
在網站優化中,如果圖片優化得好,不但可以提高頁面的載入速度,提升網站的使用者體驗,還可以透過圖片優化來節省網站的頻寬。那麼身為頁面建立工程師應該採用什麼方法來優化圖片,既能保證UI的還原度,又使圖片最精簡呢?下面我就個人經驗,來簡單介紹一下圖片優化的方法,首先我們了解一些圖片方面的知識:
1. 向量圖與點陣圖。
向量圖:縮放、旋轉不失真的圖像格式,不管你離多近去看都看不到圖形的最小單位。儲存的檔案較小,但是很難表現色彩層次豐富的逼真影像效果。你可以理解成完美的圓型、拋物線等形狀。
點陣圖:又叫柵格圖、像素圖,最小單位由像素構成,縮放、旋轉會失真。舉個例子來說,點陣圖就好比十字繡,遠看時畫面細膩多彩,近看時能看到每一針的色彩過渡。

十字繡十字繡放大下表為向量圖和點陣圖的比較:

2.有損壓縮、無損壓縮。
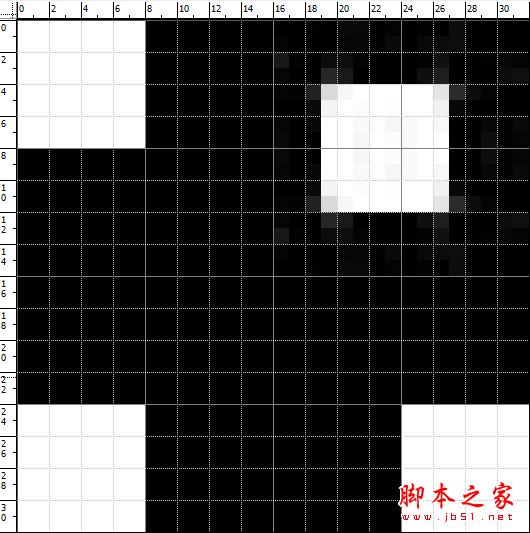
有損壓縮:特點是保持顏色的逐漸變化,根據人眼觀察現實世界的突然變化, 然後使用附近的顏色通過漸變或其他形式進行填充。因為素點的資料訊息,所以儲存量會降低,還不會影響影像的還原度質會下降。 JPG是有損壓縮格式,儲存影像時會把影像分解成8*8像素的網格單單獨優化。舉個例子:白色小塊為8*8px,黑色底色塊為32*32px,當小白塊已經不是純白色了,它周圍的小白塊卻很尖銳,如下圖所示:

右上角的白色格子剛好沒有在8*8像素的網格單元中,所以保存時會跟周圍的8*8的網格單元顏色融合,下圖的效果:

這就是為什麼平常儲存JPG圖片時影像會模糊的原因,以下是幾張彩色圖的局部比較效果:

無損壓縮:利用資料的統計冗餘進行壓縮,真實的記錄影像上每個像素點的資料資訊。他的原理是先判斷哪些顏色相同,哪些不同,將相同顏色的資料資訊進行壓縮記錄,把不同的資料再保存。多次儲存後圖片的品質不會下降。
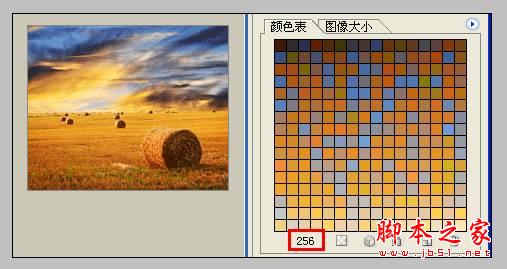
為什麼無損壓縮的圖也會有失真的?因為他的壓縮原理是通過索引圖像上相同區域的顏色進行壓縮和還原,也就是說只有在圖像的顏色數量小於我們可以保存的顏色數量時,才能真實的記錄和還原影像,否則就會遺失一些影像資訊。例如,PNG-8和GIF格式:

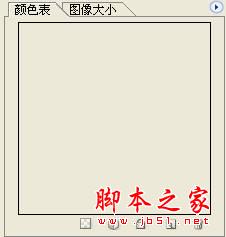
而PNG24為真彩色所以顏色表為空,不會失真。

3. PNG 、GIF 、JPG圖片比較。
在我們進行影像優化技術之前,需要學習有關的圖片格式的一些技術細節。每個圖形格式都有自己的優勢和弱點,知道他們會讓你得到更好的視覺品質和壓縮品質。

網頁圖片優化是網頁加速中非常重要的一步,對圖片進行壓縮,不僅能夠節省頻寬,並且加快網頁的速度。我們常用的圖片編輯軟體都可以在壓縮圖片。
PNG-8 的高壓縮比切圖時,有時選擇PNG-8 可以得到更高的壓縮比。注意,是PNG-8,不是PNG-24。不過有些情況下還是GIF 或JPG 會小一些,需要根據實際情況調試以選擇最佳方案。
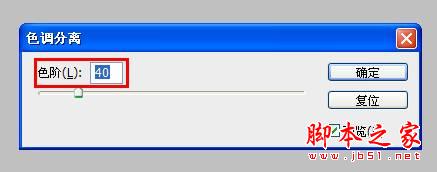
PNG-24 的最佳化技巧,使用色調分離:
拿微博左側導覽的小icon為例,壓縮後的影像大小比較如下圖:

