當你使用HTML div塊與區塊的中間不能緊密連接怎麼都解決不了時
1.可以在<head></head>中間內容加一個
* {
margin:0;
padding:0;
}
使所有區塊與區塊之間的間距為零還不與下面的padding margin 衝突
2.上下div之間有間距的問題
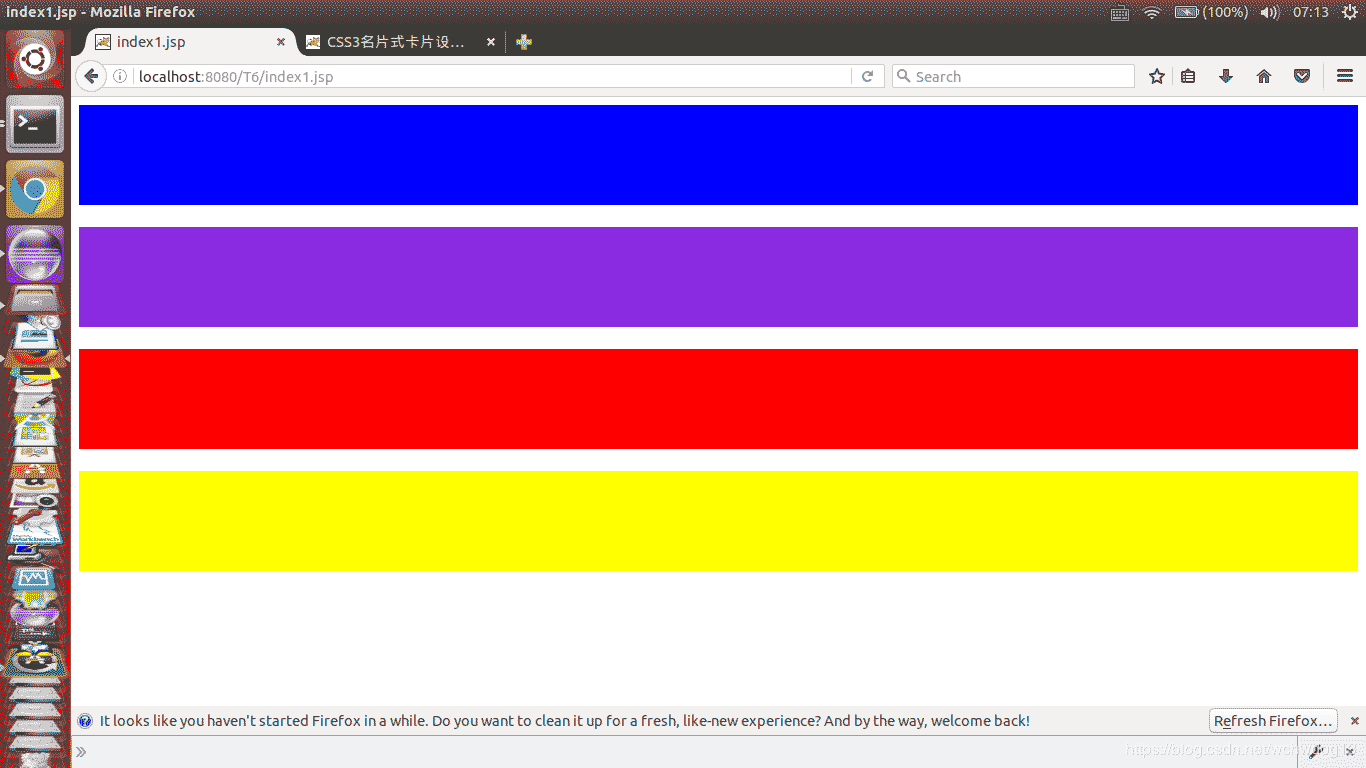
我寫了4個div,上下分佈,均存在間距,程式碼以及效果如下:
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
<body>
<div class="div1" ></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
然後,我嘗試在每個div中加margin:0來去掉div之間的間距,程式碼如下:
.div1{
height:100px;
background-color:blue;
position:relative;
