今天的文章,我們將分享15個可以學習程式設計的網站,這些網站上提供了許多程式教程,書籍以及程式設計練習,希望對你有用。
網址:https://ebookfoundation.github.io/free-programming-books/

這是一個為程式設計師收集了幾乎所有免費課程和程式設計書籍的網站。我最喜歡這裡的一點是它被分成許多不同的語言,以便我們可以輕鬆地選擇正確的文件。除了閱讀文檔,它還為您提供了popcast、視訊、編碼程式等其他內容。
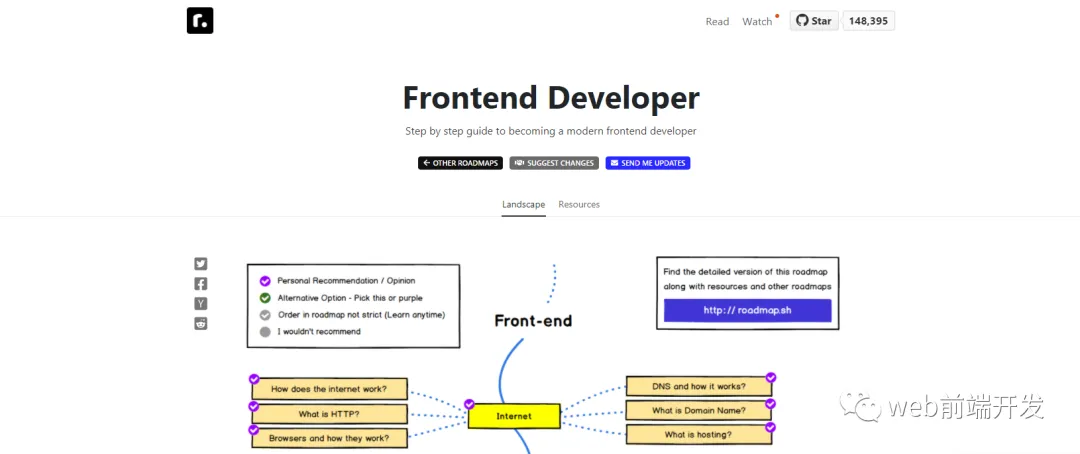
網址:https://roadmap.sh/

Web 開發者路線圖為您的開發者開發之路提供了完整的路線圖。我最喜歡這裡的是它提供了學習程式設計的每個階段的詳細信息,並且逐年更新。此外,它還為每個不同的行業提供了詳細的學習路線圖,例如Frontend、Backend、DevOps、Android... Web 開發者路線圖。
網址:https://github.com/jwasham/coding-interview-university

這是一個為程式設計師匯總許多不同問題(如語言、演算法等)的面試問題的網站。此外,還有Google、Facebook、亞馬遜、微軟等大公司的面試題。
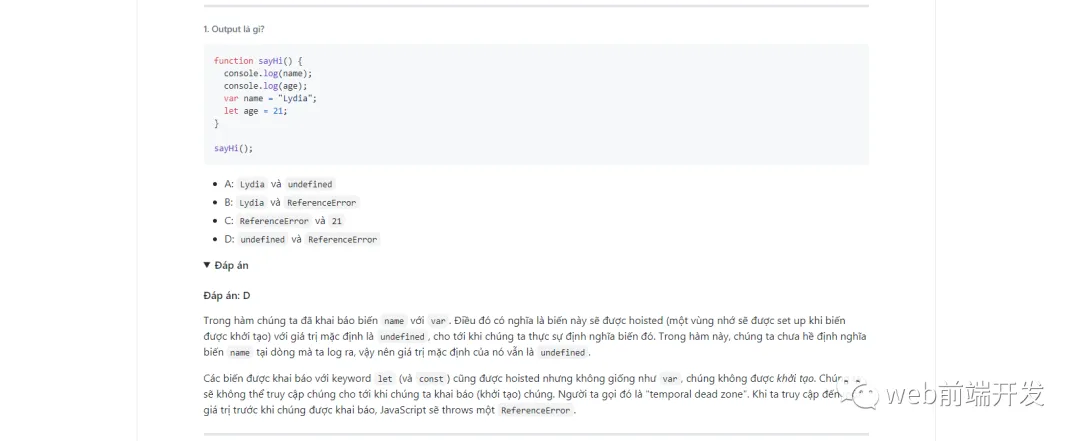
網址:https://github.com/lydiahallie/javascript-questions/blob/master/vi-VI/README-vi.md裡面有中文版本,非常值得學習的內容。

