一.重要訊息突顯展現
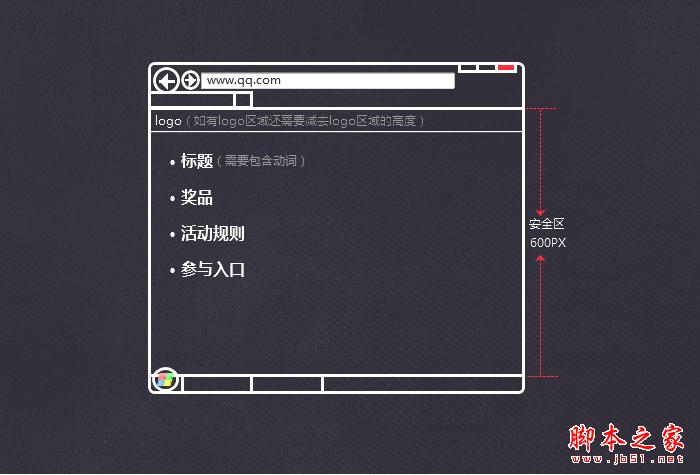
● 活動頁面的重要資訊是:活動標題(讓使用者了解做什麼的活動)、獎項設定(參與能得到什麼)、參與入口(進入任務流程的通道),參與規則(如何參與活動),活動有效時間,排名或獲獎資訊。
● 活動標題(包含動詞)、活動有效時間,獎項設定、參與入口必須完整包含首屏安全區內,活動規則可部分包含在安全區內。

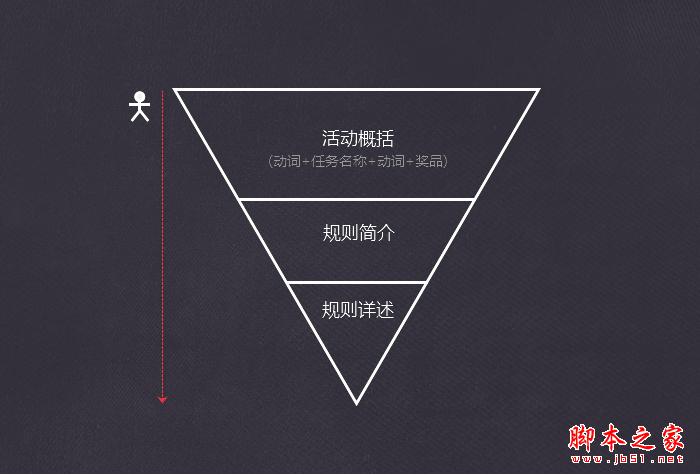
● 活動的文字資訊使用倒金字塔結構,將總結總結資訊放在頂端,重要性依序遞減。使用戶在瀏覽網站時透過最少的時間了解活動的概貌。

二. 任務操作流程順暢
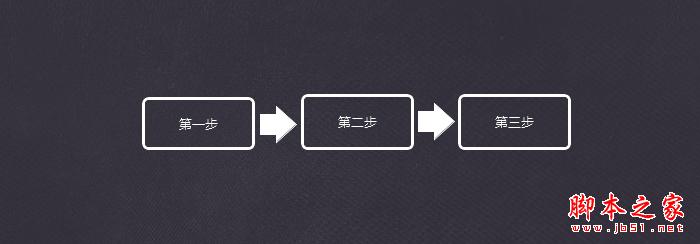
● 使用者開始任務前,若任務流程需要分步驟呈現,需要一個圖形化的流程示意,使用戶對任務的操作步驟有整體了解。

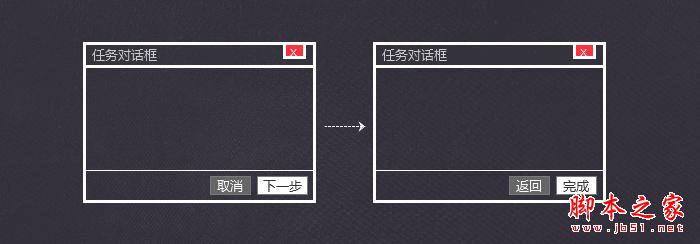
● 使用者進行任務中,若使用對話方塊承載任務流程的分步驟,需提供「上一步,下一步「引導機制。

