React Food Delivery-Webanwendung, erstellt mit React-Redux-Axios

Demo
Die React Food Delivery-App ermöglicht eine vereinfachte, reaktionsfähige Benutzeroberfläche mithilfe von React-Redux-Kombinationen.
Merkmale
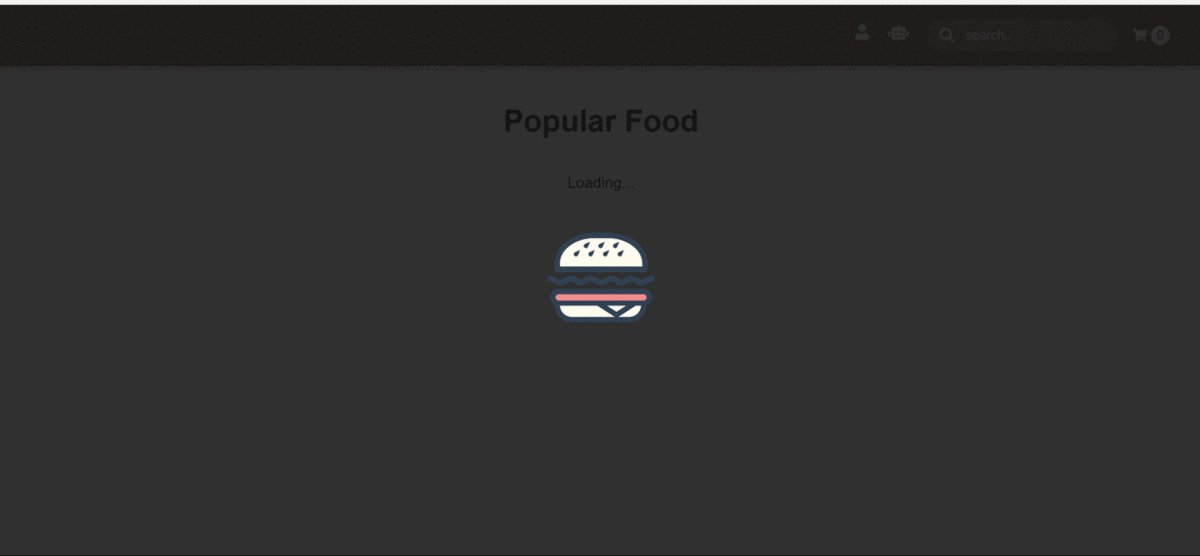
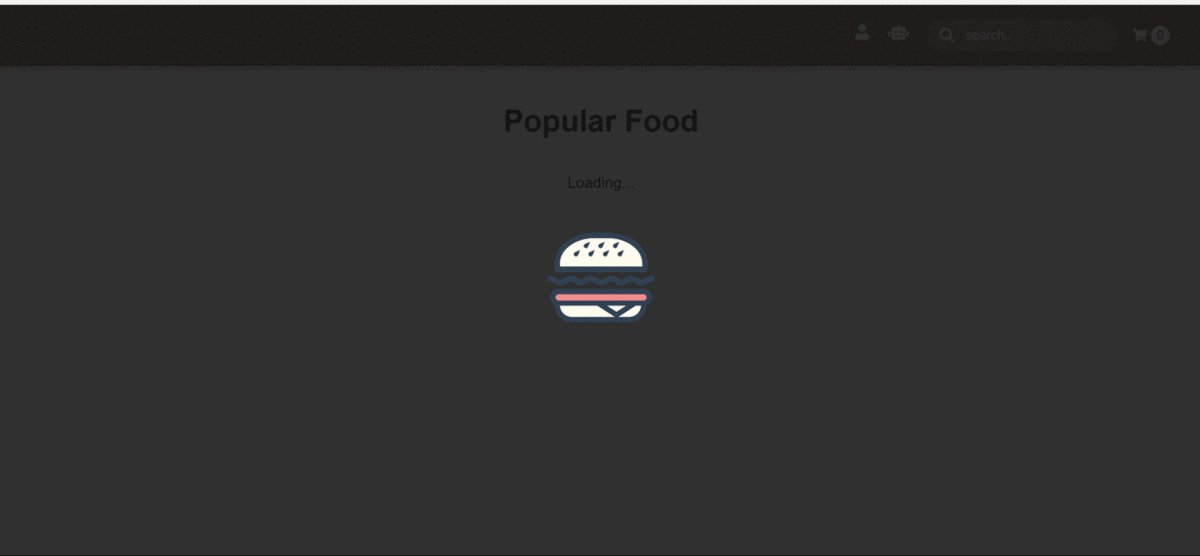
- Skeleton-Screen-Implementierung vor dem Laden der Produkte.
