CSS-Gliederung
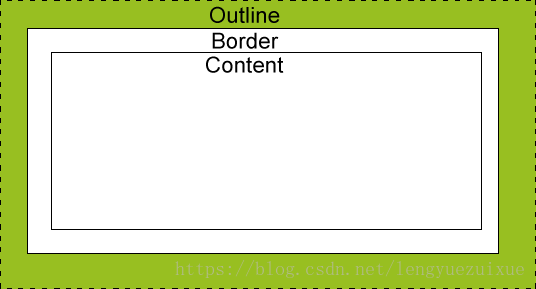
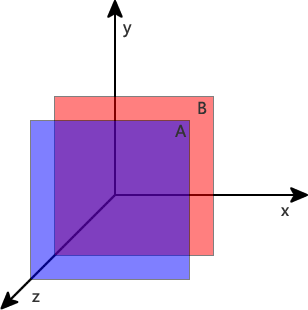
CSS-Umriss (Umriss) 1. Der Konzeptumriss (Umriss) ist eine Linie, die um ein Element herum gezeichnet wird und sich außerhalb des Randes des Rahmens befindet und das Element hervorheben kann. Nehmen wir ein Beispiel: Wenn wir normalerweise den Inhalt im B
2024-11-21