Die Verwendung von HTML und JavaScript sowie HTML5 und Contenteditable sind nicht möglich.
<!DOCTYPE html>
<html>
<Kopf>
<Stil>
Tisch {
border-collapse: Zusammenbruch;
Breite: 100 %;
}
th, td {
Rand: 1 Pixel einfarbig schwarz;
Polsterung: 8px;
Textausrichtung: links;
}
</style>
</head>
<Körper>
<table id="editableTable">
<thead>
<tr>
<th>Name</th>
<th>Alter</th>
<th>Geschlecht</th>
</tr>
</thead>
<tbody>
<tr>
<td contenteditable="true">John Doe</td>
<td contenteditable="true">25</td>
<td contenteditable="true">Männlich</td>
</tr>
<tr>
<td contenteditable="true">Jane Smith</td>
<td contenteditable="true">30</td>
<td contenteditable="true">Weiblich</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</table>
<Skript>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
for (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function () {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</script>
</body>
</html>在上述示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true"属性的单元格可以被鼠标点击并接受用户输入.
JavaScript部分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器.在输入事件处理程序中, 你可以根据需要处理用户的输入, 比如更新数据或触发其他操作.
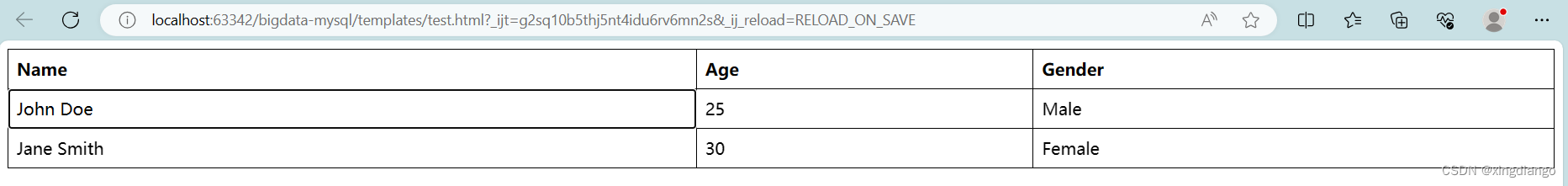
点击表格前:

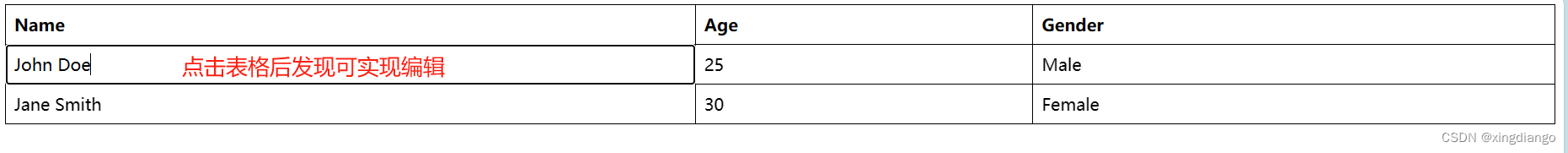
点击表格后:

到此这篇关于html table+css实现可编辑表格的示例代码的文章就介绍到这了,更多相关html可编辑表格内容请搜索downcodes.com.