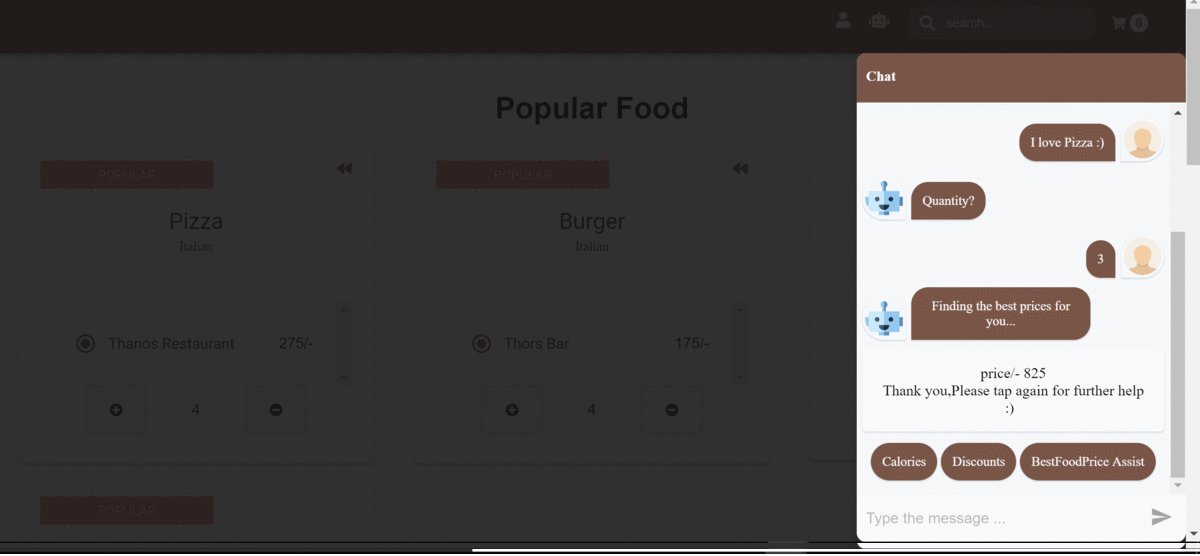
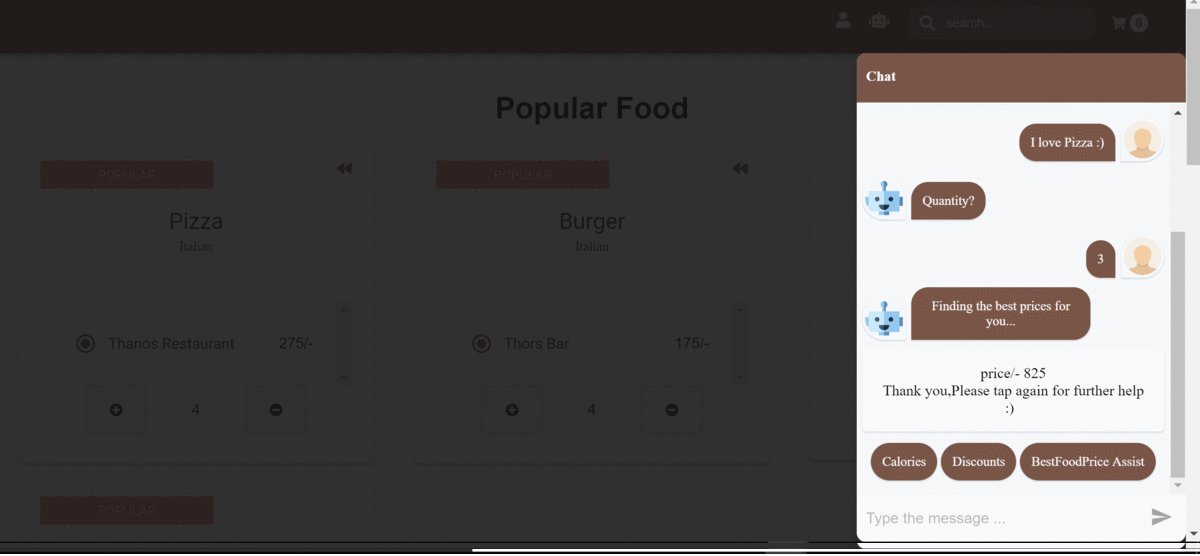
- Chat-Bot – hilft dem Benutzer beim Abrufen des besten verfügbaren Preises, Kalorienzählers usw.
- Filtern Sie Produkte nach Lebensmittelnamen.
