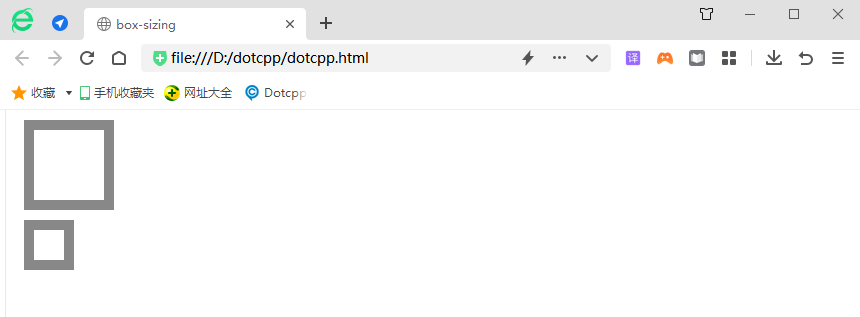
CSS cambia el modelo de caja (tamaño de caja)
CSS cambia el modelo de caja (box-sizing) El atributo box-sizing se introdujo en CSS3. Algunas personas explican que puede especificar si los valores de ancho y alto especificados con el atributo de ancho y alto respectivamente incluyen el área de relleno
2024-12-26