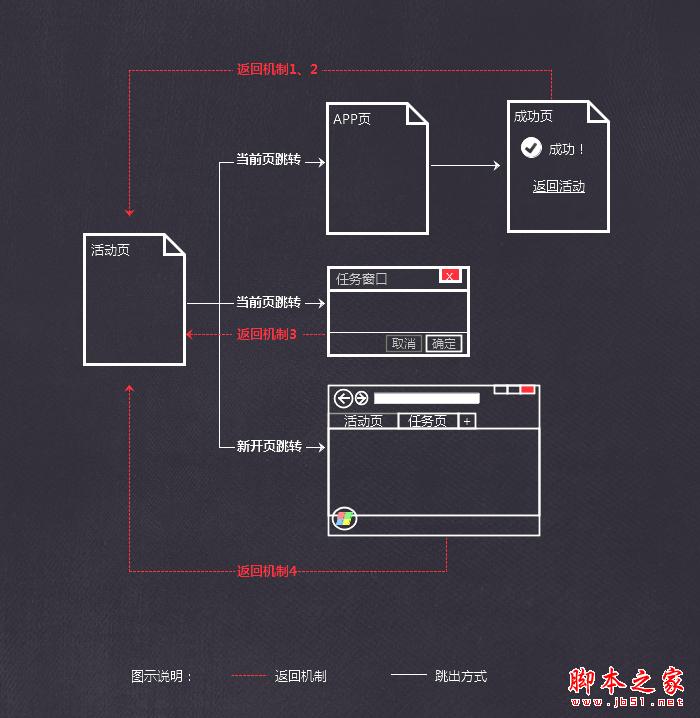
● 完成任務時,若目前已跳出活動頁外部,需要設計返回活動頁的互動機制:
a) 活動完成後自動跳回活動頁面。
優點:可自動跳轉返回缺點: 當活動完成頁承載其它功能,無法實現自動跳轉返回。
b) 活動完成頁提供返回活動頁連結。
優點:可解決活動完成後無法自動跳轉返回狀況。
缺點:需要用戶手動觸發返回鏈接
c) 活動頁開啟模態對話框。
優點:關閉對話框即可返回。
缺點:需要承載的資訊和功能較多時,不適合使用對話方塊。
d) 活動頁保留,新開頁跳出。
優點:技術實現成本低。
缺點:當支線任務過多時,經過一連串操作,使用者視窗會比較多。

三. 及時響應用戶操作
● 當參與活動與領取獎品的資格有次數限制時,提示預設呈現,任務完成後要即時刷新資格狀態。
● 使用者在任務流程中需要操作結果回饋,常見需回饋的狀況:
a) 操作完成獲取獎勵回饋
b) 操作成功或失敗回饋
c) 操作錯誤回饋
四. 正確使用視覺語言傳達介面訊息
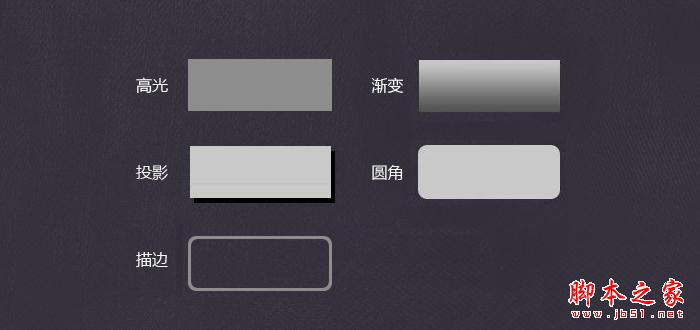
● 按鈕的形式能被正確感知,醒目,突出,跳出畫面,使用高光,漸變,陰影,圓角,描邊等強化感知。
● 頁的視覺層級:高光>漸層>投影>純色>描邊

● 內容層和背景層層次分明,無法幹擾主體頁面的閱讀,避免喧賓奪主。
● 禁止模仿系統與QQ官方客戶端的控制。
● 圖示具有互動動作不可作為裝飾元素單獨存在。