margin: 0;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
margin: 0;
}
.div3{
height:100px;
background-color:red;
position:relative;
margin: 0;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
margin: 0;
}
結果效果不變,仍有間隙,如下圖:

接下來我進行了百度,找到了一個方法,設定font-size,如下程式碼以及效果:
body{font-size:0;}
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
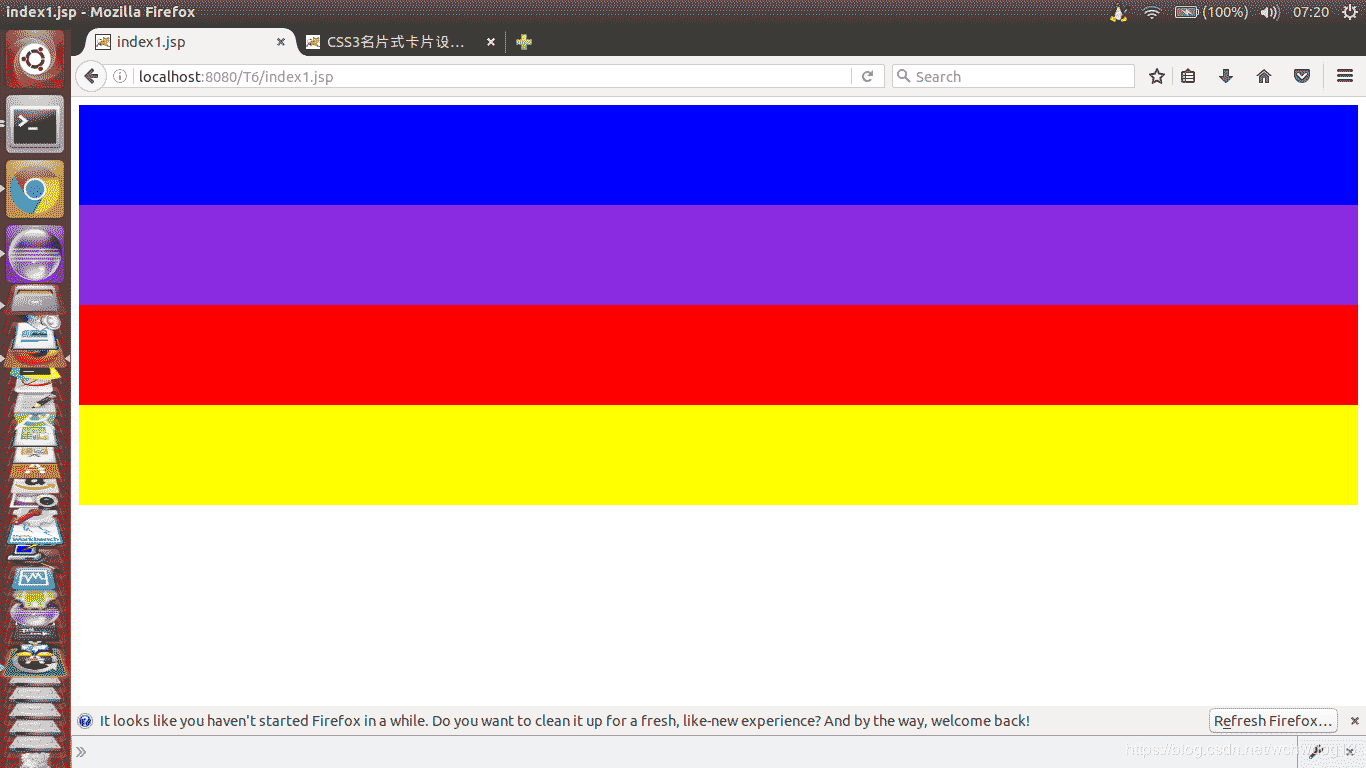
上面程式碼重點增加了body{font-size:0;},其效果如下:

可以看到div上下之間的間隙消除了.然而,最上面和最左面依然有間隙.