網站收集了從基礎到進階的Javascript 程式語言問題。我最喜歡它的是它對每個問題都有答案和詳細說明。它也被翻譯成許多不同的語言。
網址:https://github.com/ryanmcdermott/clean-code-javascript

收集了作者在使用Javascript 程式語言的過程中的編碼經驗。它幫助我們學習如何編寫易於理解、易於重複使用的程式碼,並提高程式碼效率。
網址:https://www.techinterviewhandbook.org/

Tech Interview Handbook 是一個總結開發者面試經驗的網站,例如,如何寫履歷、自我介紹、面試中的常見問題、程式設計中流行的演算法和技術。
網址:https://free-for.dev/#/

Free For Dev 是免費程式設計資源和網路服務的聚集地,例如,網頁寄存、儲存媒體處理、雲端供應商、API、CDN、DNS、CMS...
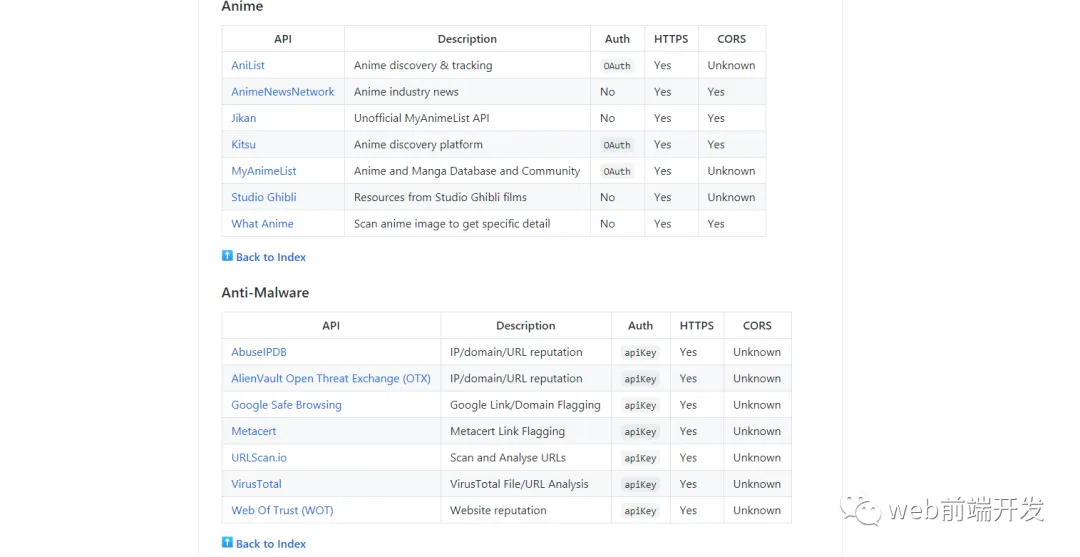
網址:https://github.com/public-apis/public-apis

公共API 是用於網站開發的免費API 服務的集合,例如,體育、社交、天氣、金融API。
網址:https://github.com/getify/You-Dont-Know-JS

你不知道的JS是一本全面的書籍,詳細介紹如何在使用Javascript 開發網站的過程中處理開發問題。
網址:https://frontendchecklist.io/

前端清單是我們在進行網站開發之前需要具備的所有元素的清單。
網址:https://github.com/goldbergyoni/nodebestpractices

Nodejs Best Practices 是從Internet 收集的數百篇關於Nodejs 的文章的儲存庫。此外,它還分為特定主題,例如清潔nodejs程式碼,處理錯誤,保護網站,測試,提高網站速度...使用Nodejs。
網址:https://github.com/sindresorhus/awesome

Awesome 是一個為開發人員聚合幾乎所有資源的地方,例如,程式語言、前端開發、後端、電腦科學文件、大數據、網路工作、內容管理系統。
網址:https://github.com/trekhleb/javascript-algorithms

JavaScript 演算法和資料結構網站上有許多流行演算法和資料結構的真實實例,是真實範例的完整集合所在地。
網址:https://awesome-python.com/

Awesome Python 是為Python 程式設計師提供的工具和文件的集合,例如框架、函式庫、軟體等內容。
網址:https://github.com/bmorelli25/Become-A-Full-Stack-Web-Developer/#learn-javascript

Full Stack Web Development 是一個聚集了100 多個免費資源來學習網站開發的地方,例如HTML、CSS、Nodejs、資料庫、API等。
我希望今天的內容裡分享的15個學習程式設計的網站,對你有所有幫助。如果您有任何問題,請在留言區給我留言,我會盡快回覆。最後,感謝大家的支持,我會分享更多的好內容。祝你今天過得愉快!