀏覽器中央
複製程式碼
代碼如下:
#allcontent{
width: 800px;
margin-left: auto;
margin-right: auto;
}
如圖:

4.絕對佈局
把一個元素從頁面流中移走,並漂浮固定在頁面的某個位置。
複製程式碼
代碼如下:
#sidebar{
position: absolute;
頂: 128px;
right: 480px;
}
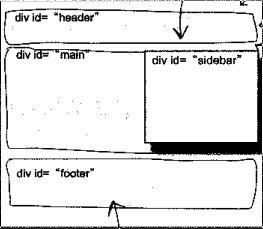
如圖:

5.固定佈局
把一個元素從頁面流中移走,並漂浮固定在視窗的某個位置。
複製程式碼
代碼如下:
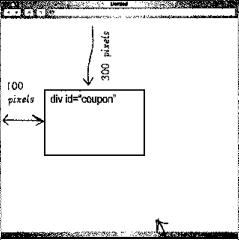
#coupon{
position: fixed;
top: 300px;
left: 100px;
}
如圖:

6、相對佈局
元素還保留在頁面流中,但在頁面顯示之前把元素偏移到指定的位置,原來的位置因為還在流中,所以不會被其他元素佔位。
.beanheading img{
position: relative;
right:120px;
}
如圖: