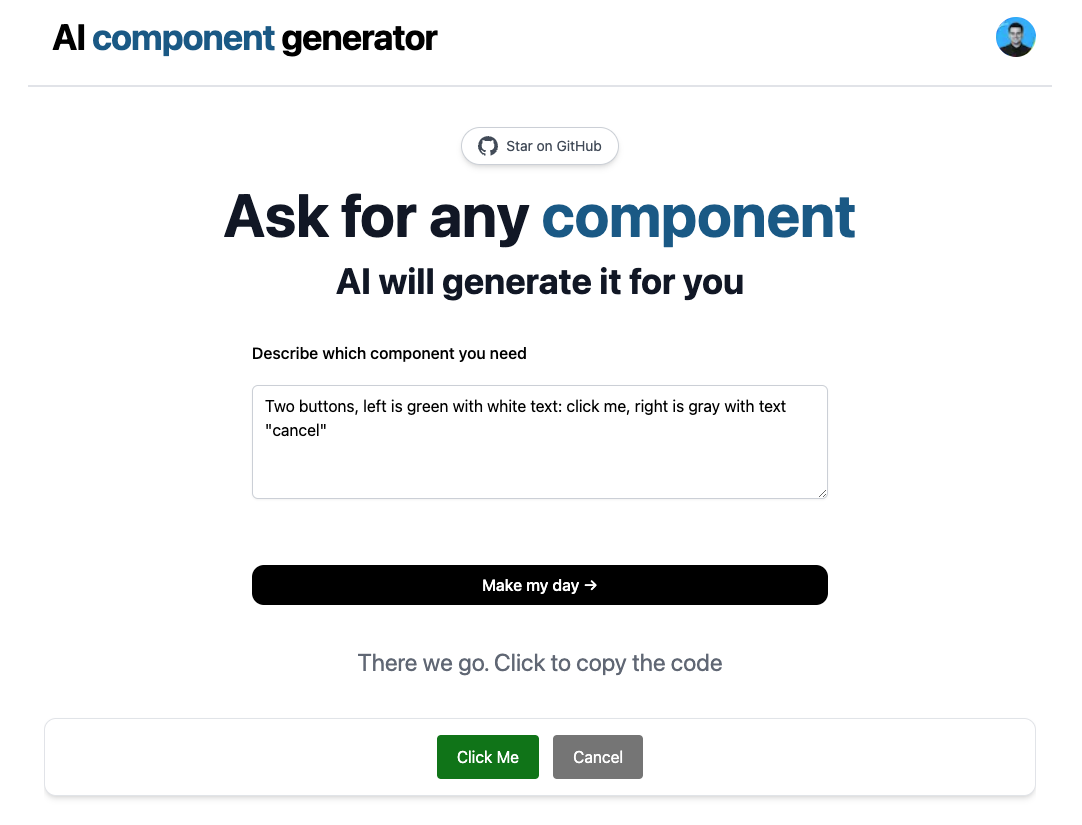
يقوم هذا المشروع بإنشاء أي مكونات لواجهة المستخدم تقريبًا باستخدام ChatGPT الخاص بـ OpenAI ويسمح لك بنسخ كود html

يستخدم هذا المشروع وظائف ChatGPT API وVercel Edge. فهو ينشئ مطالبة استنادًا إلى النموذج وإدخال المستخدم، ويرسلها إلى واجهة برمجة تطبيقات chatGPT عبر وظيفة Vercel Edge، ثم يقوم ببث الاستجابة مرة أخرى إلى التطبيق. يمكنك أن تطلب أي مكون لواجهة المستخدم، بأسلوب حر. على الأرجح أنه سيولد الشيء الصحيح بالنسبة لك. يمكن استخدام هذا أيضًا كتمهيد رائع للمشاريع، لقد حاولت تصميم النمط Material-UI، ولكن يمكنك تغيير هذا السلوك.
يمكنك الآن الاختيار بين تصدير HTML لمكونات واجهة المستخدم الخاصة بك والتركيبة المفضلة لديك من Tailwind CSS وNext.js وReact.js وMaterial UI.
تم إنشاء هذا المشروع باستخدام Next.js و TailwindCSS ، لذا يمكنك نشره مباشرةً على Vercel.
بعد استنساخ الريبو، انتقل إلى OpenAI لإنشاء حساب ووضع مفتاح API الخاص بك في ملف يسمى .env (OPENAI_API_KEY) ثم قم بتشغيل التطبيق في سطر الأوامر وسيكون متاحًا على http://localhost:3000 .
تثبيت npm تطوير الغزل
من أجل تغيير استجابة ChatGPT، ما عليك سوى إعطائها مثالاً على ما ترغب في استعادته (استخدم دور المساعد لإنشاء مثال على استجابة جيدة)". في المثال أدناه، أوضح كيفية إنشاء TailwindCSS وNext مكون .js، ثم اطلب منه لاحقًا إرجاع رمز HTML المقابل فقط.
// /api/generate.tsconst Handler = async (req: Request): Promise<Response> => {const {prompt} = (await req.json()) as {prompt?: string;};if (!prompt) ) {return new Response("لا توجد مطالبة في الطلب"، {status: 400})؛}الحمولة الثابتة: OpenAIStreamPayload = {model: "gpt-3.5-turbo"، الرسائل: [{"role": "user"، "content": "إنشاء next.js + كود CSS للزر 200 × 100، خلفية أرجوانية فاتحة، إنشاء نص عليه. يرجى الإنشاء مكون next.js كامل"},{"role": "assistant", "content": ` import React from 'react'; const MyComponent = () => { return ( <div className="flex flex-col items-center justify-center h-screen"> <h1 className="text-3xlfont-bold mb-4">مرحبًا بالعالم</ h1> <p className="text-lg mb-4">مرحبًا بك في مكون Next.js الخاص بي باستخدام Tailwind CSS</p> <button className = "bg-purple-500 text-white px-4 py-2 rounded-lg Shadow-md hover:bg-purple-700 التركيز: مخطط تفصيلي-لا شيء التركيز:ring-2 التركيز:ring-purple-600 التركيز:ring -opacity-50">انقر فوقي</button> </div> ); }; تصدير MyComponent الافتراضي؛ `},{"role": "user"،"content": "يُرجى إنشاء كود html باستخدام css مضمن لإنشاء المكون التالي، شكل وأسلوب واجهة المستخدم Meterial، إرجاع الكود فقط"},{"role": "user" , "content": موجه},],};conststream = انتظار OpenAIStream(payload);return new Response(stream);};اسمي يوفال - رائد أعمال في القلب، أقوم ببناء أنظمة شاملة لا تبدو مذهلة فحسب، بل تتمتع أيضًا بالمعنى والتأثير الحقيقي.
المساهمات والقضايا وطلبات الميزات هي موضع ترحيب!
تفرع المستودع، واستنساخه على جهازك. هذا كل شيء ؟
أخيرًا قم بتقديم طلب سحب :)
هذا المشروع مرخص من معهد ماساتشوستس للتكنولوجيا.
نحن نقبل المساهمة بحب كبير! أظهر اهتمامك! يساهم!