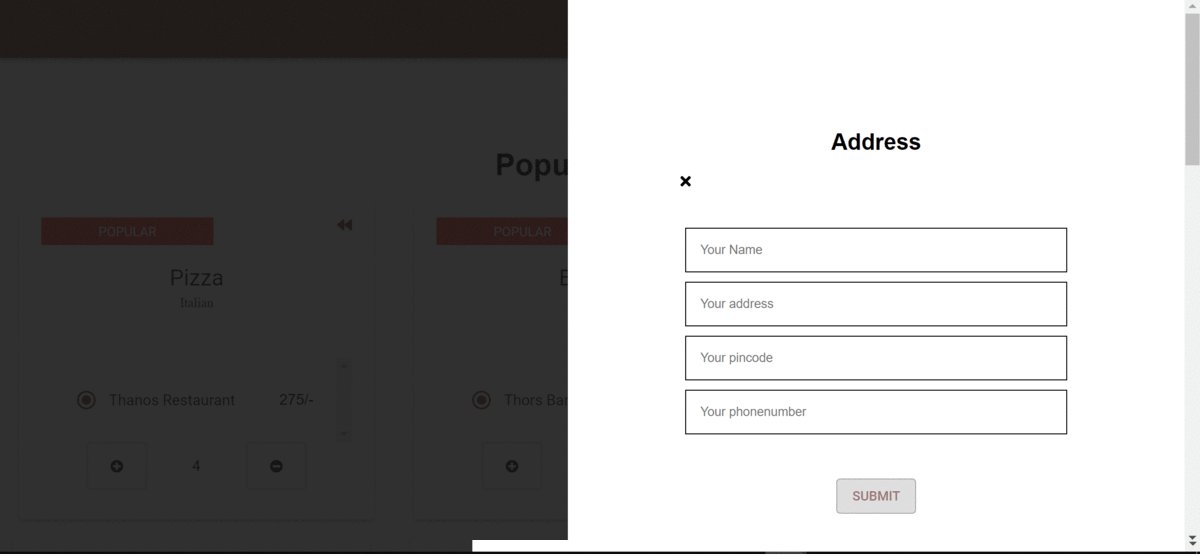
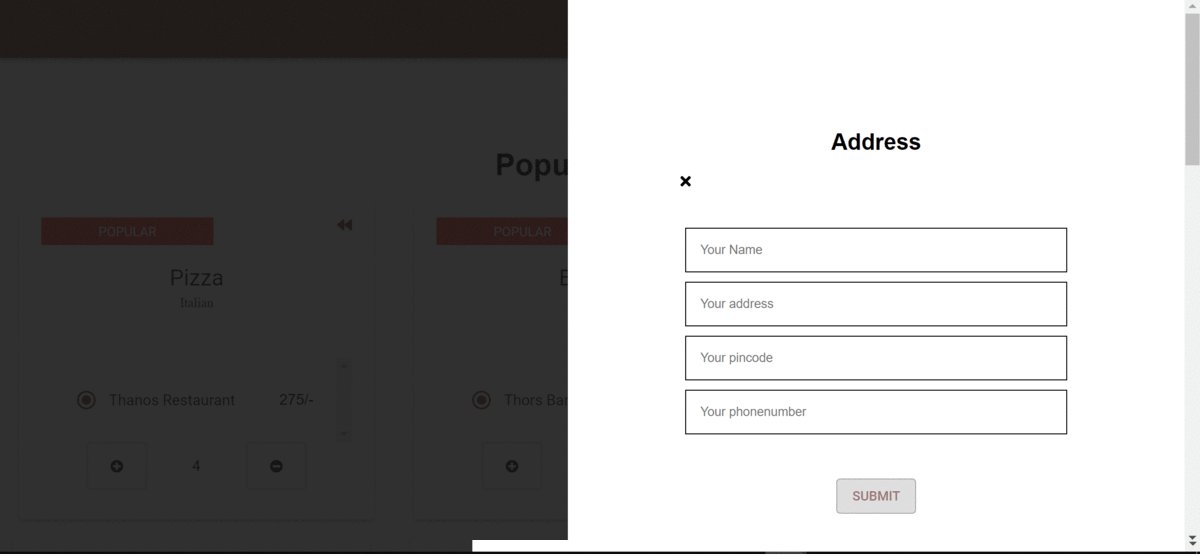
- Benutzeranmelde- und Adressformulare mit benutzerdefinierten Formularvalidierungen.