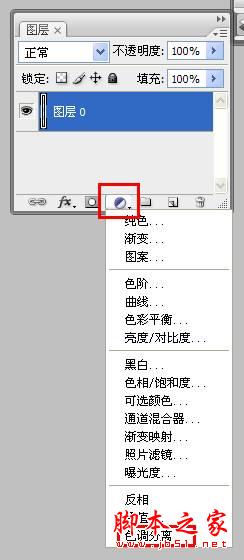
PS色調分離的操作步驟如下:


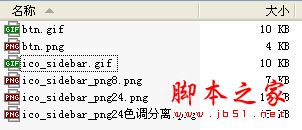
對比大小:

使用工具優化後,還能夠小一點:

請注意,上圖原本是GIF格式的圖片

被改為了PNG格式

所以,使用工具優化時後需要再查看一下文件格式是否已更改,避免漏過某些圖片沒有優化。
圖片優化在微博首頁的應用:
1. 圖型類別、照片類對於圖像格式的選擇,我們還需要考慮圖片的使用場景或功能,概括為兩類:圖型類、照片類圖型類:圖形符號,具有高度濃縮并快捷傳達信息、便於記憶的特性,顏色數量較少。
圖型類別一般可以使用PNG格式或GIF格式。優化時可採用PNG格式為PNG8或PNG24,品質為32,若色彩有損失可採用品質64或128。
例如:首頁左導的圖示、feed區圖示、勳章圖、表情動畫都屬於圖形。
照片類別:照片通常含有百萬數量級的顏色,包括平滑的顏色過度和漸變,如果是圖形較為複雜,圖中有時會出現真實的照片。
照片類一般用PNG和JPG。可依圖片色彩的豐富程度而定。
PNG的品質一般要到128。 JPG的品質一般要在70-80之間,以雜訊的程度來決定。
例如:皮膚背景圖、發佈器、按鈕背景、發佈器下方的tips、右側廣告、使用者頭像、使用者發布的圖片。
2. 通用類別、隨機類別依首頁圖片出現的頻率分成:通用類別、隨機類別通用類別:每個人首頁都會看到,圖示、按鈕、小背景。
例如,頂部托盤圖示、左導圖示、feed區圖示、發佈器圖示、身分圖示、操作類別圖示、狀態類別圖示、按鈕。盡可能的採用PNG的格式儲存,檔案會相對來說較小一些。
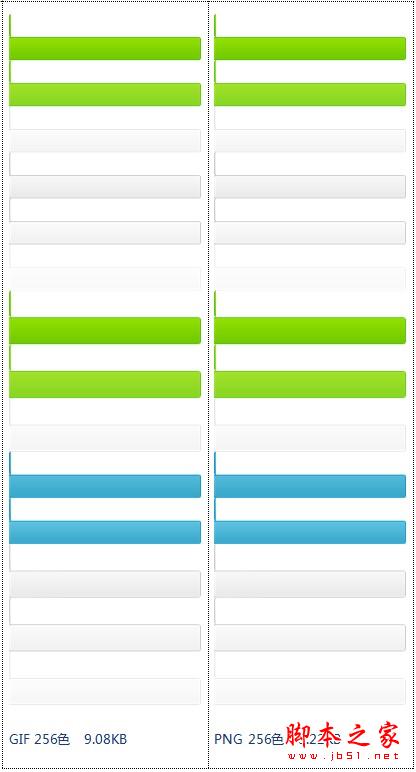
下圖為微博的按鈕和左側導航icon小圖的,使用GIF和PNG格式的大小對比:

下圖為微博的按鈕背景圖分別使用GIF和PNG格式儲存的大小對比:

隨機類:根據自己定義和發布的內容而定。
A. 表情GIF
可以使用FireWorks或ImageReady,建議使用ImageReady。
最好是手動一張張的調整,因為這些表情圖的色彩值都比較少,如果使用比較大的顏色時會儲存量較大。
另外,批次的話也是需要一個資料夾一個資料夾去處理,表情的資料夾太多了,基本上批次還是很慢。批次如果是使用FireWorks的話,有的動畫會出現變快或是缺邊的情況。
手動處理時,依索引色的多寡來存,一般來說4-128索引色存放。
B. 換膚類圖片:
採用JPG格式或PNG格式。
皮膚的主要背景圖中如含有真實的照片或文字,可採用JPG格式,為了確保更接近設計圖需採用85以上的品質壓縮圖片。如果色彩跨度不大的背景圖片,可採用PNG格式。
C. 勳章類:
目前有GIF和PNG兩種格式,GIF的是小圖、PNG的是中圖和大圖。品質選128即可。
這個目錄批次比較快。因為都是在同一個資料夾裡。但是手動的話會更小一點。
D. 各種廣告:
發佈器下方tips、右側廣告、底部廣告。採用JPG格式或PNG格式。
E. 使用者相關圖:
頭像、用戶發布的圖這個需要在後台控制壓縮品質。採用JPG格式或PNG格式。
圖片優化工具Smush.it 介紹
Smush.it 是YUI 團隊製作的一款基於YUI 的線上圖片優化工具。
它是基於以下四張圖片優化建議製作的服務:
移除JPG 中的meta 資料。
優化JPG 的壓縮率。
轉換特定GIF 圖片到可索引的PNG 格式圖片。
從可索引的圖片中移除沒用到顏色資訊。
所以使用Smush.it 壓縮圖片可以刪除圖片中多餘的位元組而不改變圖片的視覺效果和品質。
在實際使用中發現:
它還能把某些JPG圖片轉化為PNG圖片。
對於PNG24真彩色圖片,能夠去掉一些肉眼察覺不到的顏色訊息,彌補photoshop和firework優化不了PNG24圖片的不足。
可以優化GIF動畫圖片。
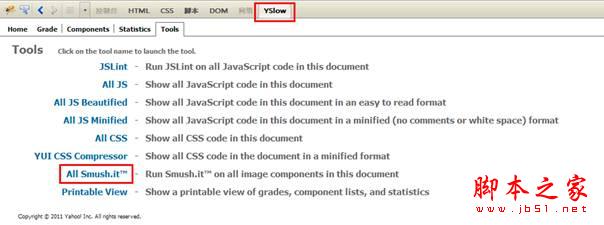
Smush.it 使用方法一:使用Firefox的插件Yslow裡的Tools工具中的All Smush.it
拿微博首頁為例:

Firebug,使用Yslow工具,運行後,選擇Tools

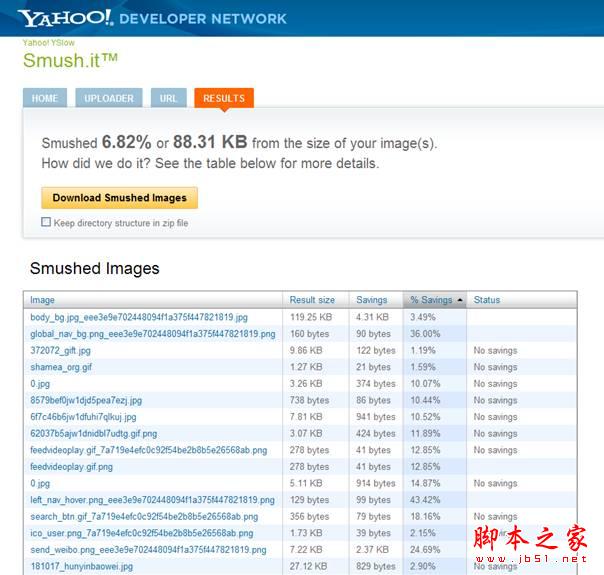
點選All Smush.it,會自動跳到http://www.smushit.com/ysmush.it/得到下圖:

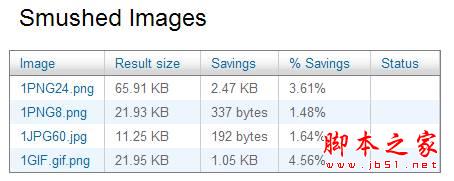
點擊按鈕Download Smushed Images後,會讓下載一個zip的壓縮檔。
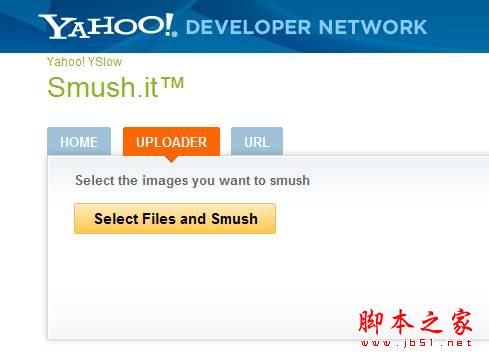
方法二:直接登入Smush.it 的網站,把需要壓縮圖片的url貼到輸入框中(或從本地電腦上選取圖片),點擊Smush 就可以進行圖片壓縮,然後Smuch.it 就會提供一個優化報表,顯示圖片壓縮比率和節省了多少字節,並且提供一個可下載包含壓縮後的圖片檔案的壓縮包。
下圖為直接填寫線上URL的方式(以逗號隔開):

下圖為從本機上選取圖片的方式:

下圖為優化結果:

歸納:
讓我們再回顧一下重點:
1. 選擇合適的格式:用JPG儲存照片、用GIF儲存動畫,其他圖片使用PNG儲存,並儘可能用PNG8。
2. PNG24圖片的壓縮技巧。
3. Smush.it的使用。