對此,我是這麼做的,加上了body{margin:0px;},程式碼如下:
body{margin:0px;}
body{font-size:0;}
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
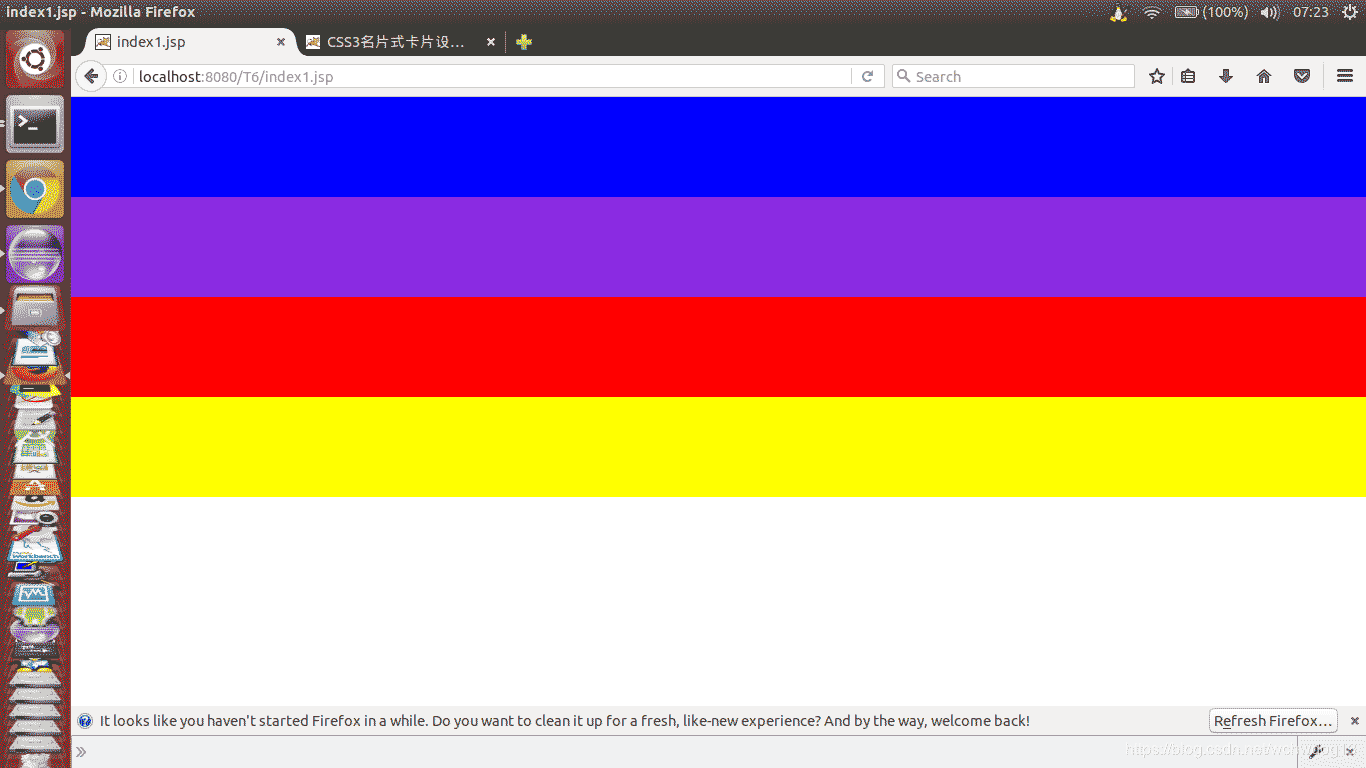
效果如下:

可以看到,間距全部消除了.
然而,還存在一個問題,就是由於設定了font-size:0;.那麼會導致所有的字體消失.
對此,我是這麼解決的:在div中在添加div,重新設定內div的字體大小,比如:font-size:30px;.
完美解決!
3.DIV+CSS clear:both清除產生浮動後,會在div上方產生空隙的問題
我們知道有時使用了css float浮動會產生css浮動,這個時候就需要清理清除浮動,我們就用clear樣式屬性即可實現。
但是在使用了clear:both清除產生的浮動後,往往會在這個應用了clear:both的div的上方出現一個白色空隙。
解決辦法是在這個div的上方的div加上overflow:hidden;
<div class="a hid">
<div class="bms_2_1_1 fl">~漂洋過海來看你,</div>
<div class="bms_2_1_2 fl"><img src="__STATIC__/images/male.png" width="18" height="18"/></div>
</div>
<div class="b cle hid">北京</div>
樣式說明:
.cle{clear:both;}
.hid{overflow:hidden;}
.fl{ float:left;}
.fr{ float:right;}
這是這幾天解決clear:both所產生div空隙的辦法。
為什麼要在div中使用clear:both?主要是因為div b中的文字即使在css中設定了text-align:left; 文字也無法居左,所以這種情況下使用了clear:both。
幾個問題:
(1)為什麼div中文字的text-align:left;無效?
(2)為什麼text-align:left;無效的情況下,使用clear:both可以解決?
(3)為什麼使用clear:both會產生空隙?
(4)為什麼在上方的同級div中,使用overflow:hidden;會解決下方出現的空隙問題?
以上這些問題,以後有機會再具體研究一下吧。
總結:
當div應用clear:both 產生空隙後,需要在其上方的同級div加上overflow:hidden;,即可消除空隙。