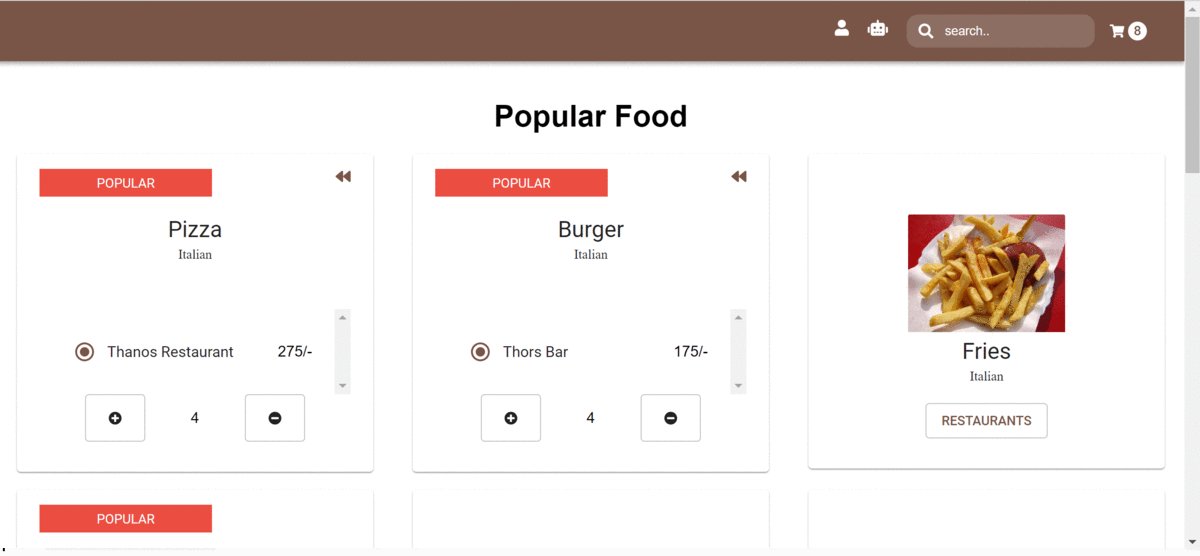
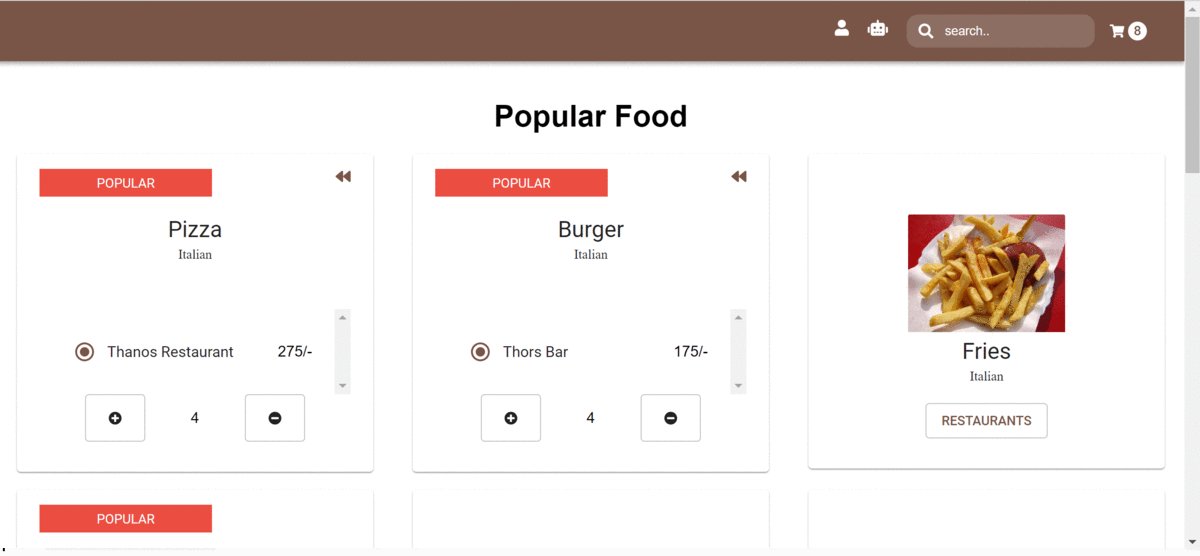
- In den Warenkorb legen, Gesamtpreis berechnen und Details zu jedem Lebensmittel anzeigen.
- Responsive Design für alle Geräte geeignet.
- Rufen Sie mit Axios Daten von Jsonurls ab.
Technologie-Stack
- Reagieren 16.4.2
- Redux 4.0.0
- Reaktionsmaterial
- CSS,HTML5
- ChatBot
- Axios – für versprochene HTTP-Anfragen
Detaillierte Schritte – Einführung
Installation
Führen Sie den folgenden Befehl aus:
npm installieren
Die Anwendung wird unter http://localhost:3000 ausgeführt
Urheberrecht und Lizenz
Die MIT-Lizenz (MIT)
Danke, Sai Prasanna Krishna